如何定制WooCommerce购物车页面
你想把你网站上购物车的废弃率降到最低吗?然后你要定制你的WooCommerce购物车页面设计。
虽然功能是电商店铺的支柱,但漂亮的网站也起着至关重要的作用。一个外观专业、优化良好的网站,在合适的地方使用合适的元素,可以更好地吸引客户的注意力,增加你的销售额。
购物车页面是人们最终决定是否结账并购买你的产品的地方。因此,拥有一个专业但有吸引力的购物车页面对于保证人们不会放弃购物车是非常重要的。
在这篇博文中,你会发现一个关于如何在没有任何编码的情况下定制WooCommerce购物车页面的分步指南。
默认的WooCommerce购物车页面是什么样子的?
为什么要定制WooCommerce购物车页面?
为什么编辑代码来获得自定义的WooCommerce购物车页面不是一个好主意?
如何用拖放插件定制WooCommerce购物车页面
使用ShopEngine模块促进电子商务商店销售的技巧
为什么要升级到ShopEngine Pro?
总结
默认的WooCommerce购物车页面是什么样子的?
WooCommerce提供了一个非常基本的购物车页面布局。虽然不同的主题给页面添加了不同的风格,但是看起来还是一样的。让我们看看默认的WooCommerce购物车页面在不同的主题上是什么样子的。
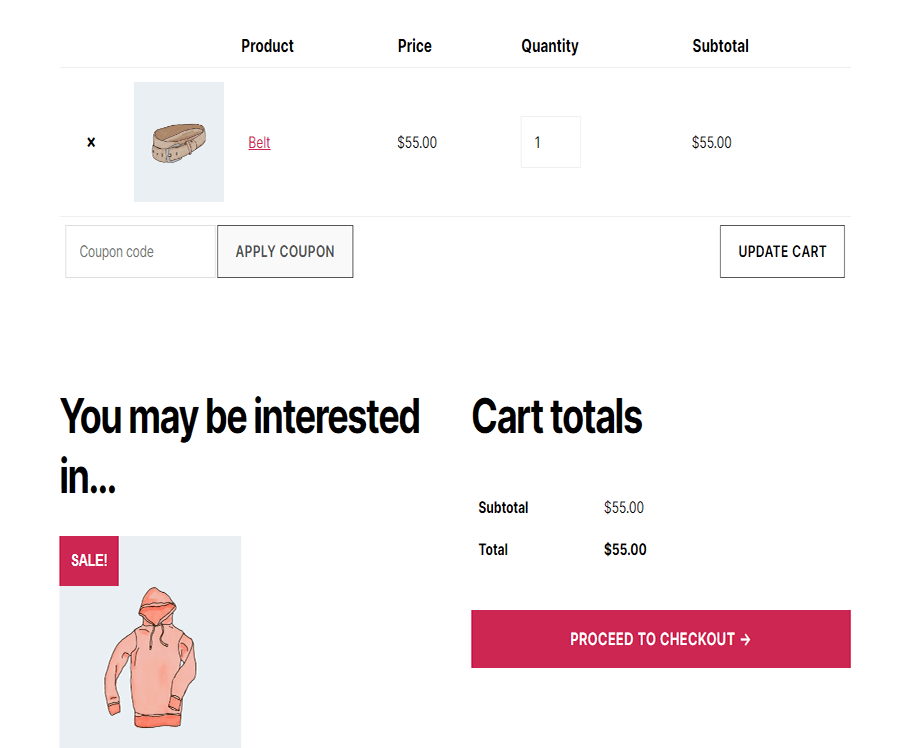
这是WooCommerce购物车页面在WordPress官方2020主题上的样子:
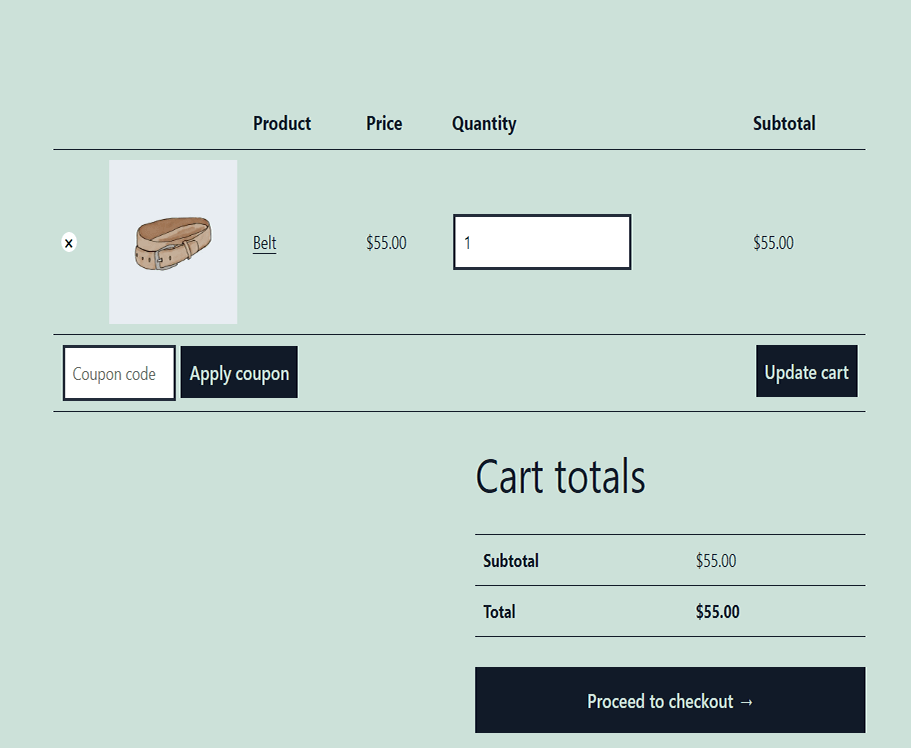
以下是购物车页面在官方WordPress主题2021上的样子:
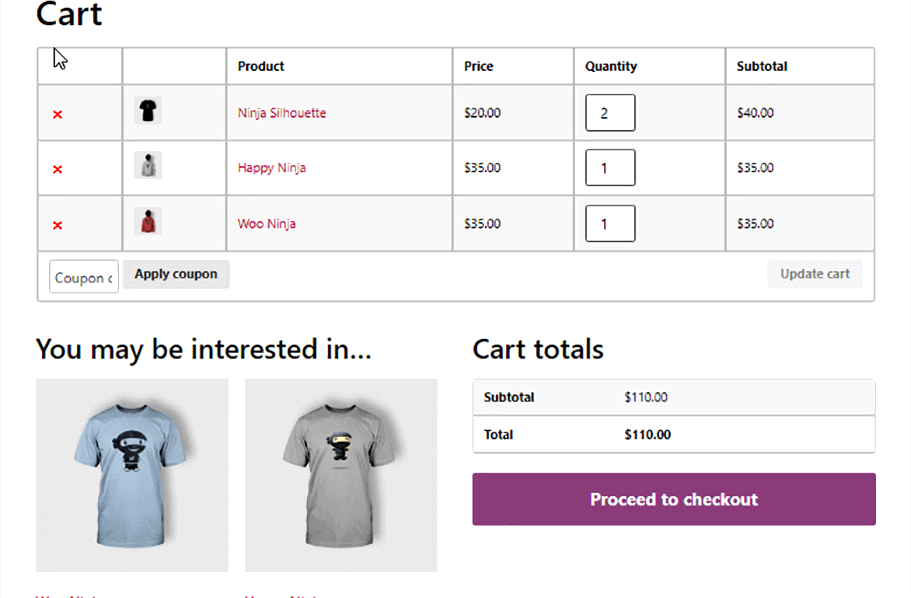
甚至像Hello Elementor这样受欢迎的Elementor主题也会为您提供一个非常基本的购物车页面,使用相同的旧布局。
我想你会同意上面所有的购物车页面都有相同的布局,没有提供任何花哨或特殊的东西。
为什么要定制WooCommerce购物车页面?
截至2021年,有4,414,537个直播网站使用WoCommerce。我说的是统计数据,这样你就可以知道有多少人可能在使用WooCommerce提供的同一个无聊的购物车页面。
不要误会我!我完全支持WooCommerce。它是WordPress最受欢迎的电子商务插件,这是它应得的。
WooCommerce提供了一个现成的全功能电子商务网站,其中包含WooCommerce模板,包括购物车页面。尽管你的网站很棒,但使用默认模板可能会迷失在人群中,因为你的网站看起来和其他网站一样。
但从商业角度来看,在这个竞争激烈的电子商务世界中,拥有一个看起来像其他页面的购物车页面并不是真正的方式。尤其是你想想,大概有70%的人会放弃购物车,从来不结账。
众所周知,人会被不同的事物所吸引,从而鹤立鸡群。
所以,不要让你的购物车页面迷失在人群中,而是定制它,让它脱颖而出,帮助你获得更多订单。
现在的问题是如何获得一个突出的购物车页面?有两种方法可以定制你的购物车页面。
1.编辑WooCommerce文件(你需要知道编码)
2.使用拖放插件
为什么编辑代码来获得自定义的WooCommerce购物车页面不是一个好主意?
虽然编辑代码以获得所需的购物车页面是一个选项,但不建议非编码人员使用。既然你选择了WordPress、WooCommerce等现成的软件来搭建你的网站,我假设你不想手动写任何代码。
以下是新手程序员或非程序员应该避免编辑WooCommerce代码的一些原因:
它要求你是一个专家级的程序员,像专业人士一样了解Html、CSS、Javascript和PHP。
如果代码没有得到有效的编辑和优化,它可能会降低网站的速度。
每次想改变WooCommerce主题,都需要修改代码。
当WooCommerce提出新的更新时,你将需要进行新的修改,使代码与新版本的WooCommerce兼容。
如果不创建子主题,在WooCommerce更新时也可能会丢失所有代码。
我想你现在明白我为什么不建议修改WooCommerce代码了。
另外,如果你使用WordPress和WooCommerce这样的平台是为了避免一开始就必须编码,那么为什么学习编码只是为了编辑购物车页面呢,对吗?
别担心。我有另一个过程,您可以使用它来平滑地定制和设计您的购物车页面,而无需编写代码。甚至没有一句台词。保证!
如何用拖放插件定制WooCommerce购物车页面
现在,您可以使用简单的拖放技术来设计购物车页面。感谢WooCommerce PageBuilder插件ShopEngine。
ShopEngine是一个终极的WooCommerce构建器,它有预先制作的模板、用于构建WooCommerce页面的自定义小工具以及具有有用的电子商务功能的模块。有了这个插件,你可以完全控制WooCommerce页面的设计,包括购物车页面。
虽然ShopEngine为您提供了一个预先制作的购物车模板,但是您可以从头开始创建您的购物车页面。在这篇博客中,我将指导你如何定制WooCommerce购物车页面,从头开始创建一个全新的页面。
步骤1:安装Elementor和ShopEngine
要开始,你需要两个插件。
元素者
商店引擎
由于ShopEngine是Elementor的WooCommerce页面构建器,需要Elementor,请确保先安装Elementor。
步骤2:创建购物车页面模板
安装这两个插件后,创建一个购物车模板。要创建购物车页面模板,请执行以下操作:
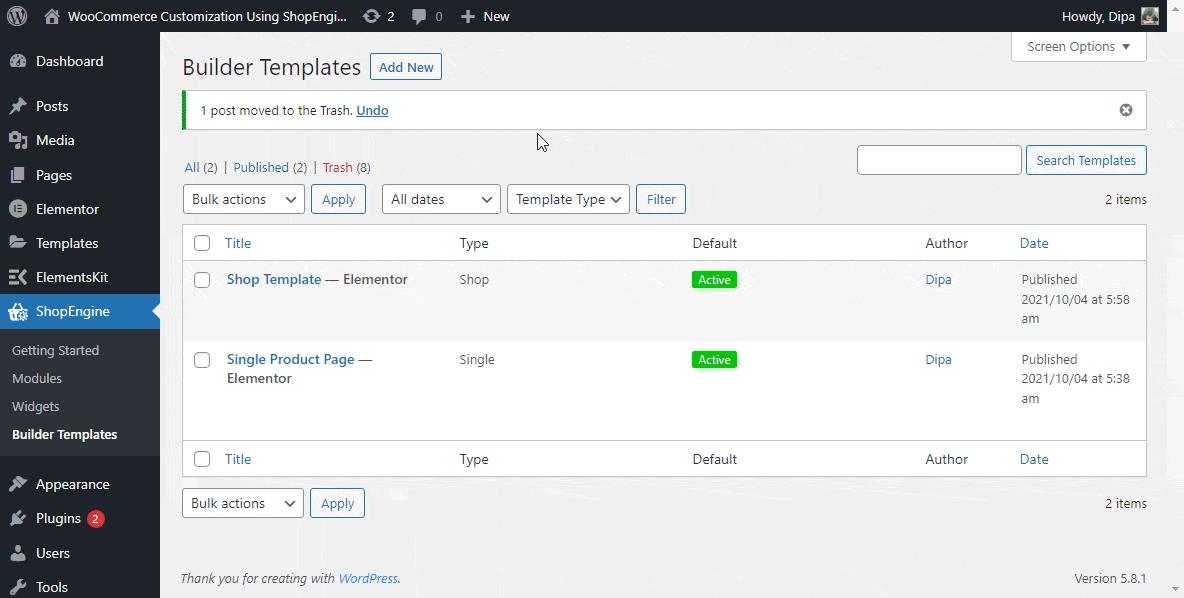
转至:仪表板= >商店引擎= >构建者模板
单击添加新项打开模板设置窗口。
提供您最喜欢的模板名称。
从下拉列表中选择类型为购物车。
打开“设置默认”选项以覆盖任何现有的购物车页面。
选择样本设计下的空白色选项。
单击保存更改以更新。
创建购物车模板
注意:要获得现成的购物车模板,请在创建模板时选择样本设计1选项。还可以编辑预制模板的每个元素。我选择空白色,因为我想从头创建一个。
步骤3:选择布局/结构
现在是选择布局的时候了。开始
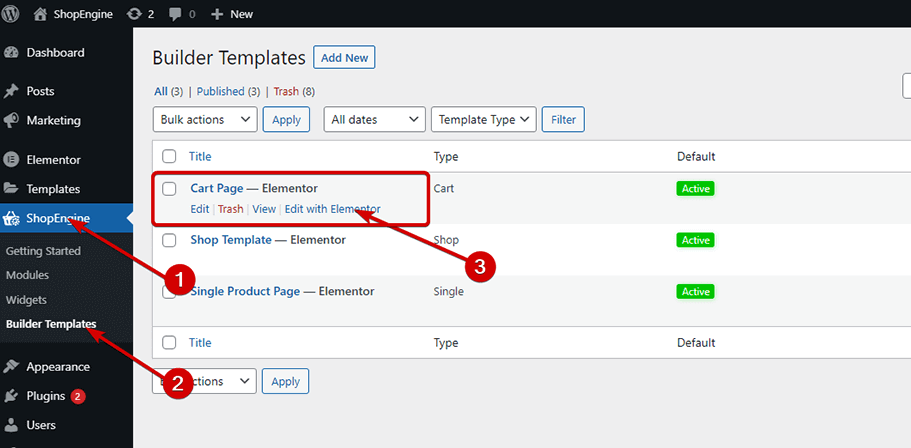
转到ShopEngine => Builders模块。
将鼠标悬停在列表中的购物车模板上。
单击用元素或编辑。
编辑购物车模板
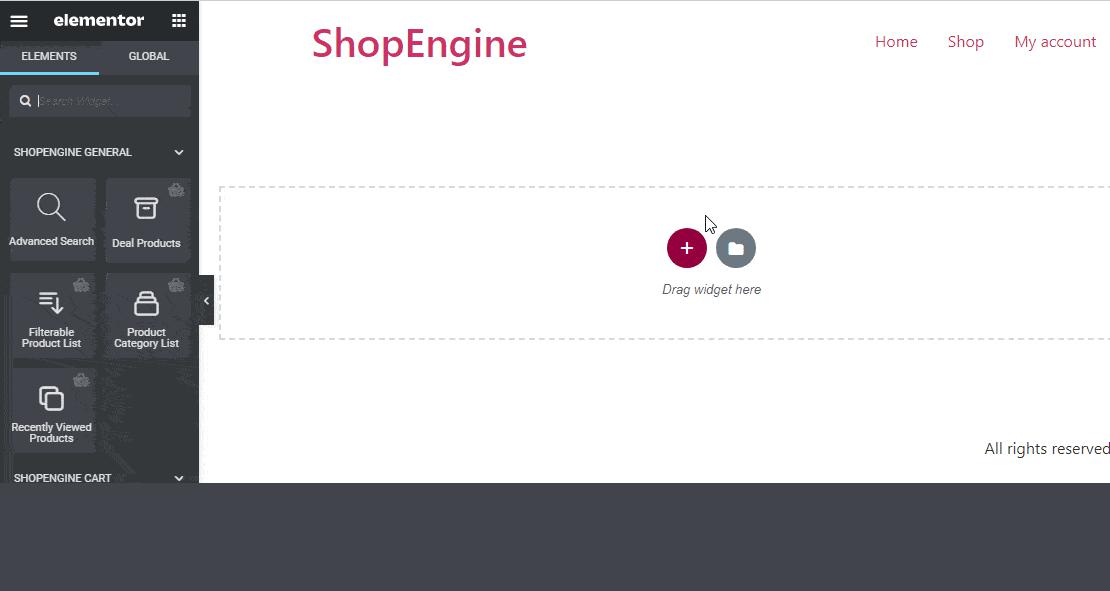
Elementor编辑器打开后,单击添加新部分(+)图标。
现在选择你喜欢的结构/布局
选择结构
步骤4:用ShopEngine小工具设计购物车页面。
ShopEngine提供了五个专门用于购物车模板的小工具。除了购物车模板小工具,您还可以使用优惠券表单小工具和五个以上的通用小工具来构建您的购物车页面。
对于这个博客,我将使用以下小工具:
购物车表:购物车小工具以表格形式显示购物车中的所有产品,包括价格、数量和小计。客户可以一键更新产品数量或清空购物车。
总购物车:这个小工具显示所有可用的运输方式和订单总额。
返回商店:这个小工具提供了一个带链接的按钮,可以带你回到商店页面。
优惠券形式:客户可以使用这个小工具来使用他们的折扣券。
交易产品:这个小工具允许你在购物车页面上显示你正在销售的产品,或者你可以使用显示销售计划周期的倒计时器。这是ShopEngine的通用小工具。
交叉销售:交叉销售以一种吸引人的方式在购物车页面上显示所有的交叉销售产品。
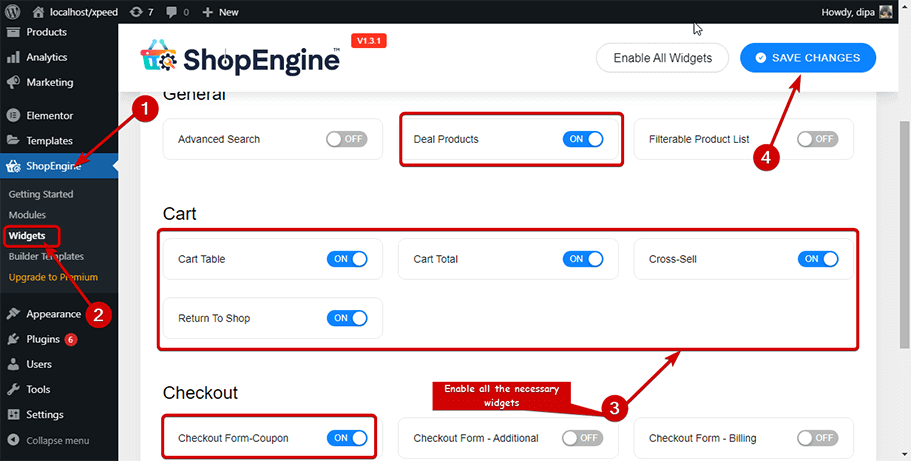
首先,您需要在购物车页面上打开想要使用的小工具。打开
转到管理仪表板= >商店引擎= >小部件。
滚动并搜索您想要使用的小工具。
启用您要使用的小工具。
单击页面顶部的保存更改。
启用必要的小工具。
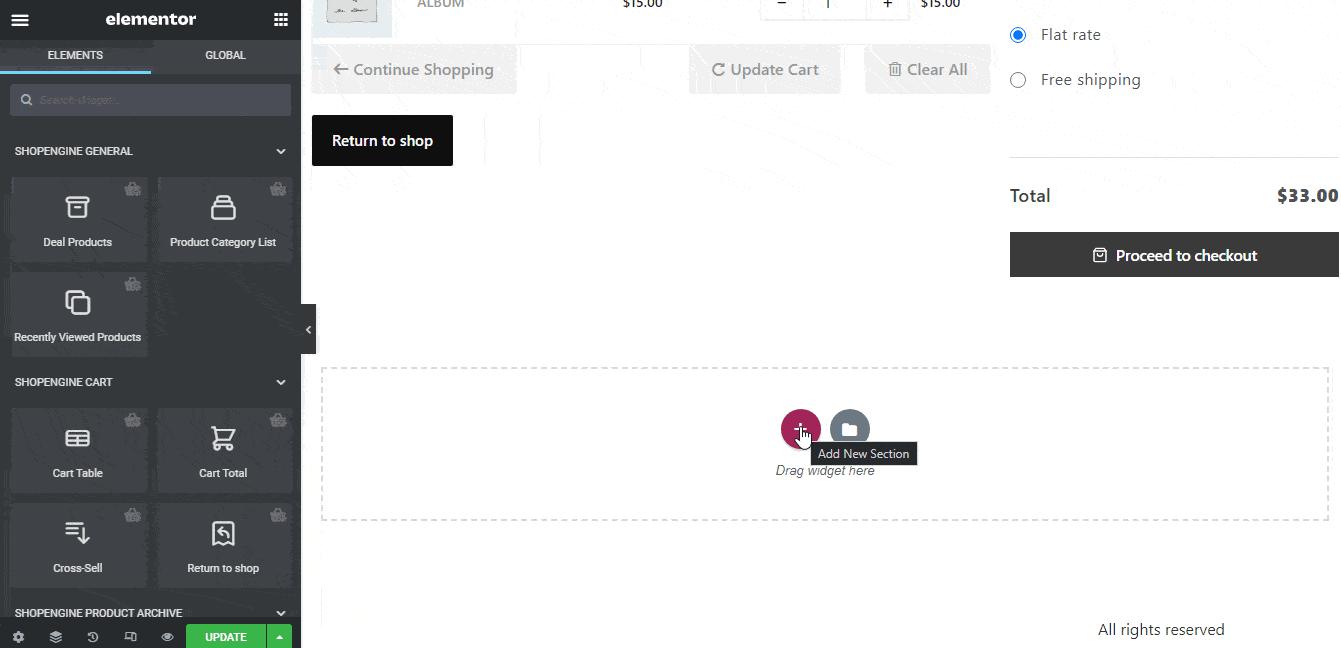
现在是时候将小工具拖放到您的布局中了。返回购物车页面编辑器模式:
搜索小工具
拖放小工具(一个接一个)
拖放小工具
注意:您可以选择隐藏“继续购物”按钮和隐藏所有按钮。
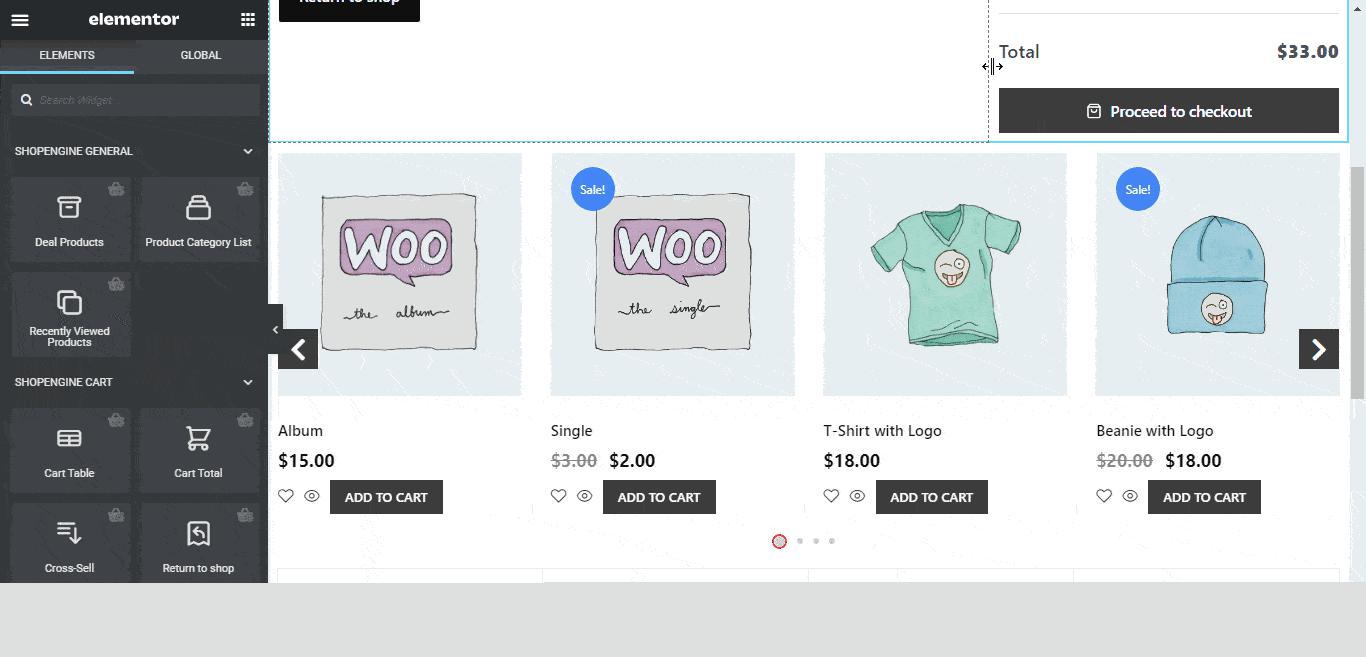
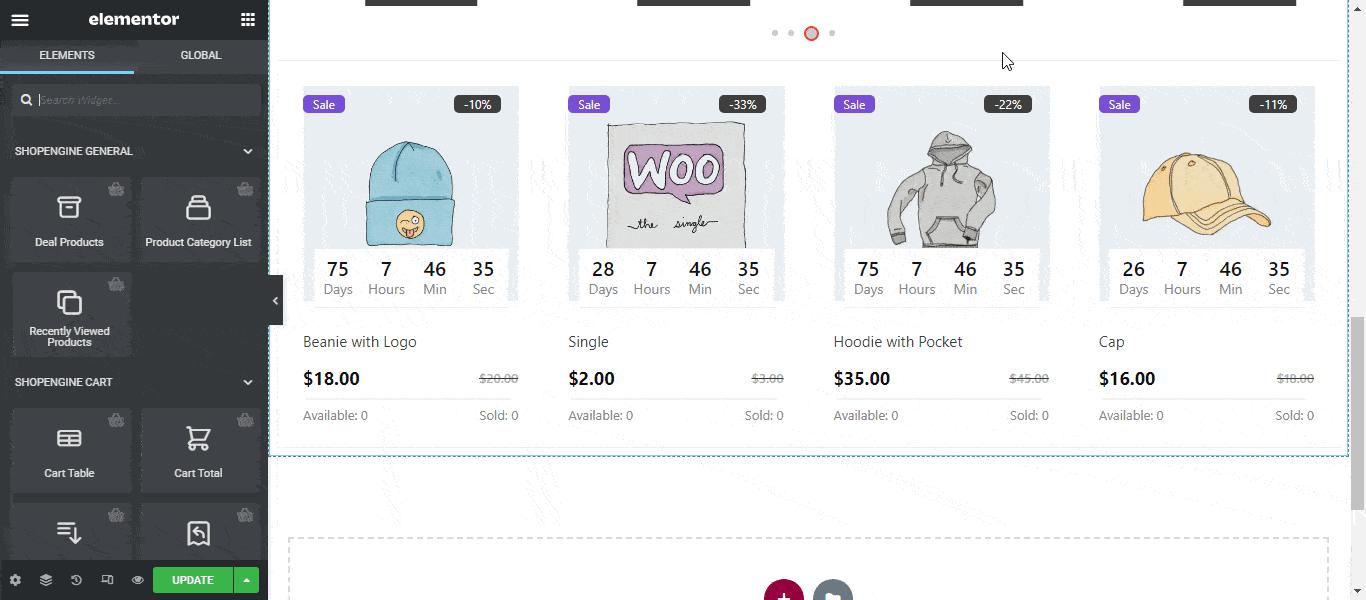
由于ShopEngine与Elementor完全兼容,因此您可以在同一页面上使用多种布局。对于下一部分,让我们使用不同的布局。为此,我将添加一个具有不同结构的新部分,并拖放交叉销售和交易产品小工具。
拖放交易产品和交叉销售
注意:您需要添加交叉销售产品,并在产品设置下的管理仪表板中设置销售产品,以便交叉销售和交易产品显示在前端。
交叉销售和交易产品都为您提供了不同的设置,您可以自定义这些设置。所以拖放小工具后,请根据自己的喜好自定义设置。
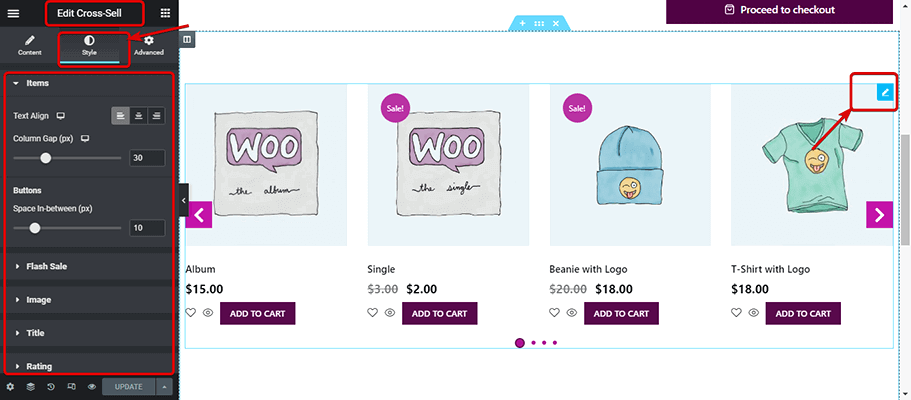
使用交叉销售小工具,您可以获得诸如打开/关闭启用滑块、显示/隐藏闪购、销售价格、购物车按钮和内容设置下显示的产品数量等选项。对于滑块,您可以选择按视图显示幻灯片、循环、自动播放等选项。滑动速度等。此外,您还可以在“高级”选项卡下获得“排序依据”和“排序”选项。
交叉销售的设置
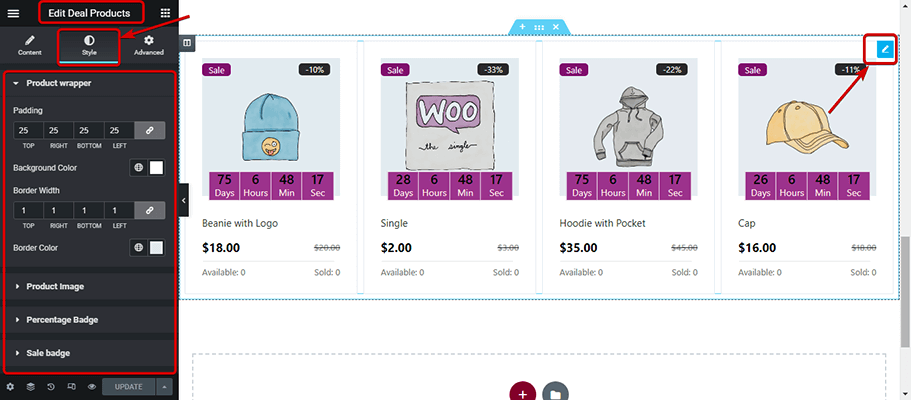
产品为您提供顺序、排序依据、日期、显示产品、列、列间距、行间距等内容设置。您还可以获得其他设置,包括启用销售、徽章、销售徽章、销售、标题字数限制、百分比徽章、倒计时时钟和天数。
检查所有ShopEngine小工具的产品设置。
第五步:自定义Woocommerce购物车页面的样式设置。
使用ShopEngine不仅可以完全控制购物车页面的结构,还可以完全控制其样式。
要更改ShopEngine小工具的样式设置,请将鼠标悬停在要编辑的小工具上,在右上角找到“编辑”选项。单击此选项可在左侧的“元素”或“样式”面板上查找所有内容和样式设置。
让我们来看看您可以为博客中使用的每个小工具定制的样式设置:
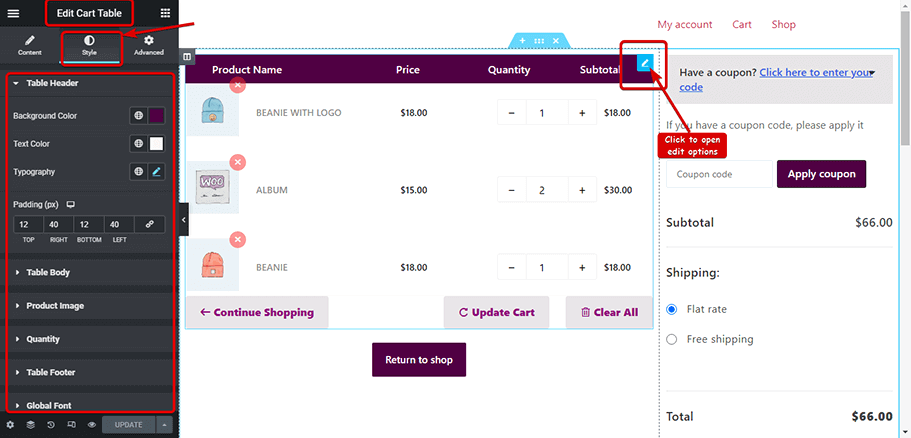
购物车表单:
您可以更改表头、表体、产品图片和数量的样式设置。表格页脚和全局字体。有关更多详细信息,您可以查看关于购物车表单上的文档。
购物车表格的样式设置
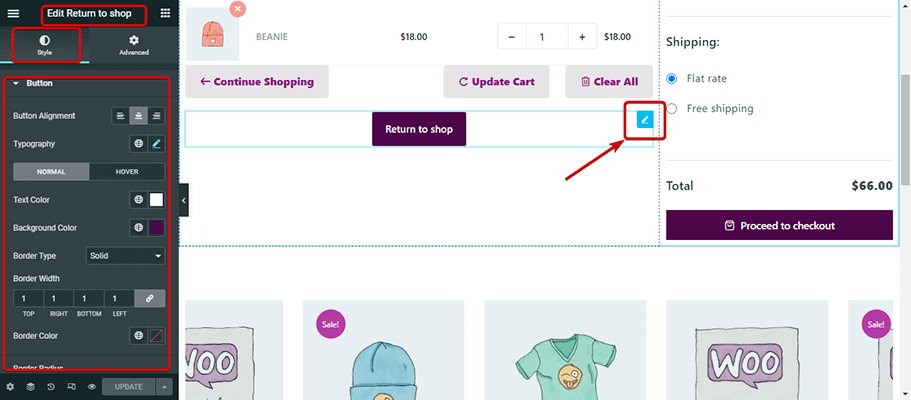
返回商店:
您可以更改按钮对齐方式、布局、边框颜色、边框半径和边框阴影。要了解更多详情,您可以查看我们关于返回商店小工具的文档。
商店风格设置
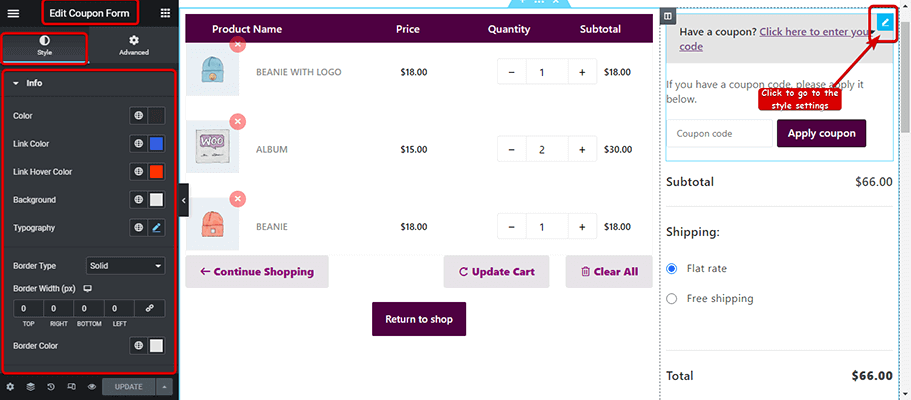
优惠券形式:
对于优惠券形式,您将获得信息,描述,优惠券形式,应用按钮和全球字体的样式设置。您可以在优惠券表格文档中详细查看样式选项。
优惠券样式设置
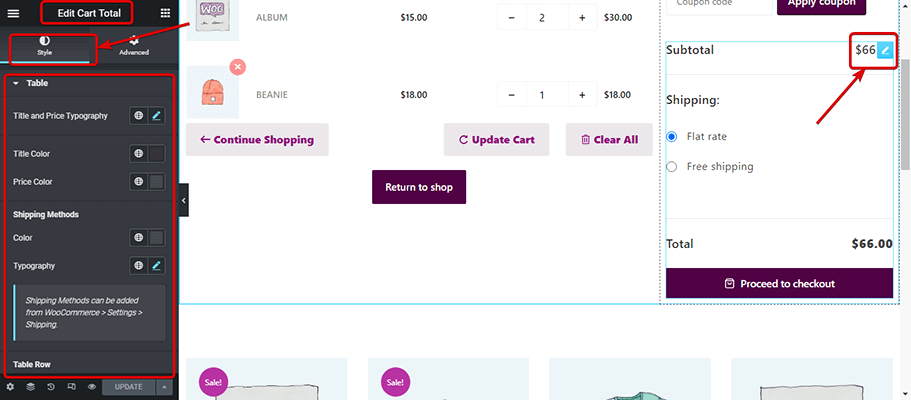
购物车摘要:
对于购物车小工具,您可以获得许多样式选项来更改表格、输入、结帐更新按钮和全局字体的样式。有关更详细的样式设置,您可以查看购物车小计的文档。
购物车总计的样式设置
交叉销售:
对于交叉销售小工具,您可以获得各种风格选项,包括项目风格,闪购,图像,标题竞赛,价格,添加到购物车,滑块风格和全球字体。有关交叉销售风格的更多详细信息,请查看文档。
交叉销售风格设置
交易产品:
您可以获得产品包装、产品图像、产品徽章、倒计时钟、内容样式、库存和进度条以及全局字体的不同样式选项。要了解更多关于风格选项的详细信息,请查看关于交易产品小工具的文档。
交易产品的风格设置
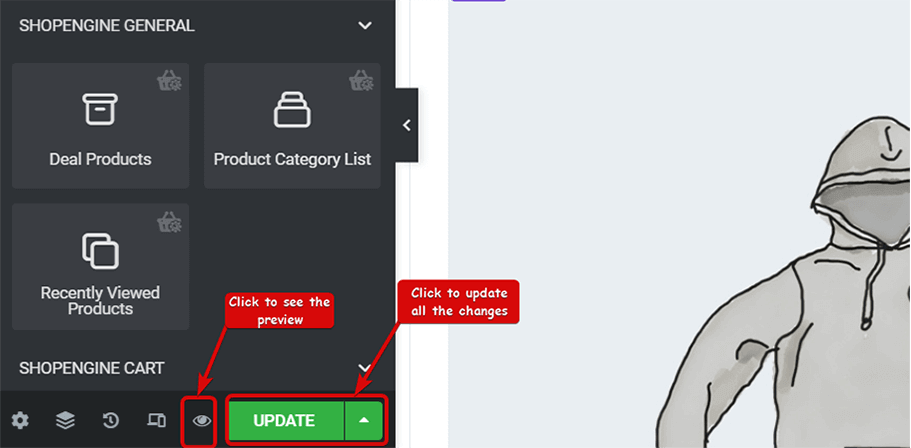
步骤6:更新并预览定制的WooCommerce购物车页面
更改样式后,单击“更新”保存更改,然后单击“预览”查看更改。
更新并查看预览。
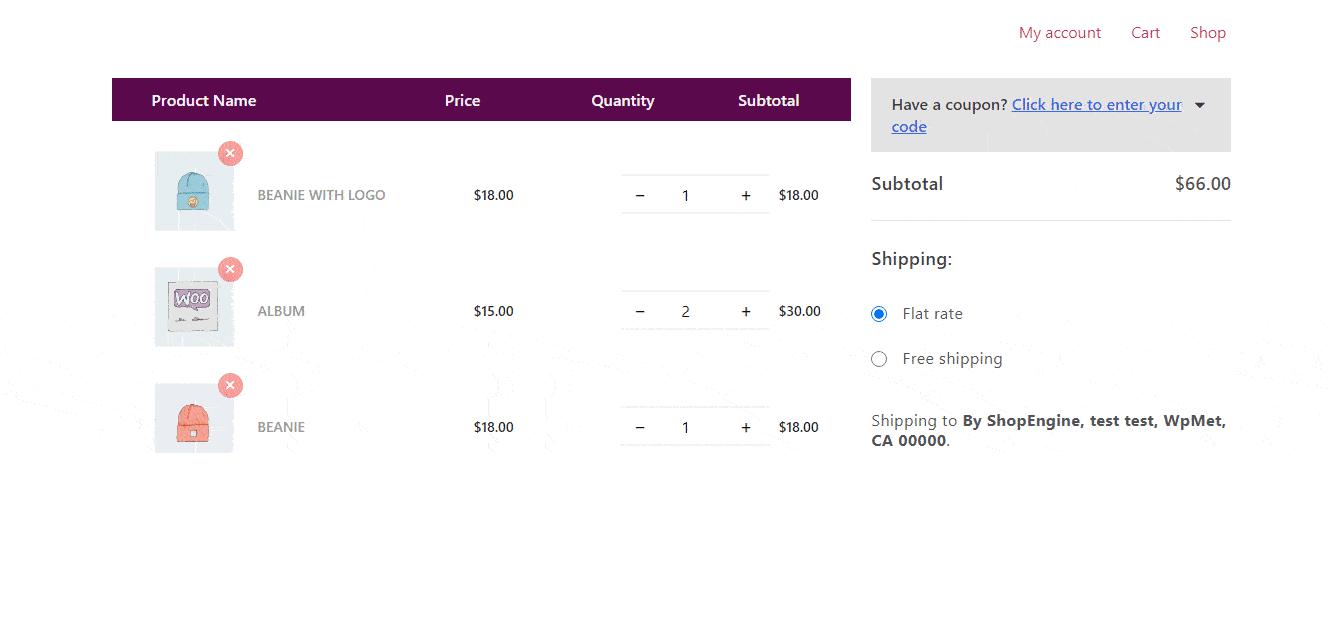
如果您遵循这篇博客中提到的布局和设置,您应该得到如下所示的购物车页面:
最终预览
使用ShopEngine模块促进电子商务商店销售的技巧
除了模板生成器,ShopEngine还为您提供了具有重要电子商务功能的有用模块,可以提高您的在线商店的销售。商店引擎模块包括:
快速浏览
改变样本
愿望单
产品比较
我相信,作为一个WooCommerce的所有者,你知道这些功能对于改善网上购物体验的重要性。如果我们谈论购物车模板,在交叉销售中使用快速查看按钮和愿望列表按钮将为您的客户提供更好的购物体验。这增加了你的顾客购买更多产品的机会。
通过快速查看,客户只需一次点击即可轻松查看任何产品的完整信息。同样,只需一次点击,用户就可以通过使用愿望列表模块按钮将产品添加到他们的愿望列表中,以便稍后结帐。这两种功能在增加产品销售方面都可以发挥重要作用。
因此,不要只是定制你的购物车页面,要使用ShopEngine模块为你的客户提供出色的购买体验,增加你的商店的销售额。
其他内容:
如何定制WooCommerce分类页面
如何用ShopEngine定制WooCommerce我的账户页面
如何用ShopEngine定制WooCommerce商店页面
如何用ShopEngine定制WooCommerce产品页面
如何用ShopEngine定制WooCommerce结账页面
9+对WordPress和WooCommerce有用和最好的购物车插件
为什么要升级到ShopEngine Pro?
嗯,说实话,ShopeEngine确实给你提供了足够多的功能,让你的网店变得很好。但是当你能做到最好的时候,为什么要安于现状呢,对吗?
ShopEngine Pro为您提供了大量功能,这些功能将使您的电子商务商店中的在线购物成为客户的最佳购买体验。它将使用超过12个模块来实现这一点,包括闪购倒计时,徽章,销售通知,快速结账,顶置支付,货币切换器等。
不仅仅是客户满意度,ShopEngine功能也旨在通过预购、缺货、附加结账字段等模块,让网店管理超级简单。
不要忘记超过15个预制的WooCommerce模板,这些模板带有完全自定义的控件和60多个高级小工具。如果您愿意,您可以从头开始创建每个WooCommerce模板。
总结
这就是ShopEngine所做的,让你构建WooCommerce页面的工作变得超级简单。
所以,不要仅仅把你的网上商店局限于默认的风格,重新设计你的整个WooCommerce网站,利用这些模块让你的网上生意比以往更加成功。