markdown介绍和使用(超全建议收藏)
Markdown介绍
Markdown 其实在 2004 年就有了,不过之前一直很小众,这几年随着相关应用平台的发展,Markdown以其独到的优势迅速火起来了。Markdown编辑器使用一套格式标记语言来对文档内容进行排版和格式显示。而Markdown的标记很少,常用的也就十个左右,它是一种非常轻量的标记语言。
Markdown编辑器深受技术人员的喜爱,Markdown可以用来编写说明文档,用它写的文档很多技术平台都能通用;Markdown可以用来写技术博客,可以使说明部分和代码都非常清晰易读;Markdown格式转换方便,还可以轻松地将文本转换为 html、pdf等。
Markdown编辑器分类
按照Markdown编辑器的使用环境,可以将它们归纳为三类。
平台集成工具:各大在线博客、社区平台自带的写作工具,比如CSDN、云海天、简书等。
独立软件类:下载到自己机器上使用的独立产品,可以编辑本地文件,比如Mou、MarkdownEditor、Haroopad等。
插件类:他自己本身是不能独立使用的,可以在你现有的主流编辑器安装,使你现有的编辑器具有Markdown的功能,比如Atom、WebStorm、Sublime Text等。
Markdown语法
一、标题写法:
方法:(推荐这种方法;注意⚠️中间需要有一个空格)
关于标题还有等级表示法,分为六个等级,显示的文本大小依次减小。不同等级之间是以井号 # 的个数来标识的。一级标题有一个 #,二级标题有两个# ,以此类推。
例如:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
目录
* [背景介绍](#背景介绍)
* [项目介绍](#项目介绍)
* [使用说明](#使用说明)
* [获取代码](#获取代码)
* [开发插件](#开发插件)
* [使用ShurnimStorage接口](#使用ShurnimStorage接口)
* [接口介绍](#接口介绍)
* [使用样例](#使用样例)
* [画图](#画图)
- 背景介绍
- 项目介绍
- 使用说明
- 获取代码
- 开发插件
- 使用ShurnimStorage接口
- 接口介绍
- 使用样例
- 画图
背景介绍
水平线
***或者---
删除线
~~在文字上添加删除线~~
在文字上添加删除线
二、编辑基本语法
1、字体格式强调
我们可以使用下面的方式给我们的文本添加强调的效果
*强调* (示例:斜体)
_强调_ (示例:斜体)
**加重强调** (示例:粗体)
__加重强调__ (示例:粗体)
***特别强调*** (示例:粗斜体)
___特别强调___ (示例:粗斜体)
强调 (示例:斜体)
强调 (示例:斜体)
加重强调 (示例:粗体)
加重强调 (示例:粗体)
特别强调 (示例:粗斜体)
特别强调 (示例:粗斜体)
2、代码
`<hello world>`
<hello world>
3、代码块高亮
```
@Override
protected void onDestroy() {
EventBus.getDefault().unregister(this);
super.onDestroy();
}
public static void main(String[]args){} //Java
```
@Override
protected void onDestroy() {
EventBus.getDefault().unregister(this);
super.onDestroy();
}
public static void main(String[]args){} //Java
4、表格 (建议在表格前空一行,否则可能影响表格无法显示)
表头 | 表头 | 表头
---- | ----- | ------
单元格内容 | 单元格内容 | 单元格内容
单元格内容 | 单元格内容 | 单元格内容
| 表头 | 表头 | 表头 |
|---|---|---|
| 单元格内容 | 单元格内容 | 单元格内容 |
| 单元格内容 | 单元格内容 | 单元格内容 |
5、其他引用
图片




链接
[链接名称](https://www.baidu.com/ "鼠标悬空展示文案")
[链接名称](https://www.baidu.com/)
链接名称
链接名称
6、列表
无序列表
* 项目1
* 项目2
* 项目3
* 项目1 (一个*号会显示为一个黑点,注意⚠️有空格,否则直接显示为*项目1)
* 项目2
- 项目1
- 项目2
- 项目3
- 项目1 (一个号会显示为一个黑点,注意⚠️有空格,否则直接显示为项目1)
- 项目2
有序列表
1. 项目1
2. 项目2
3. 项目3
* 项目1
* 项目2
*
- 项目1
- 项目2
- 项目3
- 项目1
- 项目2
7、换行(建议直接在前一行后面补两个空格)
**直接回车不能换行, 可以在上一行文本后面补两个空格, 这样下一行的文本就换行了。
或者就是在两行文本直接加一个空行。也能实现换行效果,不过这个行间距有点大。 **
8、引用
> 第一行引用文字
> 第二行引用文字
第一行引用文字
第二行引用文字
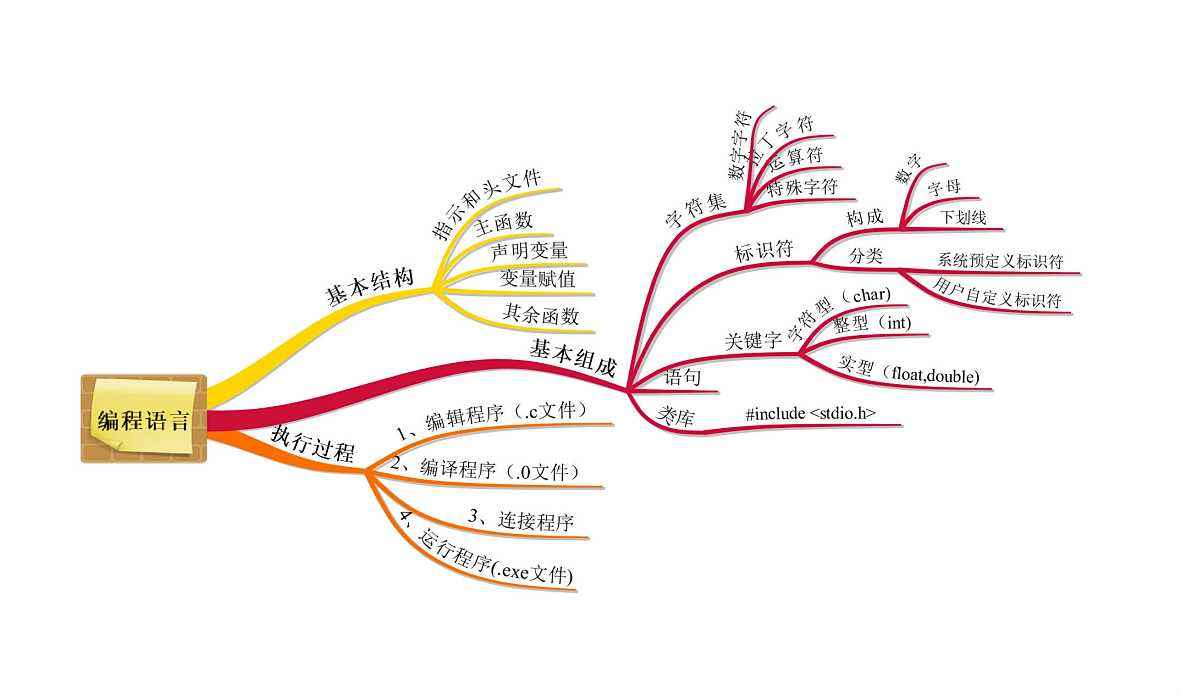
9. 层级结构展示
```
* 编程语言
* 脚本语言
* python
```
-
编程语言
* 脚本语言
* python> 数据结构 >> 树 >>> 二叉树 >>>> 平衡二叉树 >>>>> 满二叉树数据结构
树
二叉树
平衡二叉树
满二叉树
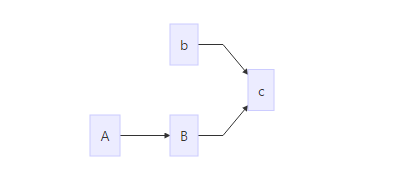
10. 流程图标
```
graph LR
A-->B
b-->c
B-->c
```

图方向:
TB,从上到下
TD,从上到下
BT,从下到上
RL,从右到左
LR,从左到右
T = TOP,B = BOTTOM,L = LEFT,R = RIGHT,D = DOWN
graph TB
A
B[bname]
C(cname)
D((dname))
E>ename]
F{fname}

画图
有此方面需求的小伙伴可以参考此文章:https://blog.csdn.net/lis_12/article/details/80693975
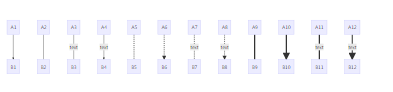
连线
节点间的连接线有多种形状,可以在连接线中加入标签:
箭头连接 A1–->B1
开放连接 A2—B2
标签连接 A3–text—B3
箭头标签连接 A4–text–>B4
虚线开放连接 A5.-B5
虚线箭头连接 A6-.->B6
标签虚线连接 A7-.text.-B7
标签虚线箭头连接 A8-.text.->B8
粗线开放连接 A9===B9
粗线箭头连接 A10==>B10
标签粗线开放连接 A11==text===B11
标签粗线箭头连接 A12==text==>B12
graph TB
A1-->B1
A2---B2
A3--text---B3
A4--text-->B4
A5-.-B5
A6-.->B6
A7-.text.-B7
A8-.text.->B8
A9===B9
A10==>B10
A11==text===B11
A12==text==>B12

以上工具分享希望对你工作有所帮助,有被帮助到的朋友欢迎点赞,在看、**转发。
点击查看更多分享>>>
声明:如有侵权,请联系删除。