WebSocket实现实时聊天系统
WebSocket实现实时聊天系统
等闲变却故人心,却道故人心易变。
简介:前几天看了WebSocket,今天体验下它的实时聊天。
一、项目介绍
WebSocket 实时聊天系统自己一个一码的搞出来还是要花费好多时间的,我就找了两个项目来玩玩。但众所周知,项目来了还是要稍加修改才可正常使用,下面推荐两个很好改的典型项目。
尊重-尊重-尊重原创,这两个项目我是几天前在Github 上找到的并非原创,但浏览网页关掉了,Github 原文链接找不到了贴不出来,下面提供百度网盘下载链接,压缩包很小下载方便。
下载链接1: https://pan.baidu.com/s/1c1_ePy_B3zlsqbIhQCPsZA 密码: eont
下载链接2:https://pan.baidu.com/s/1dDN2fc4Jsom69BwtblJ8Zg 密码: fsmw

二、项目1-ChatOnLine
该项目使用WebSocket 及Java 搭建在线聊天系统,包含服务端和客户端。
我个人感觉这个项目的技术算是比较老的,现在很多项目至少都是SpringBoot、前后端分离等。而这个项目不仅是要发布到tomcat 中运行,而且前后端不分离、后端代码混插这JSP页面等,代码读起来比较费劲,但写出来的都是高手,点赞。
1、导入工程
下载好zip 包解压,导入IDEA 中,IDEA 配置好maven 后都会顺利下载Jar 包依赖。
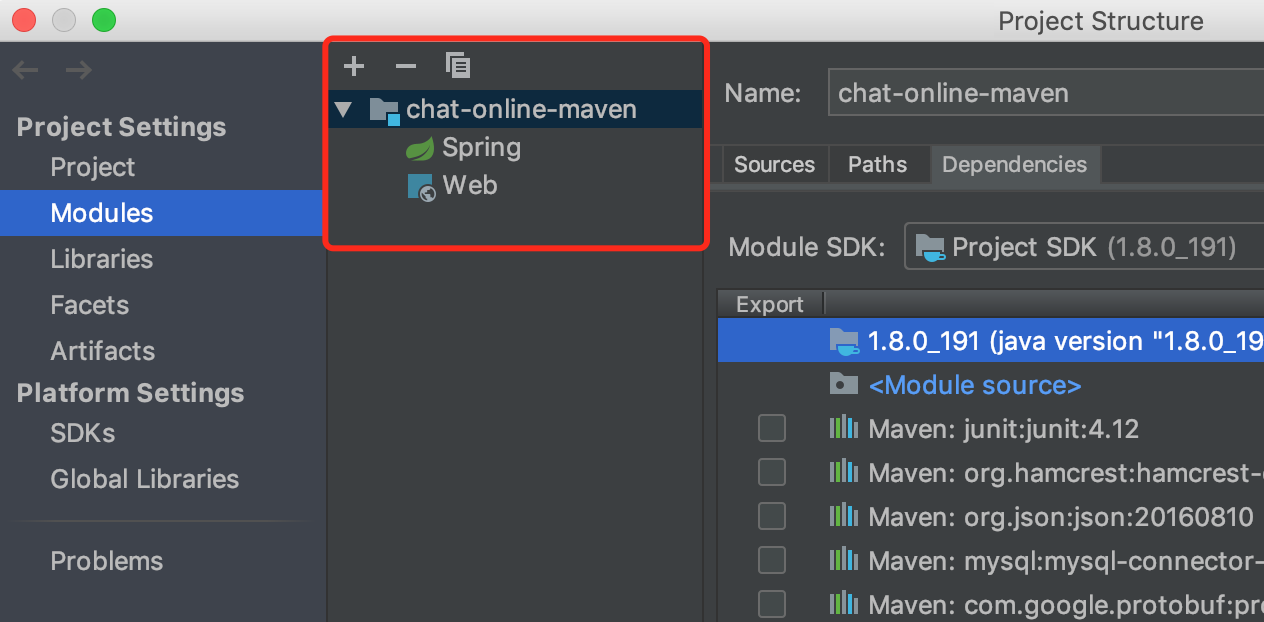
可能会报错的地方,不错最好;Project Structure 下的Modules 多出了其他没必要的Modules,只需保留chat-online-maven 一个Modules。

还有一个要修改的地方,这个地方启动并不会报错,但是到查询数据库的时候就会报错,因为工程中使用的连接Mysql 数据库工具的版本太低了,调高版本即可。
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.11</version>
</dependency>


