WordPress Gutenberg块编辑器初学者指南
WordPress 5.0引入了Gutenberg作为默认编辑器。它为使用块创建内容提供了新的界面和体验。
WP开发者通过在WordPress 5.9中引入完整的站点编辑,将块编辑的概念提升到了一个新的高度。本质上,Block Editor现在取代了WordPress Customizer,成为编辑主题和网站外观的主要工具。
这篇文章将向你展示如何使用新的WordPress块编辑器(Gutenberg编辑器)来完成站点编辑。
什么是古腾堡编辑器?
古腾堡编辑器是如何工作的?
使用古腾堡块编辑器
你如何看待古腾堡编辑?
什么是古腾堡编辑器?
Gutenberg editor是WordPress 5.0及更高版本中预装的新WordPress编辑器。它为内容创建过程引入了一种新方法,以便您可以更好地控制内容的视觉效果。
古腾堡编辑器是如何工作的?
Gutenberg Editor使用内容块的概念来添加和编辑文章和页面中的各种元素,如文本、图像、文件和链接。之前默认的WordPress编辑器TinyMCE专注于文本编辑。
提示:虽然在WordPress 5.0及更高版本中预装了新的block editor,但是使用旧版WordPress的用户也可以通过安装Gutenberg插件来使用block editor。然而,我们强烈建议将核心WordPress软件升级到最新版本。
WordPress 5.9更新后,古腾堡编辑器不仅仅是一个内容编辑器。它包括网站定制的所有方面,包括主题编辑和页面或文章创建。
新的编辑器也提供了更好的页面视觉表现,比以前的WordPress编辑器更像一个页面生成器。
它将标题、文本和图像等网站元素分解成块,使它们更容易管理和定制。
选择任意一个区块,可以单独定制,比如设置不同的背景色或者排版,不影响其他区块或者元素。这为站点编辑提供了更多的定制选项和灵活性。
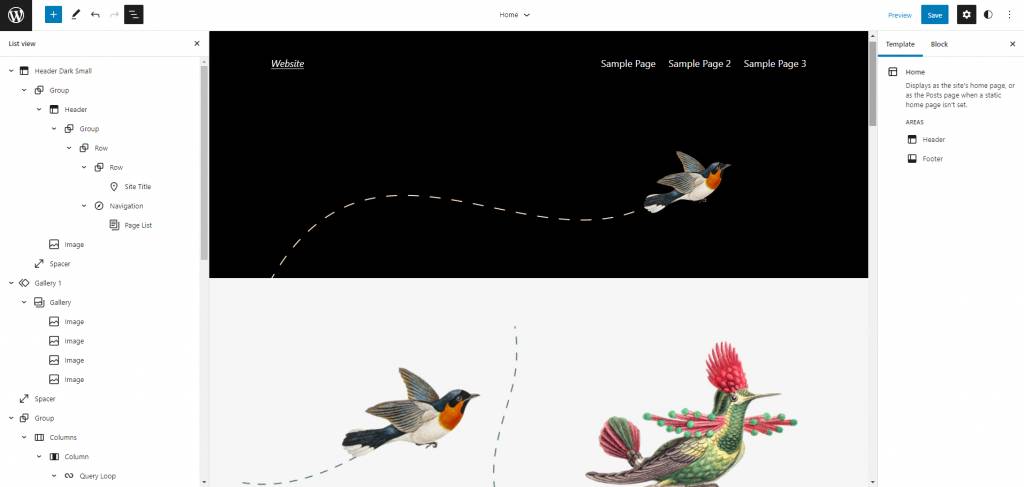
新的用户友好界面允许新用户快速学习如何使用WordPress。的所有块都根据其结构列在一个可折叠列表中。很容易调整他们在网站上的位置,因为用户只需要在列表视图中拖放块。
用户可以通过单击顶部栏或页面预览上的加号(+)按钮来添加块。
每个模块都有不同的配置和设计工具。例如,段落块有改变颜色和布局的工具。另一方面,图像块具有添加可选文本和调整图像大小的工具。
新的站点范围的编辑方法也减少了对编码和定制CSS的需求。的新块编辑器引入了控制theme.json文件的全局样式面板。这允许用户改变整个网站的风格,例如添加自定义颜色和直接在默认编辑器上改变版式。
使用古腾堡块编辑器
Gutenberg编辑器界面可能会让初次用户或任何习惯使用经典编辑器的人感到困惑。以下是通过古腾堡编辑器建立网站和管理内容的一些指南。
1.添加新的博客文章或页面
创建内容为您的网站,首先添加一个新的文章或页面与古腾堡块编辑器。
博客文章有一个发表日期,通常出现在网站上的时间顺序相反。同时,页面是静态的,并提供永恒的信息,如关于,隐私政策和联系页面。
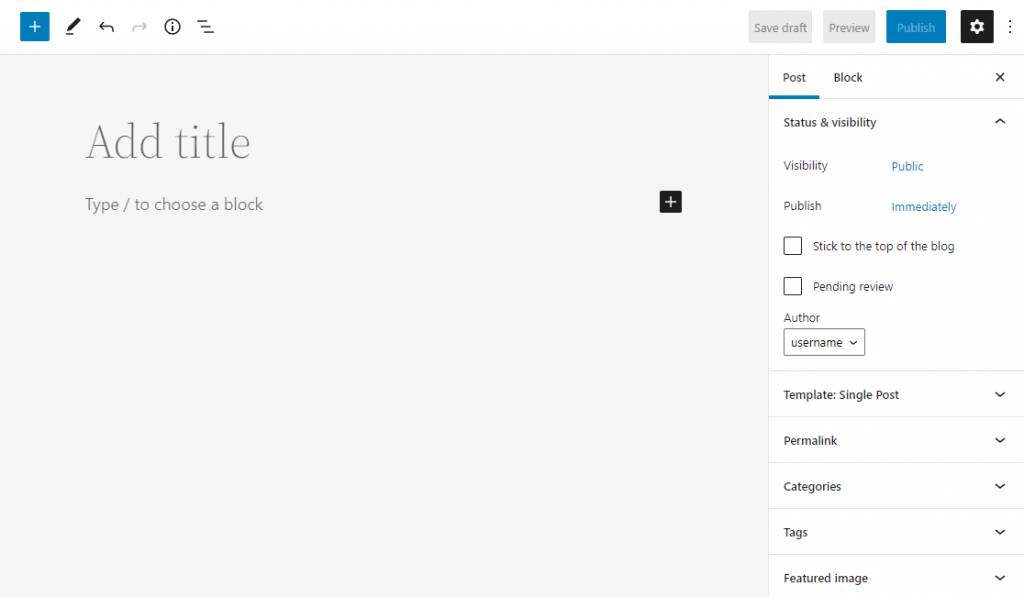
如果你计划创建一篇新文章,请访问你的WordPress仪表盘上的文章->添加新内容。
进入默认的内容编辑器后,你会看到一个空的白稿,上面有文章的标题和第一块的占位符。添加文章标题和新块来创建内容。
在右边的边栏中找到文章设置。您可以在这里设置文章作者、文章模板、固定链接和文章类别。
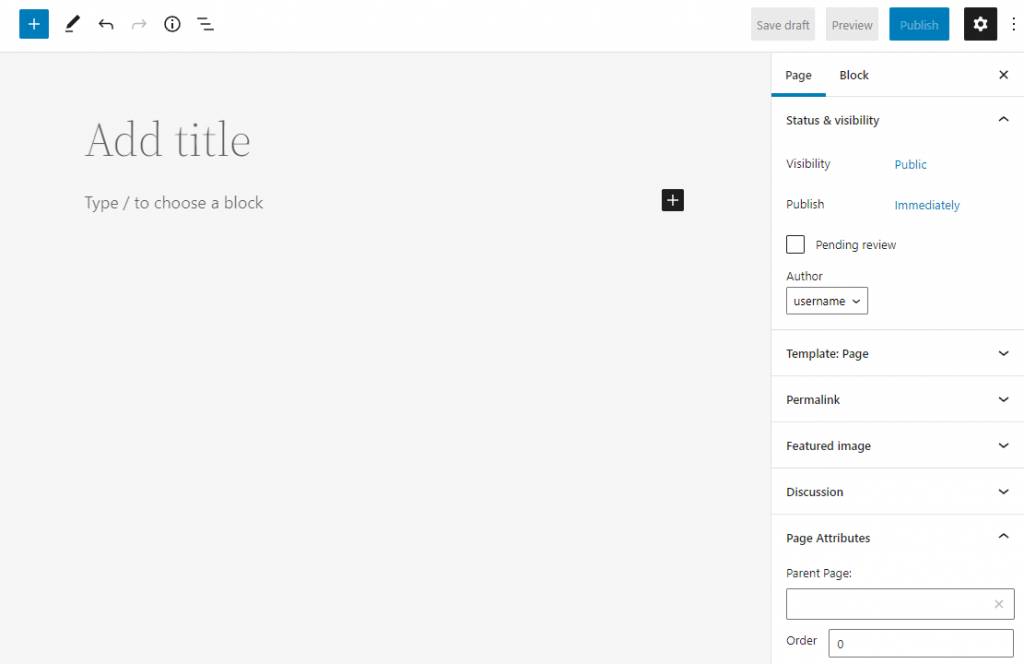
创建新页面是一个类似的过程。导航到Pages -> Add New,你会看到和创建文章一样的界面。唯一的区别是右边栏中的page属性设置,它指定了父页面和页面顺序。该页面也没有类别或标签设置。
2.全局样式界面
当前的WordPress编辑器有一个全局样式界面,可以自定义整个网站的颜色、排版和布局,而无需编码。
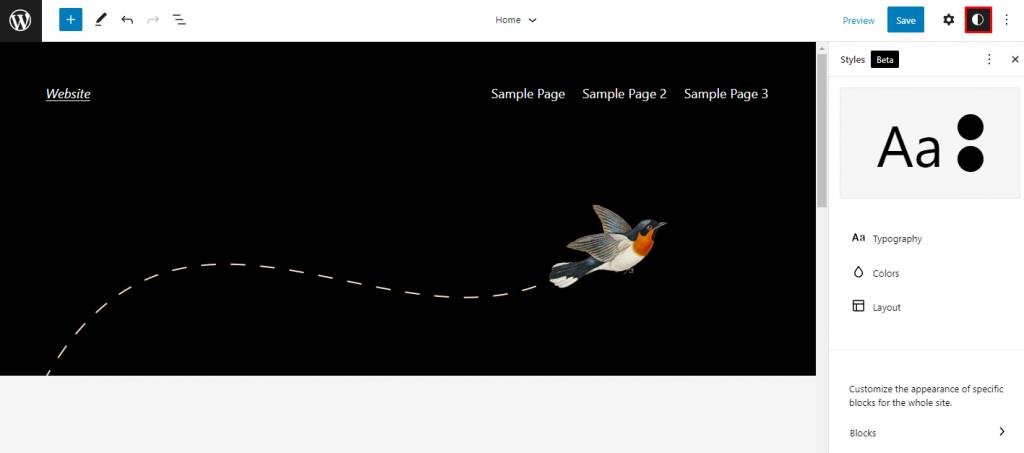
然而,这个特性只有在WordPress 5.9中使用基于块的主题时才可用,包括基于块的子主题。导航到Appearance-> Site Editor进入站点编辑器,然后单击屏幕右上角的黑白图标。全局样式界面将出现在右侧。
将有四个方面需要修改-排版,颜色,布局和区块。
在排版设置中管理文本和链接的字体系列、大小、行高和字体外观。
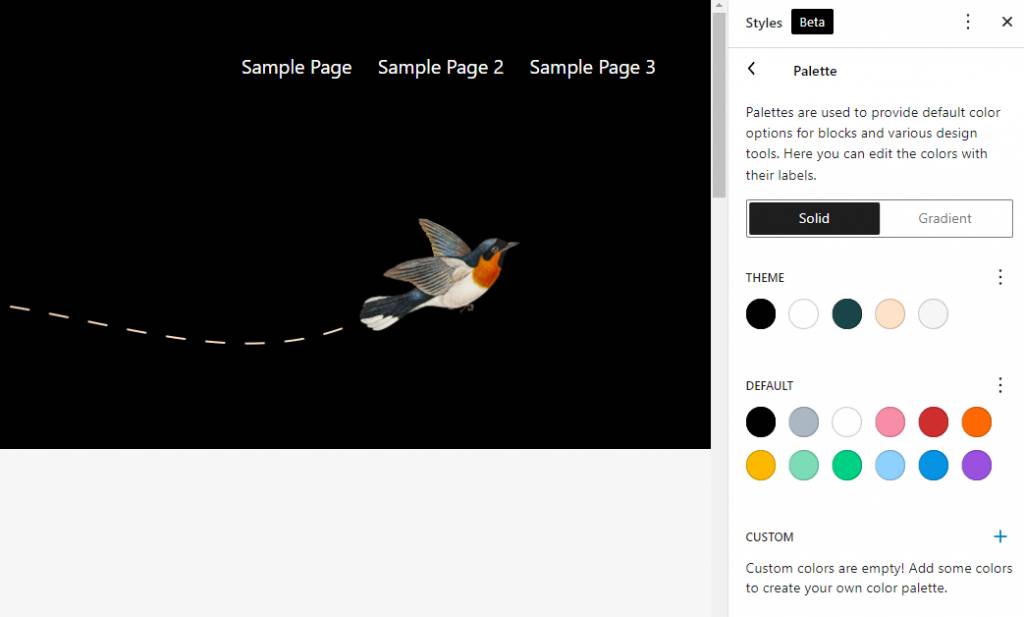
在颜色设置中,你会发现两个主要项目-调色板和元素。显示可用于网站元素的颜色-主题调色板和默认颜色可用于整个网站。自定义颜色选择器允许您向调色板添加更多颜色。
自定义颜色的元素部分包括三个方面——背景、文本和链接。单击其中任何一个自定义其颜色。
全局样式中的下一项是布局。本质上,这允许您为每个网站元素指定填充。
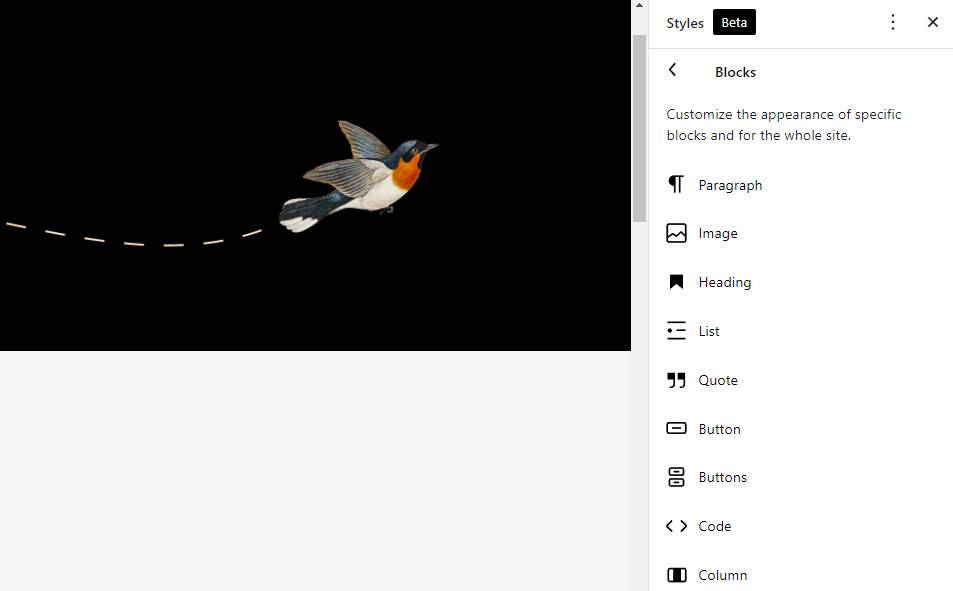
全局样式界面中的最后一项是Block选项卡,它允许您自定义特定的块。选择此选项,您将看到可用块的列表。选择其中任何一个开始定制。根据不同的区块,你可以修改它的布局,颜色,字体或所有这些。
3.模板编辑模式
新的WordPress块编辑器包括一个模板编辑模式。大多数基于块的主题都兼容这个功能,所以你可以使用块编辑器来编辑文章、页面或404页面的主题模板。它甚至允许你创建一个新的模板。
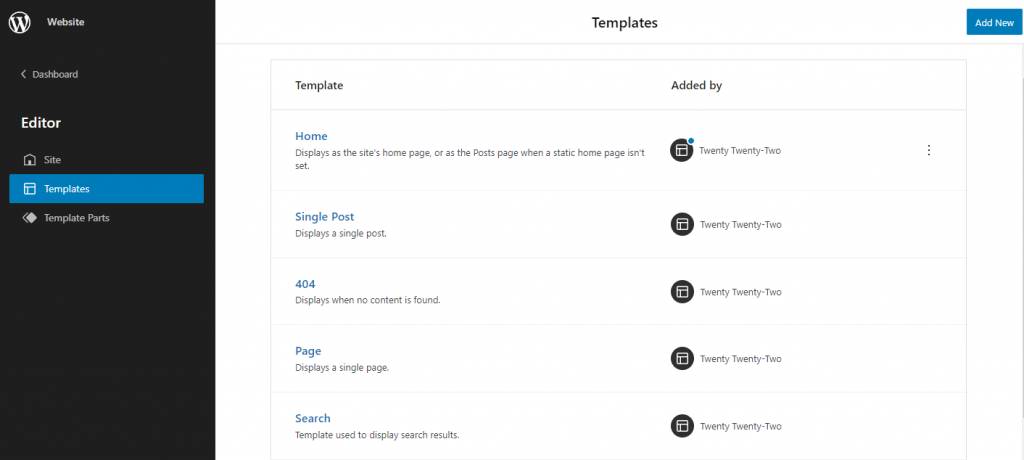
导航到外观->站点编辑器以转到站点编辑器。点击屏幕左上角的WordPress图标,选择Templates,打开可折叠的导航侧边栏。您应该在右上角看到可用模板的列表和Add New按钮。
4.插入块模板
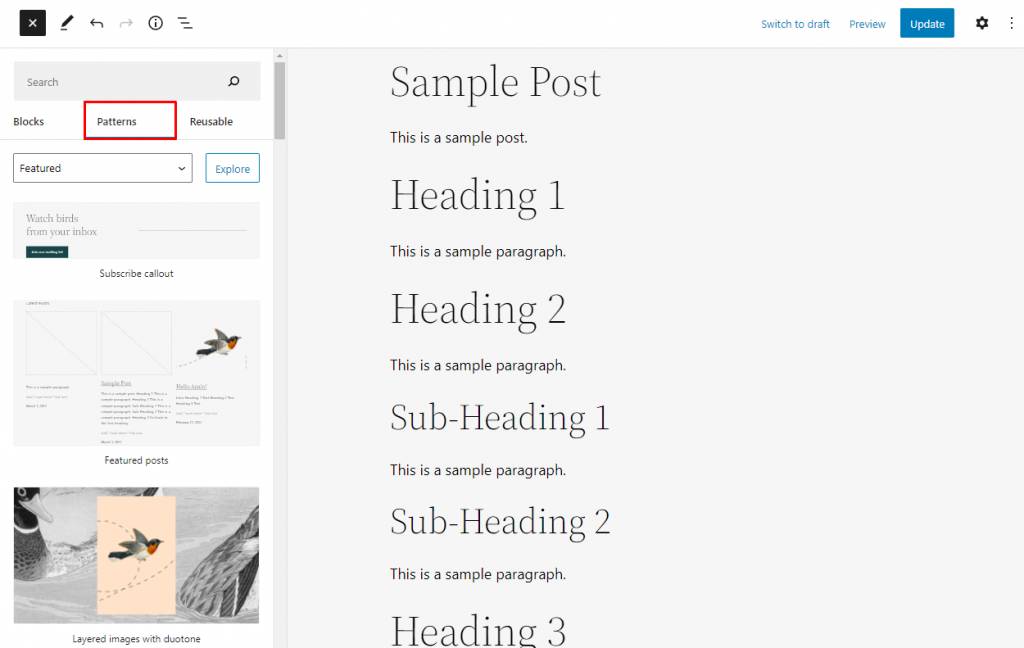
如果没有时间自定义每个块,可以使用内置的块模板。单击编辑器屏幕顶部的加号(+)按钮,然后选择Patterns选项卡以查找几种不同样式的预构建块模板。
单击下拉菜单浏览按钮、列、图库和标题的块模板。
5.添加新块。
封锁是古腾堡编辑器的核心功能。每个块都包含一个元素,因此为您的文章和页面创建自定义内容布局更容易访问。
如果你添加一篇新的文章或页面,WordPress块编辑器将把段落块设置为默认的内容块。这使得开始内容创建过程变得更加容易。
在内容中添加更多的块,回车,编辑器会自动添加另一个段落块,方便你在输入长文本时使用。
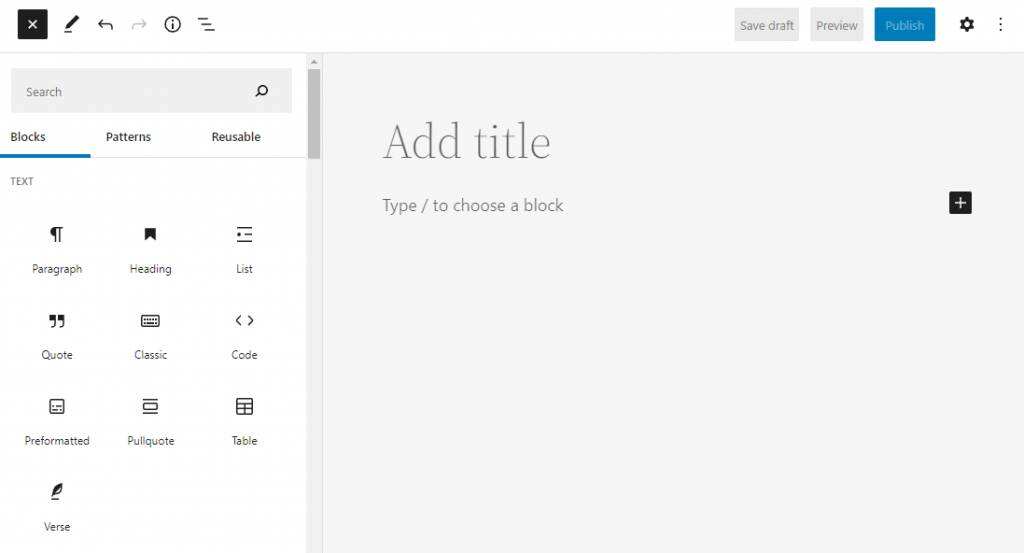
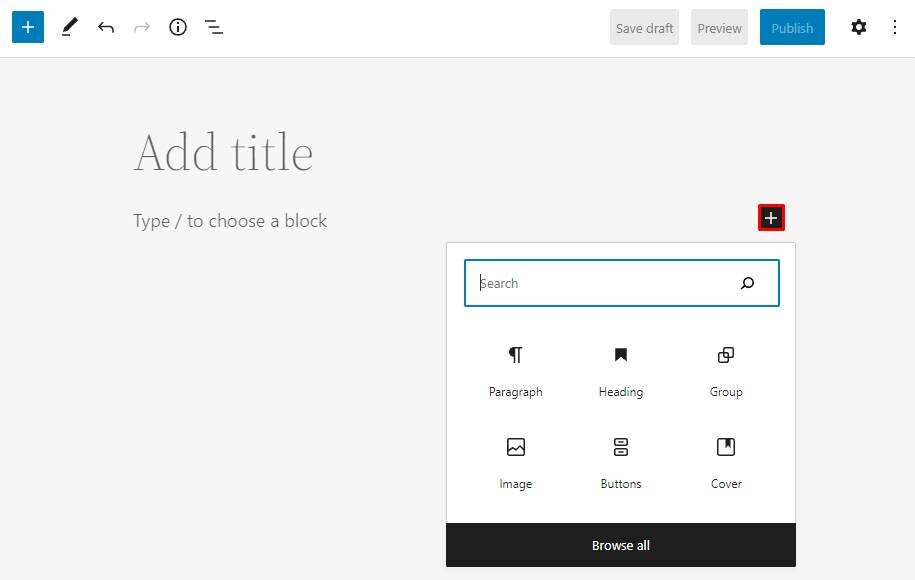
但是,您可能希望向文本中添加其他块元素。为此,单击屏幕左上角的加号(+)按钮,然后选择或搜索所需的块。
单击内容区域上的加号按钮将显示一个弹出窗口,其中包含六个最近使用的块,这样可以更容易地插入常用的块。或者,使用搜索栏查找特定的块。
插入小工具
小工具现在集成到古腾堡编辑器中,所以添加小工具与添加其他块是一样的。
在旧的WordPress核心版本上,你需要使用特定于小工具的页面和主题定制器来管理它们。
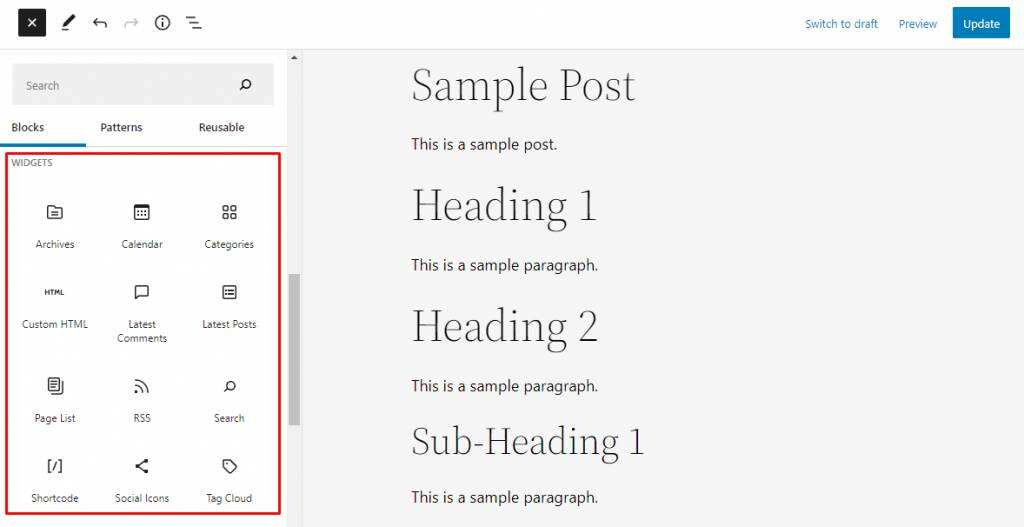
单击编辑器屏幕顶部的加号(+)按钮,并选择Blocks选项卡。向下滚动到小工具部分,查找所有可用的小工具块。
7.使用积木
知道如何使用古腾堡块将改善你的博客体验,加快你的工作流程。
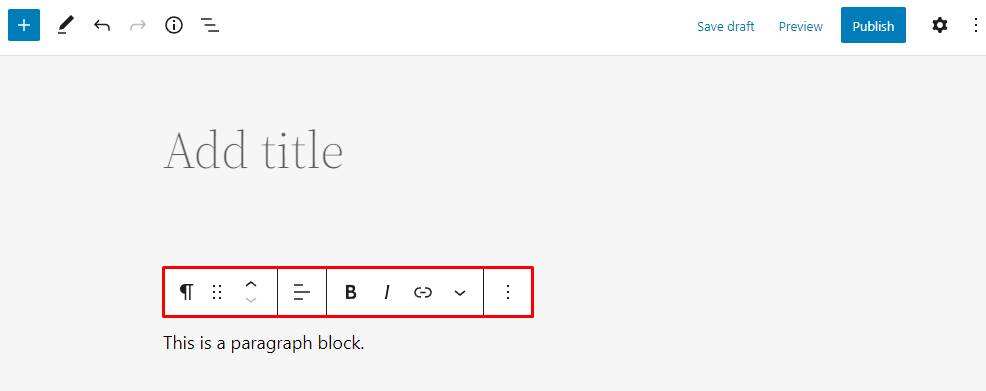
与经典编辑器一样,新编辑器提供了一个用于格式化和对齐元素的工具栏。它出现在当前活动块的顶部,由不同的工具组成,取决于块的类型。
例如,段落块将有粗体、斜体和选项来调整文本对齐。
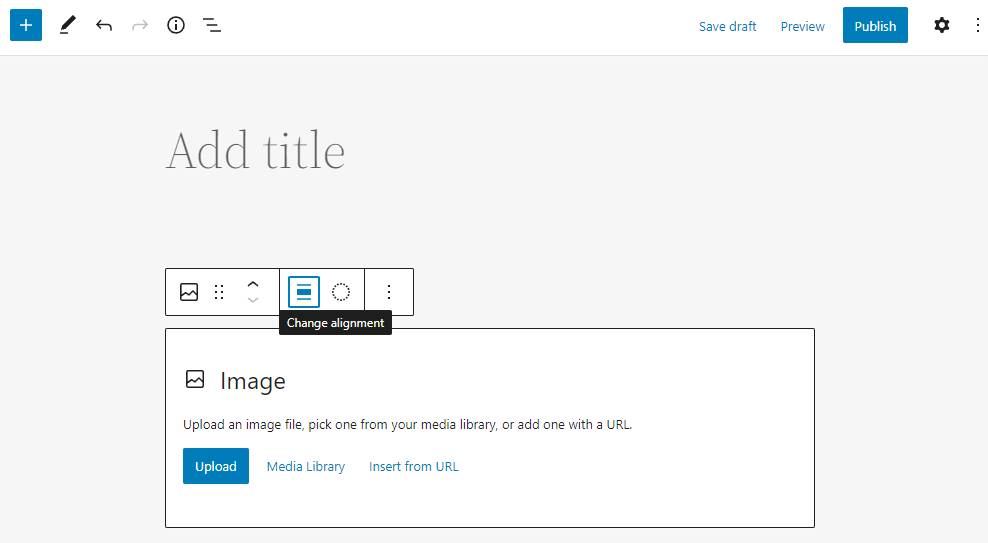
同时,图像块允许您更改图像对齐并切换到不同的块类型。
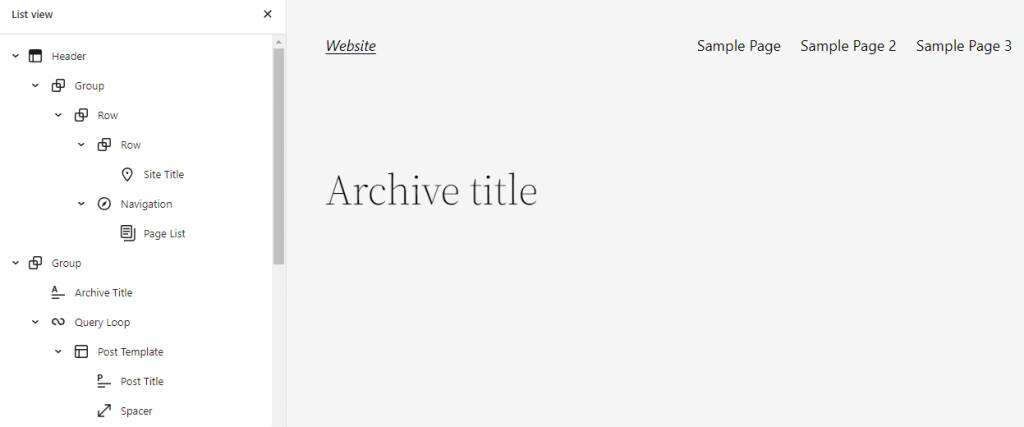
向上和向下箭头允许您移动块来重新排列块的顺序。或者,单击屏幕顶部的列表视图图标。它将按照内容块在页面上出现的顺序显示所有内容块。
拖放任何块,将其移动到列表中的新位置。这个特性可以更容易地处理复杂的内容结构,尤其是当有多个嵌套块时。
根据块的类型,每个块也有不同的设计工具。点击屏幕右上角的设置按钮,右边会出现一个侧边栏。
例如,图像块有一个用于输入可选文本的字段,而导航块有布局和显示设置。
您还可以在块中添加块,以创建独特的内容结构。这适用于组、行和列等块,因为它们充当多个块的容器。
8.封面文本选项
Gutenberg在样式标题和段落块方面提供了更多的自由。您可以创建首字下沉,并为文本和块的背景设置自定义颜色。但是,请记住,“封面文字”选项仅适用于基于文字的块。
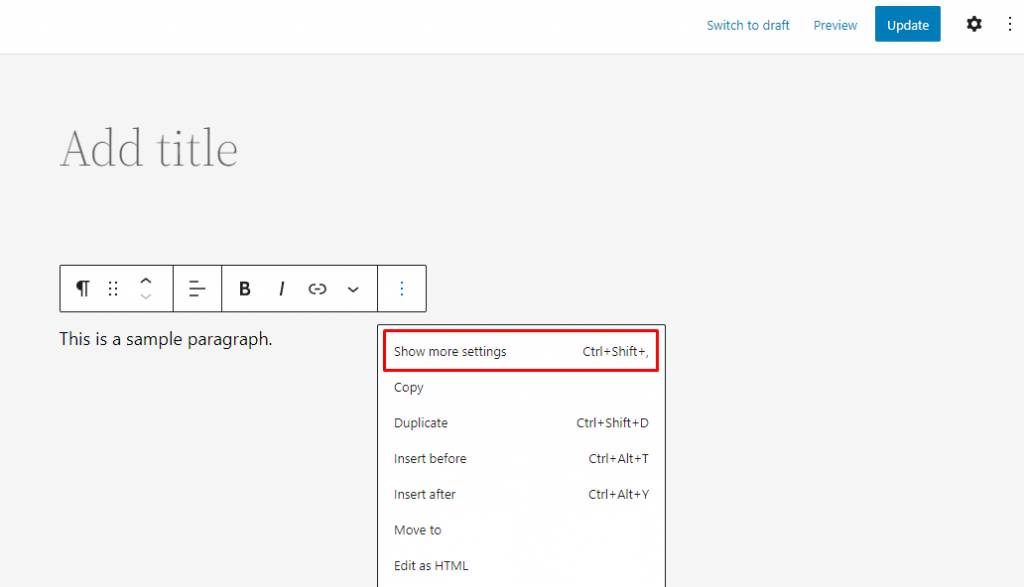
这个古腾堡函数可以通过选项->在活动块中显示更多设置来访问。附加设置将出现在屏幕的右侧。
您将在blocks部分找到几个自定义块的选项。排版的字体大小和行高是控制的,而颜色设置决定了文字和背景颜色。启用首字下沉选项将在段落开头显示一个大写字母。
另一种自定义文本块的方法是使用全局样式面板。这种方法可以方便地为网站上的所有标题和段落块设置特定的版式和配色方案。
9.内容详情
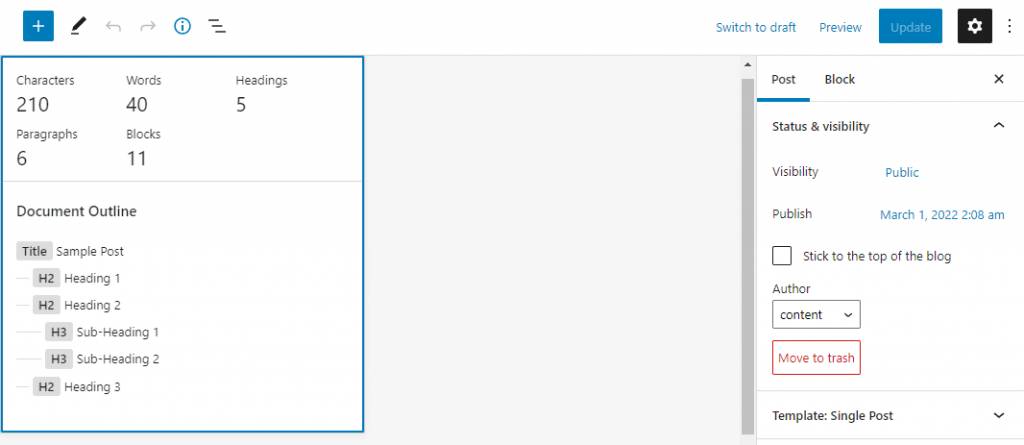
要在WordPress Block Editor中查看文章和页面的内容细节,只需点击细节按钮。
您将看到关于内容的字数、字符数、标题数和块数的信息,以帮助您创建最佳内容长度。
将出现的另一条信息是文档大纲。仅当您使用多个标题时,此部分才可用。它将显示标题结构,以帮助您组织您的内容和提高搜索引擎优化。
10.耐张支持物
锚点是让读者跳转到WordPress内容中特定区块的链接。此功能有助于突出内容的特定部分,并为网站访问者提供更好的上下文。
它还可以用作长内容的快速导航工具。您可以在链接到特定标题的文章开头添加导航文本。当共享指向特定标题的URL时,锚支持也是有效的。
下面的步骤将向你展示如何在Gutenberg中创建HTML锚。
创建新块或选择现有块。
从块的工具栏中,单击选项->显示更多设置。
在块选项卡中,展开高级菜单。
向HTML锚点文本框添加唯一的HTML锚点。
创建锚点之后,您只需要将它链接到所需的元素。
突出显示要插入锚点的内容。它可以是文本、图像或按钮。
单击块工具栏中的链接按钮。
插入主题标签(#),后跟所需的HTML定位点,然后按Enter或单击Submit。
锚点仅适用于已发布的页面或文章。
在新编辑器中创建锚点时,请记住:
必须是独一无二的。
它区分大小写。
它不能包含空大小写,但可以包含连字符(-)、下划线(_)、冒号(:)和句点(。).
它必须以字母开头。
11.使用图像块
当在内容上插入图像块时,WordPress Block Editor将提供从您的计算机上传图像、从媒体库中选择图像或链接到图像URL的选项。
新的编辑器还允许您将图像拖放到内容中的任何位置,而无需先创建新的块。
你只需要打开文件管理器,将选中的图像拖放到古腾堡工作区。块编辑器将自动创建一个图像块来承载文件,您可以根据需要自定义它。
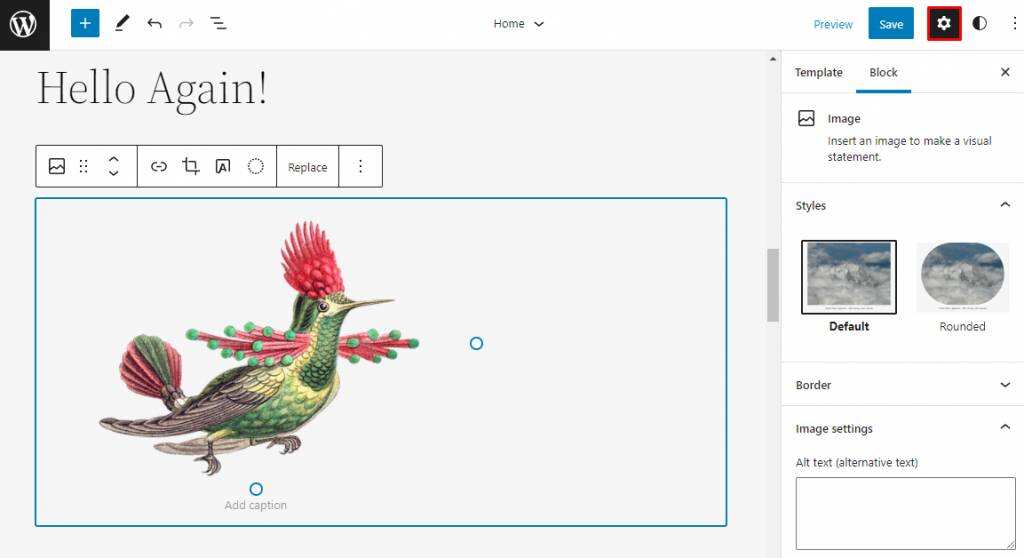
打开Block Settings,您会发现图像的可选文本和图像大小选项的字段。
古腾堡还在图片下方提供了标题空房间。单击以激活它并添加文本。
您可以在图像块的工具栏中设置图像链接和对齐方式。还有一个双色调功能,可以使用任何可用的双色调预设来转换图像颜色。
另一种处理图像的方法是使用图像存储块。这是用于添加一组图像的容器块类型。您可以设置图库的列数,以创建漂亮的网格样式显示。
图库中的所有图像块将被计为一个单独的块。通过这种方式,您可以使用唯一的边框和替换文本来自定义每个图像。
12.可重复使用的块
古腾堡块编辑器可以更容易地保存和重用其他页面和文章中的块。如果您重复使用相同的块类型,将节省您一次又一次自定义它的时间。
以下是如何保存和重复使用古腾堡块:
选择要保存的块,然后单击选项->添加到可重用块。
输入块的名称,然后单击保存。
要重用块,请在古腾堡编辑器中创建新块。
单击加号(+)图标,然后浏览全部。打开“可重用”选项卡,您将在其中找到所有可重用块。
插入您之前保存的块。
您可以通过块管理器删除或编辑任何可重用块。为此,请在“可重用块”选项卡中选择“管理可重用块”。
删除创建可重用块的页面或文章将导致使用该块的其他项目出错。
13.数据表块
Gutenberg通过引入表格块改进了WordPress表格功能,从而消除了安装表格插件或使用自定义HTML代码的需要。
以下是如何使用古腾堡块编辑器创建表格。
将表块从块目录拖放到Gutenberg工作空间。
设置列数和行数,然后单击“创建表格”。
Gutenberg将创建一个带有响应列块的新表。
工具栏有几个自定义选项,包括文本格式、行和列插入以及文本对齐。
“设置”面板中有两种预设计的样式。此外,该模块还具有定制颜色和边框样式的设计工具。
默认情况下,使用该块创建的表将具有相应的列宽。但是,您可以在表格设置中更改它。向下滚动“块设置”面板,展开“表格设置”部分,然后打开“固定宽度表格单元”选项。
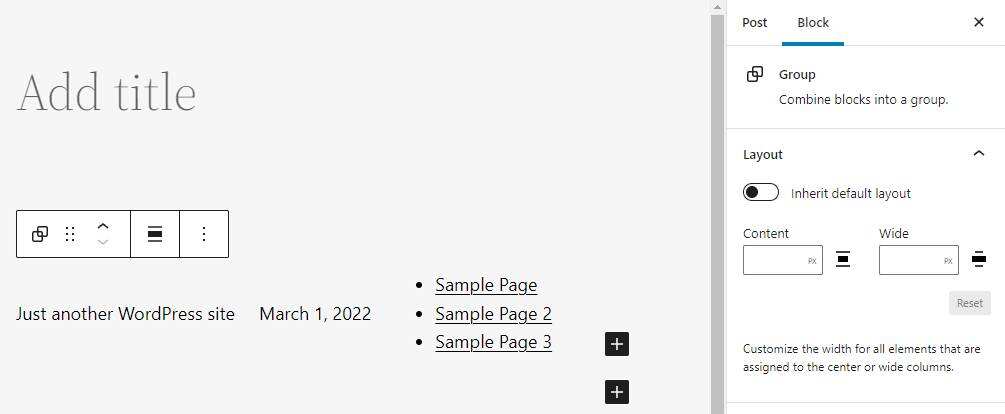
14.柱块
列提供了一种简单的方法,可以将内容拆分为最多三列。此功能通过在文本旁边添加可视元素来帮助提高内容的可读性。
或者,使用这个新块来提高网站空之间的效率,并显示多种内容类型,而不需要访问者向下滚动太多。
以下步骤将向您展示如何向站点添加新的列块。
单击加号(+)图标并选择柱块。
选择可用的列模式。
古腾堡编辑器将根据选定的样式生成一个新的块。单击加号(+)图标向这些块添加新元素。
使用列的一个好方法是创建侧栏。选择30/70或70/30列变量,并在较大的列中插入查询循环块。使用较小的组块来包含侧边栏的小部件块。
15.实时HTML块
新的WordPress块编辑器有代码预览的实时HTML块。这个功能可以让你检查代码在WordPress网站上是否正常工作,而不用在可视化编辑器和文本编辑器之间来回切换。
以下是如何使用Gutenberg editor实时HTML块插入自定义代码:
单击加号(+)图标并找到自定义HTML块。
在将要出现的块中插入自定义HTML。
点击预览,查看代码在你的WordPress网站上的外观。
16.嵌入元素
从你的WordPress媒体库或其他网站如YouTube、Reddit和Twitter添加音频或视觉元素将有助于使你的内容更具吸引力。
“块编辑器”使将此类元素嵌入内容变得更加容易,因为有许多可用的媒体和嵌入块。
嵌入媒体文件
媒体块允许您上传和显示网站上的各种文件,并根据媒体提供不同的块设置。根据您要上传的文件类型选择正确的块。
按照以下步骤插入媒体块:
单击加号(+)图标打开块插入器。
向下滚动到媒体部分,并选择适当的块。
我们已经讨论了使用图像和图库块嵌入图像。现在让我们看看其他媒体块。
视频-将视频播放器嵌入到您的内容中,并具有可配置的设置,如播放控制、自动播放和视频循环。它还允许您在视频不播放时显示海报图像。
音频-添加一个音频播放器,配置简单,可自动播放和循环播放。
封面–添加带有文字覆盖的图像或视频。此块对于创建带有图像或视频背景的标题或横幅非常有用。
文件–添加指向媒体文件的链接,并可选择包含下载按钮。这个块还支持PDF viewer,所以你不需要PDF viewer插件来嵌入PDF文件。
嵌入外部内容
下一组块,即嵌入式块,允许你整合来自外部网站的内容,如YouTube、Twitter和Spotify。使用嵌入块非常简单,因为您只需要复制并粘贴所需的URL。
单击加号(+)图标并向下滚动到嵌入部分。
如果网站没有列出,请使用嵌入块。对于这个例子,我们将使用YouTube块。
复制要嵌入的媒体的URL,并将其粘贴到提供的文本框中。
点击嵌入,媒体就会出现在WordPress页面或者文章上。
7.小跟班
按钮让访问者与网站互动,无论是导航还是完成特定的操作。他们还通过使用通话按钮注册或购买商品来帮助提高您的转化率。
按钮可以帮助你在网站的任何地方插入按钮,包括文章。以下是如何使用WordPress块编辑器插入按钮:
通过单击加号(+)图标并选择按钮图块,打开图块插入器。
在按钮块中键入标签。例如,我们将创建一个订阅按钮。
单击链接图标向按钮添加链接。块编辑器还提供了在新选项卡中打开链接的选项。
单击提交保存您的更改。
要向组中添加更多按钮,请单击块组右下角的加号图标。
18.引文和引文块
有了古腾堡,为外部来源的引用创建块引用更加容易。此外,新的引用块有助于强调WordPress页面或文章中的重要信息。
以下是如何使用WordPress Gutenberg创建引用块:
导航到块目录-> Pullquote。
在方框中写下引文。
更改引文的对齐方式以适合文本的其余部分。除了标准设置,Gutenberg还提供全角和全角对齐。
添加引文的步骤类似于引文块。唯一的区别是它使用了参考块。
你如何看待古腾堡编辑?
Gutenberg Editor在定制和灵活性方面超越了WordPress classic editor。然而,古腾堡编辑器仍然有其优点和缺点。
优势
最少数量的代码。使用全局样式界面,不需要编写代码来定制主题的外观。Gutenberg Editor中的各种块也使内容创建和编辑更加容易。
手机友好。Gutenberg提供了比传统WordPress编辑器更好的响应能力。能够随时随地发布内容可以改善您的工作流程,尤其是如果您经常出差的话。
插件更少。一些块提供的功能取代了对额外插件的需求。如果你觉得默认的block不够用,可以安装block插件增加更多选项。
灵活的定制块。Gutenberg允许开发人员为主题和插件创建定制块,为附加组件增加价值,并开辟更多的定制可能性。
元框支持。Gutenberg editor与大多数用于创建自定义字段和向文章添加元数据的元框兼容。
劣势
学习曲线。没有页面生成器经验或者更习惯旧的WordPress编辑器的用户可能需要时间来适应新的布局和工具放置。
兼容性问题。仅当使用基于块的主题时,块编辑器才可用。
虽然Gutenberg提供了更多定制项目的自由,但它不是页面生成器。可以理解的是,WordPress块缺少大多数页面构建者提供的一些设计选项。
幸运的是,您可以使用块插件来扩展Gutenberg的功能。以下是一些值得考虑的最流行的屏蔽插件。
Stackable:一个免费的增值页面生成器插件,提供块设计和用户界面工具包。它允许您创建悬停动画和更改块布局设置。
Gutenberg Blocks:另一个免费的块插件,提供方便的块来帮助你建立表格、分类法和时间线。
Orbit Fox:它提供了各种工具来提高转化率,例如正常运行时间监控、Google Analytics集成和共享图标。
PublishPress Blocks:一个免费的多功能插件,提供20个新块和对块的访问控制。
为WordPress块安装插件会给你带来更好的用户体验和更快的工作流程。
总结
Gutenberg Editor引入了一种使用块编辑内容的新方法。这是WordPress实现完整站点编辑和改善用户体验目标的一部分。
新的块编辑器集成了WordPress 5.0或更高版本的核心软件。如果你还在使用旧版本的WordPress,请安装Gutenberg插件来使用这个编辑器。
使用区块会让网站定制变得更容易,因为你可以通过移动区块来轻松重组你的网站。可用的块样板还允许您立即更改布局。
块还有助于通过可重用块等功能简化项目,从而避免重复工作。此外,全局样式面板允许您更改整个网站的设计,而无需任何CSS代码。
最后,不要犹豫安装WordPress Blocks插件。通过引入许多新的WordPress块来改进你的工作流程,这将为你的编辑器增加更多的设计选项。