32.qt quick-PathView实现好看的home界面
pathView的使用类似与ListView,都需要模型(model)和代理(delegate),只不过pathView多了一个路径(path)属性,顾名思义路径就是item滑动的路径.
一个Path可以由下面多个Path段组成(之前讲解PathAnimation时提过):
- PathLine : 由一个坐标指定的直线路径
- PathPolyline : 由一个path坐标列表指定的多段路径
- PathQuad : 由一个控制点生成的二次贝塞尔曲线路径
- PathCubic : 由两个控制点生成的三次贝塞尔曲线路径
- PathArc : 由结束坐标,以及一个radiusX和radiusY半径实现的一个圆弧(顺时针绘画)
- PathAngleArc : 由中心点、半径和起始角度startAngle、旋转角度sweepAngle指定的圆弧。
- PathCurve : 由一个坐标点生成的curve曲线路径(通常需要配合多个PathCurve才行)
- PathSvg : 由SVG路径字符串实现的路径。你可以用它创建线条, 曲线, 弧形等等
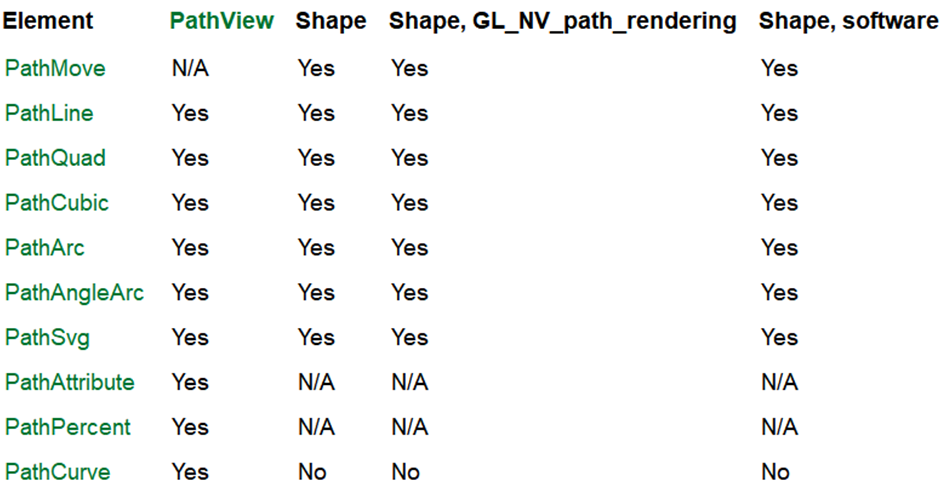
下表概述了各种路径元素的适用性:

其中PathAttribute用来给路径上定义带有值的命名属性。而PathPercent则用来对每个间距进行一个调整。
1.PathAttribute
PathAttribute对象用来给路径上的不同点指定由name和value组成的自定义属性。自定义属性将会作为附加属性公开给委托。
路径上任何特定点上的属性值都是通过下个PathAttributes插入的。然后两个点之间的路径会根据属性value值做插值计算.
比如下面这个(参考QT帮助):
path: Path {
startX: 120; startY: 100
PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0
PathAttribute { name: "iconOpacity"; value: 1.0 }
PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 }
PathAttribute { name: "iconScale"; value: 0.3 } // 给(120,25)添加属性iconScale = 0.3 iconOpacity = 0.5
PathAttribute { name: "iconOpacity"; value: 0.5 }
PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 }
}