如何在WordPress中添加缓存文件过期标题
你是否刚刚通过速度测试工具运行了你的WordPress网站,却被告知你需要“添加过期标题”到你的WordPress网站?
过期缓存头是一个规则,它让web浏览器知道是从访问者的浏览器缓存还是从您的服务器加载Web资源(如图像)。这些可以帮助提高你的网站的性能。此外,它们也是YSlow性能建议的一部分,这意味着它们将影响您在GTmetrix等工具中的性能“得分”。
在这篇文章中,我们将解释什么是过期标题,以及它们如何影响您的网站。然后,我们将向你展示如何使用几种不同的方法在WordPress中添加过期的标题。
但是首先,我们需要快速绕道来讨论另一个话题——浏览器缓存。
什么是浏览器缓存?
什么是过期标题?
如何修复WordPress中的“添加过期标题”
如何测试Expires头是否正常工作?
如何将过期的头添加到外部脚本
什么是浏览器缓存?
在讨论过期头之前,我们首先需要向您介绍浏览器缓存的概念。这很重要,因为到期头可以帮助你控制和实现浏览器缓存——因此,如果你不知道浏览器缓存,你就无法理解到期头。
简而言之,浏览器缓存让您的网站告诉访问者的浏览器将某些文件保存在访问者的本地计算机上,并加载它们以供后续访问,而不是每次页面加载时都从您的服务器下载它们。
通过消除每次下载文件的需要,您可以加快站点的加载时间并减少带宽使用。
我们来看一个例子——你网站的logo图像。你的logo在每个页面上都是一样的,所以每次页面加载的时候强迫访问者的浏览器重新下载同样的logo文件是没有意义的。通过浏览器缓存,您可以将徽标文件存储在访问者的本地计算机上。访问者仍然需要在第一次访问时下载您的徽标图像。但是对于后续的页面查看,该文件将从其本地浏览器缓存中加载。
什么是过期标题?
Expiration header让您告诉访问者的Web浏览器是否应该从本地浏览器缓存(如上所述)加载给定的资源,或者是否需要从Web服务器下载新版本。
更具体地说,它允许您设置不同文件类型的缓存版本在文件“过期”之前的持续时间,浏览器必须再次从服务器下载它。
让我们看一个例子…
假设您想要控制网站上PNG图像文件的浏览器缓存行为。如果您将PNG文件的到期标头设置为一个月,这意味着访问者的浏览器将:
在首次访问/下载一个月后,从缓存中加载下载的版本。
一个月后再次从服务器下载该文件。
您可以为不同的文件类型设置不同的到期头,这允许您精细地控制您的站点的浏览器缓存。
过期的标头和缓存控制
虽然使用过期标题是控制WordPress上浏览器缓存的一种方式,但这不是唯一的方式。还有一种技术叫做缓存控制。
缓存控制是一种更现代的技术,它为控制缓存行为提供了更大的灵活性。由于这个原因,今天许多网站使用缓存控制。
然而,过期的头仍然提供了大多数站点需要的一切,所以它们是浏览器缓存的一个好选择。您也可以两者都使用,尽管在大多数情况下,您的缓存控制头会优先使用。如果两者都使用,需要确保在每个中设置相同的时间值。
如果你想知道更多关于如何在WordPress上实现缓存控制,请查看我们的指南来学习如何在WordPress中使用浏览器缓存。
如何修复WordPress中的“添加过期标题”
现在,让我们进入实际操作部分,我们将向您展示如何在WordPress中设置到期标题。
你可以在你的WordPress网站上添加一个过期的标题。你可以在服务器级别(Nginx或者Apache)使用你自己的代码片段或者通过一些用户友好的WordPress插件来实现。
当有人第一次访问你的WordPress网站上的一个网页时,所有的文件都会被一个接一个的加载。浏览器和WordPress主机服务器之间的所有这些请求都会增加网页加载时间。
浏览器缓存存储访问者计算机上的部分或全部文件。这意味着下次他们访问这个页面时,他们可以从他们自己的电脑上加载文件,从而提高你的WordPress性能。
现在你可能会疑惑,浏览器怎么知道要保存哪些文件,保存多长时间?
这就是过期头的来源。
使用expires头或cache-control头来设置有关要保存哪些文件以及保存多长时间的规则。在本文中,我们将关注缓存过期头,因为对于大多数用户来说,设置它们更简单。
到期头为存储在浏览器缓存中的每种类型的文件设置到期日期。在该日期之后,该文件将从您的服务器重新加载,以便为访问者提供最新版本的网页。
如何使用。htaccess在Apache Web服务器上添加过期的头
如果您的Web主机使用Apache Web服务器,您可以使用。htaccess文件,它位于服务器的根文件夹中(与保存wp-config.php文件的文件夹相同)。
这是你需要做的:
在您的首选FTP客户端中使用FTP连接到您的服务器
找到。根文件夹中的htaccess文件。
下载的备份副本。htaccess文件复制到本地计算机。这样,如果出现任何问题,您可以重新上传备份副本来解决任何潜在的问题。
在文件顶部附近添加以下代码片段
## EXPIRES HEADER CACHING ##ExpiresActive OnExpiresByType image/jpg “access 1 year”ExpiresByType image/jpeg “access 1 year”ExpiresByType image/gif “access 1 year”ExpiresByType image/png “access 1 year”ExpiresByType image/svg “access 1 year”ExpiresByType text/css “access 1 month”ExpiresByType application/pdf “access 1 month”ExpiresByType application/javascript “access 1 month”ExpiresByType application/x-javascript “access 1 month”ExpiresByType application/x-shockwave-flash “access 1 month”ExpiresByType image/x-icon “access 1 year”ExpiresDefault “access 2 days”## EXPIRES HEADER CACHING ##
虽然默认值应该适用于大多数网站,但您可以根据需要调整代码片段中不同文件类型的时间段。
如何在Nginx Web服务器上使用配置文件添加过期头
如果您的主机使用Nginx Web服务器,您可以通过编辑服务器的配置文件来控制到期头。你如何编辑这个文件将取决于你的房东-如果你需要帮助,你可以联系服务器提供商的支持。
这是您需要使用的代码:
location ~* .(jpg|jpeg|gif|png|svg)$ {expires 365d;}location ~* .(pdf|css|html|js|swf)$ {expires 2d;}
您可以根据需要调整不同类型文件的到期时间。
确定你的网站是运行Apache还是Nginx。
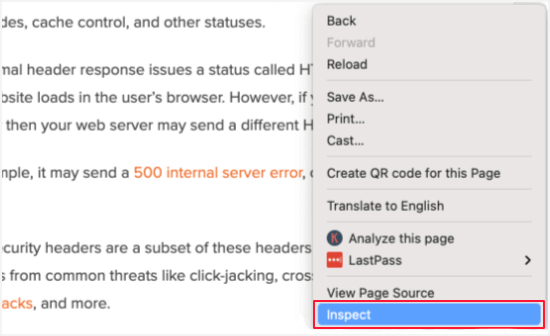
首先,你需要弄清楚你的网站使用的是Apache还是Nginx服务器。为此,请浏览您的网站,右键单击页面,然后选择“检查”选项。
接下来,您需要单击页面顶部的“网络”选项卡。您可能需要刷新页面来加载结果。
之后,你可以点击“名称”栏顶部的域名。然后,您应该向下滚动到“响应头”部分,并检查名为“服务器”的项目。
这将显示您正在使用的Web服务器。在这种情况下,站点运行在Nginx服务器上。
如何用WordPress插件添加过期的标题
如果你不愿意自己添加过期的标题代码,你也可以找一些WordPress插件来帮你做这件事。一些插件添加了过期头,而另一些插件使用缓存控制。不管怎样,最终的结果是你的WordPress网站可以从浏览器缓存中获益。
如果您的主机还没有为您实现缓存,一个解决方案是使用缓存插件。不错的选择是WP火箭。激活WP Rocket插件后,它会自动为你启用浏览器缓存——无需配置任何其他设置。
以下是一些其他的缓存插件,可以帮助您实现过期头和/或浏览器缓存:
WP超级缓存
W3总缓存
WP最快的缓存
WP火箭
WP Rocket是市场上最适合初学者的WordPress缓存插件。一旦启用,它将立即工作,以加快您的网站,而不必像许多其他缓存插件处理复杂的配置设置。
WP Rocket是一个高级插件,但它的免费版本已经包含了所有最好的功能。
你需要做的第一件事就是安装并激活WP火箭插件(官网)。
安装激活后,WP Rocket会自动打开浏览器缓存。默认情况下,它会添加带有最佳设置的过期标题和缓存控制标题来加速你的WordPress网站。
这就是你需要做的。如果你想进一步了解这个插件,请参考如何在WordPress中正确安装和设置WP Rocket的教程。
如果你喜欢使用免费缓存插件来添加过期的头到你的网站,那么我们建议你检查W3总缓存。
W3 Cache提供了一些和WP Rocket一样的功能,但是不适合新手。您必须手动启用expires标头,因为它不会自动启用它们。
如果你已经对你的缓存进行了分类,并且只想要一个更有针对性的插件,那么两个好的免费插件是:
利用浏览器缓存
添加过期标题
未设置利用浏览器缓存插件–您只需激活它,它将立即开始工作。
添加过期标题插件允许你控制不同文件类型的过期标题——你可以在WordPress dashboard的新的添加过期标题区域进行选择:
您可以为不同的文件类型配置不同的到期规则。
如何测试过期的表头是否正常工作?
为了测试你的过期头配置是否正确,你可以使用GiftOfSpeed中的这个免费工具。输入网站的网址后,工具会告诉你两件事:
网站上所有文件的缓存持续时间。
缓存类型(应该说过期头是你用的方法,但是你也可能看到缓存控制,取决于你的站点配置)。
您也可以通过您正在使用的任何速度测试工具(例如GTmetrix)运行您的站点,并检查您是否仍然看到“添加过期报头”消息。
如何用终端测试过期报头
如果您喜欢使用更多的技术选项来测试过期的头,您可以在终端中curl向您的网站上的静态资产发出请求,并直接检查HTTP头。例如,如果您的过期或缓存控制规则涵盖CSS文件,您可以按如下方式发出curl请求。
curl -I https://kinstalife.com/wp-includes/css/dist/block-library/style.min.css
在我们的示例中,curl对style.min.css文件的请求提供了以下响应。
HTTP/2 200server: nginxdate: Wed, 27 Jan 2021 01:11:05 GMTcontent-type: text/css; charset=UTF-8content-length: 51433last-modified: Tue, 12 Jan 2021 20:17:48 GMTvary: Accept-Encodingetag: “5ffe03ec-c8e9″expires: Thu, 31 Dec 2037 23:55:55 GMTcache-control: max-age=315360000access-control-allow-origin: *accept-ranges: bytesx-edge-location-klb: HaIXowU1oNczJ391oDE9zVvZ7279840b5d30a89472f57253756b3e63
如您所见,响应包括一个expires和cache-control头。具体来说,cache-control头中显示的max-age是315,360,000秒,表示有效期是一年。
如何将过期的头添加到外部脚本
我们向你展示的方法可以让你控制WordPress站点服务器上所有文件的过期标题。但是,这些方法不允许您控制您可能正在加载的第三方脚本的过期头,如Google字体、Google分析等。
因此,即使您已经通过上述方法实现了过期头,一些速度测试工具仍可能将此标记为潜在问题。
以下是常见第三方脚本的一些解决方案…
如何添加过期的标题到谷歌字体
许多WordPress网站依靠谷歌字体来定制字体。这通常涉及到从谷歌的CDN加载字体,这意味着你将无法通过服务器的配置来设置到期头。
一个简单的解决方案是在本地托管字体文件,而不是依赖谷歌的CDN。要设置这个,你可以使用WordPress.org上的优化我的谷歌字体(OMGF)免费插件。
你也可以查看我们的WordPress本地托管字体的完整指南,了解更多关于这种方法的优缺点。
如何添加一个过期的标题到谷歌分析
如果你遇到与浏览器缓存和谷歌分析相关的问题,你也可以考虑在本地托管谷歌分析脚本,就像我们给你展示的谷歌字体一样。
这里有一些WordPress插件可以很容易地做到这一点:
完整的分析和优化套件
完美事物
WP Rocket及其附带的谷歌追踪插件。
总结
回过头来看,expiration头可以帮助你控制WordPress站点上不同文件类型的浏览器缓存行为。
现在,许多网站依赖缓存控制头而不是过期头,因为缓存控制是一个更现代的选项,提供了更大的灵活性。但是,对于大多数站点,过期头仍然可以正常工作,您也可以同时使用过期头和缓存控制。
另外,如果你不实现过期头,一些速度测试工具会降低你网站的分数,这可能是你设置这个策略的主要动机。
我们希望这个教程能帮助你理解如何在WordPress中添加过期的标题。您可能也会对以下文章感兴趣:
有插件/无插件如何优化WordPress网站的浏览器缓存
如何设置WordPress静态资源浏览器缓存
如何为静态资源提供高效的缓存策略?
使用Workers自定义CDN缓存策略,而不是Cloudflare页面规则。