如何用简单的步骤定制WooCommerce商店页面
WooCommerce将为您的虚拟商店提供默认商店页面。然而,他们的定制选项是有限的。另外,WooCommerce的预建商店页面并没有针对你的转化率进行优化。好的转化伴随着设计良好的WooCommerce商店页面。
你知道只有22%的行业对他们的转化率感到满意吗?
现在我想问你一个问题。你想成为22%快乐行业的一员还是78%不快乐行业的一员?决定权在你。如果是,你需要使用编码或者WooCommerce builder来定制你的店铺页面。我们这里不用编码,因为你需要有很好的编码知识。因此,请继续使用WooCommerce builder定制您的商店页面。这是另一项任务,选择最好的WooCommerce建设者。
ShopEngine是你WooCommerce页面的完整解决方案,因为你用了这个插件之后就不需要其他插件了。该插件将为您的产品比较、更改样品、愿望清单、快速检查、快速结账、延期交货、徽章、销售通知、部分付款等提供解决方案。此外,您可以完全自定义这些选项。这就是为什么用这个插件性价比高,用户友好。
因此,在这篇博客中,我将讨论如何使用WordPress最好的免费工具ShopEngine创建WooCommerce定制商店页面。
什么是WooCommerce商店页面?
默认的WooCommerce商店页面有什么问题?
定制WooCommerce商店页面的好处
如何用ShopEngine定制WooCommerce商店页面
你为什么用ShopEngine做WooCommerce页面生成器?
在哪里可以搜索WooCommerce商店页面模板?
总结
什么是WooCommerce商店页面?
WooCommerce商店页面
WooCommerce商店页面是您网站上最重要的页面,在这里您将展示您所有的产品或服务。当任何客户登录您的网站购买产品或服务时,他们将直接访问您的商店页面。
你可以说它是你网站的核心,因为你的成功将取决于这个页面。因为在访问这个页面和查看产品后,他们会决定是否购买你的产品。这就是为什么你的WooCommerce商店页面需要用户友好和设计良好。
默认的WooCommerce商店页面有什么问题?
你的WooCommerce店铺页面对提高转化率起着至关重要的作用。因此,你需要时刻记住,你的商店页面需要很好地优化。这是使用默认WooCommerce商店页面的一个问题。因为默认的WooCommerce商店页面没有很好的优化提高转化率。
想象自己站在客户的立场上。作为客户,在购买产品时,你想从网站得到什么?
当然,一个简单干净的设计,你可以用它来轻松地搜索和找到产品。你默认的WooCommerce商店页面不适合它。
76%的客户想要一个简单的设计网站,而不是复杂混乱的设计。经由HubSpot.com
这证明了它对你的客户的重要性。现在看看你默认的WooCommerce页面,检查一下。是否给你带来了目标收益?如果没有,请准备好用Elementor和WooCommerce商店页面插件定制你的WooCommerce商店页面ShopEngine。
不过,在此之前,我们先来看看改变WooCommerce商店页面后,你会得到什么好处。
定制WooCommerce商店页面的好处
在投入时间和努力之前,是时候检查一下收益了。了解为什么需要定制WooCommerce商店页面:
一个转化率高的店铺页面,会显著改变你的投资回报。
出色的用户体验。
优化搜索引擎优化和不同的设备。
增加用户的机会。
在竞争激烈的电子商务世界中脱颖而出的商店页面。
快速加载商店页面。
这些是你将从优化商店页面获得的好处。既然知道了好处,就该带你进入正题了。如何编辑WooCommerce商店页面以获得更好的用户体验?
继续挖掘找出答案。
如何用ShopEngine定制WooCommerce商店页面
当WooCommerce页面定制出现的时候,没有什么能打败ShopEngine。ShopEngine是一个WooCommerce拖放页面生成器插件,在WordPress中可用。它以用户友好和完全可定制的特性而闻名。此外,它还提供了高级模块和小工具,适合无需编码即可构建网站。
这意味着您不必费心以编程方式定制WooCommerce商店页面。现在你可能想知道在哪里可以找到WooCommerce商店页面模板?
ShopEngine还附带了WooCommerce商店页面模板,你可以重新创建。所以,不用担心。只需按照以下步骤,使用ShopEngine(最简单、最有效的WooCommerce页面生成器)编辑您的WooCommerce商店页面:
步骤1:创建一个商店页面模板。
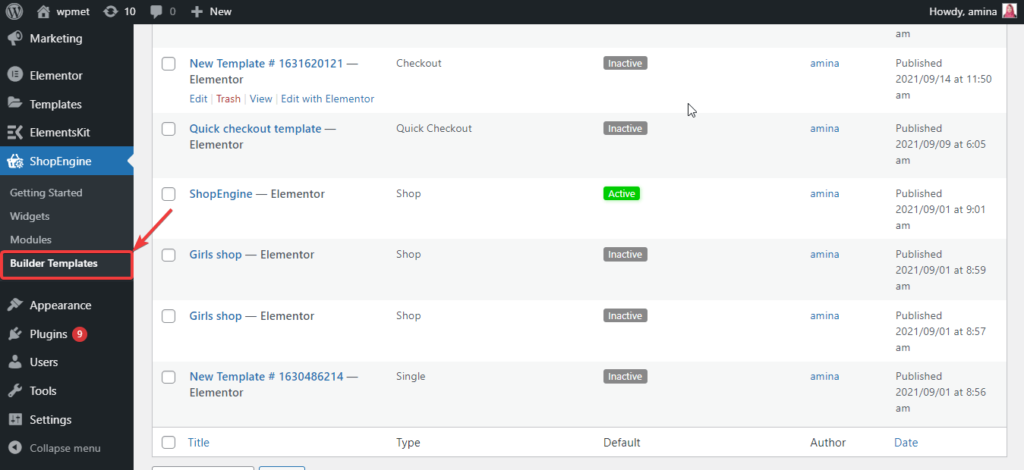
要定制WooCommerce商店页面,您需要创建一个商店页面模板。进入ShopEngine > > Builder Template创建一个新的WooCommerce商店页面模板。
商店页面模板创建
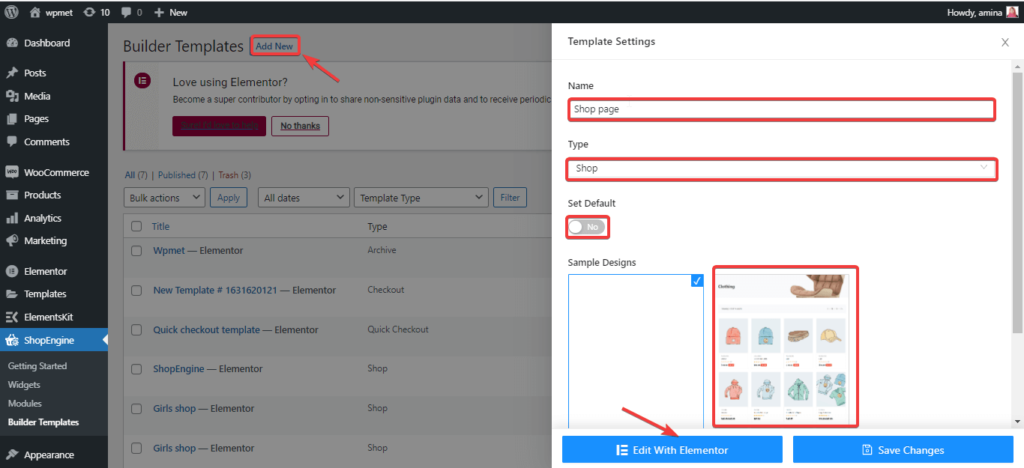
之后点击新增按钮,会弹出一个模板设置栏。您需要输入以下信息来设置您的商店页面模板:
名称:在此输入您为WooCommerce商店页面选择的Woo商店的名称。
类型:在这个间隙中,您需要选择您想要创建的模板的类型。创建商店页面模板时,您必须选择一个商店。
默认:如果要添加默认模板,请启用默认按钮。我启用它是因为我将使用默认的。
样本设计:这里你会有两个设计。如果你选择左侧,你可以从头开始编辑你的WooCommerce商店页面。并且,如果你选择了正确的,那么你将得到商店页面模板的默认设计。不需要从头编辑。这里,我选择了默认的样本设计。最后,要编辑它,单击“用Elementor编辑”按钮。
商店页面模板设置
现在,商店页面模板的创建就完成了。所以,是时候进入实际的定制部分了。
第二步:用ShopEngine定制你的WooCommerce商店页面模板。
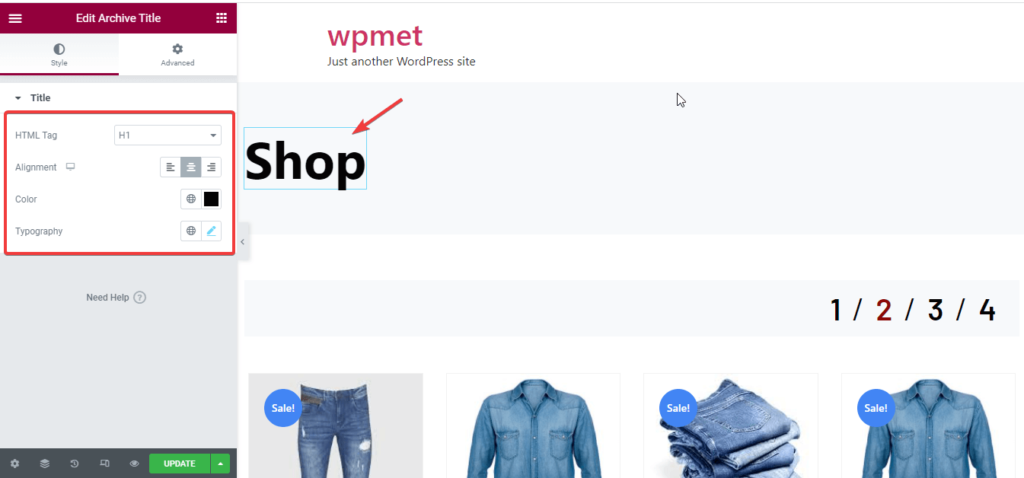
创建商店页面模板后,现在是编辑它的时候了。要对其进行编辑,请单击归档标题,并根据需要自定义以下选项:
HTML标签:选择用于归档标题的标签。
对齐:您可以从这里选择归档标题的对齐方式。
颜色:为你的文件标题选择正确的颜色。
布局:编辑文件标题的布局。您可以从这里更改系列、字体大小、行高、粗细和变换。
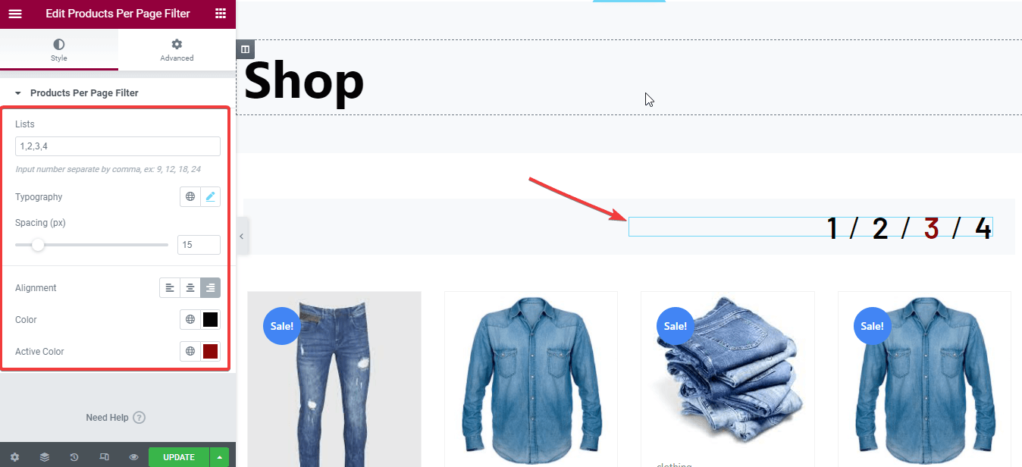
之后,定制下一个归档页面小工具,即每页产品过滤器。您可以为产品的每个页面过滤器自定义以下区域:
列表:输入商店页面的页数。
排版:为产品的每个页面过滤器编辑排版。
间距:自定义数字间距。
对齐:为产品的每个页面过滤器选择对齐方式。
颜色:你可以在这里选择小工具的颜色。
活动颜色:你可以为活动页面选择不同的颜色。
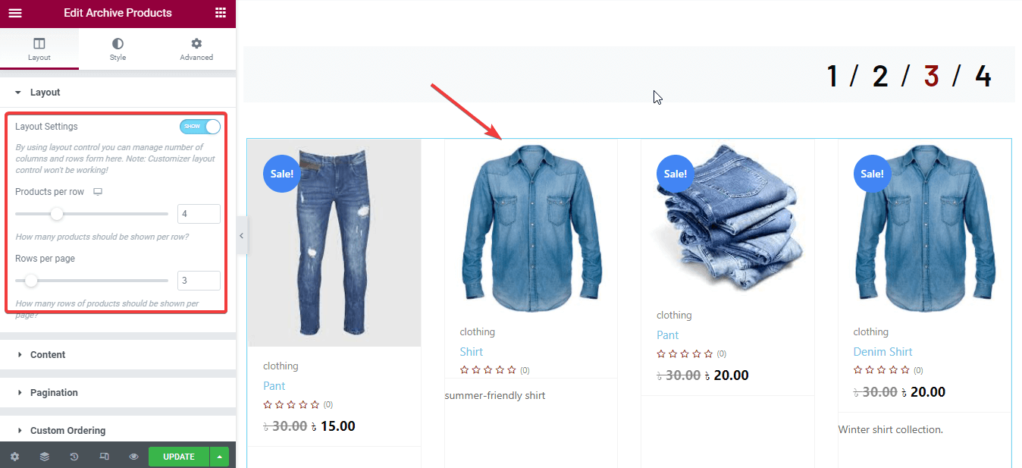
现在是时候编辑归档产品的布局了。您可以在这里编辑:
布局:您可以启用或禁用归档产品的布局设置。
每行产品数:选择每行要显示的产品数。
每页行数:选择每页显示的行数。
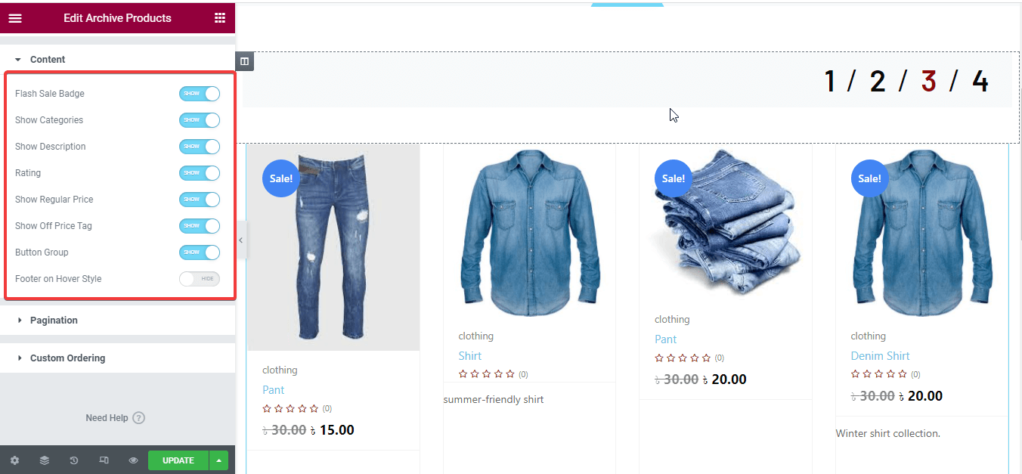
之后,您可以启用和禁用归档产品的许多选项。例如:
闪购徽章。
显示类别。
显示说明。
得分。
显示正常价格。
炫耀价格标签。
按钮组。
悬停样式的页脚。
如果您启用这些选项,这些选项将与您的存档产品一起显示。
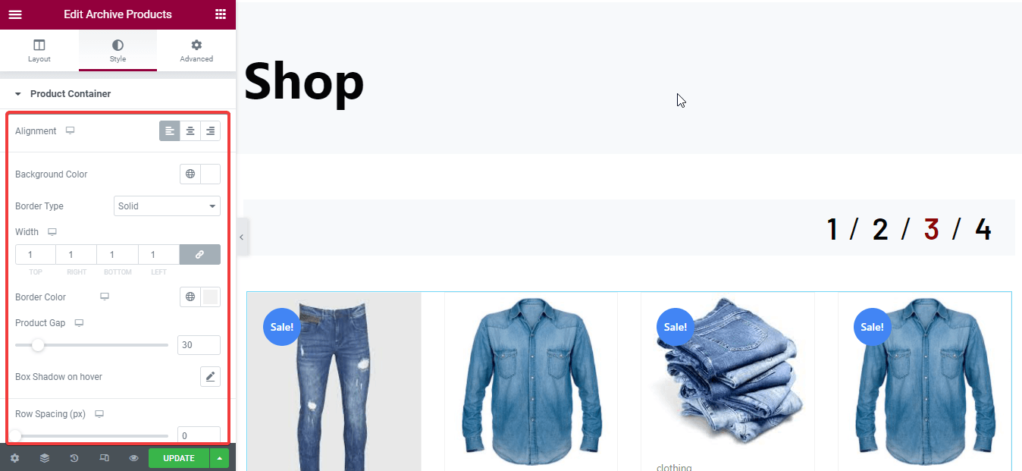
然后编辑产品容器,例如:
对齐。
背景颜色。
边框类型。
宽度。
边框颜色。
产品差距。
悬停时盒子的阴影。
行距。
填充。
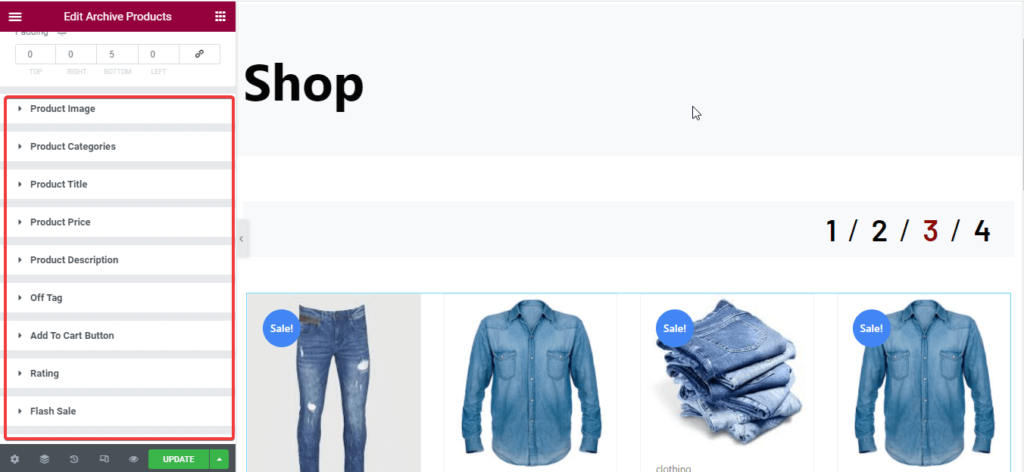
您还可以编辑存档产品的以下区域:
产品图片。
产品类别。
产品名称。
产品价格。
产品描述。
关闭标签。
添加到购物车按钮。
得分。
闪购
按钮组等。
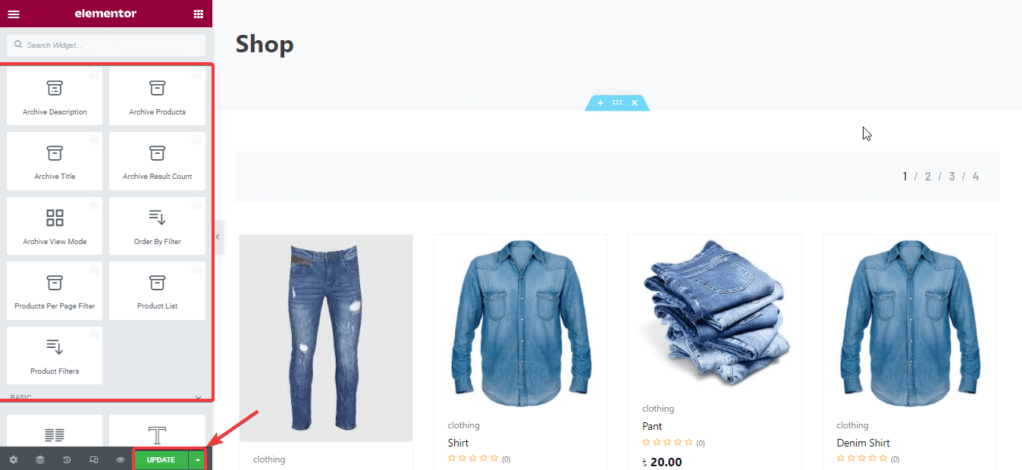
您还可以通过拖放左侧显示的小工具来自定义更多内容。最后,在拖放小工具并对其进行定制后,单击Update按钮。
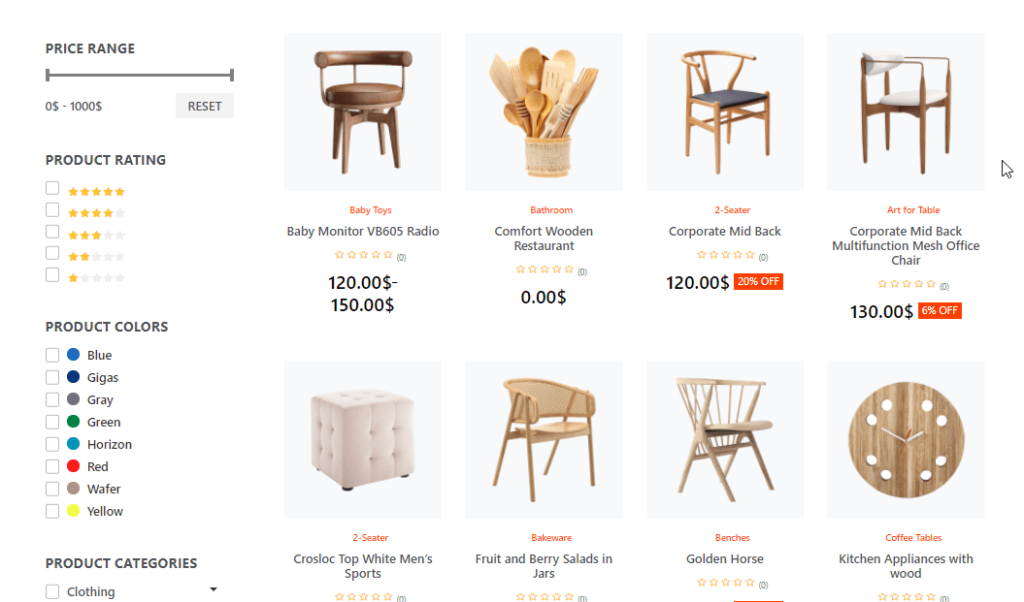
创建自定义商店页面
需要知道的事情:
在开始定制之前,您需要确保产品已经添加到您的网站。如果不添加这些产品,您将看不到任何产品。如果你不知道怎么做,请阅读如何在WooCommerce中添加产品。
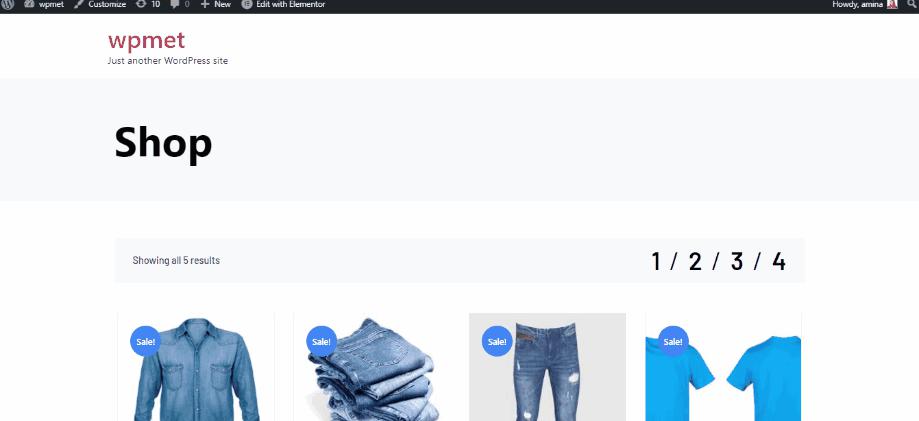
现在,看看你定制的WooCommerce商店页面:
注意事项:
想了解更多关于ShopEngine Pro的信息?文章介绍了ShopEngine Pro:革命性的WooCommerce构建工具。
你为什么用ShopEngine做WooCommerce页面生成器?
了解了简单的流程之后,还可以再来一个问题。为什么要用ShopEngine来定制你的商店页面,而不用其他的WooCommerce页面生成器?
答案是,ShopEngine将通过其即将推出的版本(ShopEngine Pro)解锁许多新功能,如果你使用其他WooCommerce构建者,你将不会获得这些功能。不仅如此,ShopEngine还提供了许多其他功能,为您提供最佳的用户体验。这里,下面给出了与其他WooCommerce构建者的快速比较:
特征ShopEngineShopEngine ProWooLentorJetWooBuilder产品对比✅✅✅✅闪购倒计时✅✅✅✅产品类别✅✅✅✅产品描述✅✅✅✅愿望清单✅✅❌✅快速浏览✅✅❌✅色板✅✅❌❌延期交货❌✅❌✅徽章❌✅❌✅销售通知❌✅✅❌部分付款❌✅❌❌预购❌✅❌✅快速结帐❌✅❌✅附加结帐字段❌✅❌❌添加到购物车✅✅✅✅面包屑✅✅❌✅产品摘录✅✅❌✅产品过滤器❌✅✅✅帐户详细资料❌✅✅✅产品标签✅✅❌✅档案标题✅✅❌✅存档结果计数✅✅❌✅账户导航❌✅❌❌
在哪里可以搜索WooCommerce商店页面模板?
在ShopEngine中,你会发现一个现成的WooCommerce商店页面模板。您还可以创建一个商店页面模板,并根据您的需要进行定制。不需要定制这些模板,因为ShopEngine提供了所有的定制选项。
此外,你会得到WooCommerce产品页面模板以及许多其他类型的模板。这些将让你在几秒钟内建立WooCommerce的产品、类别、购物车和其他页面,这是不可思议的。
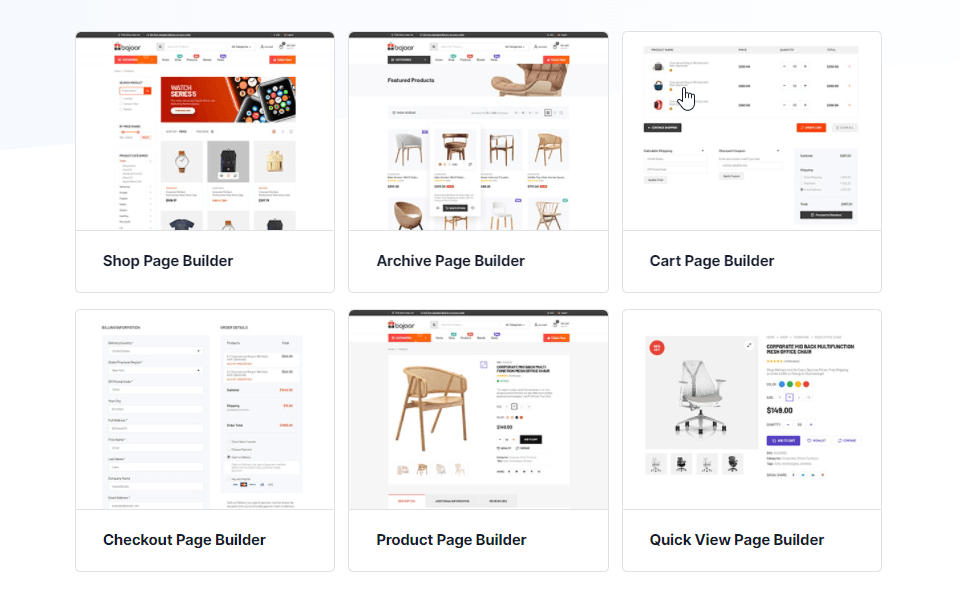
最棒的是,免费版的ShopEngine提供了现成的模板。你可以很容易地用它来制作你的WooCommerce商店页面。查看由ShopEngine提供的免费WooCommerce商店页面模板:
总结
你的WooCommerce商店页面是你的WooCommerce页面中最重要的页面。收入将取决于你如何在商店页面上展示你的产品。为了获得一个好的演示文稿,您必须自定义此页面。由于WooCommerce上的定制选项有限,您需要另一个工具。
ShopEngine是您可以尝试的最灵活的工具。几乎没有任何工具可以为你提供如此大的定制量。此外,还发布了新版本的ShopEngine pro。在这里,您可以使用超过63个小工具和12个模块从头开始定制您的页面,以便您的页面可以在这个竞争激烈的世界中顺利运行。
此外,您将找到16个页面模板,并将很快为您的WooCommerce产品、购物车、类别和其他页面发布更具吸引力的模板。有了这些,您可以轻松定制您的商店页面,帮助您的网站脱颖而出。