Kettle 利用JavaScript代码灵活解析数据
前言
关于kettle的JSON字符串的解析已经困扰我们很长时间了,我们知道kettle中有JSON输入控件,但这个控件用的JSONPATH语法折腾了几次都没闹明白,之前我们一直都是采取写插件使用fastjson进行解析的,最近我考虑了一个新的解析思路,就是通过JavaScript控件编写JavaScript代码进行解析,需要会一点JavaScript语法,但这样就非常灵活了,也不用写插件那么麻烦,可以肯定的是这种方式一定比JSON输入控件更灵活,缺点就是要会点JavaScript。
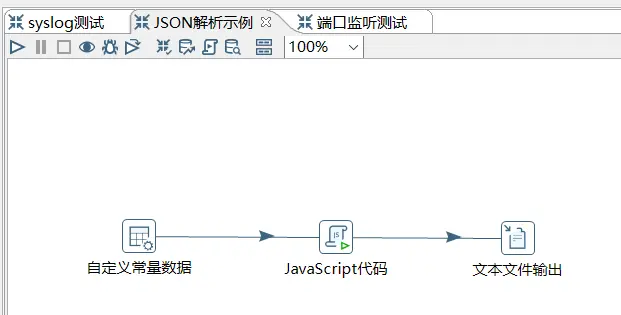
样例转换

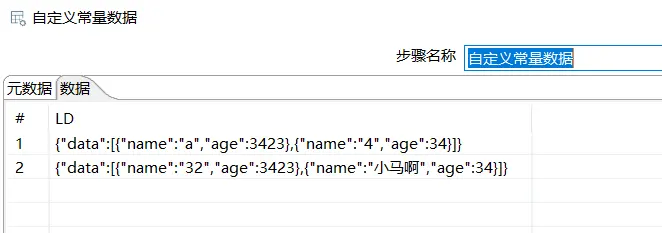
自定义常量数据

这个用户定义json字符串,实际业务中采用实际的数据来源即可。
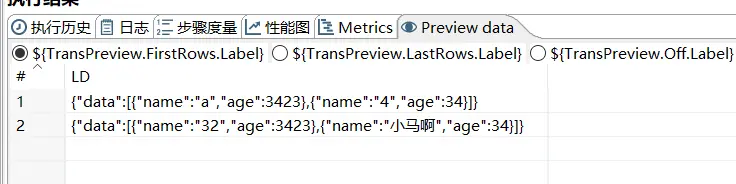
运行效果如下:

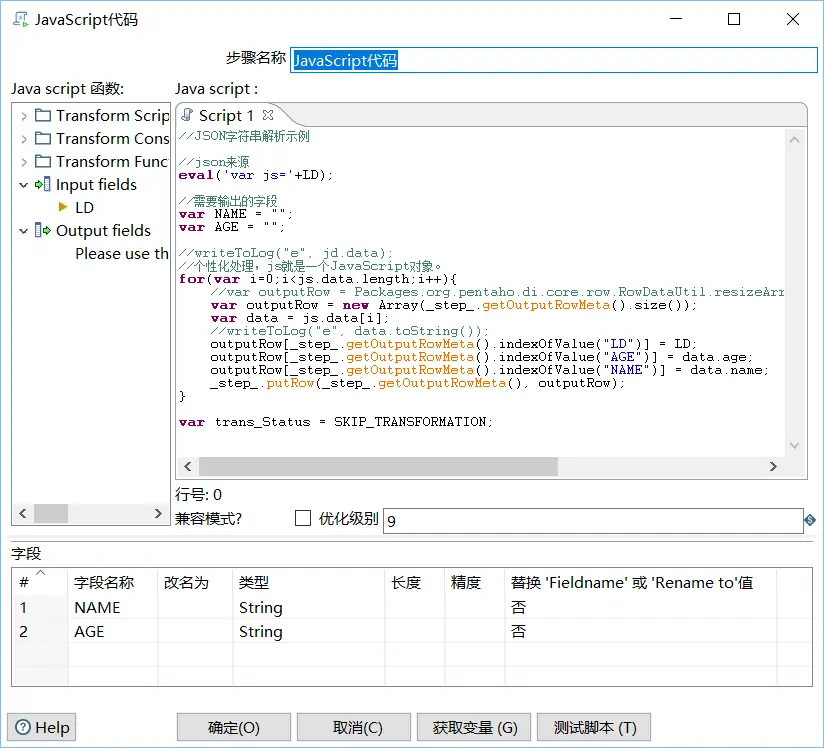
JavaScript代码

JavaScript代码如下:
//JSON字符串解析示例
//json来源
eval("var js="+LD);
//需要输出的字段
var NAME = "";
var AGE = "";
//writeToLog("e", jd.data);
//个性化处理,js就是一个JavaScript对象。
for(var i=0;i<js.data.length;i++){
//var outputRow = Packages.org.pentaho.di.core.row.RowDataUtil.resizeArray( row, _step_.getOutputRowMeta().size());
var outputRow = new Array(_step_.getOutputRowMeta().size());
var data = js.data[i];
//writeToLog("e", data.toString());
outputRow[_step_.getOutputRowMeta().indexOfValue("LD")] = LD;
outputRow[_step_.getOutputRowMeta().indexOfValue("AGE")] = data.age;
outputRow[_step_.getOutputRowMeta().indexOfValue("NAME")] = data.name;
_step_.putRow(_step_.getOutputRowMeta(), outputRow);
}
var trans_Status = SKIP_TRANSFORMATION;


