关于vue(3.0/2.0) HbuilderX打包后转app白屏显示问题
vue-cli3 解决办法
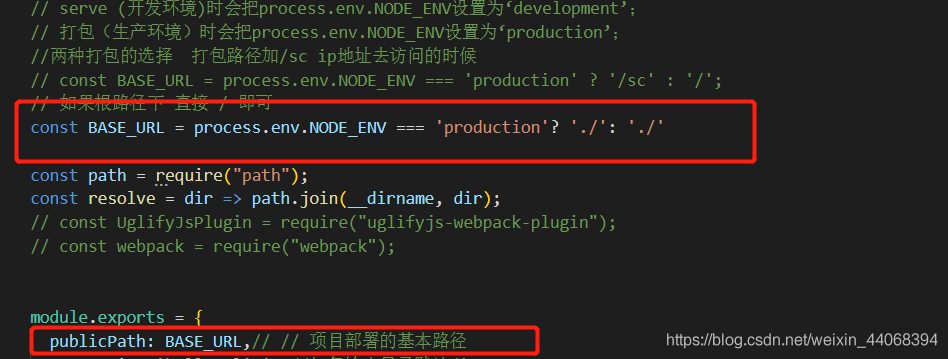
在vue3.0根目录创建一个vue.config.js文件,内部代码如下: module.exports = { publicPath: process.env.NODE_ENV === ‘production‘ ? ‘./‘ : ‘./‘ };
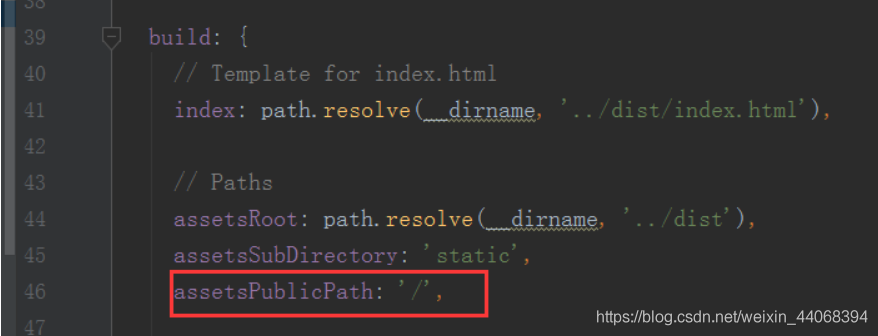
vue-cli2 解决办法 ,在config/index.js 中改为:assetsPublicPath: ‘./’,
关于vue(3.0/2.0) HbuilderX打包后转app白屏显示问题
原文地址:https://www.cnblogs.com/csji/p/13691651.html

![关于vue(3.0/2.0) HbuilderX打包后转app白屏显示问题
[编程语言教程]](https://www.zixueka.com/wp-content/uploads/2024/01/1706711742-cb1b0ecde7aa108.jpg)