PHP表单学习之怎样验证表单中的必需字段?
在之前的文章中给大家带来了《PHP表单学习之表单的输入与验证》,其中详细的介绍了PHP中的表单输入与验证的相关知识,本篇我们来继续看一下怎样验证表单中的必需字段。希望对大家有帮助!

在之前的文章中,我们了解了表单中的输入与通过PHP来对表单进行简单的验证的相关知识。在其中我们输入信息的时候即使我们的信息没有进行输入,也不会提示我们。我们在日常生活中,遇到需要进行填写资料的时候,一些重要的信息我们是必填的,一旦我们不填的话,会有提示信息来告诉我们,说哪里的信息没有填写。
这其实就是我们所说的必需字段,那这样必需字段必填的效果是怎样实现的呢?那接下来我们就一起来看一看怎样搞定表单中的必需字段以及错误信息吧。
PHP必需字段
我们在日常注册时要填写资料中就遇到过必需字段,必需字段就是我们填写资料的时候,必须填写的,不然是没有办法通过的。
在之前的文章中我们已经介绍了表单的验证规则,其中我们举的例子中介绍到了:名字的验证规则是必须的,E-mail的验证规则是必须的,其中必须是一个有效的电子邮件地址(包含'@'和'.')。性别的验证规则是必须的,必须选择一个。这就是属于我们势力中的必需字段了。
在之前文章的示例中,所有输入字段都是可选的,因为我们没有对它们进行验证。那要怎样才能实现必需字段必填的效果呢?
这时候我们可以在以下代码中我们加入了一些新的变量: $nameErr, $emailErr, $genderErr, 和 $websiteErr。
这些错误变量将显示在必需字段上。 我们还为每个$_POST变量增加了一个if else语句。 这些语句将检查 $_POST 变量是 否为空(使用php的 empty() 函数)。如果为空,将显示对应的错误信息。 如果不为空,数据将传递给test_input() 函数。
接下来我们来看一下这些变量的实际应用:
<?php
// 定义变量并默认设为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "名字是必需的。";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "邮箱是必需的。";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必需的。";
} else {
$gender = test_input($_POST["gender"]);
}
}
?>
输出结果目前看不到,这段代码需要通过表单代码来验证表单的数据。
名字的验证规则是必须的,E-mail的验证规则是必须的,其中必须是一个有效的电子邮件地址(包含'@'和'.')。性别的验证规则是必须的,必须选择一个。
通过上述代码我们还不能够将错误显示出来,上述的代码知识我们在名字、邮箱和性别这三个必需字段输入框内什么都不写就提交的话,会在页面上显示出错误的信息。如果不是空白就会得到验证,再去执行lse 语句里面的内容。那接下来我们来看一下怎样把错误的信息显示出来。
在的HTML实例表单中,我们为每个字段中添加了一些脚本, 各个脚本会在信息输入错误时显示错误信息。以达到如果用户未填写信息就提交表单则会输出错误信息的目的。
下面通过示例,我们看一下怎样把错误的信息显示出来。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<style>
.error {color: #FF0000;}
</style>
<body>
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "姓名是必填的";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "电邮是必填的";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必选的";
} else {
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>PHP 验证实例</h2>
<p><span class="error">* 必需的字段</span></p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
姓名:<input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
电邮:<input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
网址:<input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
评论:<textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女性
<input type="radio" name="gender" value="male">男性
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="提交">
</form>
<?php
echo "<h2>您的输入:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
</html>
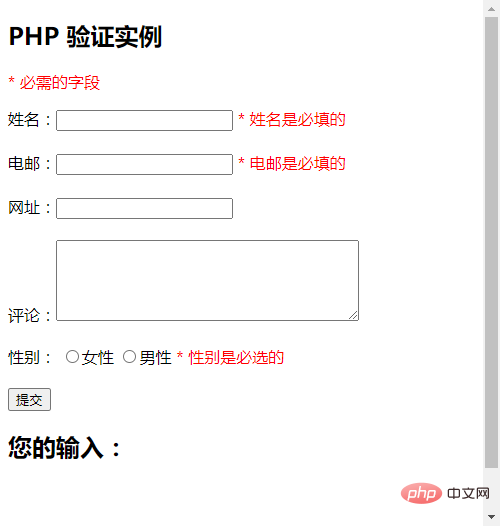
通过验证数据之后,一旦未填写我们带有标记的姓名、电邮和性别信息就点提交的话,输出结果如下:

由上述示例,我们便通过$nameErr, $emailErr, $genderErr, 和 $websiteErr这些变量,以及ifelse语句配合错误显示完成了PHP表单中必需字段的填写要求。
如果感觉只是文字提醒不够醒目的话,在我们的日常生活中比较常见的就是当你点击提交后,页面会有一个小弹窗,接下来作为拓展知识,我们来看一下怎么实现弹窗提醒。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<style>
.error {color: #FF0000;}
</style>
<body>
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "<script language="javascript">
//声明标识符
{
alert("姓名是必填的"); //弹出对话框
}
</script>";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "<script language="javascript">
//声明标识符
{
alert("电邮是必填的"); //弹出对话框
}
</script>";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "<script language="javascript">
//声明标识符
{
alert("性别是必选的"); //弹出对话框
}
</script>";
} else {
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>PHP 验证实例</h2>
<p><span class="error">* 必需的字段</span></p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
姓名:<input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
电邮:<input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
网址:<input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
评论:<textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女性
<input type="radio" name="gender" value="male">男性
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="提交" onclick="MsgBox()">
</form>
<?php
echo "<h2>您的输入:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
</html>
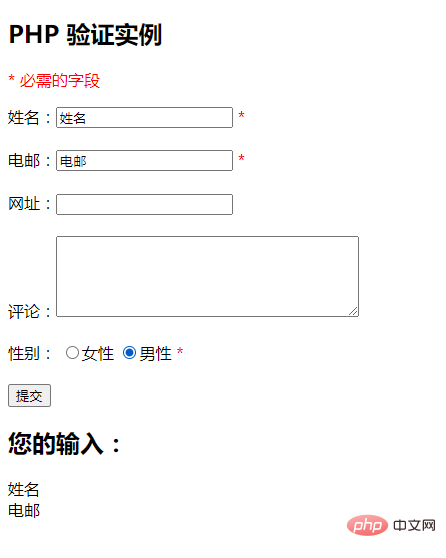
当我们正常输入结果时,输出结果如下:

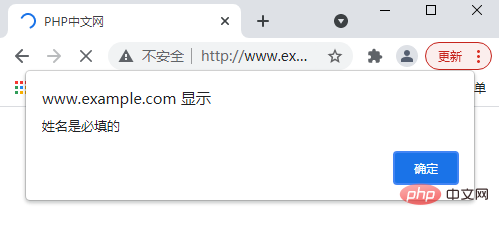
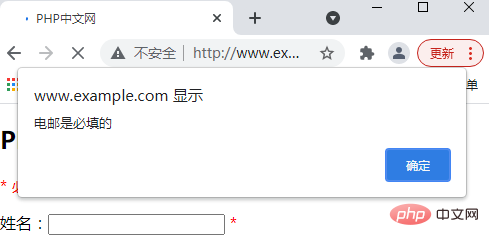
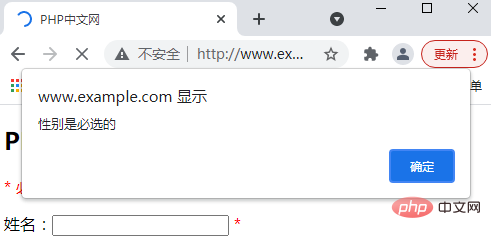
当我们没有输出结果时,页面会出现下面弹窗,哪一项没有填写就会有哪一项的弹窗提醒:



大家如果感兴趣的话,可以点击《PHP视频教程》进行更多关于PHP知识的学习。

