PyQt5 GUI && Requests Api 做一个天气查询系统(文末领取完整代码)
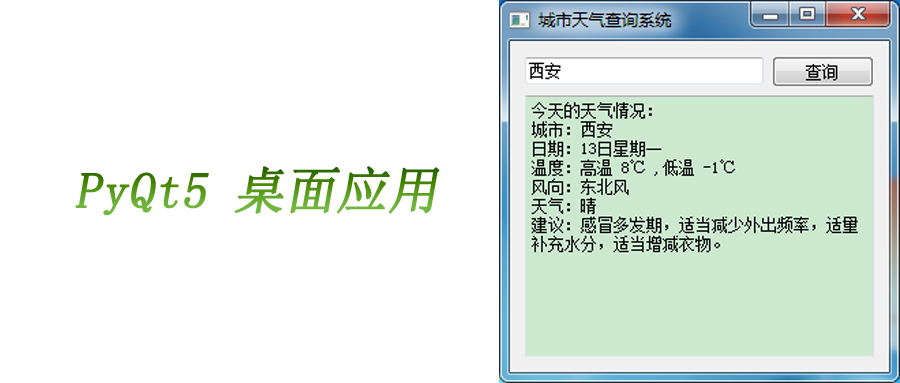
了解之前先来查看一下已经做好的桌面应用的效果,功能实则比较简单,就是通过 pyqt5 做一个桌面应用通过 requests 网路请求关联到开源的天气查询 Api,从而完成整个应用。下面通过录制的简单视频了解一下吧!

全文阅读
写一个函数 init_ui() 用来对应用的 UI 界面进行布局:
"""UI界面处理函数"""
def init_ui(self):
self.setWindowTitle("城市天气查询系统")
grid = QGridLayout() # 初始化栅格布局
self.solr_line_text = QLineEdit() # 初始化搜索内容输入框
self.solr_line_text.setPlaceholderText("输入城市名称") # 设置默认内容
self.solr_line_text.setFocus() # 鼠标焦点
self.query_button = QPushButton("查询") # 初始化查询按钮
self.query_button.clicked.connect(lambda: self.query_button_click(self.solr_line_text))
self.res_text = QTextEdit() # 初始化文本输入框
self.res_text.setPlaceholderText("查询结果展示区域...") # 初始化提示内容
self.res_text.setReadOnly(True) # 设置只读模式
"""将内容加入布局"""
grid.addWidget(self.solr_line_text, 0, 0)
grid.addWidget(self.query_button, 0, 1)
grid.addWidget(self.res_text, 1, 0, 1, 2)
self.setLayout(grid)
写一个槽函数,将查询的按钮信号发送到这个槽函数上就可以按钮与函数的绑定功能。
def query_button_click(self,solr_line_text):
"""
天气查询按钮绑定函数(槽函数)
:param solr_line_text:
:return:
"""
if solr_line_text.text():
text = solr_line_text.text()
self.request_init(text)
else:
warn_dialog = QDialog()
warn_dialog.setWindowTitle("警告")
warn_dialog.resize(80,40)
warn_label_text = QLabel(warn_dialog)
warn_label_text.setText("<font color=red>请输入城市名称!</font>")
warn_label_text.move(7,15)
warn_dialog.setWindowModality(Qt.ApplicationModal)
warn_dialog.exec()
接下来,通过 requests 模块发送网络请求。

隐藏福利:公众号内回复”天气查询系统”获取完整代码。

一款优美的windows cmd命令行工具cmder
如何进行excel数据分析之后的可视化数据写入保存!
excel数据处理二:快速完成openpyxl数据的新增、修改!
excel数据处理一:巧妙使用openpyxl提取、筛选数据
比Selenium更方便的自动化测试工具Helium!
