将SvelteKit与无头WordPress集成
无头 WordPress 已经成为网络开发领域的一大趋势。前端和后端解耦(decoupling)可以带来更精细的控制、全渠道应用以及这种新技术的一些有趣用法。
许多开发人员都喜欢尝试使用 Vue.js 和 React.js 等框架,甚至 Django 和 Ruby on Rails 等网络框架,但这些框架通常都与 WordPress 不兼容。
有很多类似的框架都能很好地与无头 WordPress 配合使用,但 SvelteKit 是一个特殊的框架。这种用户界面框架是专为简化网络应用程序开发而设计的,代码简洁优美。它可以轻松简化通常无法在解耦环境中正常运行的功能。
有兴趣了解更多吗?让我们先来了解一些无头 WordPress 的基础知识,然后再教你如何使用 SvelteKit 以及如何让它在你的环境中运行。
什么是无头 WordPress?
您可能已经知道 WordPress 前端和后端的区别。后端是所有底层内容管理系统操作的地方:您可以创建帖子和页面、安装插件、设计主题和更改设置。
在另一端,前端基本上就是向访问者展示的网站。WordPress及其主题和插件使用各种函数(如 get_posts() )来提取和显示所需的数据。
例如,主页上显示的 “最近文章” 小部件。通过这样的函数,它可以从后端访问数据,并在公共前端显示您的最新帖子。
WordPress 的后端和前端是紧密交织在一起的,在很多方面都依赖于对方来运行,但这并不意味着它们是不可分割的。
这就是 “无头 WordPress” 概念的由来:有了无头 WordPress,你就可以将 WordPress 后端分离,或者说解耦。这样,你就可以自由地将它与任何你想使用的前端技术挂钩–不仅是 PHP,还有任何网络开发框架,甚至是应用程序。
这样做还有一个额外的功能,就是允许您在多个渠道使用 WordPress 内容管理系统。您可以将博客文章或其他内容管理系统项目移植到多个网站、移动应用程序以及任何您想要的地方。
总的来说,无头 WordPress 让您对内容管理系统有更多的控制权,并能利用通常与之不兼容的技术。它还让您不必从头开始编写整个应用程序–您可以使用 WordPress 内置的内容管理系统来完成部分工作。
什么是 REST API?
要让无头 WordPress 正常工作,您需要使用 API 或应用程序编程接口来连接您的应用程序。应用程序接口允许两个不同的应用程序相互连接,在这种情况下,WordPress 后端和您的自定义前端应用程序就可以相互连接。
API 有很多种类型,而 REST API 是WordPress内置的一种。它允许外部应用程序从 WordPress 后台安全地检索数据,而无需通过管理界面。
REST API 用于 WordPress 的各种官方功能,包括块编辑器,大多数需要 API 才能运行的主题和插件都使用 REST API。
这也适用于无头应用程序。许多无头应用程序都使用REST API与WordPress接口,从后端检索数据,并通过前端应用程序动态呈现。
REST API 提供了代表不同 WordPress 资源的端点,如帖子、页面、用户、类别等。通过访问这些端点,您可以在前端显示这些数据。
虽然您可以使用 REST API,但 SvelteKit 的许多功能主要依赖于另一种技术:GraphQL.
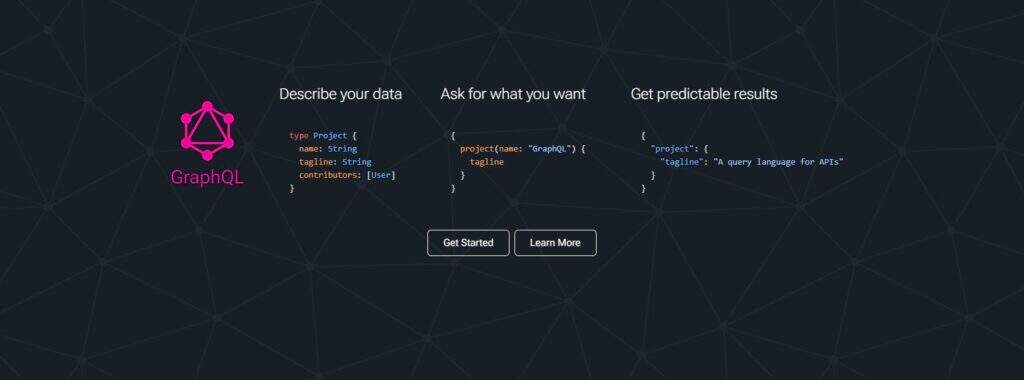
什么是 GraphQL?
GraphQL 是一种 API 查询语言。
GraphQL 本身并不是一种 API,而是一种 API 查询语言。与传统的 REST API 不同,传统的 REST API 客户端往往需要向不同的端点发出多个请求才能获取相关数据,而 GraphQL 允许您通过单个请求获取所有数据。
总之,GraphQL 的设计目的是让您在一个快速、优化的框架内进行更简洁的查询。与 REST API 相比,GraphQL 更容易学习,也不那么复杂。
出于这些原因,许多无头 WordPress 框架都使用 GraphQL,而不是 REST API 或与之并用。虽然 GraphQL 并不像 REST API 那样捆绑在 WordPress 中,但您可以使用一些插件将此功能引入 CMS。
得益于优化的框架,您可以避免数据抓取不足或抓取过度。您可以在一次查询中准确获取所需的数据,这对您的网络和服务器来说要容易得多。
什么是 SvelteKit?
SvelteKit 是一个可用于构建应用程序和无头 WordPress 的框架。
SvelteKit 是一个基于 Svelte 的 Web 框架,Svelte 是一个开源的前端框架,功能类似于 Next.js 或 React。它旨在简化网络应用程序的创建过程,虽然不是专门为无头 WordPress 而建,但这只是众多可能的应用之一。
SvelteKit 基于 HTML、CSS 和 Javascript 构建,仅此而已。这使得它超级易于使用,而且与框架无关,因此您可以将它与其他框架一起使用,创建完全动态的前端应用程序或构建静态网站。
Svelte 于 2016 年推出,至今仍在积极更新。网络框架 SvelteKit 在几年后的 2020 年推出。这两款框架都在网站开发领域享有盛誉,深受喜爱,可以让您编写出简单而优雅的代码。
为什么要使用 SvelteKit 无头 WordPress?
无头 WordPress 有几个方面可能会让人头疼。多亏了 SvelteKit 的简约设计,这些问题才得以最小化,并使无头 WordPress 的设置更加顺畅。
以下是 SvelteKit 提供的部分功能。
仅使用 Javascript。与其他框架不同,您几乎不需要担心依赖关系和混乱的设置。通常情况下,不需要任何配置。只要 Javascript 可以运行,SvelteKit 就能运行。
与框架无关。由于其简单性,SvelteKit 可与其他框架完美配合。您可以将任何技术引入您的无头 WordPress 应用程序。
可扩展。如果 SvelteKit 无法在您的环境中完美运行,您可以非常轻松地对其进行扩展,并修复任何在您的设置中无法正常运行的问题。
轻便易学。SvelteKit 仅依赖于 Javascript、HTML 和 CSS。与传统框架相比,它非常轻便,而且超级易用。使用紧凑简洁的组件创建干净、优雅、简单的代码。
数据获取变得简单。与 SvelteKit 配合使用的 GraphQL 简化了从 WordPress 获取数据的过程,让您可以进行更简洁、更高效的查询。
轻松进行身份验证。SvelteKit 最近支持 NextAuth.js,使您的数据安全无虞,同时易于安装。
服务器端渲染 (SSR) 和静态网站生成 (SSG)。SvelteKit 不仅仅适用于静态网站或动态应用程序。由于提供了多种页面渲染选项,而且静态网站生成也很容易完成,因此使用该框架,您可以轻松完成任何一种渲染。
网站地图。如果你曾为在无头网站上生成网站地图而头疼不已,那你并不孤单。SvelteKit 允许您使用端点动态渲染网站地图。
活跃的社区。有很多 SvelteKit 的粉丝正在使用该软件开发应用程序。如果你需要帮助或想聊聊这个框架,在互联网和社交媒体上很容易就能找到他们。甚至还有一个拥有 60K+ 成员的 Discord 服务器!
如何使用 SvelteKit 创建无头 WordPress 网站
准备好开始了吗?本指南将指导您在本地环境中设置 WordPress,在机器上安装 SvelteKit,并在完成后将无头 WordPress 实例部署到云服务器。
步骤 1. 建立 WordPress 网站
在你的机器上设置本地 WordPress 实例有很多种方法。
在本教程中,我们将使用本地 WordPress 开发工具包 DevKinsta。使用 DevKinsta 不需要 Kinsta 托管,它是完全免费的。
从上面的链接下载 DevKinsta。如果需要安装帮助或想了解安装技巧,请查阅 DevKinsta 文档。
安装并设置好 DevKinsta 后,请按照以下步骤创建本地 WordPress 环境。
使用 DevKinsta 创建本地 WordPress 环境。
如果要更改 PHP 版本、多站点等设置,请 New WordPress Site 或 Custom site。
输入您的网站名称、用户名、密码和其他信息,然后单击 “Create site“。稍等片刻,DevKinsta 会为您设置本地 WordPress 环境。
您将进入 “Site Info” 页面。请注意您的网站主机,因为这是您打开网站所访问的本地 URL。
单击 Open site 并导航到 http://.local/wp-admin,或者直接单击 WP Admin 打开该页面。使用之前输入的凭据登录。
步骤 2. 为无头部署 WordPress 做好准备
在全新的管理主屏幕上,您需要采取一些额外的步骤,为无头安装 WordPress 做好准备。
SvelteKit 的许多功能都依赖于 GraphQL,因此您需要安装 WPGraphQL。该插件允许你使用 GraphQL 框架连接到 NextJS、Gatsby 等无头 Javascript 技术,当然还有 SvelteKit。
使用 WPGraphQL 添加 GraphiQL IDE。
方法是导航到插件 > 安装新插件,然后安装 WPGraphQL。这将在您的管理栏中添加一个 GraphiQL IDE,您可以用它在 WordPress 中编写 GraphQL 查询。
使用 WPGraphQL 在 WordPress 中编写 GraphQL 查询。
您还需要修复您的永久链接。WordPress 默认带有普通永久链接,由于 Next.js 的限制,它无法与 REST 依赖的 JSON API 或 SvelteKit 本身配合使用。
前往 “设置“>”固定链接“,将固定链接从 “朴素” 中移除。您可以试试文章名作为固定链接。
切换到文章名固定链接,以便 SvelteKit 正常工作。
要检查是否成功,请在本地网站的 URL 中添加”/wp-json”。你应该能看到网站内容以 JSON 数据的形式输出。
之后,你需要使用全站重定向插件(如 Redirection 或 All In One SEO Pro),将 URL 指向你创建的前端应用程序。准备好将用户重定向到 SvelteKit 应用程序后,请安装并设置重定向插件。
这样,您就大功告成,可以安装 SvelteKit 了。
步骤 3. 设置 SvelteKit 环境
首先,SvelteKit 有一些基本的系统要求,包括 Node 18.13 或更高版本。由于该框架非常轻便,几乎可以在任何系统上运行。请确保在安装 Node 的同时还安装了 npm,否则它将无法运行!
现在,您可以在系统上安装 SvelteKit。文档中提供了完整的安装步骤,但以下是基本步骤。
首先,使用 create-svelte 软件包安装 Svelte。你可以随心所欲地给项目命名(”my-svelte-app”)。这条命令将创建一个包含所有基本设置的 Svelte 应用程序。
npm create svelte my-svelte-app
你会看到各种提示;回答 “yes” 或 “no” 即可创建 SvelteKit 环境。
你需要安装一些 npm 软件包,因此请使用此命令访问项目根目录(将 “my-svelte-app” 替换为你命名的任何名称)。
cd my-svelte-app/
然后运行此命令安装所需的软件包:
npm install
最后,使用此命令运行开发服务器:
npm run dev
服务器启动后,您可以通过以下 URL 查看正在运行的应用程序:http://localhost:3000
现在,你可能不想使用默认的页面呈现器,而是想切换到静态渲染器来生成一个静态的 SvelteKit 网站。
至此,SvelteKit 应该已经设置成功,你可以开始创建无头网站了。
步骤 4. 使用 GraphQL 连接 SvelteKit 和 WordPress
在尝试使用 GraphQL 和 SvelteKit 环境时,请牢记以下提示。
阅读 Svelte/SvelteKit 简介,全面了解该框架的功能。本教程是互动式的;您可以亲自尝试使用代码!
如果您在手动设置 GraphQL API 时遇到困难,不妨安装 SvelteKit GraphQL 包。
作为 WPGraphQL 的一部分,您还可以通过 wp-graphql-gutenberg 使用 Gutenberg 区块,该插件是标准插件。
虽然您可以在一定程度上使用 SvelteKit 的 REST API,但 GraphQL 的扩展功能与此框架配合使用效果最佳。如果你更愿意使用 REST API,请查看 GitHub 上的 SvelteKit headless WordPress 演示,它使用 REST API 连接两个平台。
您还应该阅读有关加载数据和路由的知识,以便将 SvelteKit 和 WordPress 整合在一起。连接 WordPress 和构建无头应用程序的方法有很多。
步骤 5. 将 WordPress 和 SvelteKit 部署到云服务器
设置好无头环境并准备好部署后,你需要采取两个不同的步骤: 部署 WordPress 和将前端推送到静态网站。
WordPress 部分非常简单。在 DevKinsta 的 Site Info 页面上,您应该能看到 Push to staging 按钮。您需要使用 Kinsta 认证登录,之后就大功告成了。
至于你的 SvelteKit 应用程序,也很简单。Kinsta 提供免费的静态网站托管服务,能与大多数用 SvelteKit 构建的应用程序完美配合。具体操作如下:
将 SvelteKit 应用程序推送到 Bitbucket、GitHub 或 GitLab。
创建 Kinsta 账户并登录 MyKinsta 面板。
登录你选择的 Git 账户并授权 Kinsta。
在 MyKinsta 中单击 Static Sites,然后单击 Add Site。
选择应用程序的版本库,并添加适当的构建设置。
单击 Create site。
无论如何,您的无头网站现在已经部署完成!您已经准备好展示全新的无头 WordPress 应用程序了。
小结
无头 WordPress 如今大行其道,但设置起来并不容易。SvelteKit 就是为了让网站开发更简洁、更轻松而专门构建的,该框架非常适合无头 WordPress 设置。