如何禁用WordPress网站中的谷歌字体?
使用商业主题时,WordPress网站看起来很漂亮。这些高级主题使用缩略图和好看的字体来制作吸引人的外观。但是,炫酷的外表也伴随着一定的成本,你作为一个网站所有者需要承担这些成本。在这篇文章中,让我们讨论字体问题以及如何在WordPress站点中禁用Google字体。
在WordPress中使用字体
以下是在WordPress中使用字体的流行方式。您可以随时切换使用字体的方式。
使用第三方字体,如谷歌字体
在您的服务器上托管自定义字体
使用系统字体
不管你用什么方法;使用任何字体系列都需要以下三样东西:
不同扩展名的字体文件,如woff、eot、ttf或svg。虽然主要使用一个文件,但其余文件用于备份和兼容性目的。或者,你可以使用CSS字体文件,尤其是从谷歌字体网站加载的时候。
将文件中的字体导入到您的网站。早期流行CSS字体导入,现在常见的是在标题部分链接外部字体文件。
在HTML元素中使用CSS规则来提及字体系列和其他属性。
这是一个使用外部文件链接的CSS示例,用来在标题部分使用常规厚度为400的Roboto系列。
以下是如何在HTML中使用带有H1标题的Roboto字体系列:
h1 {font-family: ‘Roboto’, sans-serif;}
据说,页面上的每个HTML元素都需要一个字体系列来呈现其在浏览器上的预期显示。
WordPress中的谷歌字体
通常,为HTML body元素声明一个字体系列,以便整个页面使用相同的字体。然而,那些好看的主题需要为标题、块引用、预格式化、表格、按钮和其他元素使用不同的字体系列。为了避免设计多种字体或支付许可费用,许多WordPress主题和插件开发者使用免费的第三方字体。使用谷歌字体,加上谷歌的知名度和CDN的能力,提供了更接近你的网站访问者的字体文件。
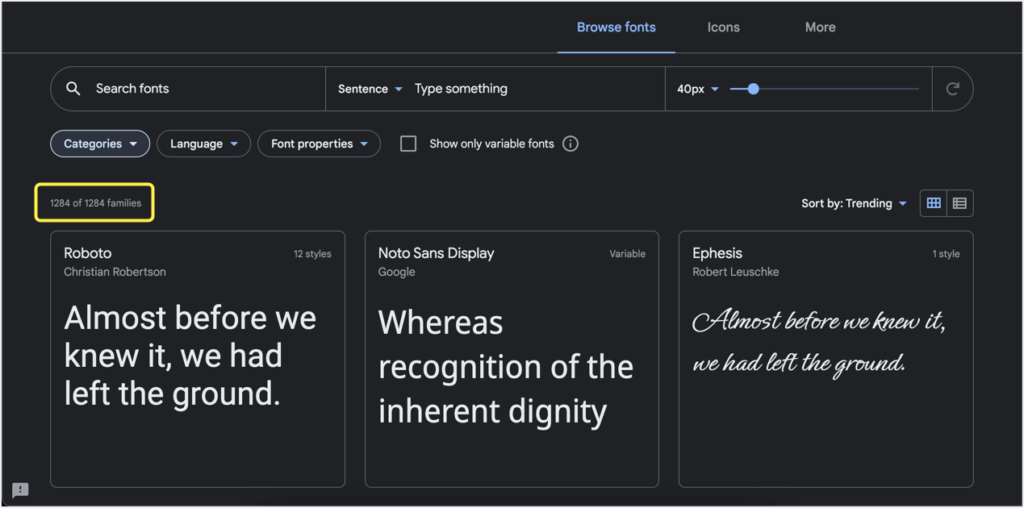
谷歌字体
几乎10个商业WordPress主题中有7个使用谷歌字体,并提供自定义主题面板。您可以从1250多种可用字体系列中选择一种。由于有大量的字体可供免费使用,开发人员可以简单地将所需的Google字体文件与标题部分中的系列和权重细节相关联。您可以通过查看您网站的源代码来查看您网站上的Google字体文件。
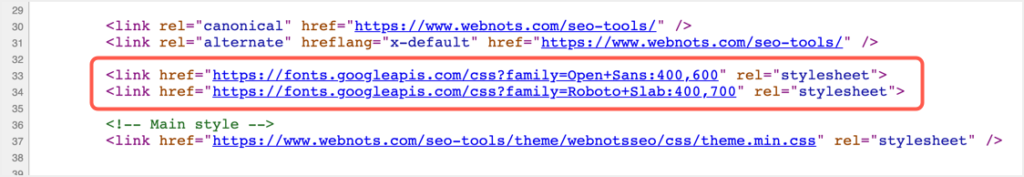
源代码中的谷歌字体CSS文件
您可以看到字体是从fonts.googleapis.com服务器加载的。Open Sans和Roboto是字体系列,400/600代表字体粗细。有时你可能还会看到字体是从谷歌域名如fonts.gstatic.com下载的。
使用多种外部字体的问题
在WordPress中使用Google字体会导致以下问题:
任何第三方资源都会影响你网站的页面加载速度。例子包括谷歌字体,分析跟踪,脸书像素等。
使用多种字体系列和字体粗细会增加Google服务器所需的外部文件的数量。这将增加从您的站点发送的HTTP请求的数量,从而降低页面加载速度。
浏览器不会加载文本,直到所有的字体文件从谷歌服务器下载。这可能需要一些时间,在此期间用户会看到空 white 空 white页面。您将在Google PageSpeed Insights工具中看到一条警告,以确保文本在web字体加载期间可见。
您可能需要使用预连接和DNS预取来连接谷歌字体域,以加快网站的加载速度。
由于速度是谷歌搜索的官方排名因素之一,你没有其他选择来避免使用第三方谷歌字体。
如何禁用WordPress中的谷歌字体?
现在很明显,你必须在WordPress中禁用谷歌字体来加速页面加载。但问题是,当你的主题和插件使用谷歌字体时,如何在不影响网站外观的情况下做到这一点。以下选项可供您选择。
完全禁用谷歌字体,以便您的网站可以使用浏览器的替代字体。
在Google字体文件中添加交换参数,继续使用。
通过添加自定义CSS或更改主题来使用系统字体。
我们将在接下来的章节中探讨所有这些选项。
# 1–完全禁用WordPress中的谷歌字体
随着谷歌字体成为一个速度问题,几乎所有的缓存和速度优化插件都提供了从你的网站上合并或删除谷歌字体的能力。我们推荐的最佳选择是使用Perfmatters插件,它也提供了一套完整的选项来消除膨胀。例如,如果你使用WooCommerce插件,你只需点击几下就可以禁用文章和页面上的WooCommerce样式和脚本。
在你的网站上购买并安装Perfmatters插件。
进入“设置>性能”菜单。
导航到字体部分下的选项选项卡。
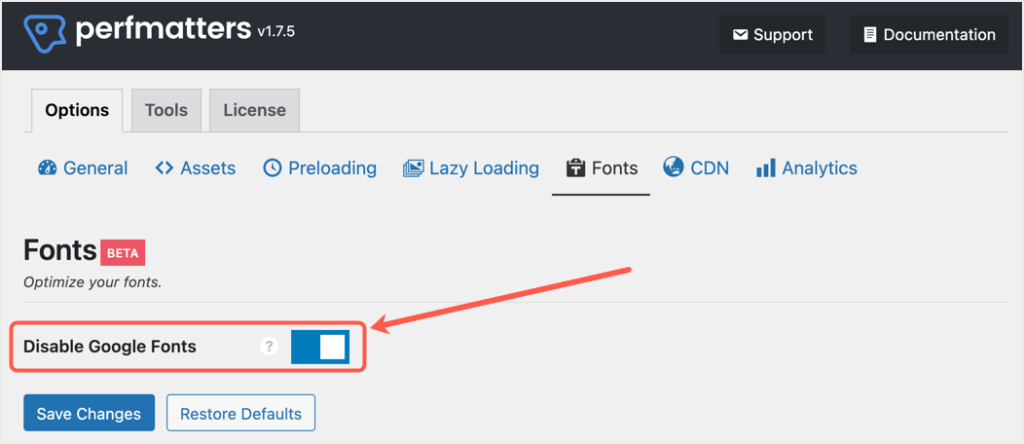
启用“禁用谷歌字体”选项的按钮。
单击保存更改按钮以应用更改。
禁用性能插件中的谷歌字体
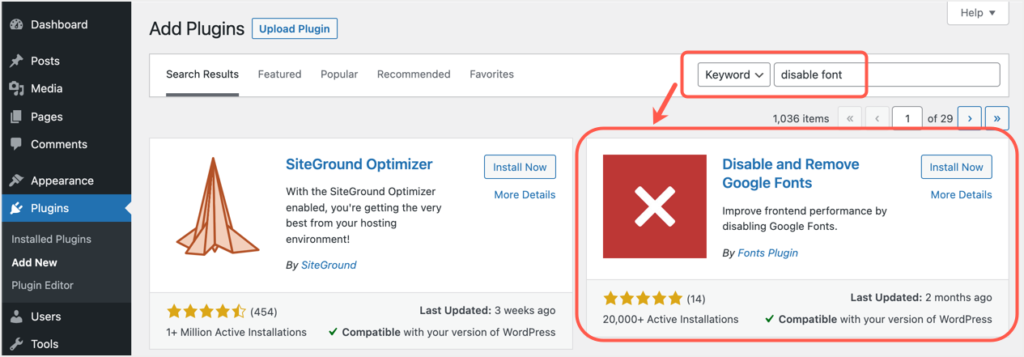
如果你不想使用付费插件,请进入仪表板中的“插件>安装插件”部分,安装“禁用和删除谷歌字体”插件。这是一个免费的专用插件,只需一项工作就可以彻底摆脱你网站上的谷歌字体。
禁用并删除Google字体插件
令人惊讶的是,该插件没有任何烦人的设置页面。你只需要在你的网站上安装并激活它。
其他免费选项包括自动优化,它与缓存选项一起使用。如果你在SiteGround主机上,使用SG Optimizer插件来组合所有的Google字体,以减少HTTP请求的数量。
# 2–设置谷歌字体交换显示
如上所述,不使用谷歌字体的一个主要原因是它会延迟文本内容的加载。要解决这个问题,您可以使用以下CSS属性:
使用外部字体文件:
与CSS @import一起使用:
@import url(‘https://fonts.googleapis.com/css2?family=Roboto&display=swap’);
最近,谷歌推出了对CSS字体显示的支持:交换属性和谷歌字体。本质上,这意味着您可以指示浏览器首先使用默认浏览器的字体,直到Google字体文件可用。当浏览器下载完谷歌字体文件后,会交换显示,使用谷歌字体。这样,在查看文本内容时就不会有延迟。这将帮助您解决问题,例如确保在Google PageSpeed Insights工具中加载web字体时文本保持可见。
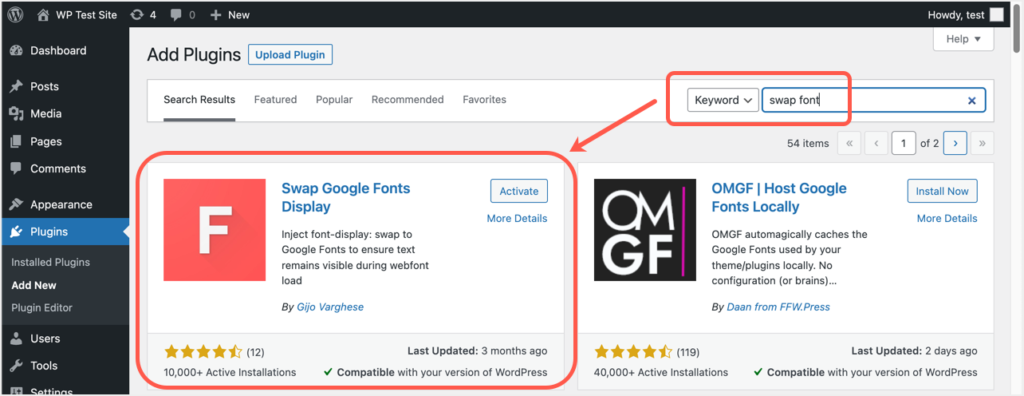
要实现字体交换,可以使用Swap Google字体显示插件。插件也没有任何设置。你只需激活你网站上的插件,就可以给所有谷歌字体文件添加display=swap值。
交换谷歌字体显示插件
# 3–使用系统字体
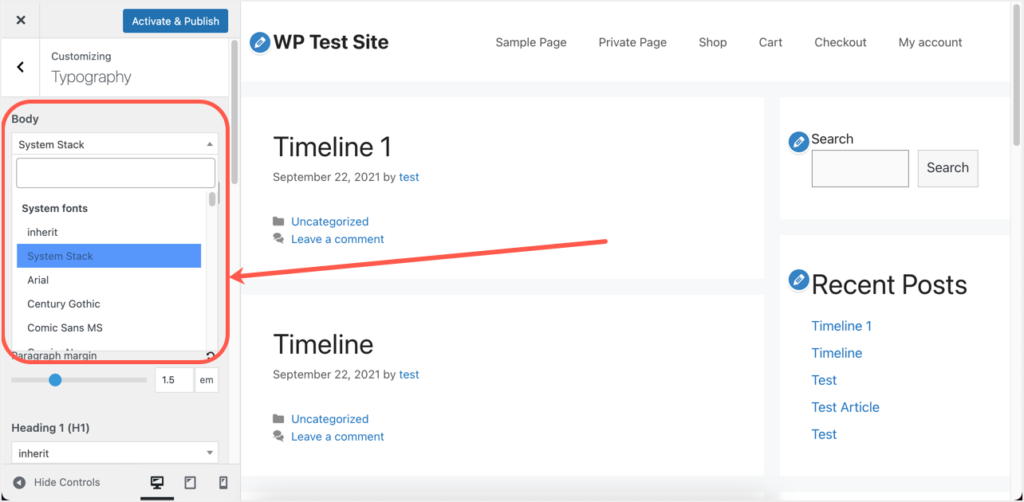
最近,许多WordPress主题提供了使用系统字体堆栈和Google字体的选项。例如,您可以使用流行的轻量级主题(比如GeneratePress)来实现这个目的。您只需要在定制器设置中选择系统字体选项。
在GeneratePress主题中使用系统字体堆栈。
如果您想在您的站点中手动使用系统字体,只需在“外观>定制>添加CSS”一节下添加以下CSS即可。这个CSS只适用于body元素。如有必要,您可能需要在声明中添加其他元素。此外,您必须手动删除其他CSS导入或文件链接,以避免同时加载这些字体文件。
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, “Segoe UI”, Helvetica, Arial, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”;}
虽然这是一个简单的选项,但当使用系统字体时,您不会在所有设备中都有固定的字体显示。
总结
无论您使用哪种方法,都要确保测试站点的源代码不包含任何Google字体文件。如果使用交换选项,请检查字体CSS文件是否包含display=swap属性。此外,使用Google PageSpeed Insights工具测试您的网站,确保没有与字体相关的警告。