vue3 watch 函数节流 制作自己的二维码生成器

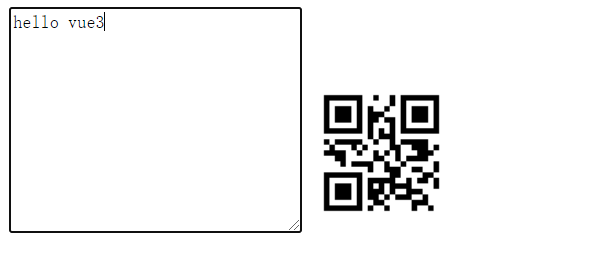
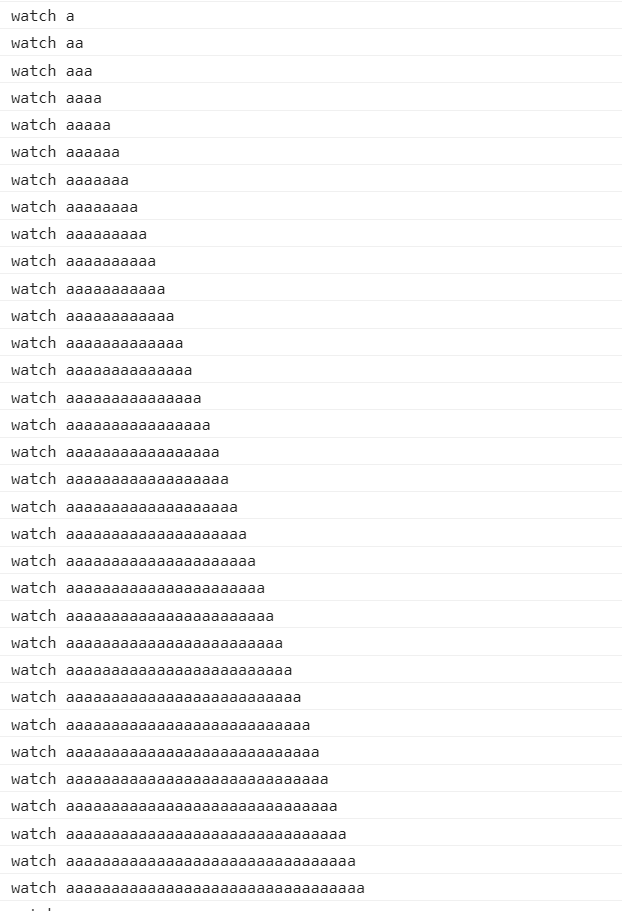
在input内容改变的时候生成二维码, 但是可以看到每次都会触发这个生成操作

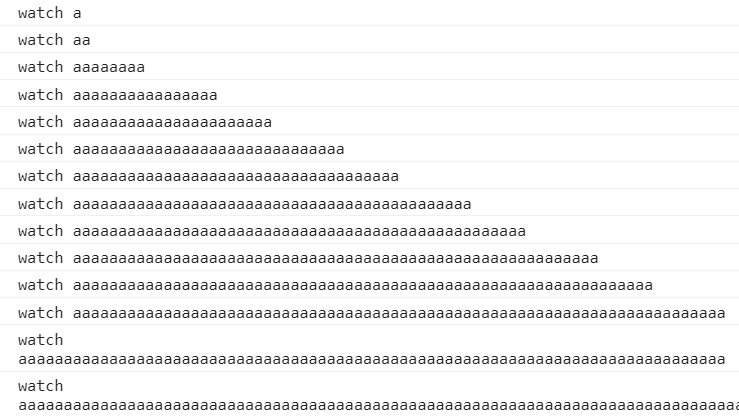
用lodash的节流函数包一层, 这样就能看到基本是达到了效果, 减少了很多次函数调用
为了看到效果, 下面是200ms的输出

<template>
<div>
<textarea
v-model="text"
cols="30"
rows="10"
placeholder="请输入文本..."
></textarea>
<img src="" alt="" ref="imgRef" />
</div>
</template>
<script>
import { ref, onMounted, watch } from "vue";
import QRCode from "qrcode";
import throttle from "lodash-es/throttle";
export default {
setup() {
const text = ref("");
const imgRef = ref(null);
const handleInput = throttle(() => {
console.log("watch", text.value);
QRCode.toDataURL(text.value || "hello world!").then(
(url) => imgRef.value && (imgRef.value.src = url)
);
}, 100);
watch(text, handleInput, {
immediate: true,
});
return {
text,
imgRef,
};
},
};
</script>
<style></style>
