什么是WordPress Block,如何使用它来定制你的网站?
WordPress Block提供了一种定制网站内容和外观的新方法。这些区块允许WordPress用户添加和编辑内容元素,如段落、图片和小工具。
在当前的WordPress版本中有超过90个默认的区块。它们涵盖了文本、媒体、小部件、主题元素和嵌入。
此外,与经典编辑器相比,古腾堡块编辑器具有拖放功能和更好的内容可视化预览。
因此,与旧的编辑器相比,这种新的基于块的编辑方法提供了更友好的用户体验和更多种类的定制选项。如果你想扩展基于块的编辑器的功能,安装WordPress块插件会增加更多的内容块选项。
这篇文章将解释你需要知道的关于块的一切,以及如何使用新的WordPress块编辑器。我们还将列出10个插件来扩展块集合,并提供更多的定制可能性。
什么是WordPress块?
Blocks是用来在WordPress文章或页面中创建和编辑元素的组件。WordPress editor中提供了多种块类型,用于添加文本、媒体文件和布局元素,这允许您更灵活地构建内容。
什么是WordPress块?
为什么使用WordPress块?
块编辑器中有哪些类型的WordPress块?文本块
媒体块
设计模块
小工具块
主题块
嵌入块
如何使用WordPress blocks定制你的网站
10个最好的WordPress Blocks插件。创世纪街区
2.Getwid
3.古腾堡终极插件
4.古登堡的优质街区
5.出版印刷块
6.可叠起堆放的
7.终极街区
8.卡登斯街区
9.水獭滑轮
10.CoBlocks
为什么要用WordPress blocks?
旧的WordPress编辑器是一个TinyMCE编辑器,专注于文本编辑。这个界面类似于文本编辑器软件,没有任何可视化元素来预览页面或文章。
相比之下,内容块允许您更改页面布局并无缝插入各种视觉和交互元素,这些任务是旧的经典编辑器无法完成的。
块也在许多方面提高了可用性。例如,嵌入外部媒体(如YouTube视频)现在就像向内容添加特定块并粘贴视频URL一样简单。
对于以前的编辑器,这样的内容定制可能需要额外的HTML代码。
可重用块功能允许您保存预先定制的块供将来使用,因此您不必从头开始重新创建内容。
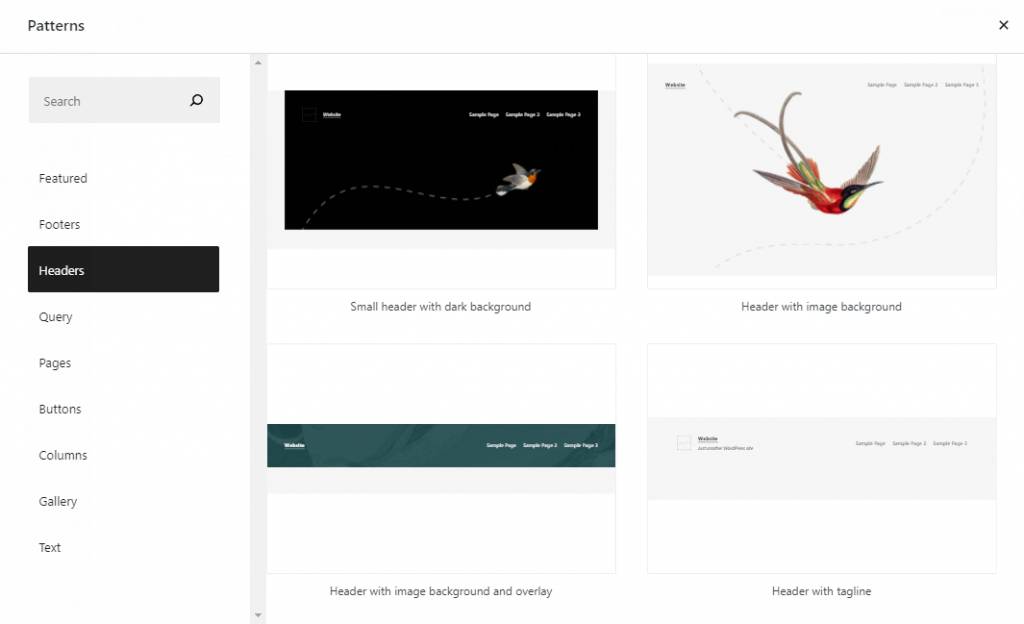
另一种选择是使用块模板——可用于不同目的的预制块布局。
使用基于块的WordPress主题也是使用块编辑器及其全局样式界面定制模板的好方法。通过重新排列内容块,您可以更容易地更改模板甚至整个网站的布局。
总体而言,新的WordPress编辑器为内容编辑提供了更好的用户体验。对于新用户学习WordPress也是一个更加人性化的平台。
块编辑器中有哪些类型的WordPress块?
在最新的WordPress版本中有90多个块可用,这些块分为六个类别——文本、媒体、设计、小工具、主题和嵌入。
让我们来看看WordPress块编辑器中的所有块以及它们的主要定制选项。
正文块
文本块允许你在内容中添加标题、段落和其他文本元素。一些可用的主要文本块有:
段落
标题
制表/列表
引用
引用的段落
经典的
预格式化
密码
形式
诗歌
一些文本块还提供了不同的文本显示方式。例如,pullquote块有助于引起对文本摘录的注意,而table块可以更容易地呈现和比较任何信息。
代码和预格式化等其他块允许您突出显示代码片段。
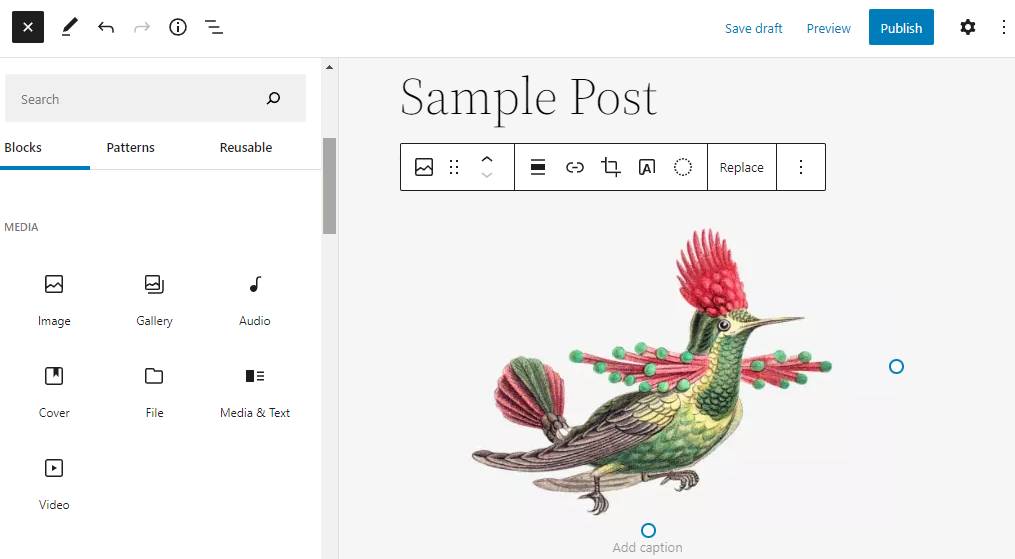
媒体块
媒体块允许您将各种文件上传到媒体库,并将其嵌入到内容中。有七个媒体块:
画
画廊
音频
封面
文件
和媒体文本。
录像
图片和画廊块是最常见的媒体块之一。
当图像块显示单个图像时,画廊块允许您创建一组图像。也就是说,画廊中的图像被视为独立的块,具有自己的可选文本字段。
块可以接受任何文件类型并将它们嵌入到站点中。这个模块的一个显著特点是PDF viewer,它允许你嵌入PDF文件,访问者可以直接在网站上阅读或下载。
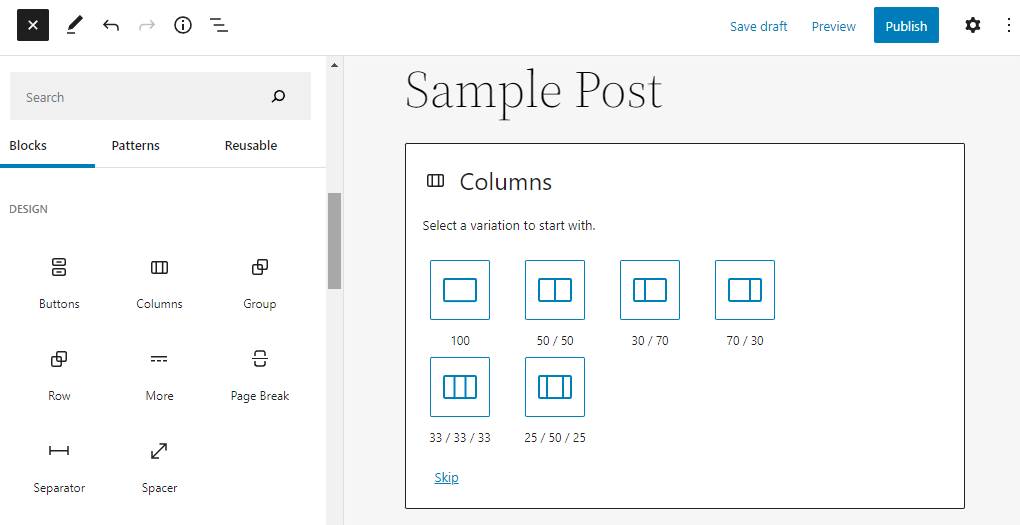
设计模块
有了WordPress Block Editor,你可以很容易地用设计块定制内容布局。虽然这种阻止类型不会添加内容,但它有助于确定如何向网站访问者显示内容。
有八种设计模块可供选择:
多个按钮
圆柱
组
线条
更多
分页符
分离器
空晶格
列、组和行也是WordPress容器块类型,这意味着它们可以在其中托管一个单独的块。
例如,使用列块创建侧栏。你可以将页面宽度分成70:30的比例,在较大的一边添加内容,在较小的一边插入WordPress小工具等元素。
使用行块在同一水平位置添加多个块。例如,使用它向页眉和页脚添加元素。
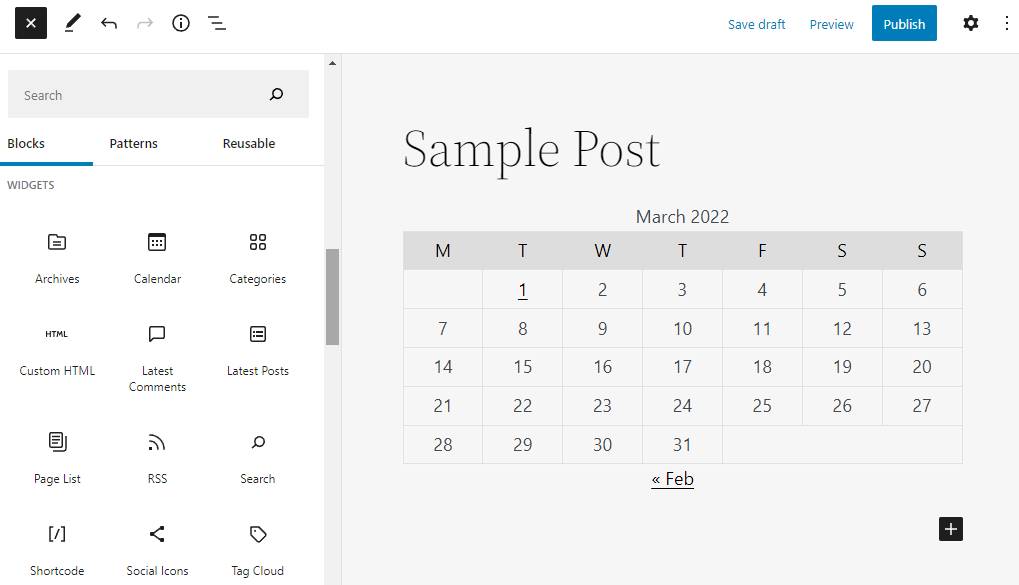
小工具块
小工具现在显示为块,您可以将其插入页面的任何位置,包括页脚和侧边栏。
古腾堡块编辑器中提供的12个小部件块是:
文件
日历
种类
自定义HTML
最新评论
最新文章
页面列表
简易资讯聚合
搜索
短码
社交图标
标签云
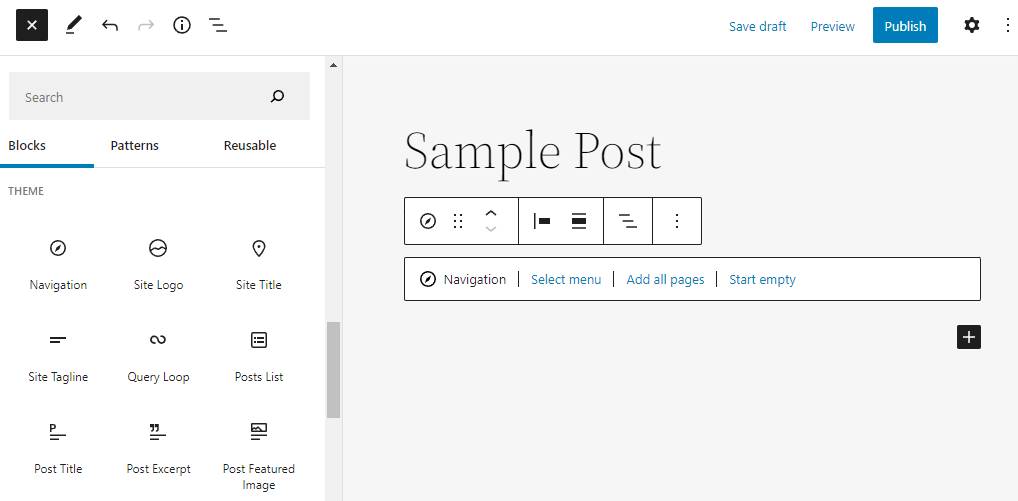
主题块
大部分话题块都是动态的,会介绍内容信息,如发布内容、查询循环、发表评论等,并在网站上展示。其中有些也是展示网站logo所必须的,包括网站logo、网站标题、网站口号。
共有23个专题板块。与网站和主题设计相关的区块通常是:
航行
网站徽标
网站标题
网站口号
标题
页脚
模板部件
登录/注销
您还可以从博客文章中获取一些内容信息:
文章标题
节录后
发布特色图片
发布内容
文章作者
发布日期
文章类别
发布标签
下一篇文章
前一章
嵌入块
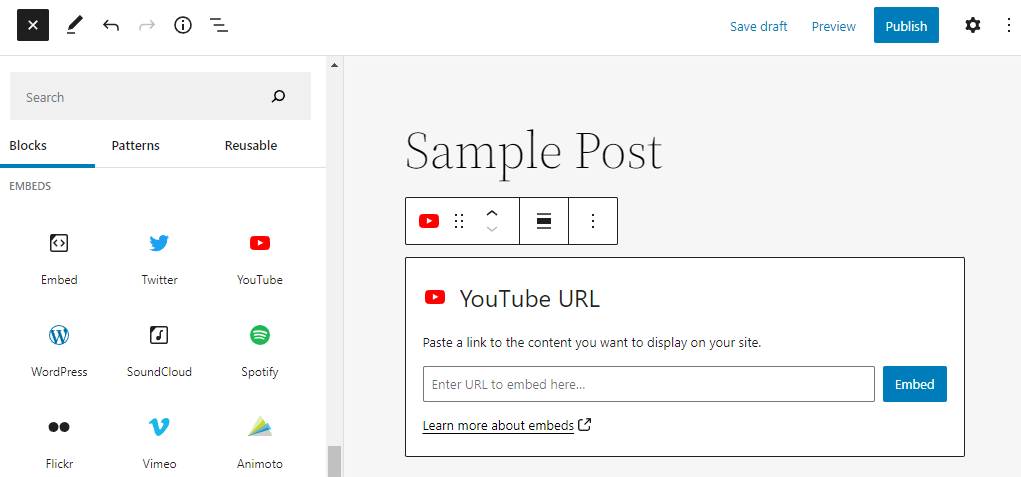
的新块编辑器允许您通过复制和粘贴URL来轻松嵌入外部内容。例如,有一个专门用于嵌入YouTube视频的块。
新编辑器提供的一些嵌入块有:
推特
油管(国外视频网站)
录像
Spotify
声音云
拼趣
如果您找不到所需的平台,请使用嵌入块并粘贴URL来嵌入媒体。
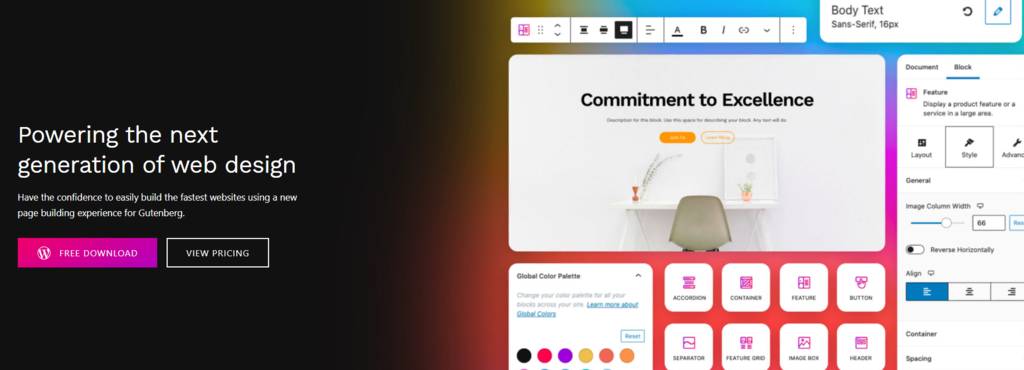
如何用WordPress块定制你的网站
Gutenberg Block Editor是创建文章和页面的默认WordPress编辑器。当在WordPress 5.9中使用基于块的主题时,块编辑器也可以用于完整的站点编辑。
当添加新的博客文章或页面时,编辑器会默认提供一个段落块,以便您可以立即开始写作。当您按Enter键时,段落块也是默认的新块,使书写过程无缝。
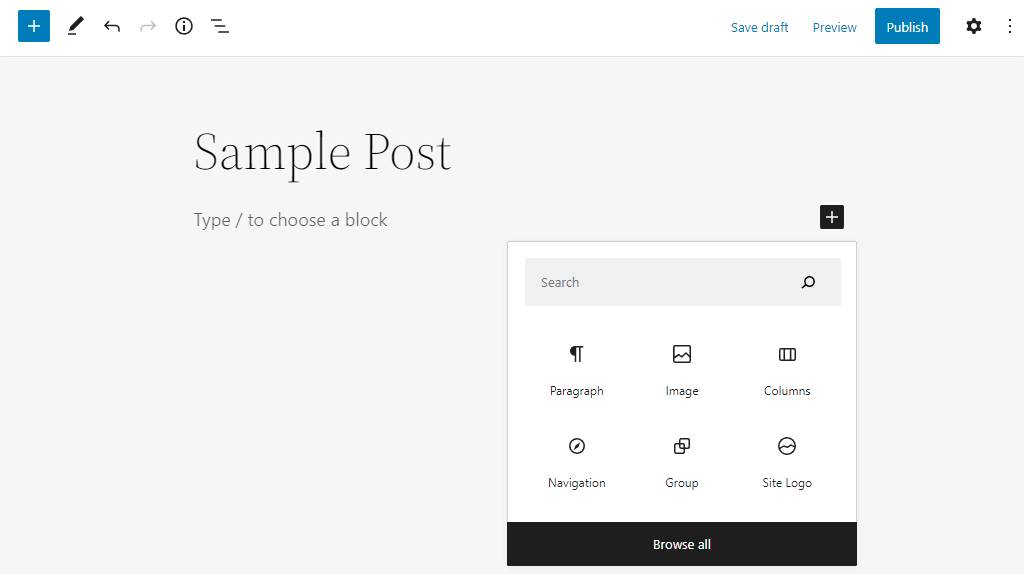
或者,通过单击内容区域中的加号(+)按钮来添加新块。将出现一个小弹出窗口,显示六个最近使用的块和一个搜索栏。使用搜索栏查找特定的块,然后单击它将其插入到内容中。
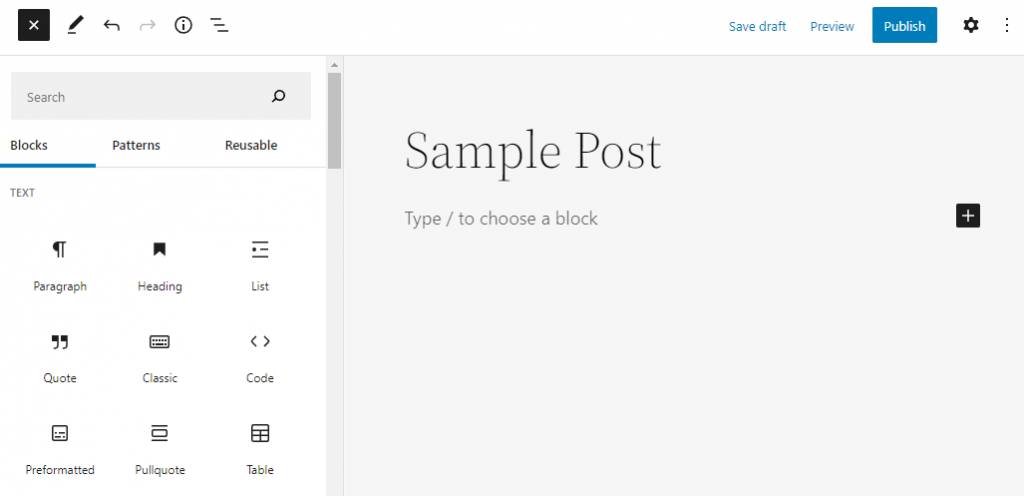
另一个选项是通过单击屏幕左上角的加号(+)按钮来打开块插入器。
一个新的面板将出现在左侧,显示所有可用的块-您可以使用搜索栏来查找所需的选项。然后,单击该块将其添加到内容中。
为了重新排列块,WordPress块编辑器有一个拖放功能。选择任意块,单击其工具栏上的拖动图标,然后将其放置在所需位置。
或者,使用块工具栏上的向上和向下箭头。
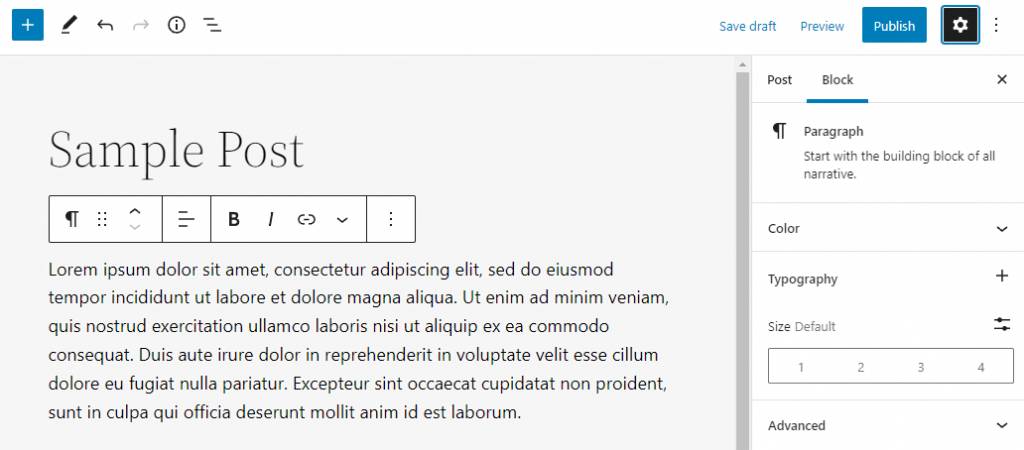
所有的WordPress内容块都有不同的设置工具。要配置它们中的任何一个,选择一个块,然后单击屏幕右上角的“设置”按钮打开块设置面板。
设置面板将出现在右侧。例如,段落块具有自定义颜色、版式和其他设计元素的选项。
10个最好的WordPress插件
安装WordPress插件是向WordPress编辑器添加不同的块选项的好方法。
有几个WordPress插件可以用来扩展block库,增加额外的内容块、自定义工具甚至布局模板。
但是,每个块插件都提供了一组不同的块。因此,为了帮助你找到最佳选择,我们将列出10大WordPress block插件。
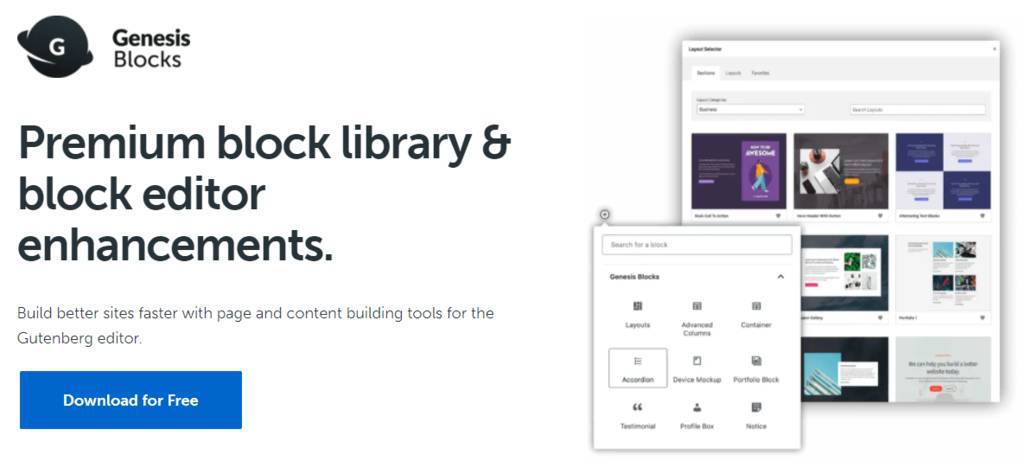
1.创世纪街区
创世纪块插件增加了14个新的块到WordPress块编辑器。它可能看起来不多,但它的一系列块可以帮助商业网站达到一个新的水平。
定价块是主要的新功能之一。这个块有助于创建一个定价表,而不需要使用table块从头开始构建。它允许您使用CTA按钮添加多达四个定价列。
行动号召模块允许您向站点添加行动号召部分。它支持图像背景和全角度布局,这使得它在其他内容中脱颖而出。
Genesis Pro是该插件的高级版本,它增加了两个块和块级用户权限,因此只有选定的用户才能访问一些块。总而言之,这个插件适合寻找简单附加块的博客和小型商业网站。
2.Getwid
Getwid是一个免费的块插件,具有最广泛的附加古腾堡块。它提供了38个独特的区块和超过35个预制模板,可以帮助您创建美丽的网页设计,而无需安装太多的插件。
滑块、图像帧和图像堆栈库等块提供了在内容上呈现图像的新方法。Getwid还附带了Instagram和Google Maps块,扩展了现有的嵌入选项。
预制模板类似于WordPress块模板。但是,Getwid使用模板库块而不是模式插入器来选择模板并将其插入内容。
您可以禁用未使用的块,以保持编辑器的速度和简单性。转到仪表板->设置-> Getwid,打开“块”选项卡,选择要禁用的块。
3.古腾堡终极插件
古腾堡(UAG)的终极插件是最有吸引力的WordPress插件之一。除了33个不同的区块,UAG还提供了81个整页模板,284个区块模板和56个线框。
块,如后网格,后砖石和后转盘显示您的文章在各种格式。价格列表块非常适合列出餐馆菜单或其他产品价格。还可以使用块的设计工具为每个项目插入图像。
UAG附带了几个用于how-to、review和FAQ内容的模式块。这些区块不仅有助于更快地设置内容,还可以提高内容在搜索引擎上的排名。
该插件的模板、模式和线框可用于文章和页面,并包括投资组合和推荐等选项。单击编辑器顶部的UAG模板按钮,查找所有可用选项。
4.古登堡的优质街区
Gutenberg的Premium Blocks是一个免费插件,它增加了14个对网站性能和速度影响最小的新块。
这个插件提供的独特块之一是双标题,它将标题分成两部分,你可以单独定制。花式文本块允许你在文本之间添加动画。
这个插件提供了有限的附加块,重点是每个块的设置选项,帮助你调整、编辑和设计你的内容。
例如,您可以修改每个块的响应性和容器样式,一些块带有独特的设计工具。
有一个选项来启用或禁用块,以尽量减少插件的影响。转到仪表板->古腾堡高级块->块设置,然后选择要激活和停用的块。
5.出版印刷块
PublishPress Blocks,以前被称为高级古腾堡,有22个高级块,你可以通过WordPress管理仪表板定制。
其中一个独特的块是登录/注册表单,它在块编辑器中提供了一个预制的登录界面。PublishPress Blocks还为潜在客户提供时事通讯和联系表单块。
此插件具有块访问功能,可以为每个用户角色激活或停用特定的块。导航到块->设置以启用此功能,并通过插件设置页面上的块访问面板对其进行管理。
“块设置”部分允许您修改每个PublishPress块的全局样式。每个区块都有自己的设置,但它们主要包括颜色、边框选项和其他设计选项。
如果你想为你的WordPress网站使用自定义CSS,这个插件也有一个自定义样式面板来添加CSS类。
6.可叠起堆放的
可堆叠是最通用的块插件之一。其免费版增加了35个块,100个预建块布局,8个UI套件和37个线框,而可堆叠高级版通过403个预建块布局和33个UI套件增加了设计选项。
预建的块布局和UI工具包可以用于文章和页面。单击编辑器屏幕顶部的“设计方案库”按钮,找到所有可用的选项。
Stackable为每个块提供了广泛的块定制工具、块、样式和高级设置。
块设置包含一些基本的布局配置,如边框、对齐和间距,而高级设置允许您配置块的响应性和HTML标签。你也可以使用高级版本来添加运动效果。
7.终极街区
Ultimate Blocks专注于博客作者和营销人员。它增加了22个模块,如评论、社交分享和行动呼吁,以增加网站的参与度。该插件还包括关于如何阻止以改善SEO的评论和数据结构标记。
块管理器功能允许您启用和禁用块。导航至仪表板->终极块->终极块,打开块管理器。
Ultimate Blocks有一个活跃的社区,成员超过400人。如果你使用插件有困难,请检查现有的讨论或在论坛上发表你的问题。
联系方式也可以在仪表板->终极模块->联系我们中找到。
8.卡登斯街区
Kadence Blocks提供了一些工具,让您可以轻松地在博客帖子或页面中创建复杂的布局。免费版本在编辑器中增加了15个块,而Kandace Blocks Pro则提供了12个高级块,包括产品转盘和视频弹出窗口。
Kadence还提供了预构建的部分和介绍性模板。单击文章或页面编辑器顶部的设计方案库按钮,打开Kadence设计方案库。
此外,您可以通过单击设置图标旁边的Kadence Blocks徽标来设置块的全局样式。它允许你改变每个块的调色板和全局风格。
9.水獭滑轮
Otter Blocks是一个轻量级的免费插件,它为编辑器添加了29个新块,包括谷歌地图和添加到购物车的块。
有一个选项可以将一些块设置为新页面的默认块。或者,打开模板库,从51个预构建的部分中进行选择,以快速创建内容。
通过单击标题右上角的水网块徽标并选择全局默认值来调整默认块设置。您可以更改每个块的默认颜色、布局和间距。
这个插件也有动画和自定义的CSS功能,用于Otter块和默认的WordPress块。例如,当使用默认的段落块来书写数字时,可以给它们添加计数动画。
自定义CSS函数也不同于默认的CSS类,因为它允许您直接在编辑器中编写CSS代码。
10.CoBlocks
CoBlocks是一个免费插件,可以为古腾堡块编辑器添加灵活的页面构建体验。它有31个新的区块,包括用于创建餐厅菜单的食物和饮料区块类型,以及用于强调重要文本的高亮区块。
该插件还提供了新的嵌入可能性。OpenTable允许您为您的餐馆网站嵌入预订小工具,使用Gist块,您可以显示来自GitHub Gist的代码片段。
CoBlocks的另一个独特之处是一些块(比如Row)的拖动和调整大小功能。通过单击并拖动行块或使用行设置中的自定义装订线,可以调整行块中的列宽。
总结
结合了WordPress 5.9引入的新功能和基于块的主题,块现在是完整的网站编辑和改善用户体验的基础。
WordPress Blocks使内容定制变得更加容易,让你不用使用额外的代码或插件就能构建吸引人的布局和视觉设计。
与以前的编辑器相比,它还有其他几个好处。例如,可重用块允许您保存预先设计的块以备将来使用,从而简化页面和后期创建过程。工具栏中提供的拖放功能允许您快速重新排列内容。
目前,WordPress有90多个默认区块,分为六类。虽然它们足以创建一个基本的WordPress网站或博客,但WordPress块插件可以扩展块库,并提供更多的定制工具来满足您的设计需求。