Android使用selector切换enable状态遇到的问题:只改变了颜色但是没改变形状
如标题所示,昨天在使用selector的时候遇到了点问题
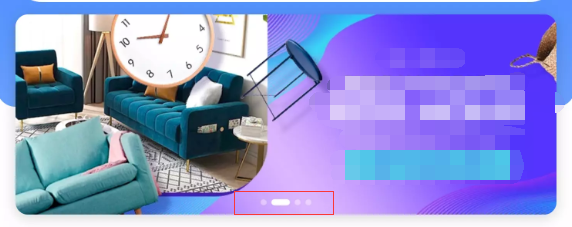
设计给出的轮播效果图是这样的

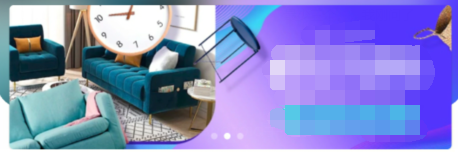
我这边用的selector,实现的效果是这样的

下面是代码
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true">
<shape android:shape="oval">
<solid android:color="#ffffff" />
<size android:width="6dp" android:height="6dp" />
</shape>
</item>
<item android:state_enabled="false">
<shape android:shape="oval">
<solid android:color="#57ffffff" />
<size android:width="6dp" android:height="6dp" />
</shape>
</item>
</selector>
嗯,,,我觉得我应该把shape换成rectangle,加上圆角,换个长度,就像这样。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
<size android:width="18dp" android:height="6dp" />
<corners android:radius="3dp"/>
</shape>
</item>
<item android:state_enabled="false">
<shape android:shape="rectangle">
<solid android:color="#57ffffff" />
<size android:width="6dp" android:height="6dp" />
<corners android:radius="3dp"/>
</shape>
</item>
</selector>
然而编译之后看到现实出来的效果却不如与其那般,虽然轮播的时候颜色变了,但是形状并没有变化
啊这。。。。。
好吧找找解决办法,看看网上有没有带哥们遇到这个问题并把解决方法分享出来
好的,找到了!
https://stackoverflow.com/questions/38179431/android-selector-changes-color-but-not-size
根据描述,我应该在设置指示点的enable之后对指示点调用一次requestLayout()方法
tvPosition.setText((realPosition + 1 - videoSize) + "/" + imageSize);
pointGroup.getChildAt(realPosition).setEnabled(true);
pointGroup.getChildAt(realPosition).requestLayout();
if (pointGroup.getChildAt(lastPointIndex) != null) {
pointGroup.getChildAt(lastPointIndex).setEnabled(false);
pointGroup.getChildAt(lastPointIndex).requestLayout();
}
Android使用selector切换enable状态遇到的问题:只改变了颜色但是没改变形状
原文地址:https://www.cnblogs.com/clearmoon/p/13333797.html

![Android使用selector切换enable状态遇到的问题:只改变了颜色但是没改变形状
[编程语言教程]](https://www.zixueka.com/wp-content/uploads/2024/02/1706717537-d373856b9673343.jpg)

