这个命令行HTTP客户端工具真不错
程序员专属微信红包封面1000个,兑换码:dWK7fUs2WQG

cURL相信很多做开发的、运维的都不陌生,是非常有用的一个终端请求工具,借助于它可以在命令行中进行HTTP、FTP等请求,在Linux系统中应用非常广泛。但是它目前有一个缺陷,语法复杂,上手难度挺高的,甚至目前还不直接支持JSON参数请求。胖哥最近发现了另一个类似的工具httpie,一个非常简单的HTTP命令行客户端,甚至有点酷炫。
httpie
httpie是用Python写的,支持的操作系统非常全面,上手非常快,胖哥看了5分钟就能上手使用了。根据官方描述它的主要特点有:
- 语法简单
- 支持格式化输出和彩色样式
- Windows、Linux、MacOS都支持
- 同时支持HTTP和HTTPS
- 支持文件上传
- 支持持续会话保持
- 内置JSON支持,支持类似Wget下载
- 支持插件
VS cURL
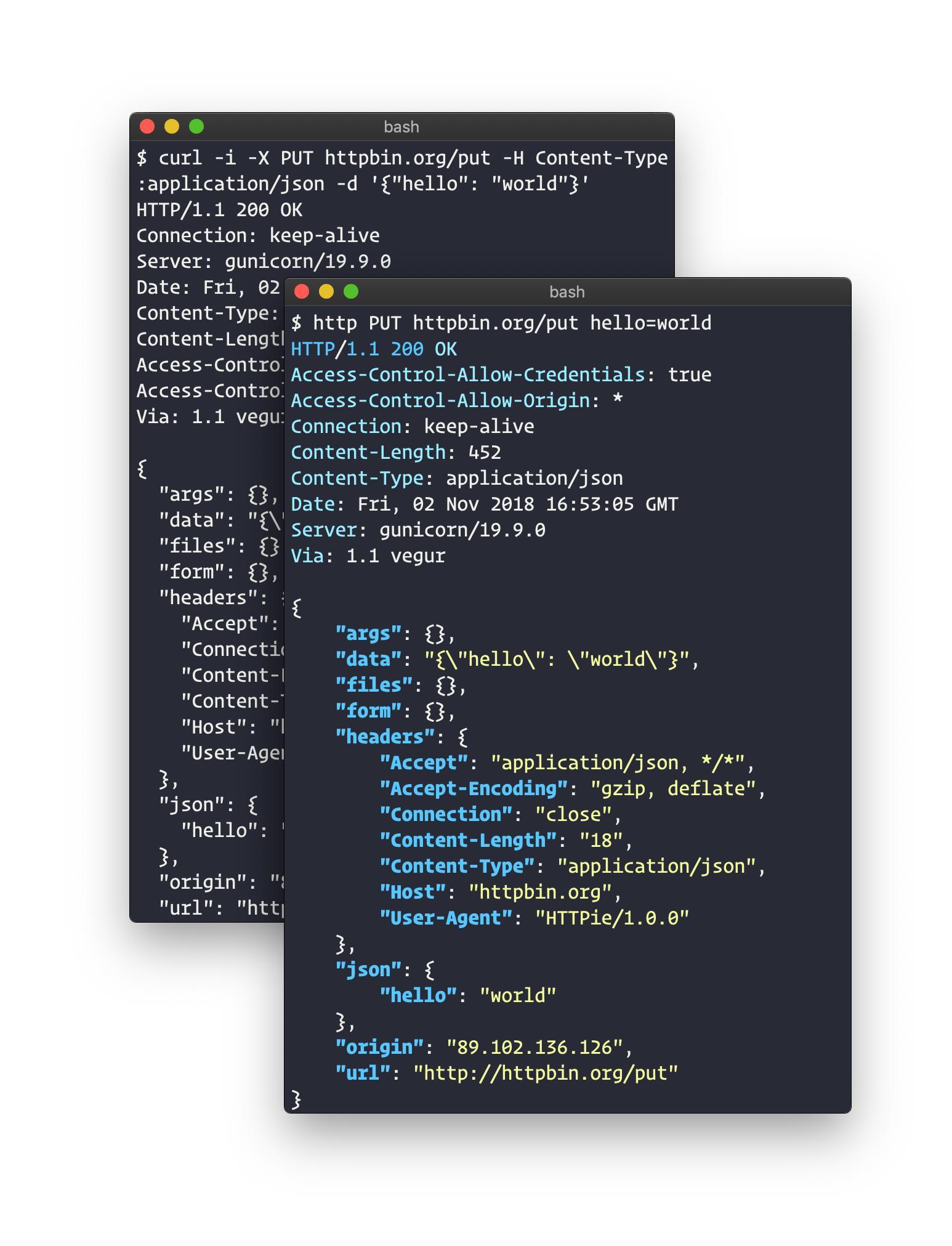
既然用来对标cURL,我们来直观地看看它们之间的差异

同一个的请求,cURL的参数项要多一些而且不能直观理解,而httpie要人性化的多。
安装
安装方式这里介绍四种。
PyPI
无视平台,只要有Python3.7+环境即可。
# 安装
pip install httpie
Windows
用以前胖哥推荐安装的包管理器Chocolatey安装。
# 安装
choco install httpie
# 升级版本
choco upgrade httpie
MacOS
苹果上应该没有开发者不装Homebrew的吧?
brew update
# 安装
brew install httpie
# 升级版本
brew upgrade httpie
Linux
Linux可就多了,我们常用的Debian系,如Ubuntu
apt update
# 安装
apt install httpie
# 升级版本
apt upgrade httpie
如果是红帽系的话,自然是用yum:
yum install epel-release
# 安装
yum install httpie
# 升级版本
yum upgrade httpie
当然Fedora也可能有人喜欢用,用dnf命令试试,我不太确定。
用法
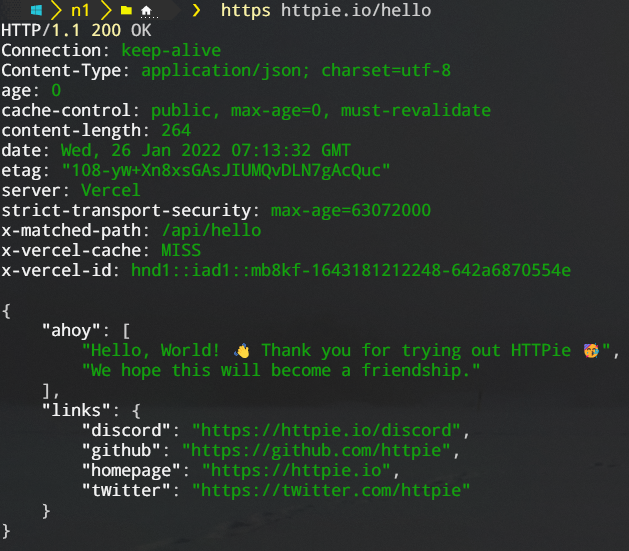
httpie用法很简单,简单到我懒得详细写说明,但是还是得写一下。先来试试Hello World:

httpie命令的格式为:
https|http [flags] [METHOD] URL [ITEM [ITEM]]
具体可以通过http --help查询细节。
请求方法
httpie的请求方法(http method)是可选的,httpie会自行判断。
http pie.dev/get
除非你显式声明:
http POST pie.dev/get
而下面这个方法会被认为是POST请求:
http pie.dev/post hello=world
因为hello=world会被认为是请求体。那咋才认为是GET呢?
即使显式声明为GET也不行! **正确的做法是把=替换为==。
查询字符串参数
为什么要=替换为==?
https://api.github.com/search/repositories?q=httpie&per_page=1
上面是一个标准的API格式,在httpie中?和&都被空格替换,参数也不需要URL转义,query参数键值对使用==;请求体参数键值对使用=。变为:
http https://api.github.com/search/repositories q==httpie per_page==1
用文件固定参数
有些配置项,比如JWT Token,老长老长了,而且我还想复用咋办?写文件里,然后用@符号加路径来引用文件里的值:
http POST pie.dev/post
Authentication:@files/jwt.txt # 从文件里读取请求头
token==@files/text.txt # 从文件读取query参数
name=@files/text.txt # 请求体参数
bookmarks:=@files/data.json # 从文件中嵌入请求体json数据
这种方式我觉得把一些配置动态化了,改文件里的值就可以了。
请求头用的
:。
JSON
使用--json, -j显式设置请求Accept为application/json,这个时候=连接的键值对会被转为json。
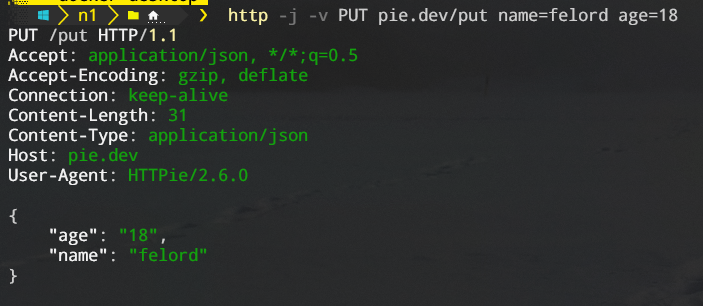
http -j PUT pie.dev/put name=felord age=18
验证一下:

-v是--verbose的缩写,可以打印请求细节。
如果不使用-j的话, 就需要使用:=来分隔键值对了,如果有文件引用还要加上@。
http PUT pie.dev/put
name=John # String (default)
age:=29 # Raw JSON — Number
married:=false # Raw JSON — Boolean
hobbies:="["http", "pies"]" # Raw JSON — Array
favorite:="{"tool": "HTTPie"}" # Raw JSON — Object
bookmarks:=@files/data.json # Embed JSON file
description=@files/text.txt # Embed text file
实际请求体JSON为:
{
"age": 29,
"bookmarks": {
"httpie": {
"says": "Hello, World!"
}
},
"description": "Hello, World!
",
"favorite": {
"tool": "HTTPie"
},
"hobbies": [
"http",
"pies"
],
"married": false,
"name": "John"
}
这时候
=和:=是一样的。
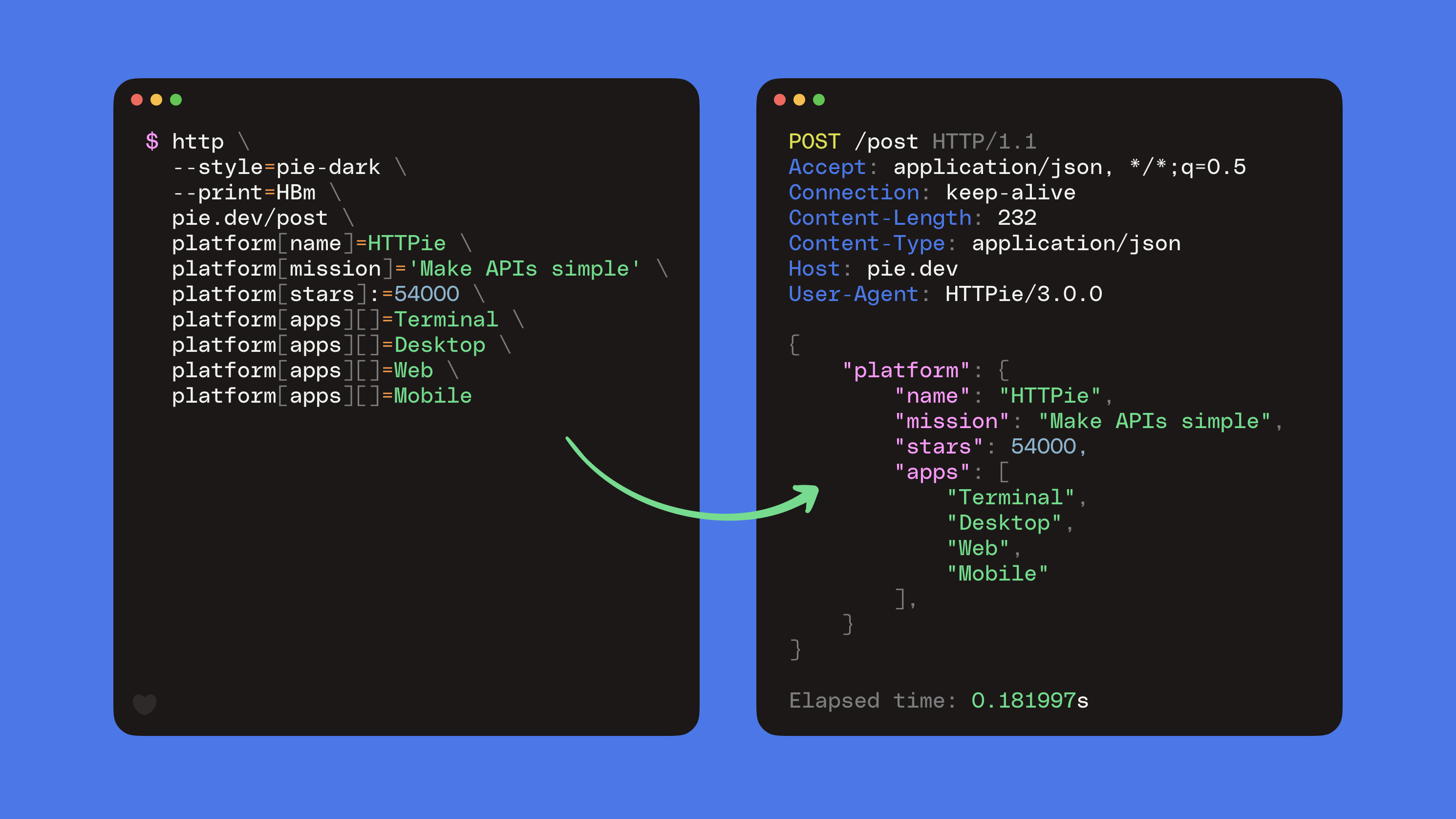
嵌套
嵌套的格式也挺好理解的。我觉得不需要过多描述,看下面的图就能明白。

一些技巧
只需要下面这种方式就可以快捷请求
# https://baidu.com
https ://baidu.com
如果是localhost,可以简化为:
# https://localhost:8080/yourapi
https :8080/yourapi
上传下载:
http POST example.com/upload < ~/upload.pdf
http GET example.com/download.pdf > ~/download.pdf
# form 上传
http -f POST example.com/form-with-file myUpload@~/example.pdf
另外
另外还有代理、插件等高级玩法,可玩性非常强,需要自己去摸索摸索,基于篇幅就不在赘述了。httpie其实还有UI客户端,只不过目前在β测试阶段,没开放申请。
关注公众号:Felordcn 获取更多资讯
个人博客:https://felord.cn