和创建一个定制的WordPress导航菜单。
如果没有菜单和子菜单,WordPress网站什么都不是。在WordPress中根据你的喜好定制这些菜单也非常简单。因此,你的WordPress菜单是一个“前线”工具,可以获得较高的搜索排名,并使访问者留在网站上。
WordPress内部的专用屏幕掩盖了你的菜单有多复杂。您也可以在网站的几个地方显示菜单。如果你有编码技能,你可以定制你的WordPress菜单。几乎有无限的可能性。
在这篇文章中,我们会给你一个创建WordPress菜单的深入指导。我们还将向您展示如何利用这一特性,并以几种不同的方式增强它。
解析WordPress菜单
不同类型的WordPress菜单结构
如何创建自定义的WordPress菜单(3种方式)
如何加强你的WordPress菜单
解析WordPress菜单
对于那些不熟悉的人来说,WordPress菜单通常是链接的集合(包括下拉菜单)。它是一个直接的功能,只是你网站骨架中的一个“椎体”。
WordPress网站菜单示例
我们将在下一节更详细地讨论我们在网站上看到的菜单。现在,你知道,它们可以在任何你想要的地方展示。您可能只有几个预先选择的选项(基于小部件的区域)。但是,从技术上来说,菜单可以放在任何地方。
当然,WordPress的菜单对于网站导航是最重要的。如果你有一个清晰的导航菜单,它会帮助用户浏览你的网站,它会降低你的跳出率。
他们还有另一个目的:你的菜单有助于你的搜索引擎优化(SEO)。为SEO优化WordPress菜单更多的是关于放弃什么,而不是放入什么。对于初学者来说,你可以取消一些元素——比如标签云——并保持你包含的链接数量较少。
虽然谷歌允许你在一个页面上添加多达250个链接,但保持你的“链接价值”是必不可少的。所以,减少外部链接的数量,从长远来看对你是有好处的。
不同类型的WordPress菜单结构
你可能已经明白,你可以根据你的应用程序的需要选择不同的WordPress菜单结构。
例如,标题菜单是最常见的,因为它们处理主网站导航。你还会经常看到主导航顶部的小菜单,因为这是社交媒体图标、搜索栏等的绝佳位置。
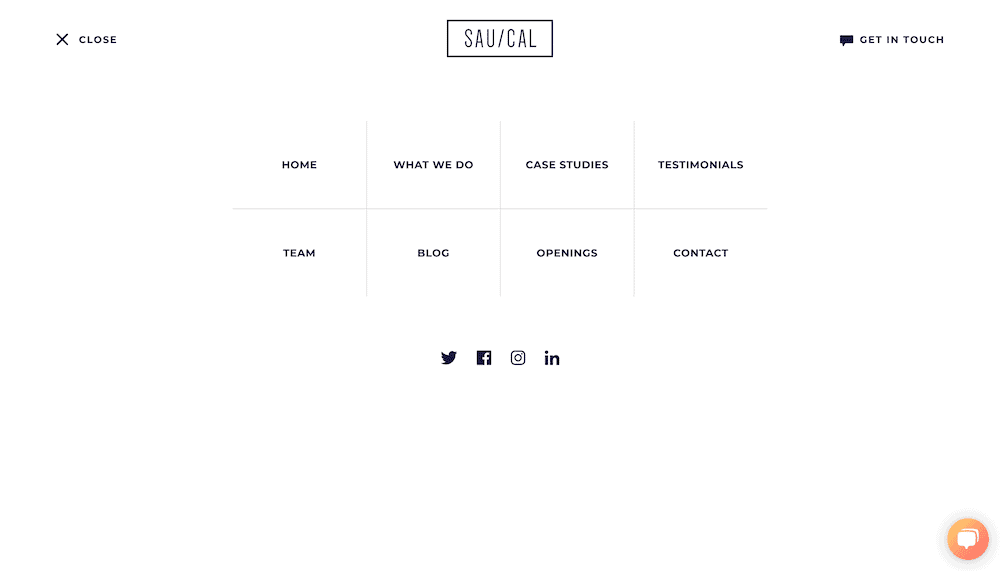
SAU/CAL的网站有一个“飞入”菜单,包括导航和社交链接:
SAU/CAL网站飞进菜单
这个菜单说明WordPress菜单的用途比导航网站多。使用WordPress的内置功能(稍后会有更多介绍),你可以为几乎任何你需要的东西创建一个菜单。
和页眉导航一样受欢迎的是页脚。您将经常使用该区域为向下滚动的用户重复您的主要导航。此外,它还是为您的产品和服务提供更多基于上下文的链接的好地方:
闪电底部菜单
如果网站使用边栏,您也会在边栏中看到菜单:
侧边栏导航的例子
虽然在很多情况下你不会在这里看到主导航,但它是一个传统社交链接、博客文章存档和更多内容的地方。
如何创建自定义的WordPress菜单(3种方式)
不管你的专业水平如何,创建一个WordPress菜单是一个简单的过程。主要有三种方式:使用WordPress的内置功能;安装一个合适的插件或者用代码弄脏你的手。
接下来,我们将向你展示如何使用这三种方法创建一个WordPress菜单。
1.使用WordPress的内置功能来创建你的菜单
WordPress有内置的工具来帮助你创建菜单。除了最新用户,所有用户都熟悉WordPress管理中的一个特殊屏幕。
WordPress的菜单界面
当然,使用本地功能创建你的WordPress菜单有很多好处。首先,你和你的网站完全兼容。此外,您可以使用熟悉的界面和本地工具来构建您的菜单。
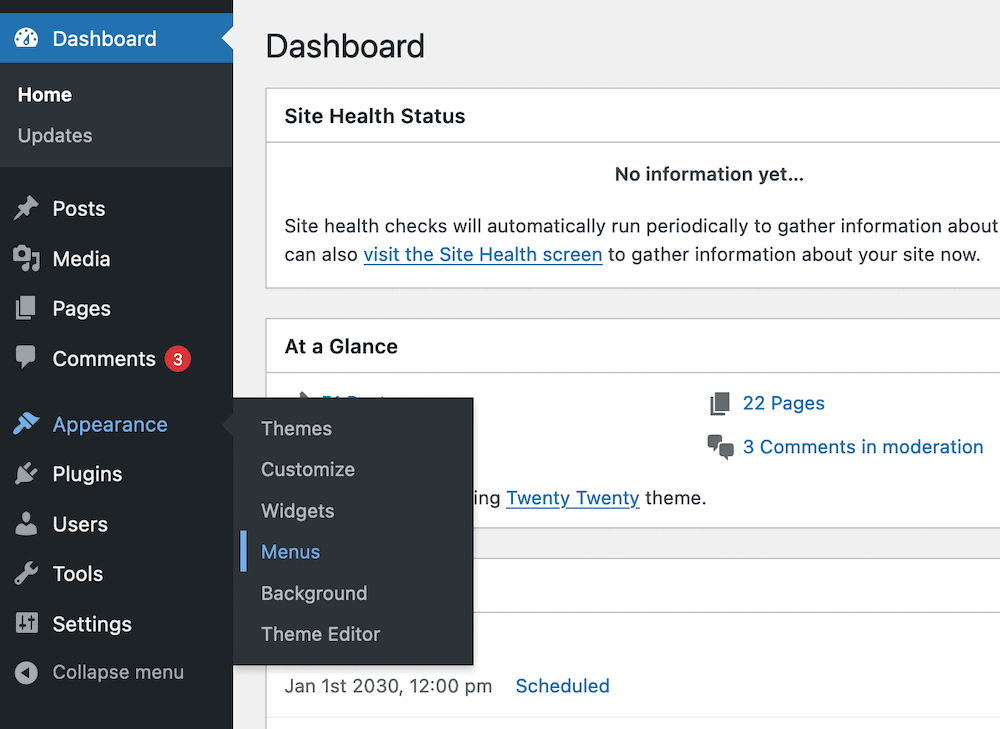
要做到这一点,请进入WordPress中的外观>菜单页面:
WordPress的菜单链接
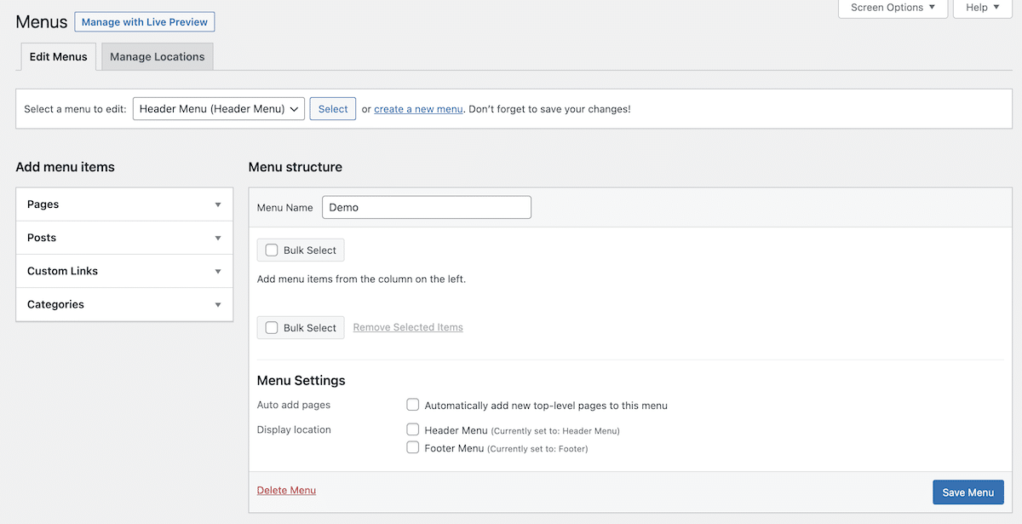
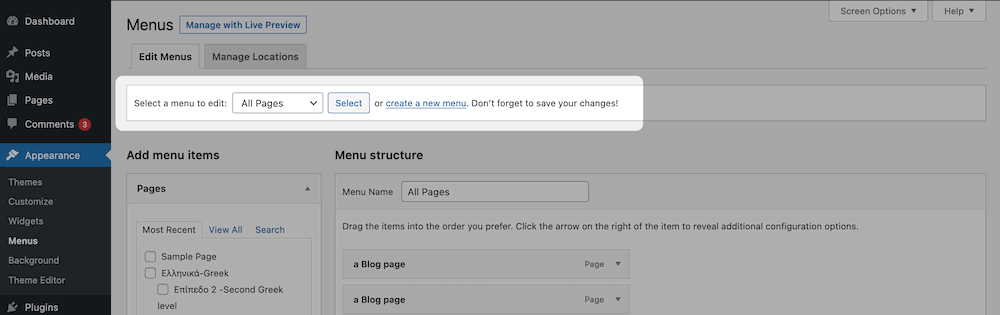
这个屏幕被分成几个不同的部分。在顶部,您会发现选择当前菜单或创建新菜单的选项:
菜单选择下拉菜单
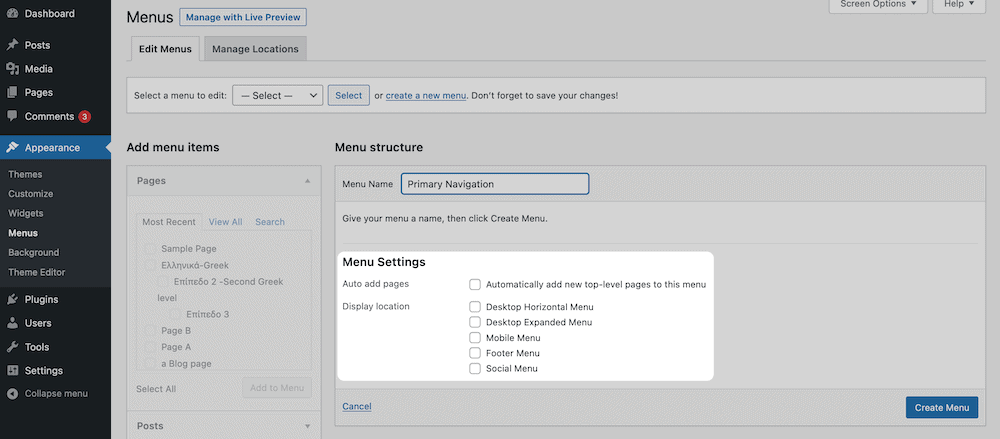
如果您决定创建一个新菜单,给它一个名称并检查菜单设置部分。
菜单设置选项
这里有许多复选框,但您需要做出两个主要决定:
自动将顶层页面添加到菜单。这里的“顶层”是指你在WordPress中创建的不是其他页面的子页面的页面。例如,博客文章不是顶级页面,因为在许多情况下,它会有一个父归档页面(例如/blog)。另一方面,联系页面通常是顶级的,因为它通常没有父页面。
菜单位置。每个主题都有自己的菜单位置。除非您更改主题的核心文件,否则主题开发人员已经对这些菜单位置进行了硬编码。有些主题可能允许您通过它们的设置来自定义它们。
准备就绪后,单击“创建菜单”按钮。屏幕将刷新,您将出现在新菜单中。接下来,看看屏幕的左侧:
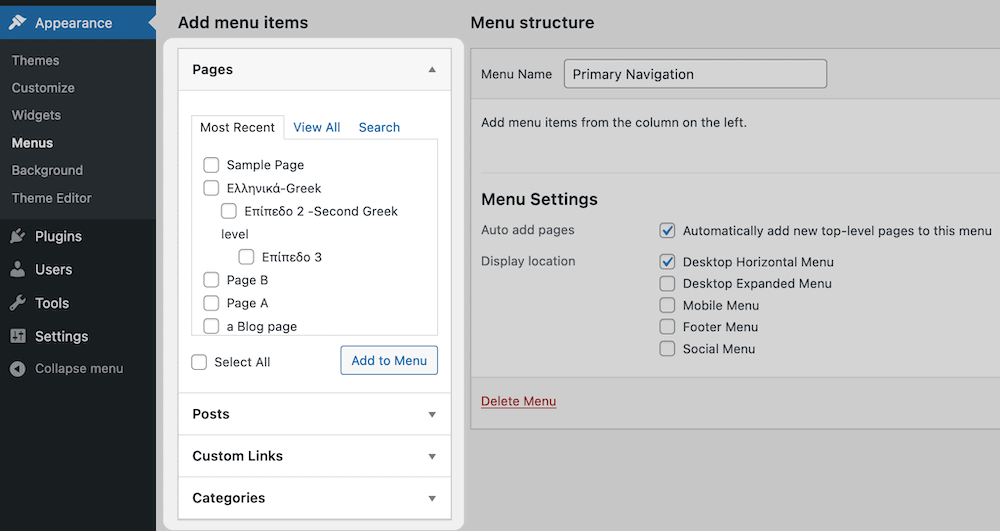
菜单项的折叠菜单
这个屏幕列出了你网站上所有的文章、页面、分类和其他可链接的资源。您可以通过选中左边的框来设置菜单,然后单击“添加到菜单”按钮。
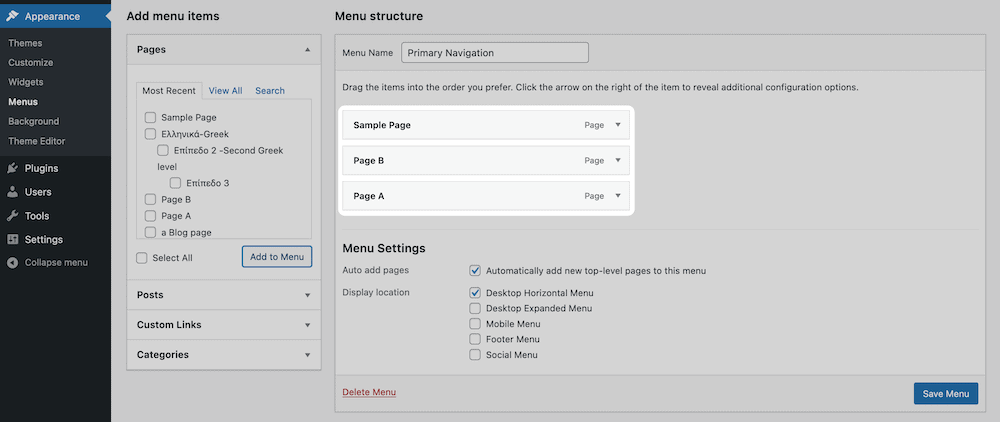
这将把它们移到菜单屏幕的中心部分:
拖放菜单结构部分中的项目。
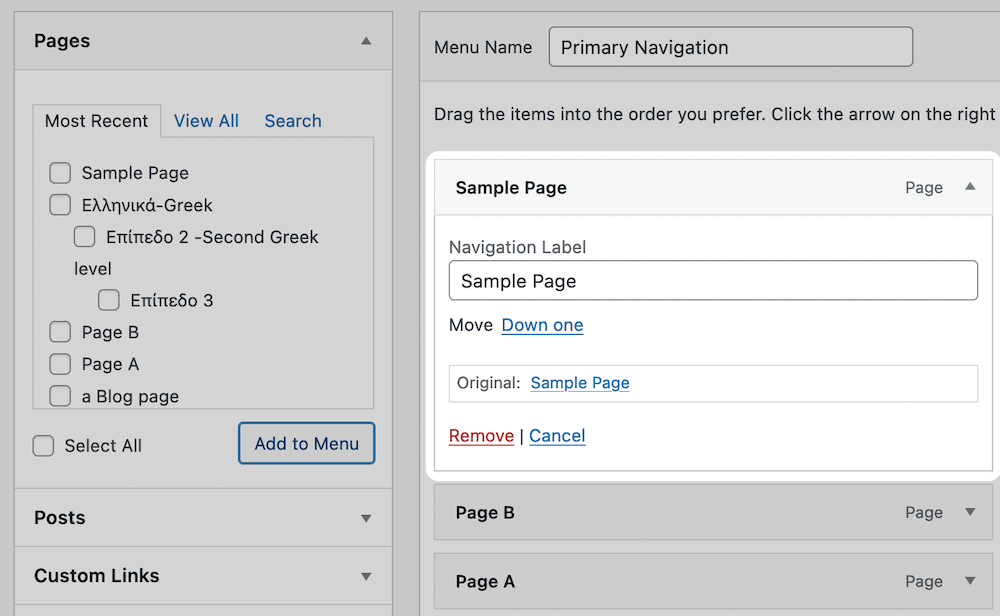
在这里,您可以将菜单项拖到适当的位置。如果单击每个项目旁边的展开箭头,还可以为菜单项设置标签,或者删除它。
展开一个菜单项。
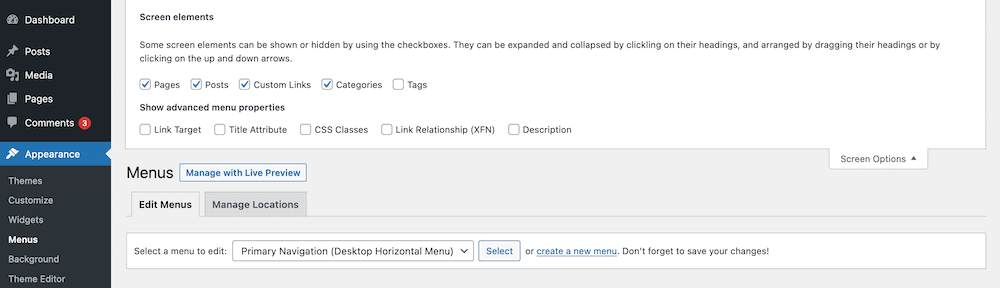
一旦你点击保存菜单,你就可以开始了。然而,如果你展开屏幕顶部的屏幕选项菜单,你可以用你的WordPress菜单做更多的事情:
显示选项面板
显示元素组允许你在左边栏显示菜单元框。相反,显示高级菜单属性组可以显示列表项的链接目标、描述和CSS类。
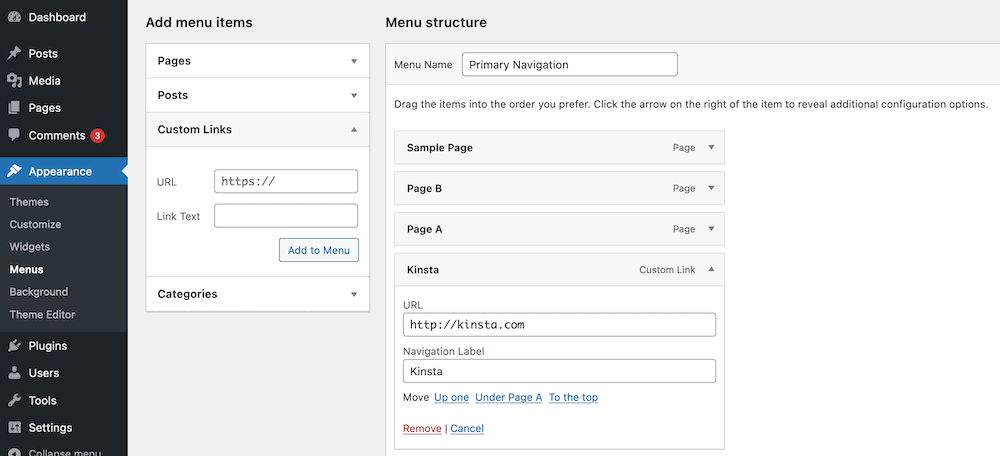
菜单屏幕还有另一个值得注意的方面。自定义链接框允许您设置自己选择的链接,而不是网站上的预定义页面:
自定义链接框
这个选项是你添加社交媒体链接到你的WordPress菜单的方式。平台会根据你选择的网站为你拉出正确的图标,让你有机会为你选择的网站提供一个很好展示的logo。
2.使用插件创建你的自定义WordPress菜单
给WordPress添加功能的直接解决方案是通过插件。上一节已经介绍了为什么WordPress的原生选项几乎是你需要的全部,但是插件可以扩展这个功能。
一个问题是你是否需要一个专门的(和额外的)插件来创建一个WordPress菜单,尽管有很多好的理由这样做。对于新手来说,经常会根据默认设置下无法访问的样式制作菜单。具体响应式设计,“巨型菜单”等。都可以通过插件来实现。
此外,在许多情况下,您可以使用特殊的编辑器来构建菜单,并从预设模板中进行选择。再加上广泛的定制选项,你就有了一个“无代码”的解决方案,它将提供一个适合你的网站的WordPress菜单。
例如,Max Mega菜单插件在你能实现的方面没有任何惊喜:
Max Mega菜单插件
一旦它被安装并激活,你会在WordPress中发现一个新的大菜单面板:
WordPress中的菜单位置链接
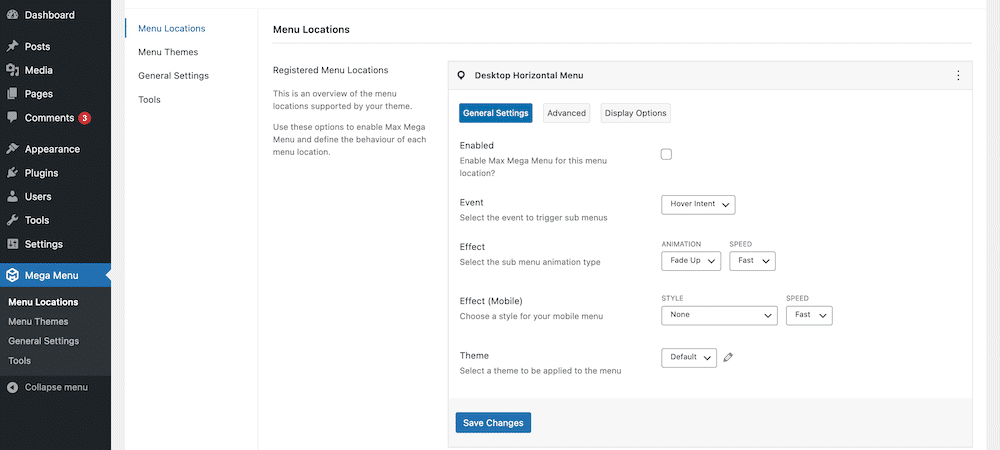
如果您查看菜单位置屏幕,您会发现有更多自定义功能可供您使用:
Max Mega菜单的菜单位置屏幕
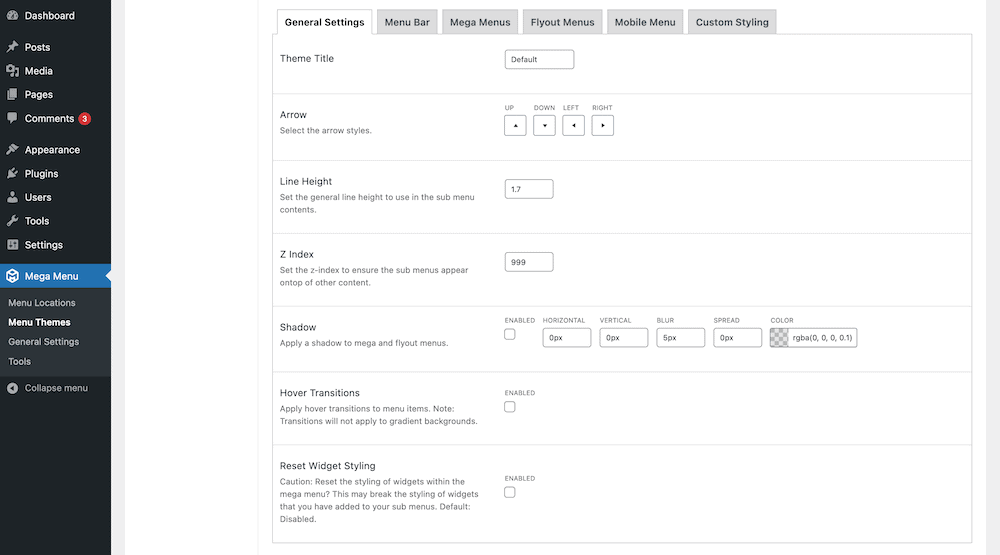
您还可以应用菜单主题,并在类似于市场上一些最好的页面生成器的范围内编辑它们:
Max Mega菜单中的菜单主题屏幕
我们可以在这里挖掘更多的东西,虽然我们会重复自己。我们鼓励你看看我们之前关于WordPress菜单插件的文章。我们详细介绍了如何选择适合自己的插件以及如何使用。
3.编写代码来创建你的自定义WordPress菜单
编写你自己的WordPress菜单是实现你的勇者目标的可靠方法(或者如果你是一个开发人员,正在创建一个新的WordPress主题)。当然,你不会天天打开代码编辑器去添加菜单。为此,你将使用一个本地WordPress工具(或者一个插件)。
也就是说,如果你想开发主题,学习如何编写WordPress菜单是一个重要的要求。成功有四个部分:
注册您的菜单。
在前端显示WordPress的菜单。
在菜单或其项目中显示额外内容。
定义回调。
让我们假设您熟悉代码编辑器,您有一个可工作的开发环境,并且您的技能很强。如果你还没有可以使用的主题,你可以使用WordPress的默认选项,或者从我们最快的WordPress主题列表中选择一个。
当你准备好了,你应该打开主题的functions.php文件。注意,这与一般WordPress中的同名文件不同。在这里,你需要注册你的菜单。换句话说,你必须告诉WordPress在外观>菜单页面上显示什么。为此,您需要使用register_nav_menus()函数。
function register_my_menus() {register_nav_menus(array(‘header’ => __( ‘Header Menu’ ),’other’ => __( ‘Other Menu’ )));}add_action( ‘init’, ‘register_my_menus’ );
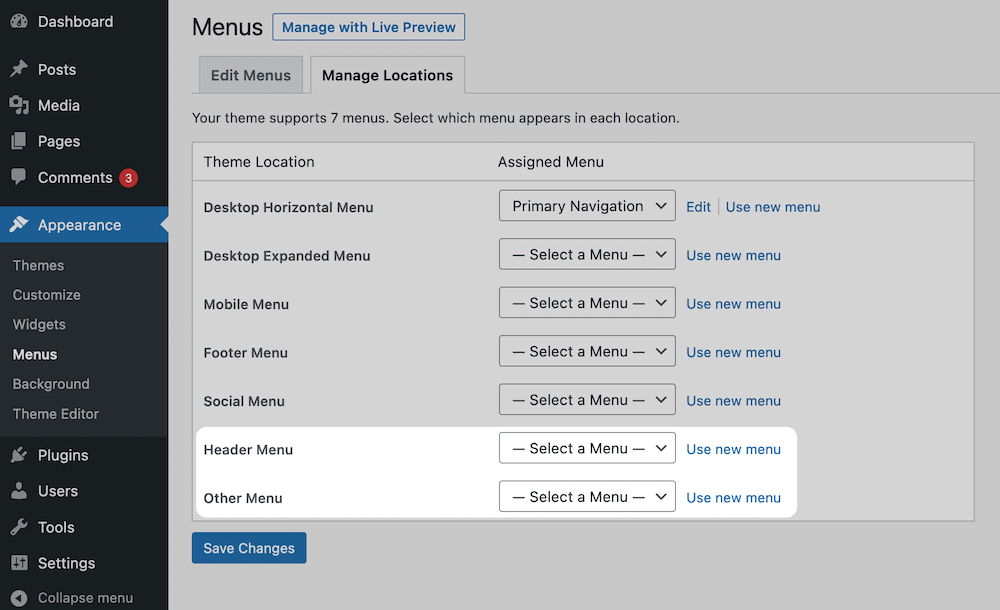
这段代码告诉WordPress中的管理位置标签显示两个菜单:标题菜单和其他菜单:
在WordPress中注册菜单
接下来,你必须使用wp_nav_menu()函数来显示你的菜单。您必须将它添加到与您想要显示菜单的位置相对应的模板文件中。在我们的示例中,我们将使用标题,因此我们将向主题的header.php文件添加以下代码:
wp_nav_menu( array( ‘theme_location’ => ‘header’ ) );
也许这段代码和你的其他菜单一起被包装在if语句中,所以你应该遵循你找到的惯例。
此时,你可以像其他菜单一样在WordPress中工作。但是,您也可以考虑在菜单项中添加额外的内容。例如,您可以扩展已定义的数组,以包含将在输出中呈现的HTML标记:
wp_nav_menu(array(‘menu’ => ‘primary’,’link_before’ => ”,’link_after’ => ”,));
这里的最后一个任务是定义回调。默认情况下,当没有找到指定的菜单时,WordPress会显示一个填充菜单。或者,当没有选择自定义菜单时,WordPress将显示一页菜单。如果这不是您想要的操作,您可以为主题位置参数设置不同的参数,或者添加fallback_cb参数:
wp_nav_menu(array(‘menu’ => ‘primary’,// do not fall back to first non-empty menu’theme_location’ => ‘__no_such_location’,// do not fall back to wp_page_menu()’fallback_cb’ => false));
一旦你理解了如何创建一个WordPress菜单,你就可以开始增强它的功能。我们将在最后一节研究这个问题,为WordPress创建一个自定义菜单元框。
如何增强你的WordPress菜单
因为这部分是高级的,所以我们在继续之前会做一些假设:
你知道如何用PHP创建一个WordPress菜单。
您的PHP技能足够好,可以学习一些高级主题。
你知道如何注册和初始化一个WordPress插件。
这超出了本文的范围,但是你可以使用WordPress plugin codesmith创建一个新的标准化插件模板。
WordPress插件codesmith
当你准备好了,创建你的插件并上传到WordPress:
安装在WordPress的新插件
接下来,导航到插件的文件夹并打开主文件。在这里,添加以下代码:
/*** Add menu meta box** @param object $object The meta box object* @link https://developer.wordpress.org/reference/functions/add_meta_box/*/function custom_add_menu_meta_box( $object ) {add_meta_box( ‘custom-menu-metabox’, __( ‘Authors’ ), ‘custom_menu_meta_box’, ‘nav-menus’, ‘side’, ‘default’ );return $object;}add_filter( ‘nav_menu_meta_box_object’, ‘custom_add_menu_meta_box’, 10, 1);
WordPress的add_meta_box()函数将在WordPress管理中注册一个元数据框。在官方文档中,有几个参数你应该参考一下。我们还使用nav_menu_meta_box_object()过滤器,因为nav-menus.php文件中没有要挂钩的动作。该语句确定函数是否为对象类型添加菜单项的元框。当过滤器运行时,add_meta_box注册一个自定义元框。
定义一个回调函数。
接下来,我们可以定义一个回调函数来生成元框的HTML内容:
/*** Displays a metabox for an author menu item.** @global int|string $nav_menu_selected_id (id, name or slug) of the currently-selected menu*/function custom_menu_meta_box(){global $nav_menu_selected_id;$walker = new Walker_Nav_Menu_Checklist();…}
全局变量记住当前的菜单ID,而$walker存储Walker_Nav_Menu_Checklist对象的新实例。这将构建一个菜单项的HTML列表。
从这里开始,我们必须确定自定义元框中的活动标签。为此,我们将$current_tab的值设置为在前面代码块中设置的省略号内工作。
我们在这里使用两个标签,但是您可以根据需要添加更多标签:
$current_tab = ‘all’;if ( isset( $_REQUEST[‘authorarchive-tab’] ) && ‘admins’ == $_REQUEST[‘authorarchive-tab’] ) {$current_tab = ‘admins’;} elseif ( isset( $_REQUEST[‘authorarchive-tab’] ) && ‘all’ == $_REQUEST[‘authorarchive-tab’] ) {$current_tab = ‘all’;}
下面一行将获取所有具有写权限的用户,并向authors对象添加许多属性:
下面一行将获得所有具有写权限的用户,并向$authors对象添加许多属性:
$authors = get_users( array( ‘orderby’ => ‘nicename’, ‘order’ => ‘ASC’, ‘who’ => ‘authors’ ) );$admins = array();/* set values to required item properties */foreach ( $authors as &$author ) {$author->classes = array();$author->type = ‘custom’;$author->object_id = $author->nickname;$author->title = $author->nickname . ‘ – ‘ . implode(‘, ‘, $author->roles);$author->object = ‘custom’;$author->url = get_author_posts_url( $author->ID ); $author->attr_title = $author->displayname;if( $author->has_cap( ‘edit_users’ ) ){$admins[] = $author;}}$removed_args = array( ‘action’, ‘customlink-tab’, ‘edit-menu-item’, ‘menu-item’, ‘page-tab’, ‘_wpnonce’ );?>
这里,get_users返回由指定参数选择的$user对象的数组。who参数将强制WordPress查询数据库中具有写权限的用户。
此外,$admins数组将存储作者数组,而$removed_args将存储要删除的查询变量列表。
现在你可以打印元盒的标记了。为此,让我们构建标签和链接。