如何用Elementor和ShopEngine定制WooCommerce结账页面
电子商务现在比以往任何时候都更具竞争力。由于新网站定期出现,竞争变得越来越激烈。很多电商创业者都在为销量苦苦挣扎。你也是吗?
最近的一项研究表明,今天60%的购物车被废弃是正常的。因此,你把潜在客户带到你的WordPress网站,让他们选择产品,添加购物车页面,然后获得回报。
有人在采取了将产品添加到购物车的步骤后却没有获得销售,这真的很令人沮丧。但是,如果自定义WooCommerce的结账页面,就可以解决这个问题。
所以,问题是如何定制WooCommerce的结账页面。在这里,你将学习如何使用WooCommerce结帐模板来完成这项工作。
为什么要自定义WooCommerce结账页面?
如何定制WooCommerce结账页面
安装Elementor和ShopEngine
创建结帐页面模板
结帐页面的自定义结帐元素
改善WooCommerce结账页面的其他技巧
ShopEngine还提供什么?
总结
为什么要自定义WooCommerce结账页面?
WooCommerce结账页面可以为顾客提供一个顺畅的结账流程。但是,如果你想为你的用户提供更丰富的购物体验,从而提高你的转化率,那么你应该考虑定制WooCommerce的结账页面。
根据您的业务类型,您应该更改WooCommerce结账页面,以确保您的客户获得顺畅的购买体验。比如你只卖数码商品,就不需要收集地址。
当涉及到收集地址时,结帐页面是您收集用户数据的最佳位置,您可以使用这些数据来改善客户体验,并在您未来的营销策略中使用这些数据来增加销售额。
除了添加、删除或编辑结帐页面的表单字段,您还可以添加一个新的部分来突出您的业务或推荐的特别优惠或USP(独特的销售主张)等。这些都可以帮助你取得客户的信任,让更多的客户完成订单。
我希望你现在意识到定制结帐页面对你的WordPress网站的重要性,以及为什么你应该定制WooCommerce结帐页面。
如果你想知道如何定制WooCommerce结账页面,请移至下一节获取答案。
如何定制WooCommerce结账页面
当其他所有公司都为结账页面提供外部插件/插件时,wpmet带来了内置的拖放式结账页面构建器ShopEngine。使用ShopEngine,您可以通过3个简单的步骤创建自己的结账页面。
放心吧!你不用写任何代码。在这里,我将展示使用WooCommerce结帐模板的过程。
在开始设计之前,最好先画出即将到来的结账页面的草图。它会节省你的时间,消除设计页面时的困惑。
安装Elementor和ShopEngine
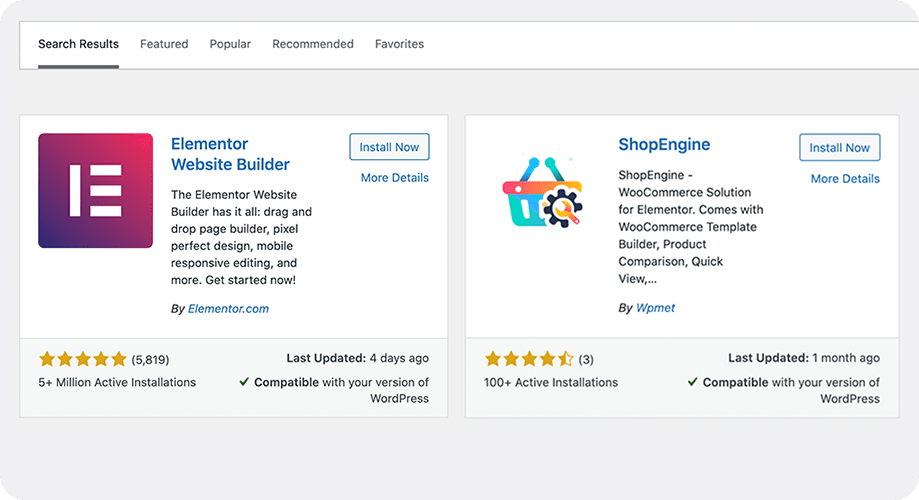
第一步是在你的WordPress wooCommerce网站中安装Elementor和ShopEngine。这两个插件都是免费的,可以在WordPress目录中找到。安装插件后,请完成基本设置。
安装路径:wp-admin->插件->安装插件-> ShopEngine/Elementor->立即安装->启用
创建结帐页面模板
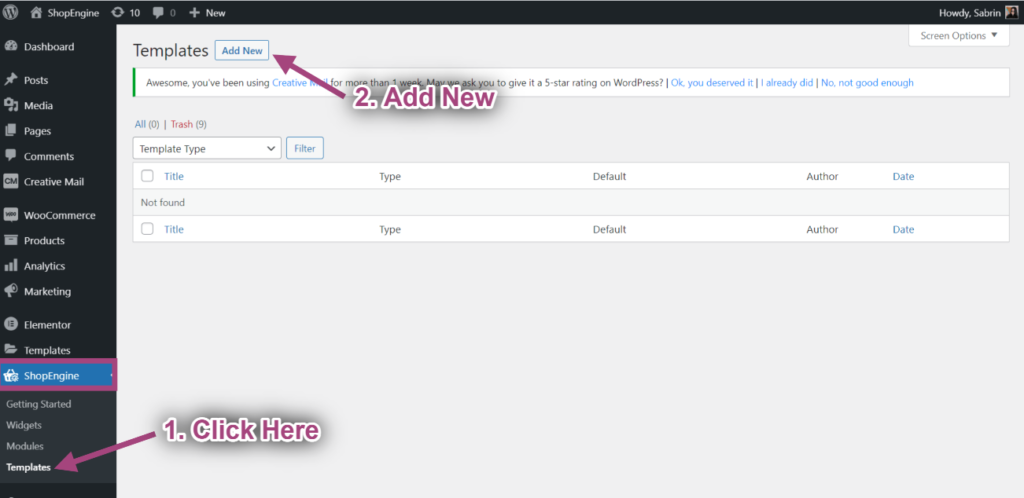
在ShopEngine的侧边栏菜单中单击模板。
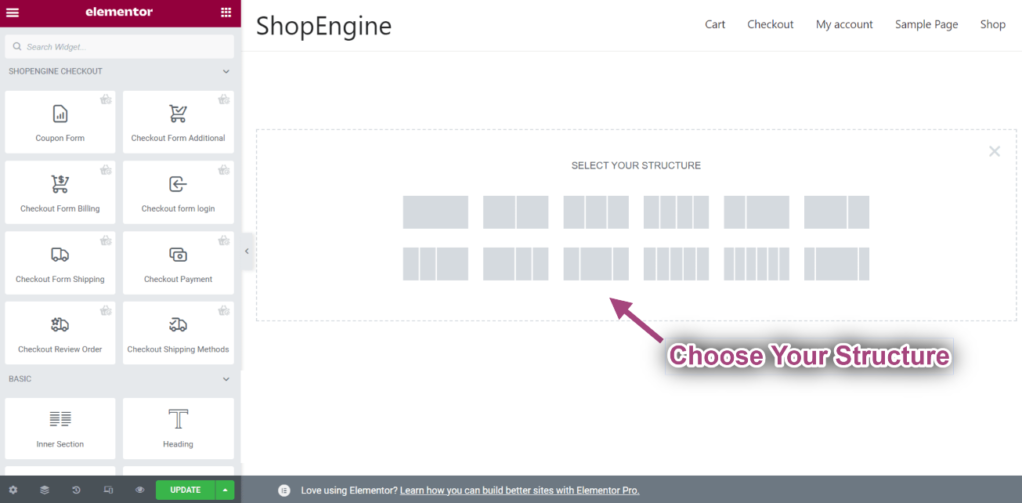
单击“添加新项”,您的仪表盘中将显示一个弹出窗口。
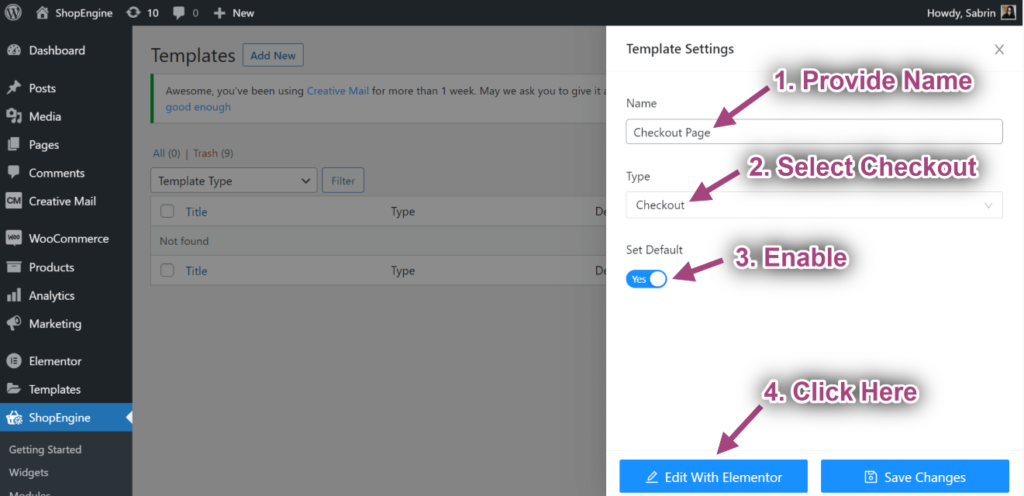
从“类型”下拉菜单中设置名称和“结帐”。
将默认值设置为“是”并保存页面。
设置–转到商店引擎->模板->添加新项。
的新结帐页面将被添加到页面列表中。使用Elementor编辑页面。有关如何使用ShopEngine创建结帐页面模板的更多详细信息,请查看文档。
您可以创建自定义字段,并为您的网站制作一个标准的WooCommerce结账页面。结帐页面模板不需要自定义代码或自定义CSS。有了ShopEngine,你可以通过简单的“拖拽”来修改WooCommerce的结账页面。
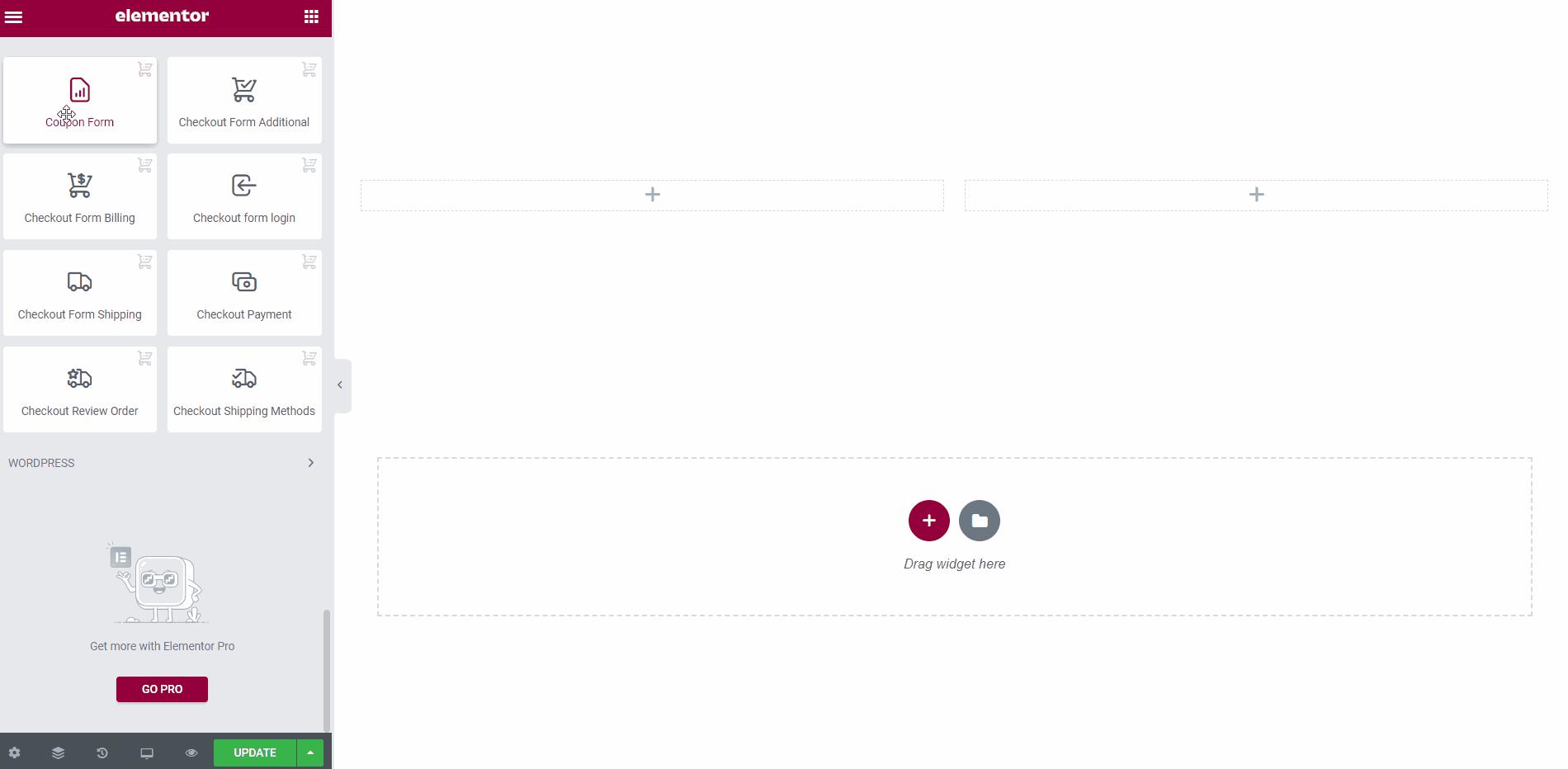
您可以搜索元素并将它们放在页面上。那就省省吧。此外,您可以手动浏览它们。您可以根据自己的选择选择任何元素或布局,添加小工具并保存它们。
结帐页面的自定义结帐元素
优惠券表格-这是提供优惠券的表格。
付款-该表单用于设置结账的付款方式。此表单包含用于自定义结帐页面的帐单详细信息。
结帐订单-通过这个表单,您可以获得客户评论。
结帐表单附件–它(自定义结帐字段)用于获取附加信息,如不同的帐单地址或外部信息。
结帐表单-这是一个用来获取客户帐单信息的表单。
结帐表单登录–该表单用于客户在订购期间登录。
发货结帐单–这是从客户处获取送货地址的表格。
运输方式——运输方式就是要知道会应用哪种运输方式。
附加表格–这些自定义字段用于获取附加信息,如不同的账单地址或外部信息。
表单传输——表单传输用于从客户处获取运输信息。
所以,现在你知道哪个元素代表什么了吧!您还有一个结帐页面的草图。因此,使用ShopEngine拖放功能来设计您的自定义WooCommerce结账页面。
改善WooCommerce结账页面的其他技巧
总有一些秘密可以促进销售。我们所有的秘密技术都在这里公开。在自定义结帐页面模板后应用以下提示可能会增加您的销售额,远远超出您的预期。
简化结账流程。
最近的一项研究表明,28%的顶级电子商务网站在结账页面有5个步骤。你可以在你的电子商务网站上保留相同或更少的步骤。
保持结帐页面简单明了。添加可视指示器,以便您的客户可以看到总步骤。步骤太多会损害你的进步。
提供多种支付方式
曾经有一段时间,电子商务网站包括一种支付方式。这就导致了很高的废弃率。尤其是当网站坚持使用本地支付网关的时候。
为了解决高废弃率的问题,品牌现在提供了多种支付方式。电子钱包和电子支付让一切变得前所未有的简单。在这个时代,如果你不提供多种支付方式,你会失去很多客户。
显示结帐进度
如前所述,结帐页面应该有大约5个步骤。现在,最好将这些步骤显示为进度或步骤完成。你的顾客应该知道还剩下多少步骤来完成结账。
最好在标题中加上进度步骤。它将帮助用户了解即将到来的信息。
股票储蓄金额
这是一个增加销售的好主意。向您的客户展示节省的总成本。假设他们从订单中节省了x%。谁不想救?所以,这会引起他们的注意。
您还可以显示即将到来的节省点。例如,您可以ping或显示“花费100美元,节省x%以上”的通知。这肯定有助于获得更多的销售。
让客户在支付过程中保持一致
如果你带客户到另一个页面付款,你的客户通常会退出网站。他们不会回来额外购物。向上销售和向下销售客户都很困难。
因此,在创建支付方式时,请让您的客户保持一致。您现在可以集成支付网关。它改善了客户体验,减少了废弃问题。
出示证词
在结账页面添加一些醒目的推荐,可以增加顾客的信任感。但是要确保不要在页面上添加泛泛而谈和过多的推荐。
实行积分奖励。
另一个减少遗弃问题的好方法是引入积分和奖励。如果你允许你的顾客用积分兑换购物或额外的折扣,这将激励他们结账。
只有满足以上订单总额的要求,顾客才能在结账时获得积分。
尝试追加销售和交叉销售。
据亚马逊称,交叉销售和追加销售贡献了他们约35%的收入。据Forrester Research分析师称,产品推荐平均占电子商务网站收入的10-30%。
页面向上销售和交叉销售是任何电子商务网站的最佳选择。通过折扣和奖励积分展示您的客户相关产品。
使用适合移动设备的设计。
说到SEO,谷歌和所有其他搜索引擎都关心手机友好的设计。对搜索排名影响很大。嗯,如果你的结账页面不适合移动设备,你很可能会失去很多客户。
为你的电子商务网站设计一个适合移动设备的响应结账页面。您可以使用ShopEngine设计一个适合移动设备的结账页面,
启用购物车内容保存
该网站应该有一个简单明了的选项来保存“购物车内容”。它不应该要求用户在未来进行任何注册,登录或数据输入。
ShopEngine还提供什么?
除了小工具,ShopEngine还提供了许多有用的模块,如预购、延期交货、闪购等。您可以在将来的任何时候查看所有这些模块的详细信息。此外,对于每个模块,您将获得准备好的布局,例如结帐页面模板。
但是我要解释的模块是附加的结帐字段。有了这个模块,你可以很容易地添加自定义字段到任何形式的WooCommerce结帐页面,并根据你的业务和要求改变WooCommerce结帐页面。
相关:如何添加高级WooCommerce自定义结帐字段
相关阅读:
如何定制WooCommerce分类页面
如何定制WooCommerce购物车页面(免费)
如何用ShopEngine定制WooCommerce我的账户页面
如何用ShopEngine定制WooCommerce商店页面
如何用ShopEngine定制WooCommerce产品页面
WordPress和WooCommerce的最佳购物车插件
总结
结账是潜在顾客购买商品的最后一步。因此,结账页面是你需要格外小心的地方。ShopEngine是最好的插件,你会发现定制WooCommerce结帐页面或修改WooCommerce结帐页面,使之更特别。另外,现在你知道如何定制WooCommerce结账页面了。