java JWT(json web token)三分钟快速掌握
一:jwt
共有三部分:
令牌组成: 1.标头(header)
2.有效载荷(payload)
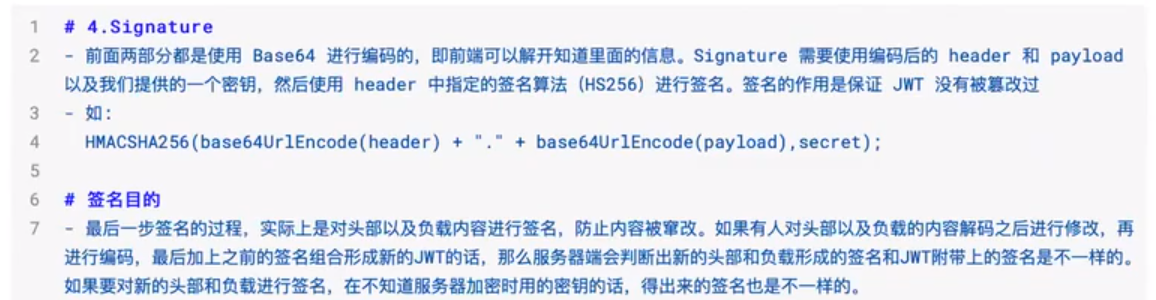
3.签名(Signature)
三部分以”.”点进行分割
生成方式:1(标头)+2(载荷)+自定义盐值(签名) 最终生成 3(token)


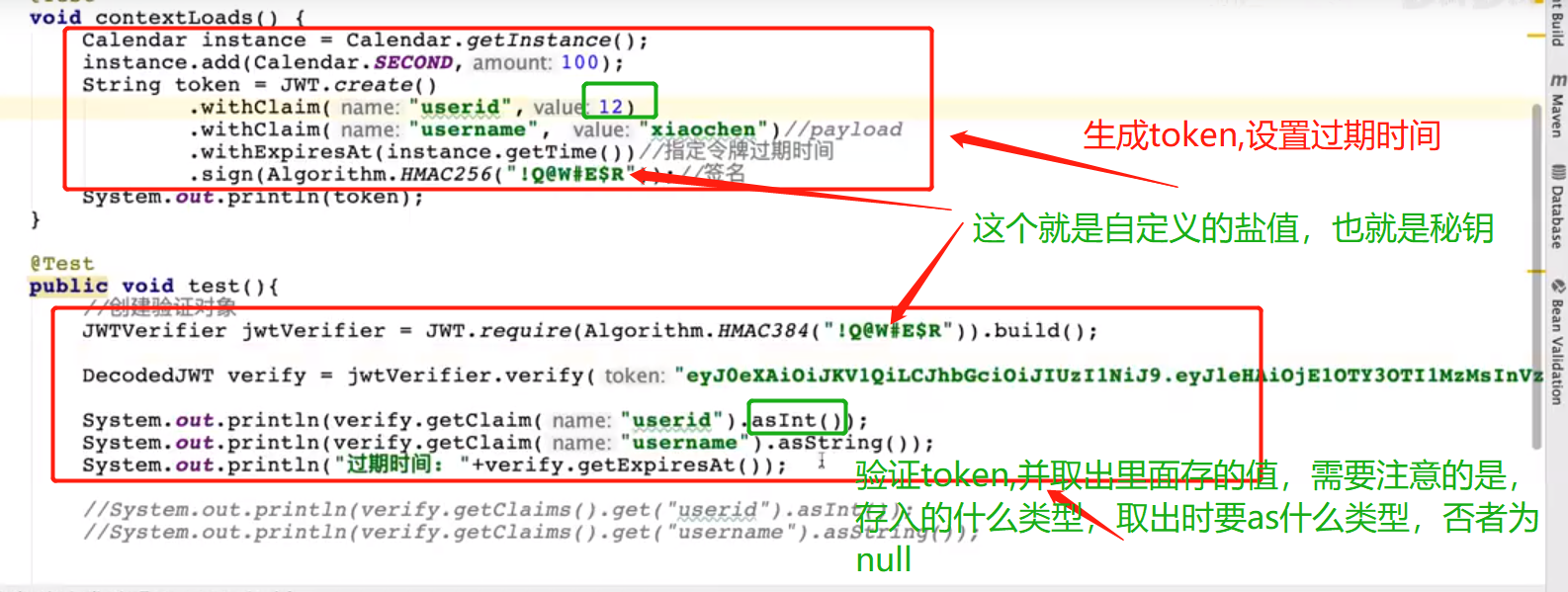
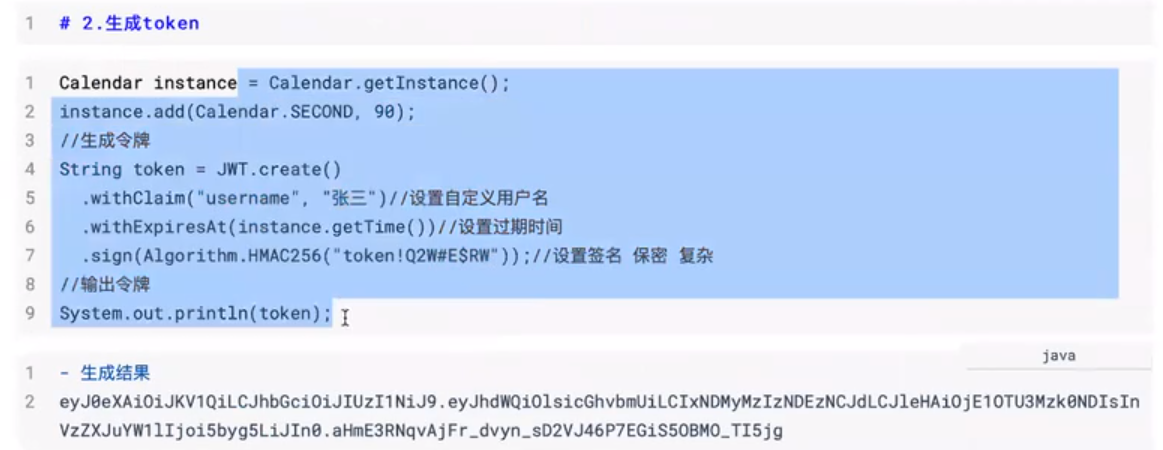
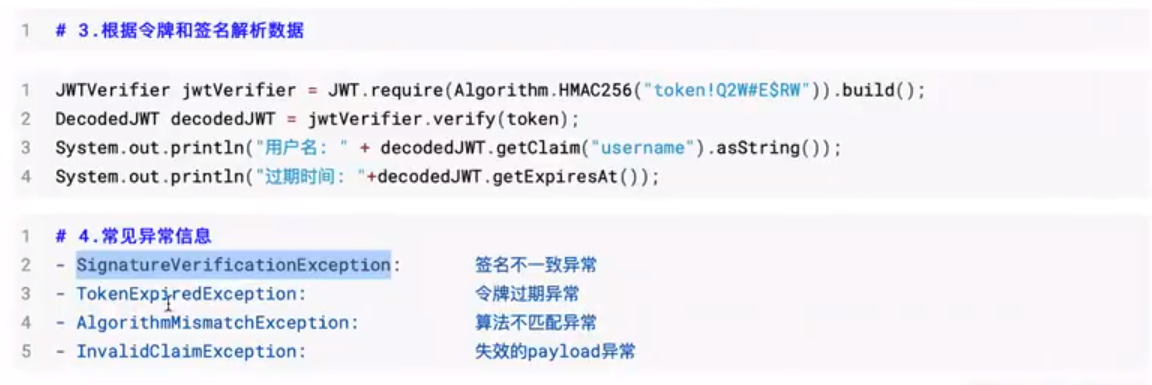
代码实例:



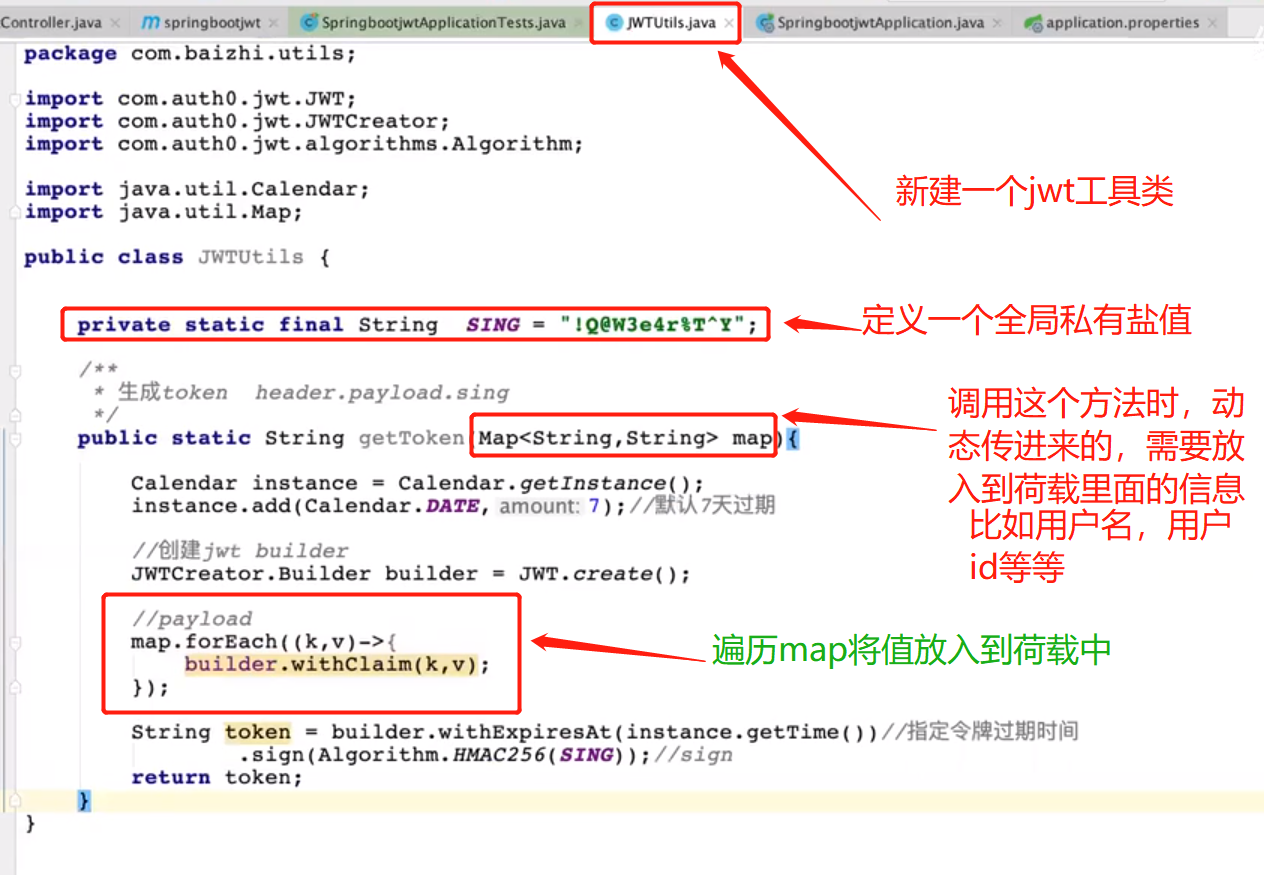
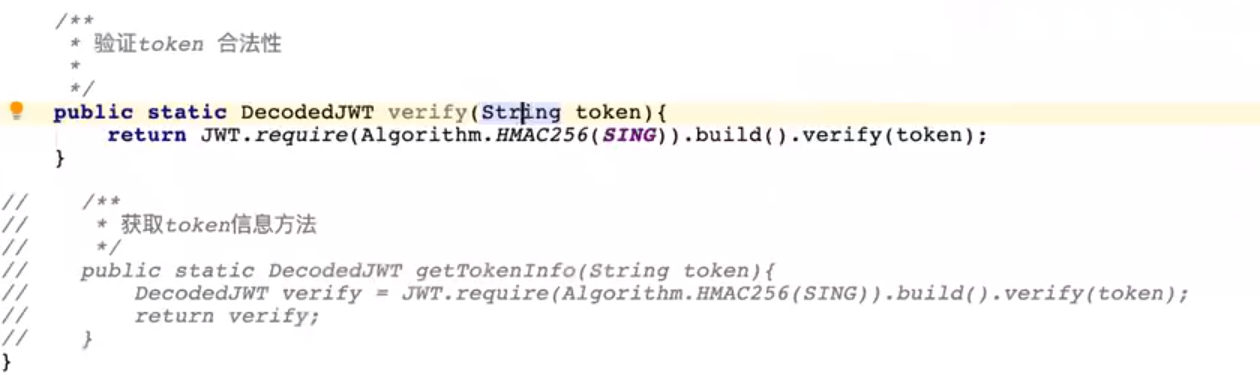
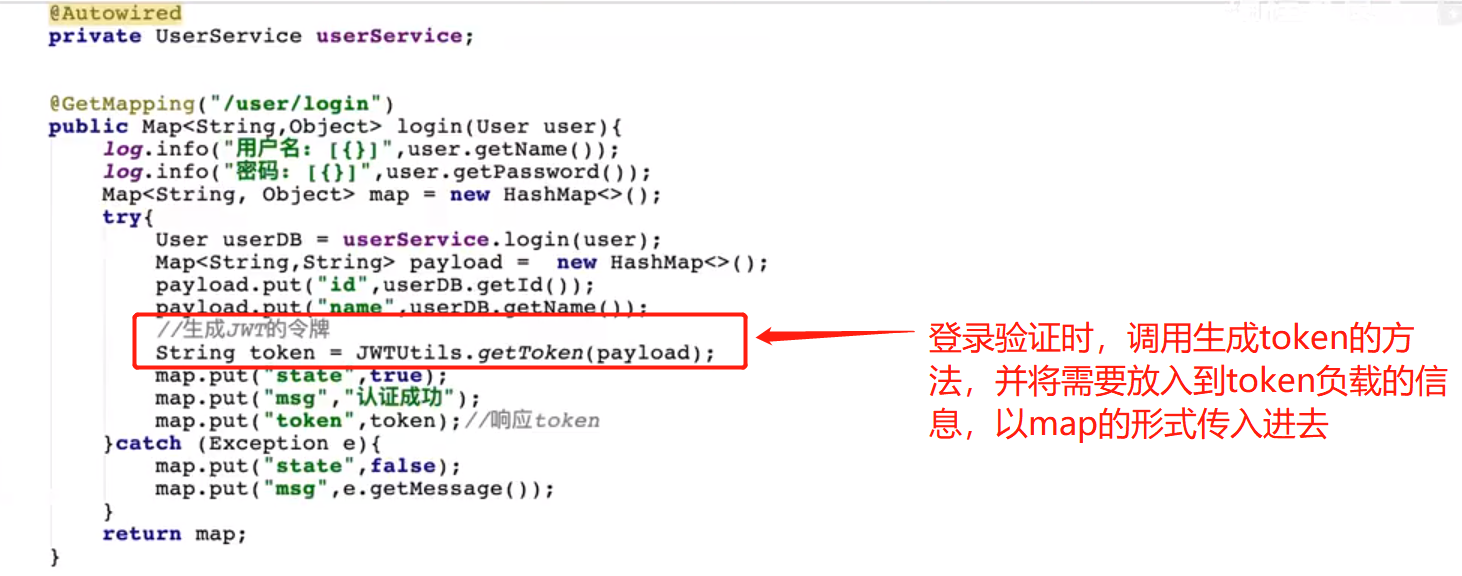
二:springboot 封装jwt工具类



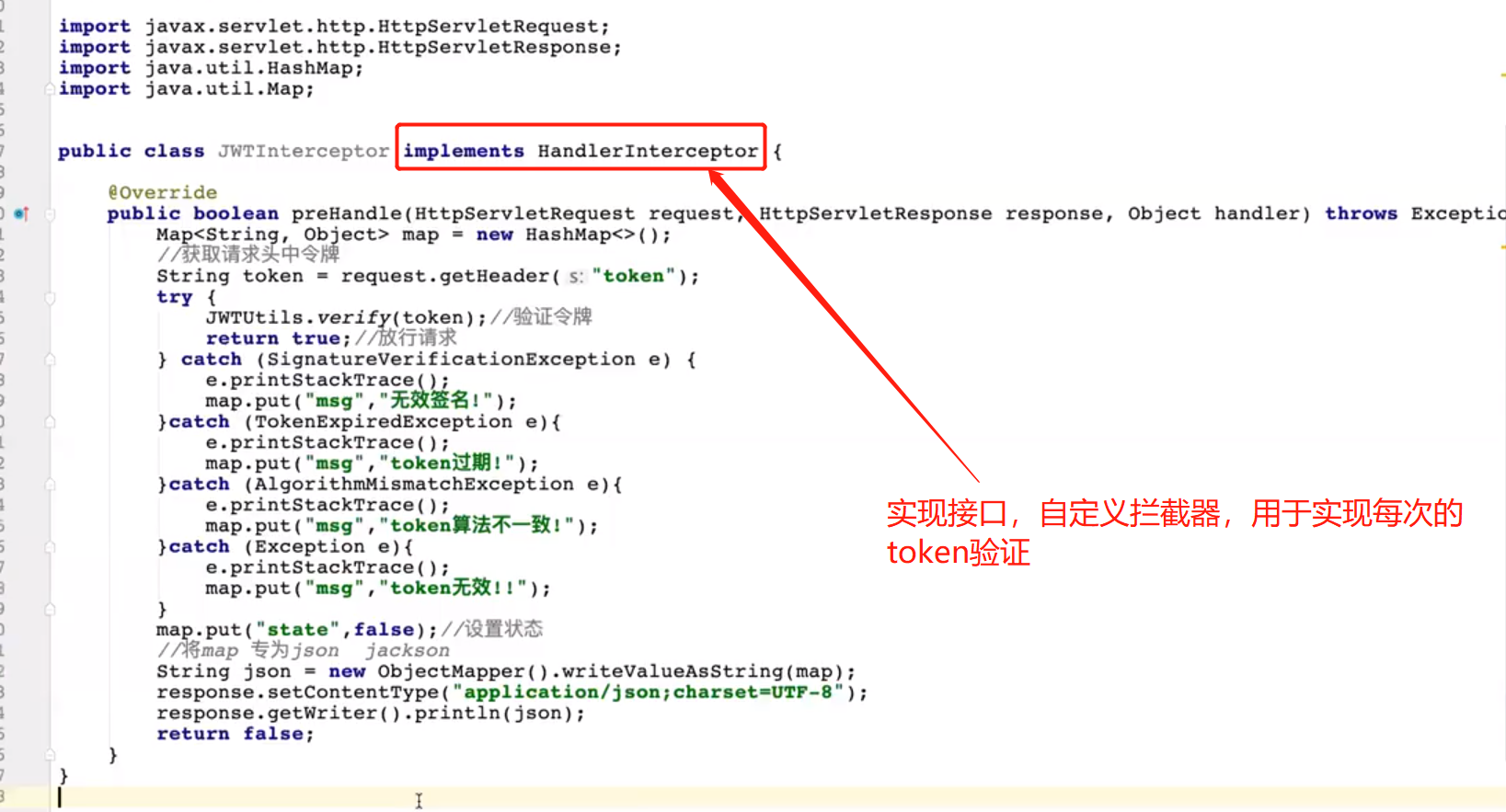
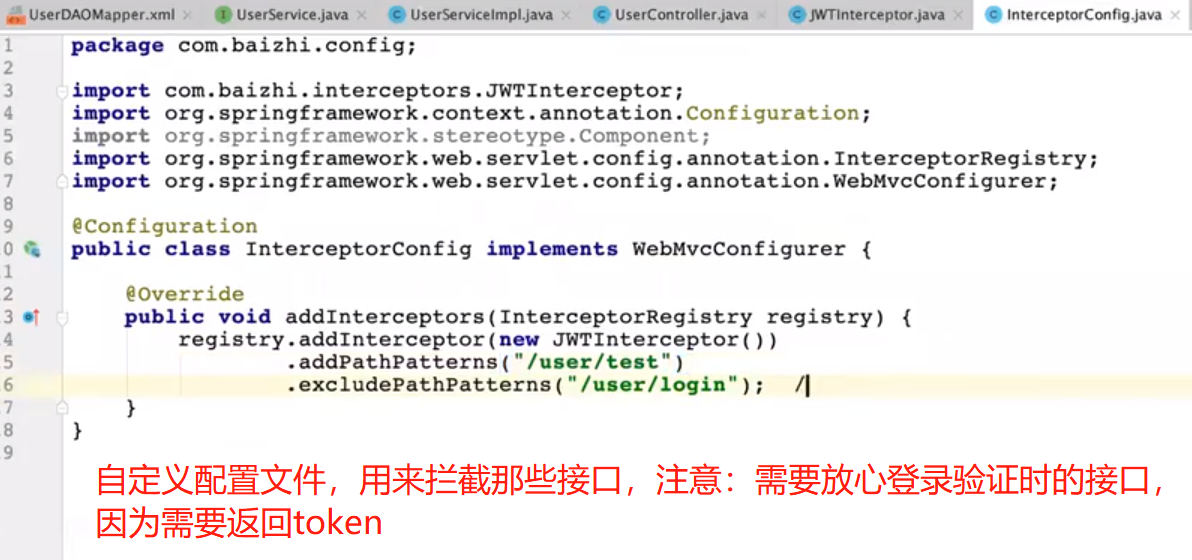
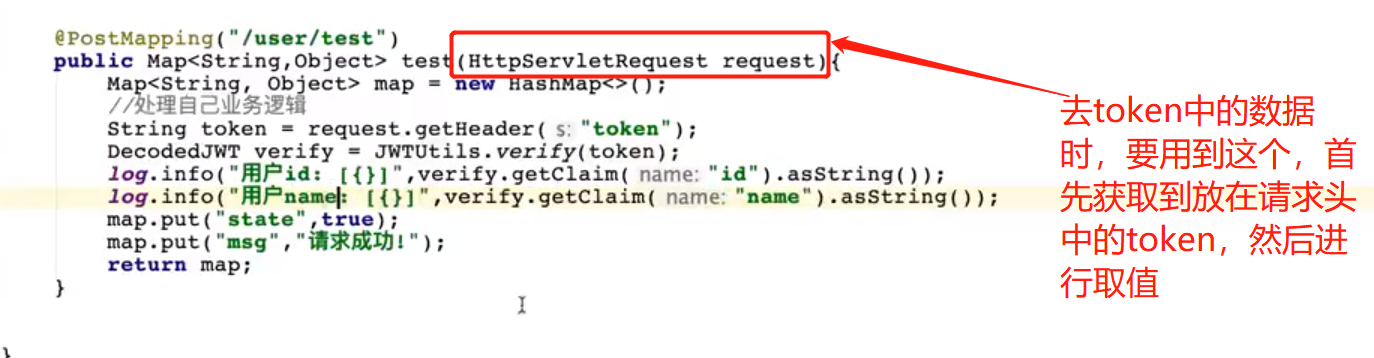
自定义拦截器:



总结:JWT是用作http传输json时安全验证的一种方式,也就是登录之后,服务器会返回给前端一个token,后续如果前端访问其他接口,都需要携带token(token一般都是放在请求头里面),生成的token一般都是存在前端本地(sessionStorage和localStorage)
扩展:sessionStorage和localStorage的区别
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问
并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。只允许同一窗口访问。
而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。同源可以读取并修改localStorage数据。
代码实例:
<!DOCTYPE html>
<html lang=”en”>
<head>
</head>
<body>
<script>
//setItem存储value
localStorage.setItem(“name”, “一凡”);
localStorage.setItem(“job”, “web前端”);
//getItem获取value
var name = localStorage.getItem(“name”);
var job = localStorage.getItem(“job”);
console.log(“姓名:” + name);
console.log(“职业:” + job);
//removeItem删除key
localStorage.removeItem(“name”);
var name = localStorage.getItem(“name”);
var job = localStorage.getItem(“job”);
console.log(“姓名:” + name);
console.log(“职业:” + job);
//clear清除所有的key/value
localStorage.clear();
localStorage.removeItem(“name”);
var name = localStorage.getItem(“name”);
var job = localStorage.getItem(“job”);
console.log(“姓名:” + name);
console.log(“职业:” + job);
</script>
</body>
</html>
执行结果:
//getItem获取value
姓名:一凡
工作:web前端
//removeItem删除key(也就是删除name的值,所以返回为null)
姓名:null
工作:web前端
//clear清除所有的key/value(删除所有存的信息,也就是name和job,所以再取值全部为null)
姓名:null
工作:null