什么和如何创建WordPress工具条
WordPress侧边栏可以在每个网页上填充相同的信息,或者根据它所在的页面进行定制。无论哪种方式,都是增加你网站上其他内容的可见性,鼓励社交分享,甚至通过广告创收的好方法。
这篇文章将向你展示如何创建WordPress工具条,讨论放置它们的最佳位置,并解释它们应该执行什么功能。我们也将分享10个最好的WordPress工具条插件。
什么是WordPress工具条?
用站点编辑器创建WordPress工具条
用小工具创建WordPress工具条
使用WordPress定制器创建WordPress工具条
WordPress侧边栏–左侧和右侧
最佳WordPress工具条插件
侧边栏区域的实际使用
WordPress中的侧边栏是什么?
WordPress侧边栏是WordPress网站上主要内容旁边的一个区域。它显示附加信息或导航菜单。它通常是页面两侧的垂直栏,但也可以在其他地方找到,如页面底部。
用站点编辑器创建WordPress工具条
添加WordPress工具条最简单的方法是通过站点编辑器。但是,这种方法只能使用WordPress 5.9和基于块的主题。
使用最新的侧边栏编辑器有两种可能的方法来添加侧边栏——使用预制块模板或从头开始创建它们。
使用块模板
WordPress块模板本质上是一个布局模板,由预定义的块组成,你可以编辑它来适应你的内容。
要添加一个块模板到你的WordPress站点,导航到外观->站点编辑器打开站点编辑器。
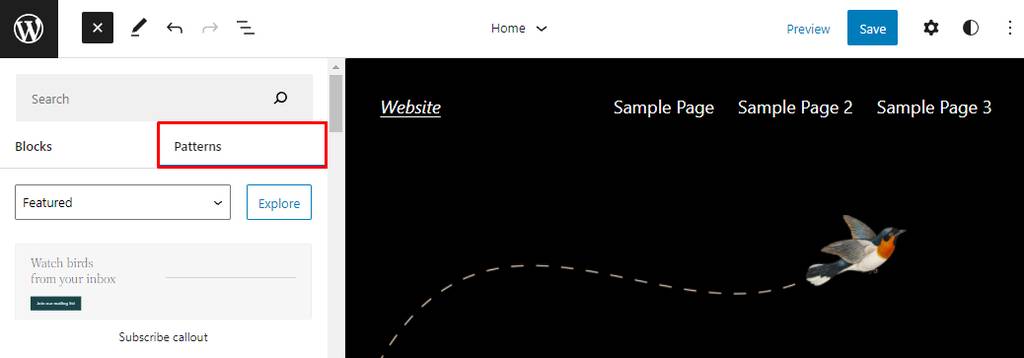
在站点编辑器中,单击屏幕左上角的加号(+)图标,并选择Patterns选项卡。
在搜索框中键入边栏,查找包含它的模式。或者,单击浏览查看所有可用模式。
单击要添加到页面的模板。
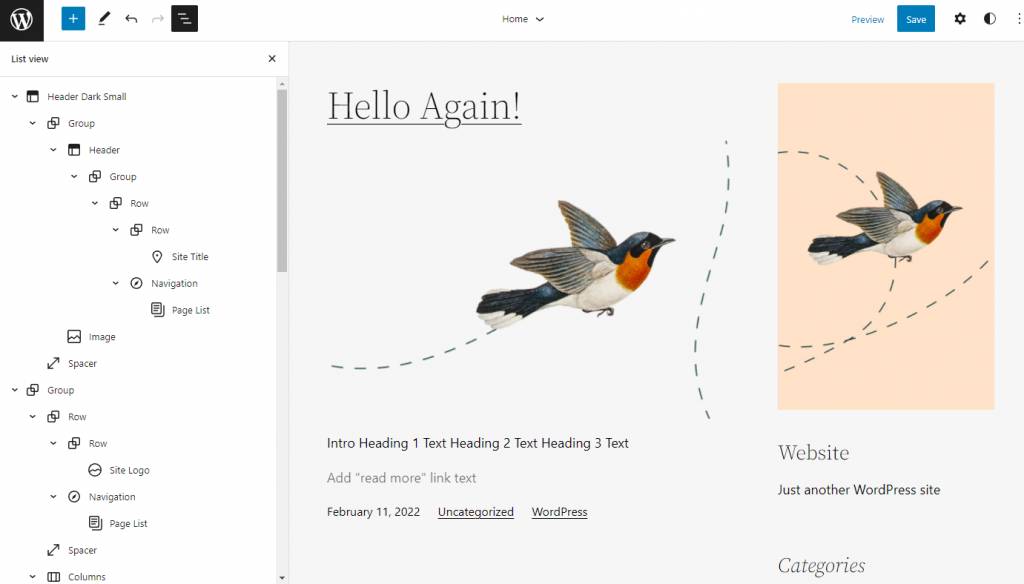
要移动图案,请从屏幕左上角打开列表视图。
找到代表图案的组块,并将其拖动到正确的位置。
设置好模板后,您可以通过在侧边栏中添加或删除块来开始定制它。
从头开始创建侧边栏
使用块编辑器添加侧栏的另一种方法是手动设置所有单独的块。这个方法包括创建一组由查询循环和侧栏列组成的块。
打开站点编辑器,转到要添加查询循环和侧栏的页面区域。单击将鼠标悬停在该区域上方时会出现的加号(+)图标,然后选择“组”以添加组块。
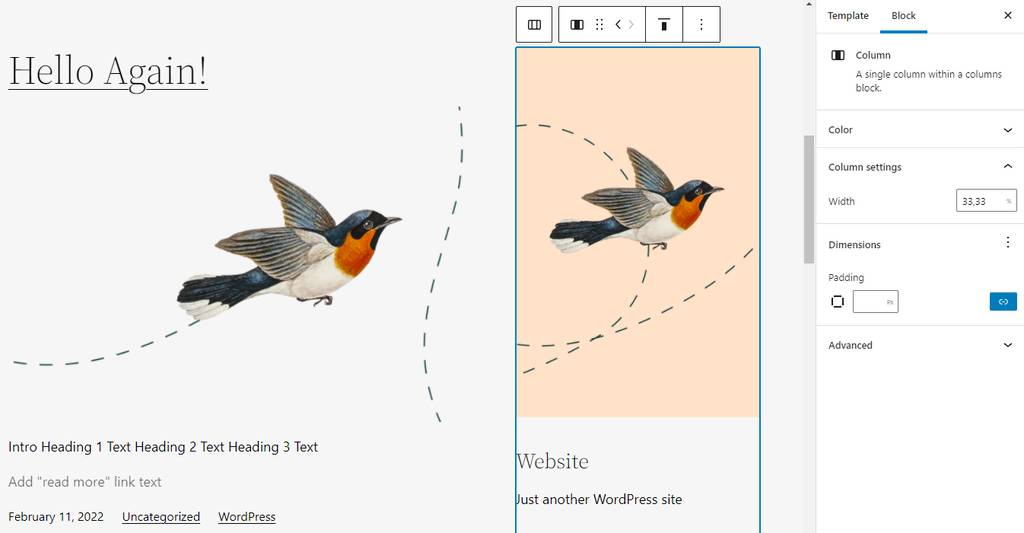
在这个位置会出现空的组块。单击块中的加号(+)图标,然后选择该列。
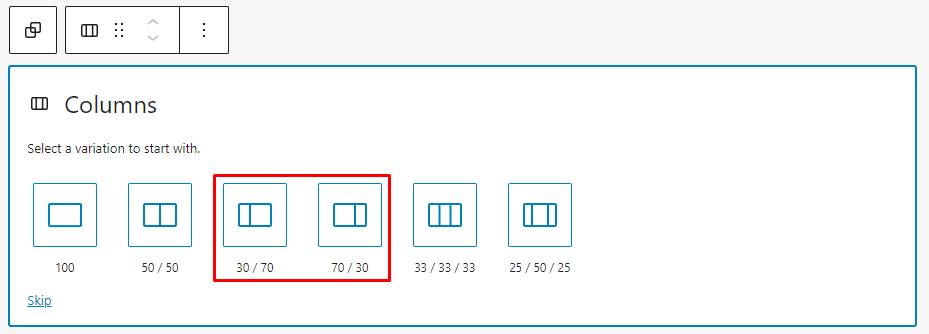
您必须选择一个列变量。对于侧边栏,我们建议左侧栏选择30/70,右侧栏选择70/30。
之后会看到两个空列。
您可以添加查询循环块和侧栏项目,如网站标题、页面列表或标签云。
用小工具创建WordPress工具条
用小工具创建WordPress工具条对于非技术用户来说是一个方便的选择,因为你不必处理代码。
WordPress小工具提供了一种简单易用的方式来添加内容和功能到小工具区域,小工具区域是网站上小工具的指定位置。
根据WordPress的主题,小工具区域可能会有所不同。它们可以放在页眉区、页脚区或侧边栏中。
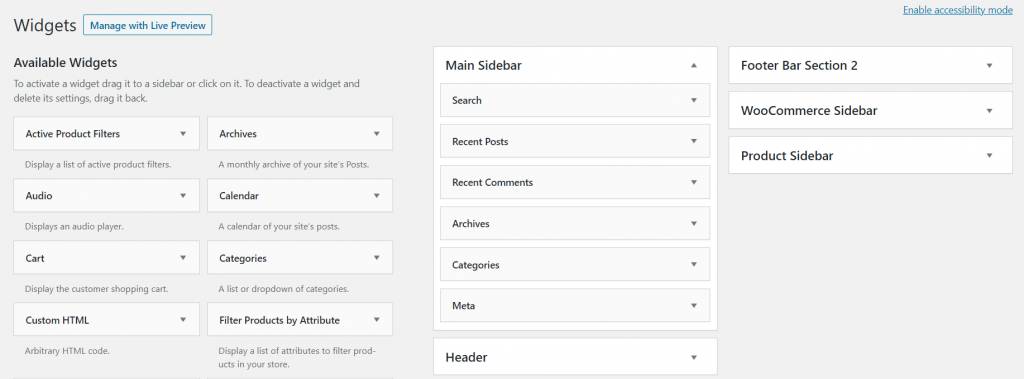
要使用Widgets菜单创建一个WordPress工具条,打开WordPress仪表盘,导航到Appearance-> Gadgets。
你会在左侧面板看到可用的WordPress小工具列表,而右侧面板包含小工具区域块。
在这个例子中,我们使用了免费的Astra主题,它有六个小工具区域。将所需的小工具从左侧拖放到右侧的主侧边栏块中,然后按顺序排列。
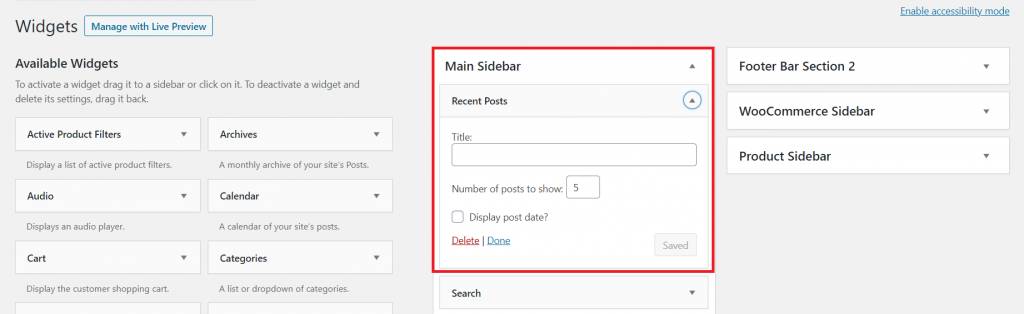
除了使用拖放方法,还可以通过单击并展开位置选项将小工具添加到小工具区域。
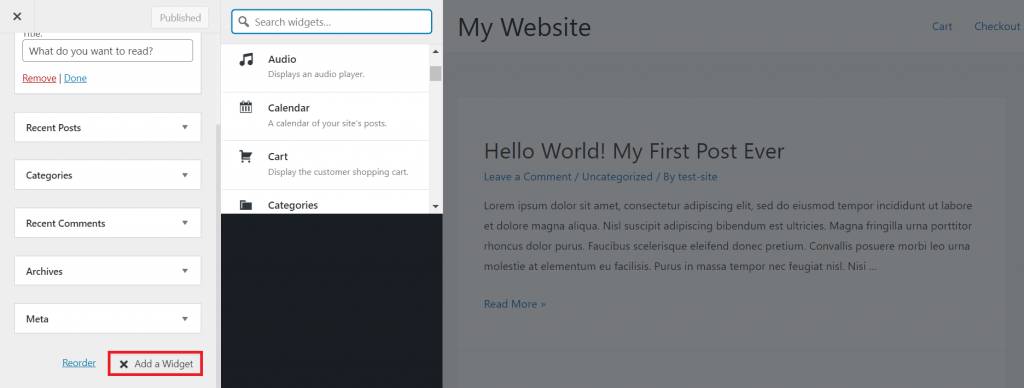
选择主边栏,然后点按“添加Widget”按钮。
要自定义或删除小工具,请单击主侧栏中的小工具部分。
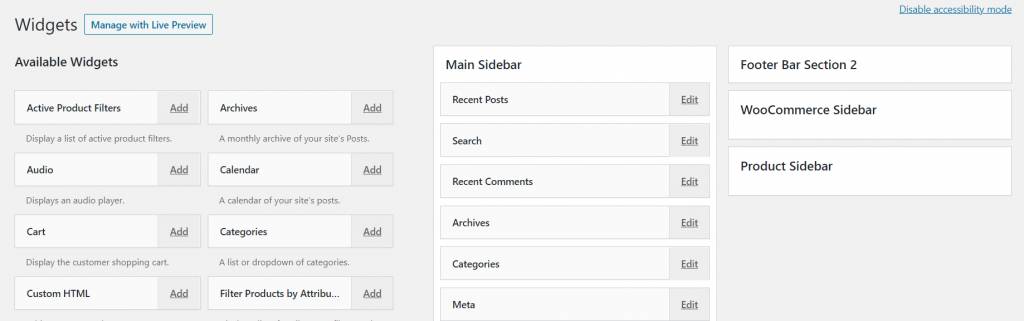
WordPress也提供了一个可访问性模型。单击页面右上角的Enable Accessibility Mode链接,您将立即看到带有add和edit按钮的gadget菜单。
侧边栏中有许多有用的WordPress小工具,例如社交媒体按钮、搜索栏或显示最近博客文章的小工具。
侧边栏也可以包含多个小工具。例如,侧边栏可以同时显示导航链接、搜索栏和广告。
记住,只使用能给你的网站增加价值的小工具来设置侧边栏。否则,它可能会混淆你的网站,导致糟糕的用户体验。
使用WordPress定制器创建WordPress工具条
WordPress Customizer允许你定制WordPress主题的元素,比如菜单、主页设置和侧边栏小工具。
定制的程度和可用小工具的数量取决于主题。它决定了你的网站是否可以有侧边栏,以及它可以位于网站的哪个部分。
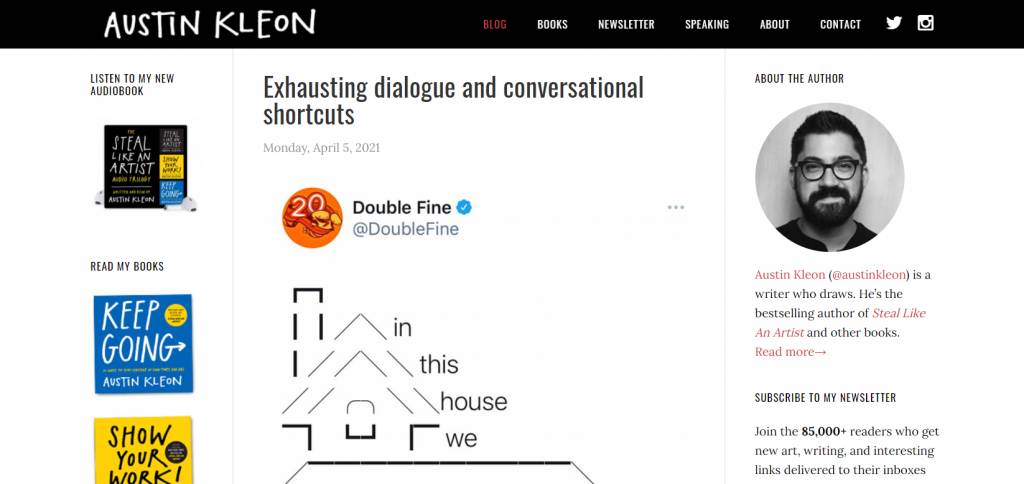
一些WordPress主题允许你在同一个页面上显示多个侧边栏,而另一些则不允许。
比如奥斯汀·克里昂的网站下面有左右侧边栏。
然而,如果你不想依赖于主题的限制,你可以使用自定义工具条插件在你的网站上创建一个自定义的小工具区域。
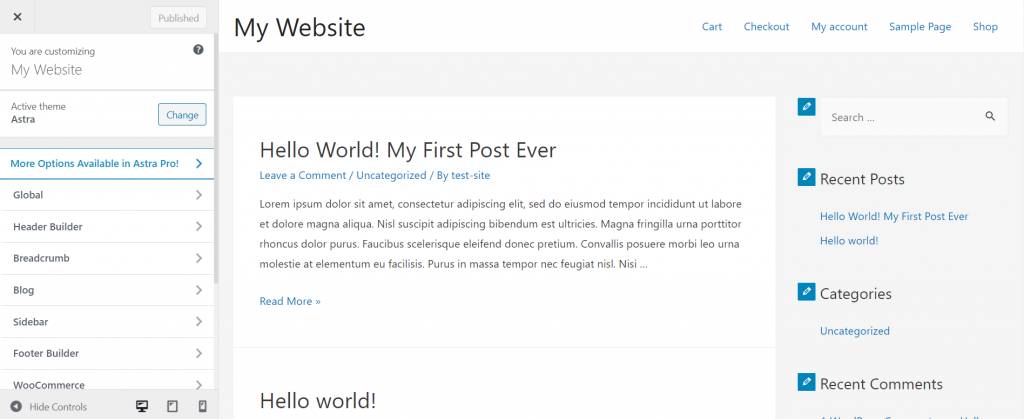
如果你的主题使用侧边栏作为它的一个小工具区域,请使用WordPress Customizer来调整你的侧边栏。打开你的WordPress仪表盘,导航到外观->自定义。
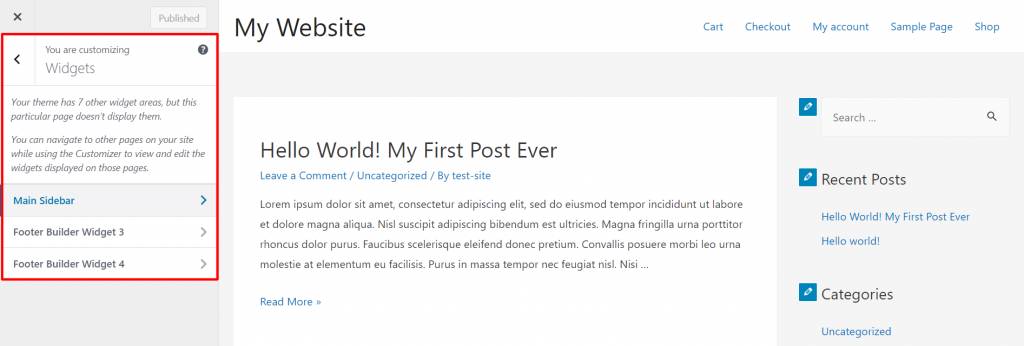
转到左侧面板并选择小部件。它会显示你的网站的小工具区域列表。
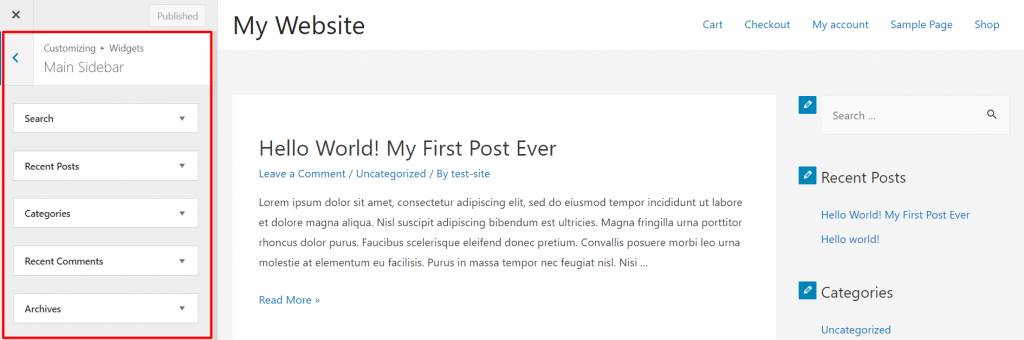
选择主边栏。根据WordPress主题的不同,这个名称可能会有所不同,但是它通常包含单词“侧边栏”。
您将看到您当前拥有的所有侧边栏小工具的列表。单击任何小工具部分以展开自定义选项。
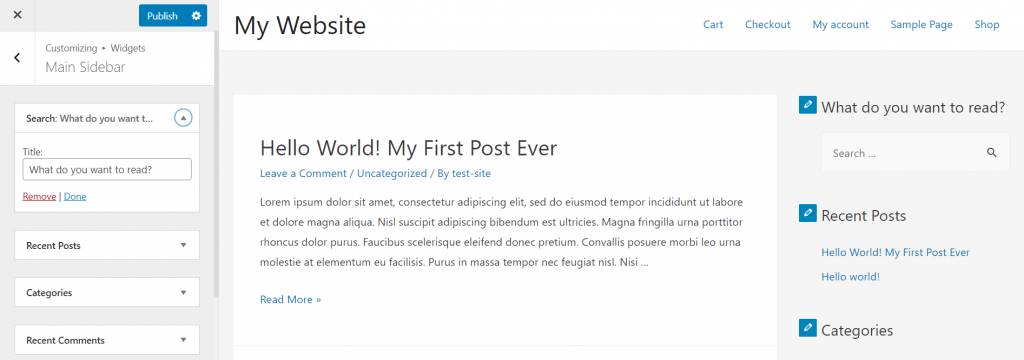
您可以在此面板中重新排列小工具的顺序,删除任何边栏小工具,以及更改小工具的标题。
开始在可用标题部分输入,您将立即在侧边栏中看到结果。对更改感到满意后,单击Finish。
如果你需要另一个自定义侧边栏小工具,点击添加小工具并浏览可用的WordPress小工具列表。
单击所需的小工具,然后进行必要的调整,例如排列小工具的顺序或为其命名。
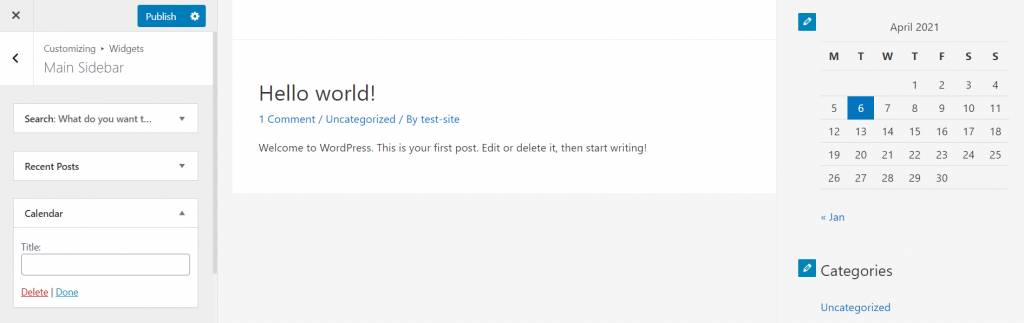
在本例中,我们添加了一个没有任何标题的日历小工具。如果您想保持原样,请单击“完成”。
定制小工具后,单击定制器左上角的发布按钮。
WordPress侧边栏–左侧和右侧
有些人认为侧边栏最好放在右侧,因为大多数人是从左向右阅读的。我们阅读的自然习惯让我们在向下滚动之前先看页面的右上角。
例如,假设你的WordPress网站是一个博客。在这种情况下,将相关或推荐的文章作为右边的自定义侧边栏内容可能会鼓励访问者阅读更多的内容。
另一方面,对于电子商务网站来说,如果在左侧有一个导航侧栏会更好。
分类和过滤是电子商务网站的关键功能。通过在产品页面的左侧放置一个带有导航结构的自定义侧边栏,您可以立即吸引访问者的注意。
在你的WordPress网站上运行一个A/B测试,看看左边栏还是右边栏更适合你:
启动同一个网站的两个版本——一个在左边,一个在右边。
跟踪两个网站上的用户行为,直到你收集到足够的数据。
检查哪个网站表现更好,哪个侧边栏位置获得更多点击。使用A/B测试计算器来帮助你。
最佳WordPress工具条插件
既然你已经知道了如何创建侧边栏,是时候添加一些特性了。好在WordPress的目录里有很多gadget插件,有各种功能可以完善你的自定义侧边栏功能。
以下是我们为任何主题推荐的最佳WordPress工具条插件的安装建议:
1.SiteOrigin Widgets包
SiteOrigin Widgets Bundle提供了一个小型的工具库,提供了从CTA按钮到价格表的各种功能。
该插件中的所有小工具都构建在相同的框架上,确保了一致的设计和功能。为了更好地优化您网站的性能,请仅启用您想要使用的小工具。
SiteOrigin Widgets Bundle是一个免费插件。升级到SiteOrigin Premium以访问其他加载项和快速电子邮件支持。
高级计划从一个站点每年29美元到无限站点每年99美元不等。
2.最近发布的小部件已扩展
扩展的最近文章小部件使您能够在侧边栏上显示最近的博客文章。它鼓励人们阅读更多你的内容,同时降低跳出率。
这个插件是WordPress内置的最近文章小工具的扩展。您最近的文章将显示缩略图、文章摘录和出版日期。
最近的文章小工具扩展提供了基于特定文章类型、类别或标签显示内容的选项。
它还允许更高级的用户通过其内置的迷你CSS编辑器自定义小工具的样式。
3.谷歌地图的地图小部件
谷歌地图的地图部件有助于在地图上显示物理位置。它有可定制的地图大小和缩放级别,允许您创建自定义图钉。
这个插件使用谷歌地图静态地图API。它只需要一个HTTP请求,可以快速加载。
高级版提供高级功能,例如定制地图配色方案以匹配您的WordPress网站设计,以及集成Google Analytics事件以了解人们如何使用您的地图。
有三种高级计划可供选择。年度计划适用于一个站点,费用为29美元/年。终身计划包括一个单独站点的49美元/许可证和无限站点的79美元/许可证。
4.内容感知侧边栏
内容感知侧边栏侧边栏允许您自定义侧边栏小工具,以伴随访问者查看的特定内容。这意味着特定类别的文章将显示一个带有特定小工具集的侧边栏。
该插件还提供了对侧边栏部分设计的完全控制,并提供了更改HTML和CSS类的选项。
内容感知侧边栏插件是免费的,但它也提供了一个高级计划,其中包括网站的粘性侧边栏功能。计划范围从一个站点每年49美元到100个站点每年199美元不等。
5.压缩档案
紧凑归档提供了一种更紧凑的方式来显示您的内容归档,这要归功于它的块设计。
默认情况下,内置的WordPress archive小工具会在一个长列表中显示你的内容档案。如果你有很多年的网站内容,会占用很多空的空间,让你的侧边栏看起来很混乱。
Compact通过以简洁、易于浏览的方式显示内容归档解决了这个问题。
这个插件也支持更多的CSS样式。通过修改样式表,您可以调整归档样式以匹配您的页面和网站设计。
6.小部件选项
Widget Options允许您通过显示或隐藏不同类别(如页面、文章或类别)中的小工具来创建自定义边栏。
这个插件还允许你控制小工具在不同屏幕尺寸上的显示,包括台式机、平板电脑和其他移动设备。它在更小的屏幕上显示更少的小工具,并应用自定义小工具对齐,因此您的访问者可以轻松浏览您的网站。
这是一个免费的WordPress插件,付费版本从一个站点每年19美元到无限站点每年149美元不等。
7.忍者形态
Ninja Forms可以帮助您创建一个可以增加您的邮件列表并产生潜在客户的表单。它带有不同的表单选项,如订阅、注册和捐赠表单,可以很容易地集成到您的侧边栏中。
该插件还允许您创建更复杂的表单,并具有出色的设计来匹配网站的外观。它提供了许多定制选项,并支持文件上传等高级功能。
此外,Ninja Forms允许您通过各种安全的支付网关接受支付。您可以设置是接受一次性付款还是定期订阅,或者要求固定或可变金额的捐款。
它是一个免费插件,但它也提供29美元至129美元/许可证的个人高级附加软件和49美元至249美元/年的会员计划。
8.上下文相关的帖子
上下文相关的文章创建一个带有缩略图的博客文章列表,旨在吸引人们的注意。它会根据你的文章标题和内容算法找到相关文章,展示给可能觉得有趣的访客。
上下文相关的文章还提供了编辑CSS样式的选项,为更高级的用户提供了更灵活的设计选项。它还有一个内置的缓存来减少服务器的负载。
Smash Balloon社交照片源允许您显示来自Instagram帐户的图片。它允许您自定义许多元素,如照片数量、图像大小和背景颜色,以便您可以将它们与您的网站设计风格相匹配。
Smash Balloon社交照片订阅还带有一个关注Instagram按钮,有助于提高人们对你的Instagram帐户的认识。
除了免费版本,Smash Balloon还提供高级计划,从单个网站每年49美元到无限网站每年299美元不等。
高级计划包括高级功能,如隐藏或显示特定文章的选项,允许您自定义Instagram Feed在侧栏上的显示方式。
10.Meks智能作者小部件
Meks Smart Author Widget可以帮助您为网站的gadget 空 room(包括侧边栏)创建作者个人资料。通过展示你的简历或贡献者的简历,你可以鼓励人们更好地联系你的品牌。
这个插件适合有一个或多个作者的网站。还能自动检测文章作者,自动显示其简历。
侧边栏区域的实际使用
既然你已经知道了如何创建WordPress工具条,在哪里放置它以及在其中放置哪些小工具,让我们来讨论工具条本身的实际使用。
我们为任何类型的网站的侧边栏区域精心挑选了五个实际用途。让我们看一看。
一.阅读建议
不要让你的访客只读完一篇文章就离开——把他们的注意力引向你的热门文章或相关文章。这样有利于SEO,带动更多流量。
还要记住,访客停留的时间越长,他们转化为顾客或回头客的几率就越高。
推荐插件:WordPress热门帖子和Jetpack
2.电子邮件订阅
如果你的访问者喜欢你的内容,他们可能会想从你这里听到更多。将简讯订阅表放在侧边栏上,这样他们就可以快速注册您网站上的新更新。
简要解释读者能从你的时事通讯中得到什么,包括你的时事通讯订阅者的数量作为社会认可。
这也是为你未来的营销活动增加邮件列表的好方法。
推荐插件:OptinMonster和MailChimp
3.社交媒体功能
在你的边栏上放置社交分享按钮,让人们将你的内容分享到他们的网络中。
如果您有多个社交媒体渠道,请添加额外的小工具来引导您的访问者访问您的社交资料。这也将增加增加社交媒体受众的机会。
推荐插件:简单的社交图标和简单的社交分享
4.社会认可
社交证明增加了你网站的可信度。例如,你的社交媒体追随者、订户或推荐信的统计数据表明你的企业和品牌是合法的。
展示社交证明可以帮助你赢得人们的信任,尤其是当他们对你的网站不熟悉的时候。
推荐插件:社交计数和推荐插件
5.修复侧栏
如果你有很多长文章,固定侧边栏效果最好。它允许访问者随时轻松访问侧边栏菜单,即使他们已经向下滚动了很远。
推荐插件:Q2W3固定小部件和滚动时的粘性菜单(或粘性标题)
总结
侧边栏是显示人们可能想知道的其他信息的好方法,比如相关文章的链接、作者简历和注册表格。你可以通过三种方式添加侧边栏——通过新的站点编辑器、小工具菜单或WordPress定制器。
市面上有很多侧边栏的小工具和小工具插件,但是请记住,你应该只安装有用的小工具。
首先,我们建议安装这些插件:
site Origin Widgets Bundle——包括你的网站可能需要的各种小工具。
最近发布窗口小部件扩展–帮助访问者查看您的更多内容。
Ninja Forms帮助建立电子邮件列表,提供订阅,或提供会员注册。
只有当插件对你的网站有重大贡献时,才添加更多的插件。记住,你安装的小工具和插件越少,你的网站就会运行得越好。此外,简洁的侧边栏会自动改善用户体验。
你在WordPress中添加侧边栏的能力也取决于你使用的主题。尽管默认的WordPress主题通常不包含侧边栏,但是许多第三方主题支持侧边栏。