古腾堡编辑器教程:如何用WordPress定制HTML块
自定义HTML块允许您添加HTML内容并进行编辑,而无需查看页面或将其发布为HTML。您可以嵌入HTML,甚至用它来标记您的文本,然后根据需要将其转换为带有样式文本的段落块。这个块非常适合喜欢HTML工作的人。这是嵌入某些类型代码的最佳方式之一(例如谷歌地图)。
在本文中,我们将仔细研究定制HTML块。我们将学习如何将它添加到您的文章和页面中,查看它的设置和选项,查看如何使用它的提示和常见问题。
如何向文章或页面添加自定义HTML块
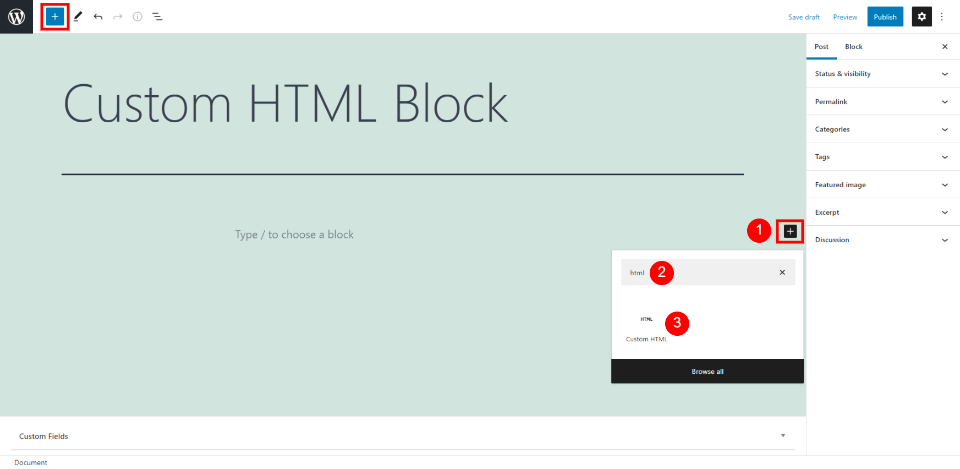
要向内容中添加自定义HTML块,请将光标放在要显示该块的位置,然后选择插入器工具。将会打开一个搜索框,您可以在其中输入搜索词或滚动选项。搜索html并在结果中显示时选择此块。
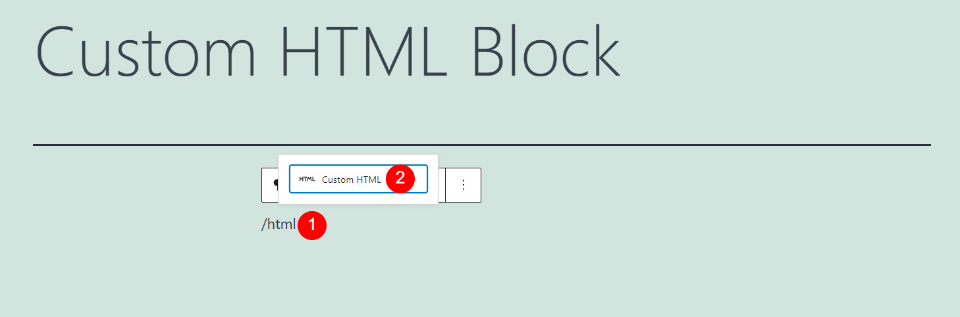
或者,您可以在希望块出现的位置键入/html并按Enter键,或者从块区域上方的选项中选择它。
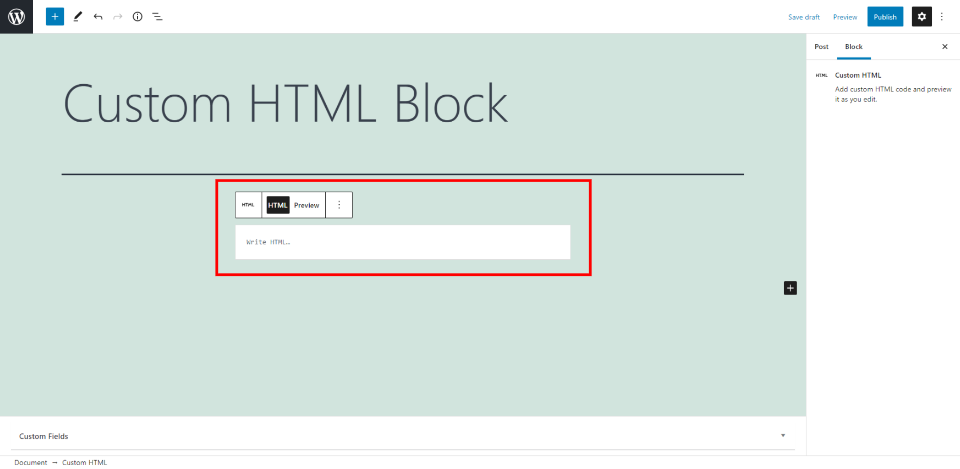
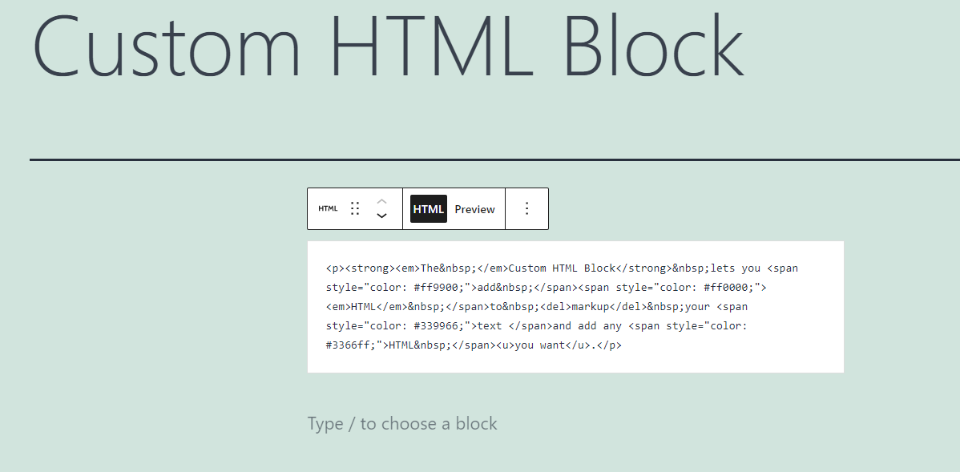
现在,您的内容中有一个自定义HTML块,您可以在其中添加HTML。当我们完成设置后,我们将看到一些代码示例。
自定义HTML块设置和选项
与大多数块不同,自定义HTML块不包括编辑器侧栏中的选项。你会在工具栏中找到所有你需要的选项。
自定义HTML块工具栏
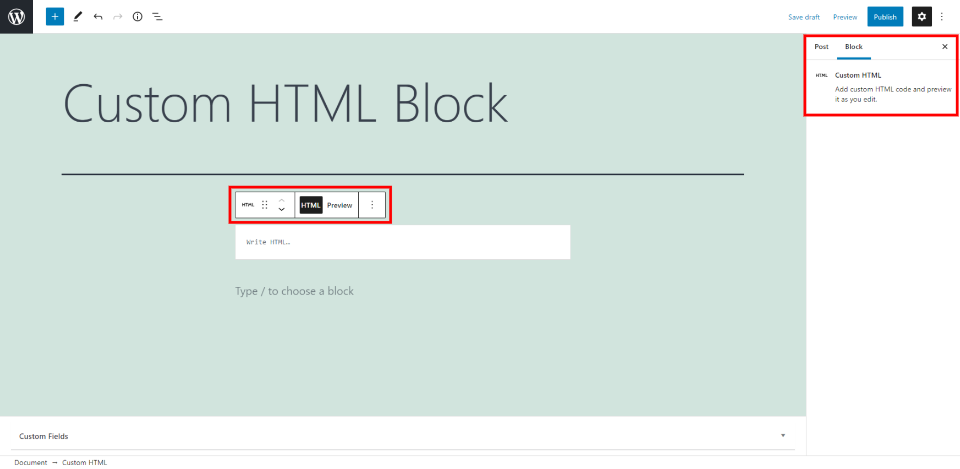
单击块中的任意位置以查看其工具。如果看不到它们,请在新区域中单击该块的下方,然后当您再次选择该块时,其余的工具将会显示出来。
每个块都有自己的特定控件,您可以在其中选择块的选项。工具栏顶部的一小组块选项允许您更改块类型、转换为块和打开选项。
让我们详细看看每个设置。
自定义HTML更改块或样式
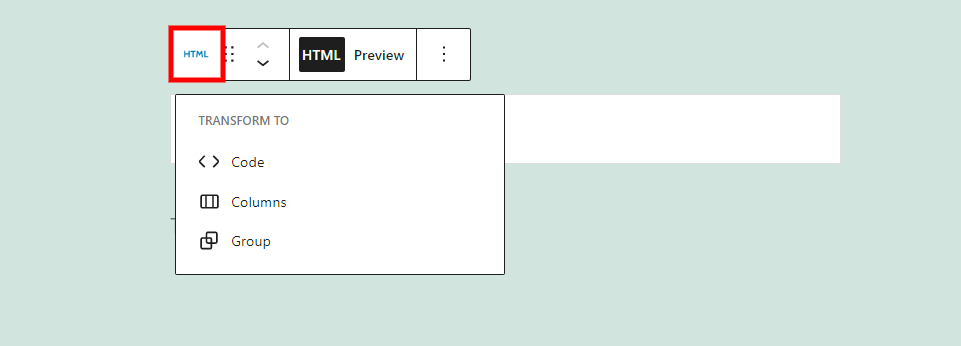
在选项中选择HTML将打开一个下拉框,您可以在其中将块转换为其他类型的块。包括选项代码、列或组。
代码–将自定义HTML块转换为代码块,以便您可以显示不同类型的代码。
柱–将块放置在柱中。
组–将块添加到组中,以便您可以将它们作为单独的块进行调整。
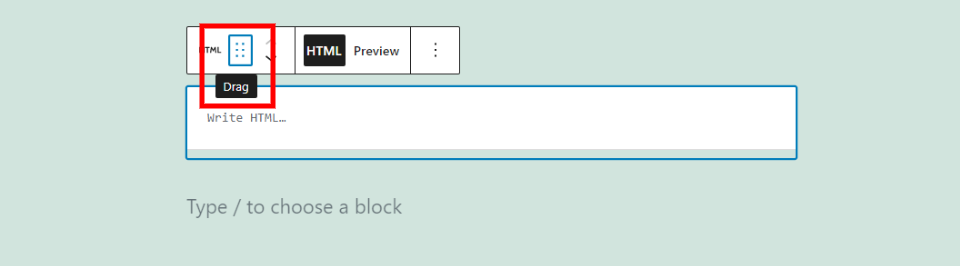
自定义HTML块拖动工具
拖动工具包括六个点,您可以用鼠标抓住这些点进行移动。
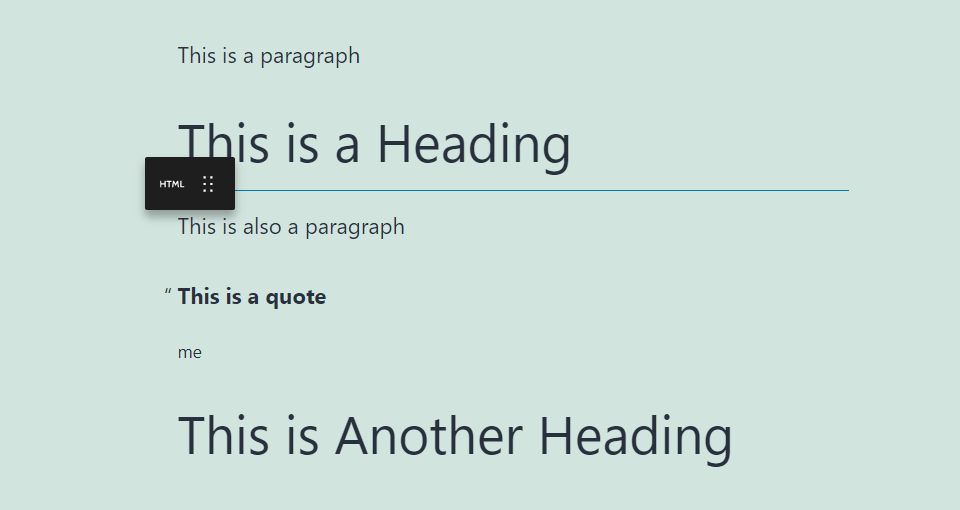
然后,只需将该块拖动到内容中您想要的任何位置并放下即可。将出现一条蓝线,指示当您拖动块时它将被放置的位置。
一旦你在你想要块的位置看到蓝线,释放鼠标按钮,你的块将被放置在新的位置。
自定义HTML块移动
每次单击时,向上和向下箭头会将块移动到内容部分。当块自动移动到新位置时,屏幕将滚动。这是将积木移动一两个部分的简单方法。
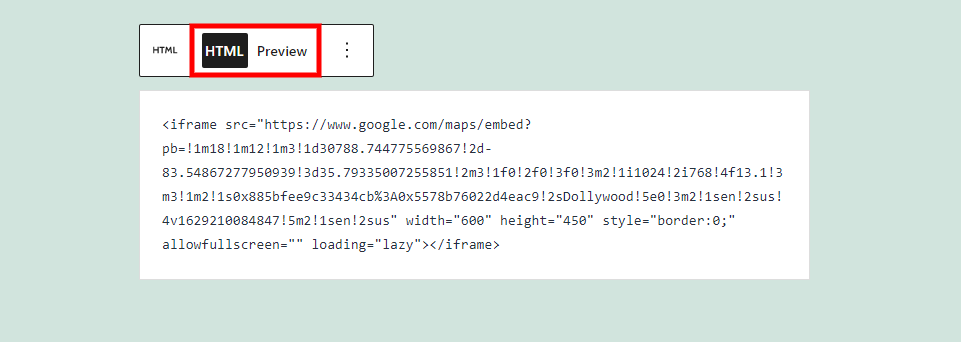
自定义HTML和HTML块预览
和HTML预览按钮允许您选择该块在编辑器中如何处理HTML。默认情况下,HTML按钮处于选中状态。这会以代码形式显示HTML,而不是执行它。这个例子展示了谷歌地图的HTML。
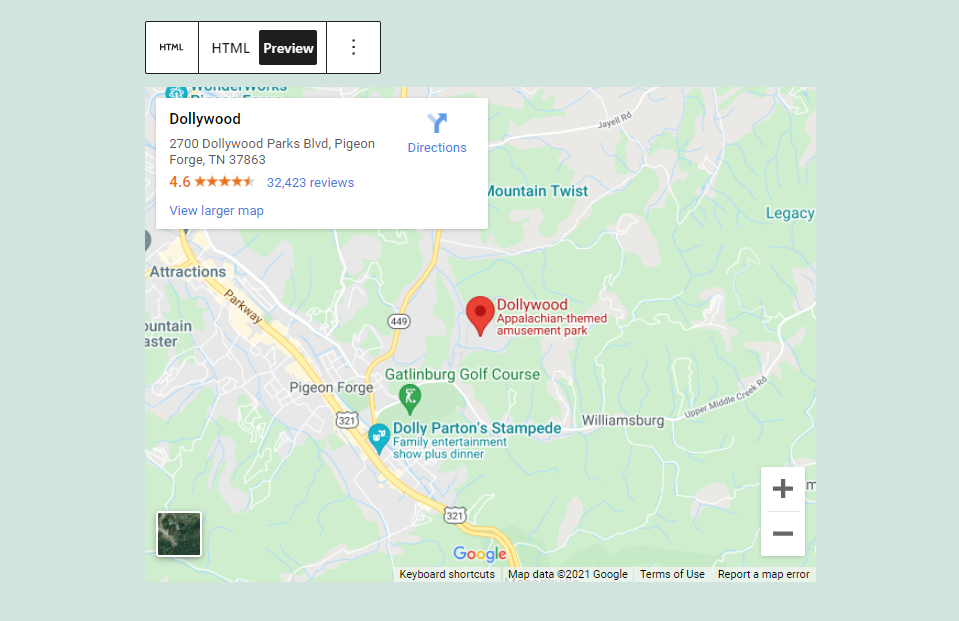
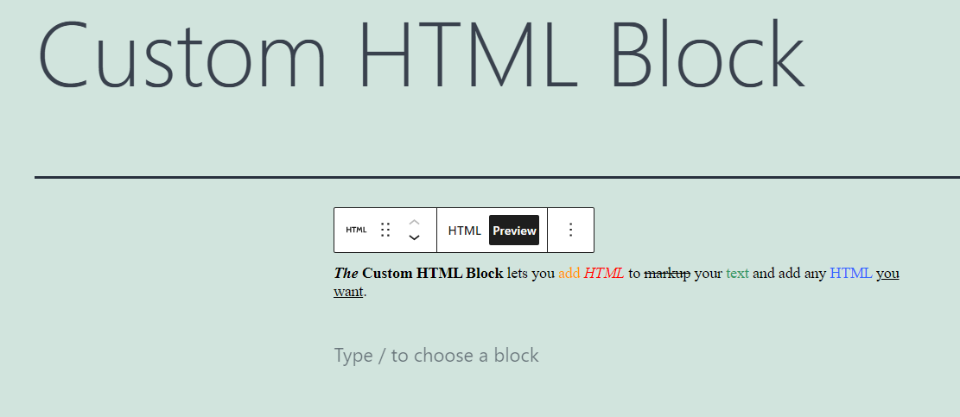
选择预览HTML在浏览器中执行时的前端外观。在视图之间来回切换来编辑HTML和查看最终用户的外观是很容易的。这是编辑和快速查看结果的绝佳方式。这个例子显示了一个嵌入的Google地图,因为它将出现在内容中。
作为另一个例子,这里有一些HTML来为一行文本添加样式。这是HTML视图,我可以在这里创建和编辑HTML。
这是预览模式,显示它在前端的样子。
自定义HTML块选项
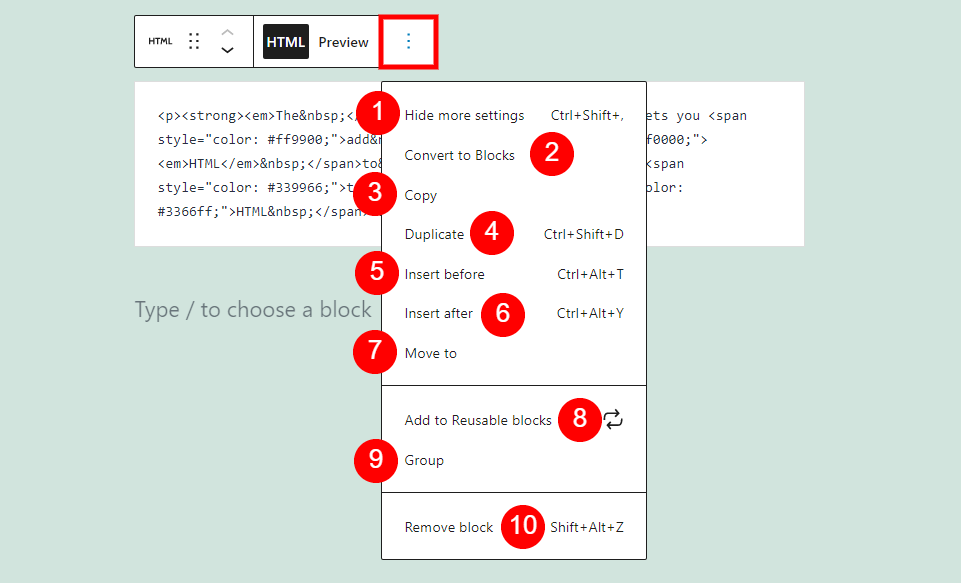
工具栏的最右侧是垂直堆叠的三个点。这三个点在三个分区中打开了一组10个选项,允许您隐藏设置,转换为块,复制,复制,前后插入,移动到,添加到可重复使用的块,分组或删除块。
以下是自定义HTML阻止选项可以执行的操作:
隐藏更多设置–这将隐藏右侧边栏并扩展您的工作空间。
转换为块–这将把内容转换为其他适当的块。文本将被转换成段落块,图像将被转换成图片块,等等。嵌入式代码,比如我在示例中使用的Google Maps代码,将被保存为定制的HTML块。如果该块中的其他HTML可以转换,它将从该块中删除并放在另一个块中。
复制–这将块复制到剪贴板,以便您可以将其粘贴到编辑器中的任何位置。
新副本–这将块的副本放置在原始块的下方。
在块之前插入–这将在自定义HTML块之前添加一个块区域,以便您可以放置另一个块。
在块后插入–这将在块后添加一个区域,您可以在其中放置另一个块。
移动到–这允许您使用箭头键上下移动块。你将移动一条蓝线。当它到达你想要的位置时,按下回车键,积木会立即移动。
添加到可重用模块–将自定义HTML模块添加到您的可重用模块,以便您可以在任何页面或文章中再次使用它。
组合–这会将块添加到组中,以便您可以将块作为一个单元进行调整。
删除块–这将删除块。
使用有效的自定义HTML块的提示和最佳实践
首先使用此块来设置文本样式和编辑HTML,然后使用“转换为块”工具来创建段落或其他类型的内容。这使您可以更好地控制内容,并且在您不需要保留HTML版本时特别有用。您可以随时查看预览。这让你不必在侧边栏的WordPress设置中的可视编辑器和代码编辑器之间切换。
将此区块用于嵌入的地图、广告、视频等。这样,您就不必切换到代码编辑器视图,并向其他类型的块(如段落块)添加代码。
使用此块代替页面和帖子的代码编辑器版本可以避免使用页面和帖子标记。这创造了一个更干净、更易于使用的工作环境。
无论您是添加自己的HTML还是嵌入来自其他来源的代码,请始终使用预览功能来确保您的HTML按照您想要的方式执行。
不要在块中使用脚本标记。可能会被删除,然后你的代码就不行了。
关于自定义HTML块的常见问题
自定义HTML块的作用是什么?
它允许您在字段中输入HTML,这样您就可以在可视化编辑器中保存页面或帖子的同时使用它。
如何使用自定义HTML块?
您可以添加任何带有受支持标签的HTML。你可以使用广告,地图,视频,任何带有iframe的东西,表格等等。这也是一种简单的方法来标记文本,然后将其转换为段落块。
它会对标记进行颜色编码吗?
不,块中的标记看起来像任何文本编辑器。
自定义HTML块运行HTML吗?
它在前端正常运行HTML。在编辑器中,它可以运行HTML或向您显示代码。看哪个由你自己决定,你可以随时点击按钮在两个选项中选择。
你支持所有的HTML标签吗?
不。你可以在WordPress支持的代码页上看到支持的HTML标签列表。
总结
这就是我们对自定义HTML块的看法。这个街区不仅仅是给开发者的。使用这个块的主要优点是,您可以使用HTML,而无需在可视化编辑器和代码编辑器之间切换。这意味着您可以处理正常显示的其余部分。然后可以在块中使用HTML,随时预览。自定义HTML块提供了一种在块编辑器中使用HTML的简单方法。