js 图片灰度转换 wasm性能对比
简单的循环操作, 原生js的速度也很快, 对于需要进行io的wasm来说, 性能反而会稍微慢一点
js版本

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="./t.jpg" id="input" alt="">
</body>
<script>
const grayJs = (data, w, h) => {
const size = w * h
for (let i = 0; i < size; i++) {
const j = i * 4
if ((i) % 2) {
const g = ((data[j] + data[j + 1] + data[j + 2]) / 3) | 0
// const g = Number((data[j] + data[j + 1] + data[j + 2]) / 3)
data[j] = data[j + 1] = data[j + 2] = g
}
}
}
const input = document.getElementById("input")
const canvas = document.createElement("canvas")
const output = document.createElement("canvas")
const test = () => {
const w = input.width
const h = input.height
canvas.width = output.width = w
canvas.height = output.height = h
const ctx = canvas.getContext("2d")
ctx.drawImage(input, 0, 0)
document.body.append(canvas)
const imageData = ctx.getImageData(0, 0, w, h)
const i = new Uint8ClampedArray()
console.log(imageData)
imageData.data[0] = 0
const st = +new Date()
grayJs(imageData.data, w, h)
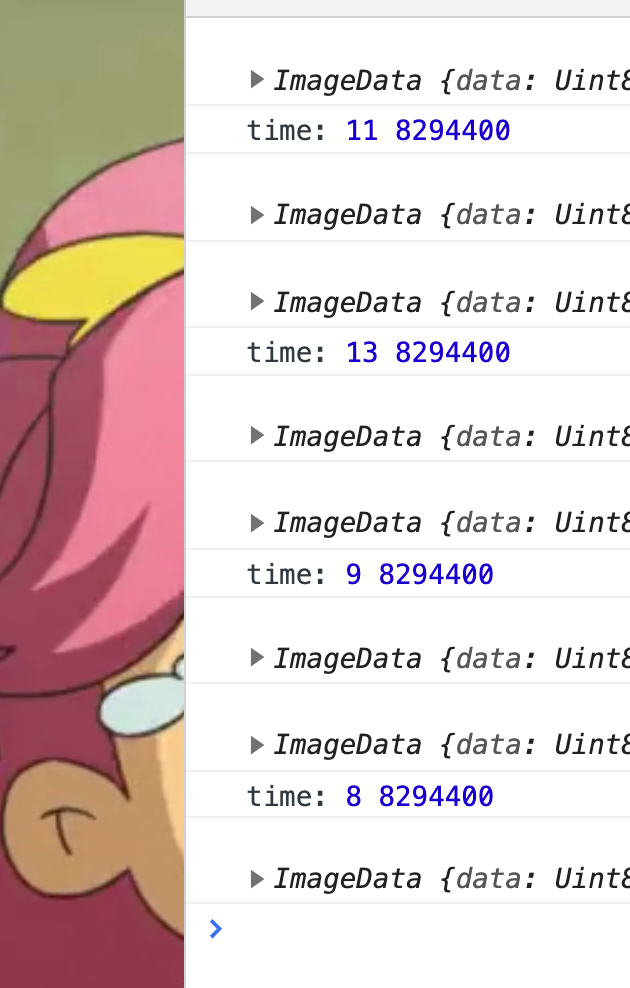
console.log("time:", +new Date() - st, imageData.data.length)
console.log(imageData)
output.getContext("2d").putImageData(imageData, 0, 0)
document.body.append(output)
}
document.addEventListener("click", test)
</script>
</html>
wasm版本

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./a.out.js"></script>
</head>
<body>
<img src="./t.jpg" id="input" alt="">
<button onclick="test()">test</button>
<script>
let imageData
let w
let h
const input = document.getElementById("input")
const canvas = document.createElement("canvas")
const output = document.createElement("canvas")
input.onload = () => {
w = input.width
h = input.height
canvas.width = output.width = w
canvas.height = output.height = h
const ctx = canvas.getContext("2d")
ctx.drawImage(input, 0, 0)
document.body.append(canvas)
imageData = ctx.getImageData(0, 0, w, h)
}
Module.onRuntimeInitialized = () => {
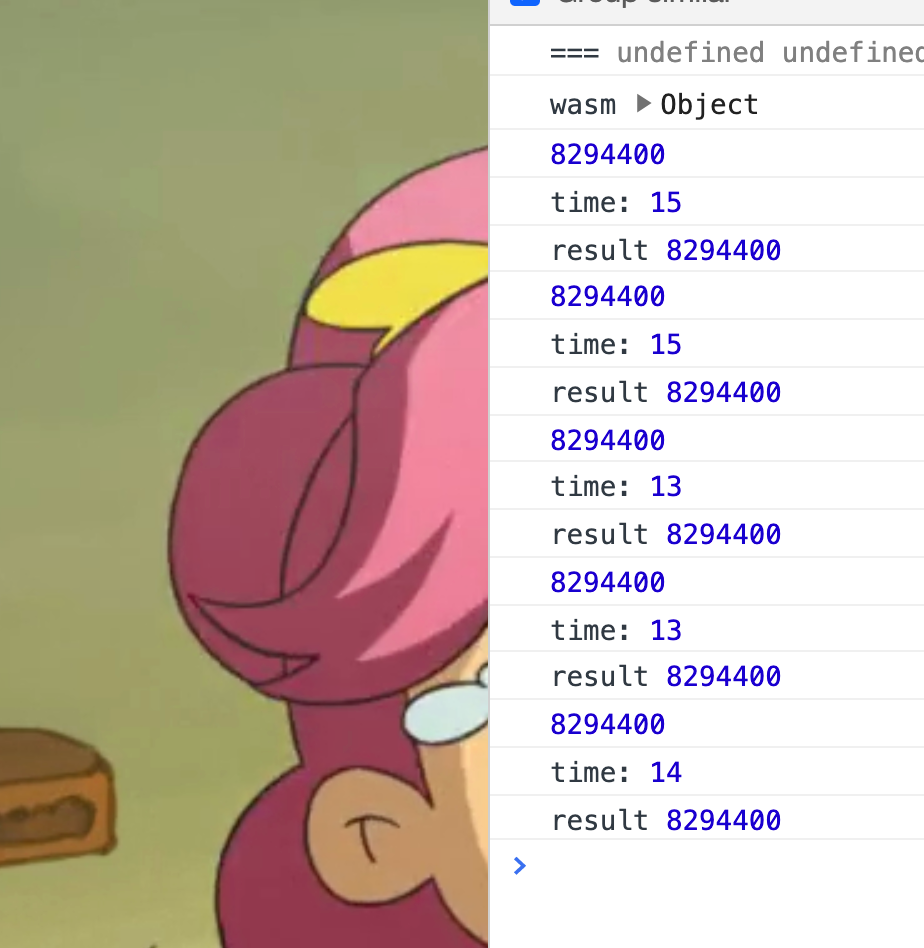
console.log("===", imageData, w, h)
console.log("wasm", Module)
// const st = +new Date()
//
//
// grayJs(imageData.data, w, h)
// console.log("time:", +new Date() - st, imageData.data.length)
// console.log(imageData)
//
// output.getContext("2d").putImageData(imageData, 0, 0)
// document.body.append(output)
}
function test() {
const api = {
create_buffer: Module.cwrap("create_buffer", "number", ["number", "number"]),
grayCpp: Module.cwrap("grayCpp", "", ["number", "number", "number", "number"]),
};
const p = api.create_buffer(w, h);
console.log(imageData.data.length)
Module.HEAP8.set(imageData.data, p);
const st = +new Date()
api.grayCpp(p, w, h);
console.log("time:", +new Date() - st)
const resultView = new Uint8Array(Module.HEAP8.buffer, p, w * h * 4);
const result = new Uint8ClampedArray(resultView);
console.log("result", result.length)
const outputData = new ImageData(result, w, h)
output.getContext("2d").putImageData(outputData, 0, 0)
document.body.append(output)
}
document.addEventListener("click", test)
</script>
</body>
</html>
grayCpp.cpp
#include <stdio.h>
#include <stdlib.h>
void grayCpp(uint8_t *data, int w, int h)
{
int i,j;
uint8_t g;
int size = w * h;
for ( i = 0; i < size; i++) {
j = i * 4;
g = ((data[j] + data[j + 1] + data[j + 2]) / 3);
// const g = Number((data[j] + data[j + 1] + data[j + 2]) / 3)
data[j] = data[j + 1] = data[j + 2] = g;
}
}
uint8_t* create_buffer(int width, int height)
{
return (uint8_t *)malloc(width * height * 4 * sizeof(uint8_t));
}
int main(int argc, char **argv)
{
// int i;
// for (i = 0; i < 10; i++)
// printf("hello %d %d
", i, fib(1));
return 0;
}
// emcc fib.c -s WASM=1 -s -o fib.html
// emcc fib.cpp -s WASM=1 -s -o fib.html
// emcc -O3 -s WASM=1 -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","fib"]" fib.cpp
// emcc -O3 -s WASM=1 -s ALLOW_MEMORY_GROWTH -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","create_buffer","grayCpp"]" grayCpp.cpp
/*
emcc -O3 -s WASM=1 -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap"]"
-I libwebp
grayCpp.cpp
-s ALLOW_MEMORY_GROWTH
emcc -O3 -s WASM=1 -s ALLOW_MEMORY_GROWTH -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","fib"]" grayCpp.cpp
emcc -O3 -s WASM=1 -s ALLOW_MEMORY_GROWTH -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","create_buffer","grayCpp"]" grayCpp.cpp
*/
grayC.c
#include <stdio.h>
#include <stdlib.h>
#include <emscripten.h>
EMSCRIPTEN_KEEPALIVE
void grayCpp(uint8_t *data, int w, int h)
{
int i,j;
uint8_t g;
int size = w * h;
for ( i = 0; i < size; i++) {
j = i * 4;
g = ((data[j] + data[j + 1] + data[j + 2]) / 3);
// const g = Number((data[j] + data[j + 1] + data[j + 2]) / 3)
data[j] = data[j + 1] = data[j + 2] = g;
}
}
EMSCRIPTEN_KEEPALIVE
uint8_t* create_buffer(int width, int height)
{
return (uint8_t *)malloc(width * height * 4 * sizeof(uint8_t));
}
int main(int argc, char **argv)
{
// int i;
// for (i = 0; i < 10; i++)
// printf("hello %d %d
", i, fib(1));
create_buffer(1,1);
return 0;
}
// emcc fib.c -s WASM=1 -s -o fib.html
// emcc fib.cpp -s WASM=1 -s -o fib.html
// emcc -O3 -s WASM=1 -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","fib"]" fib.cpp
// emcc -O3 -s WASM=1 -s ALLOW_MEMORY_GROWTH -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","create_buffer","grayCpp"]" grayCpp.cpp
// emcc -O3 -s WASM=1 -s ALLOW_MEMORY_GROWTH -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","create_buffer","grayCpp"]" grayCpp.c
/*
emcc -O3 -s WASM=1 -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap"]"
-I libwebp
grayCpp.cpp
-s ALLOW_MEMORY_GROWTH
emcc -O3 -s WASM=1 -s ALLOW_MEMORY_GROWTH -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","fib"]" grayCpp.cpp
emcc -O3 -s WASM=1 -s ALLOW_MEMORY_GROWTH -s EXTRA_EXPORTED_RUNTIME_METHODS="["cwrap","ccall","create_buffer","grayCpp"]" grayCpp.cpp
*/