如何修复XAMPP本地环境的HTTP 404错误“未找到请求的资源”
在本地环境下开发WordPress时,XAMPP是一个受欢迎和值得信赖的工具。然而,这并不意味着你永远不会遇到错误。您可能会遇到HTTP错误404“找不到请求的资源”。
如果遇到这个问题,有几种方法可以尝试解决。这些修复并不太复杂,也不会花费太多时间。只要有一点耐心,你应该马上恢复手术。在本文中,我们将解释在XAMPP中“请求的资源没有找到”是什么错误。然后,我们会分享五个小技巧,帮你解决问题,让你重回正轨。
XAMPP HTTP错误404“找不到请求的资源”是什么意思?
如何修复XAMPP中的HTTP错误404“未找到请求的资源”
XAMPP HTTP错误404“找不到请求的资源”是什么意思?
04 Error是从服务器发送到客户端的许多HTTP状态代码之一。通常,此错误表示浏览器正在请求服务器上找不到的内容。
HTTP 404错误
确定404错误的来源具有挑战性,因为有几个潜在的原因。这些可以包括:
域不再存在。
请求的资源已被删除或移动到不同的URL。
浏览器中输入的URL不正确。
浏览网页时,您可能会遇到这些情况。但是,当您使用XAMPP在本地主机上工作时,也可能会遇到404错误。在这种情况下,您可能还会看到表示为错误404的消息“找不到对象”。
如何修复XAMPP中的HTTP错误404“未找到请求的资源”
既然你已经知道这个特殊的XAMPP错误是什么,让我们用下面的五个技巧来探索如何修复它。
1.确保您输入了正确的URL
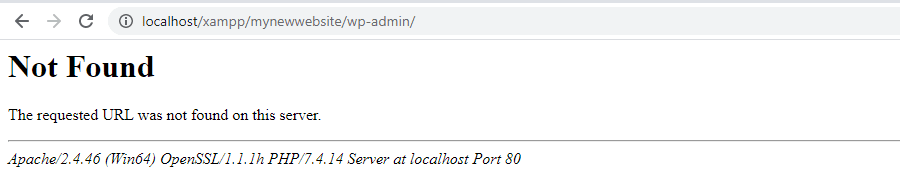
在您尝试任何其他修复之前,我们建议您仔细检查您没有犯任何打字错误或在URL中包含任何不必要的内容。例如,一个常见的错误是在不需要的时候包含“XAMPP ”:
输入了错误的本地主机URL示例
错误的击键是这种错误的常见原因,但也很容易修复。如果您确定您输入了正确的URL,但仍有问题,您可以尝试一些其他解决方案。
2.检查你的。htaccess文件
失踪者。htaccess文件也可能导致404错误。因此,确保文件存在于正确的位置非常重要,尤其是当您看到“Object Not Found”版本错误时。
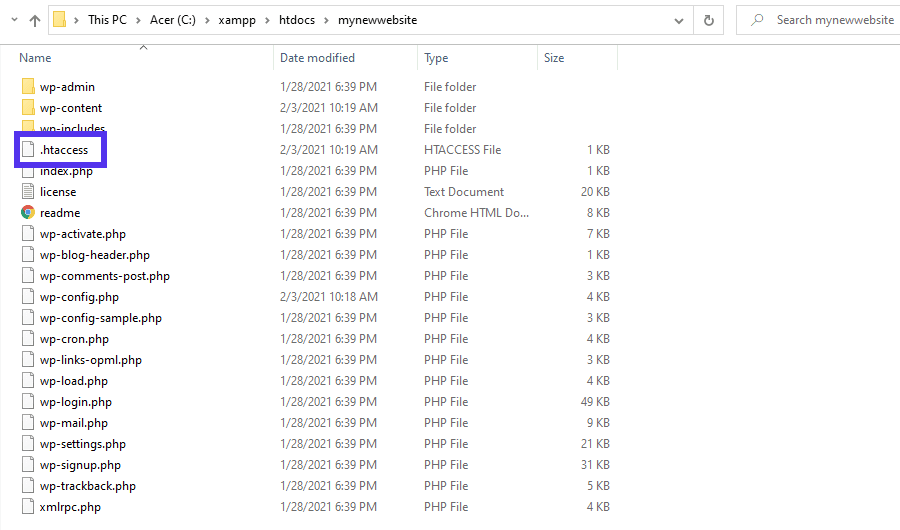
要查找该文件,您可以导航到电脑上的XAMPP文件夹。在这个文件夹中,还有一个名为htdocs的文件夹。这个文件夹可能是你第一次建立网站时安装WordPress的地方。你应该找到。htaccess文件在那里:
的位置。htaccess文件
如果您使用的是macOS,该文件仍将位于htdocs文件夹中。但是,您可以通过应用程序> XAMPP > XAMPP文件> HTDocs找到它。
如果该文件不存在,您需要创建一个。为此,请打开您最喜欢的文本编辑器,并将文件命名为”。htaccess”。您需要粘贴到其中的确切代码可能会根据您的设置而有所不同,但应该是这样的:
# BEGIN WordPressRewriteEngine OnRewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]RewriteBase /RewriteRule ^index.php$ – [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]# END WordPress
将文件保存到您为网站创建的文件夹中。即使你找不到。htaccess文件,有时您可以用一个新文件替换它来修复错误。
3.停用和卸载新插件
当您安装插件时,它们可能会更改您的代码或数据库,从而导致这个404错误。从较新的插件开始,你可以尝试停用或卸载它们,看看它是否能解决问题。
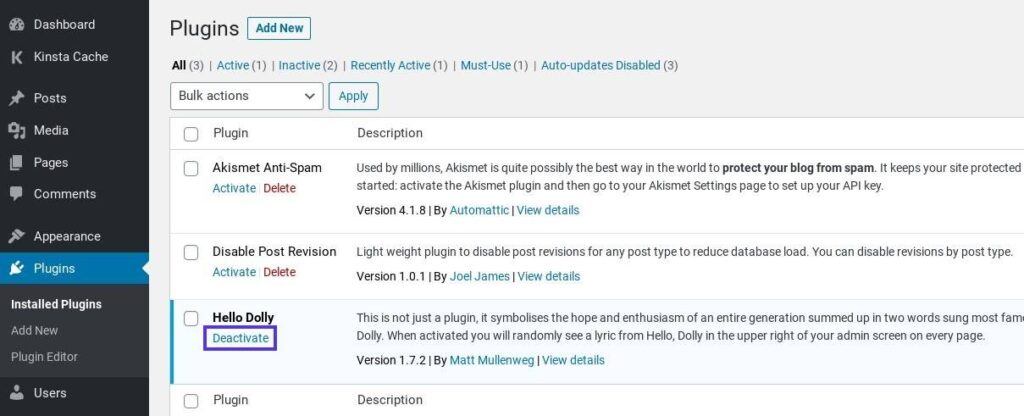
您可以从本地站点的管理仪表板停用插件。为此,在屏幕左侧的菜单中,单击插件>已安装的插件。要停用某个插件,请单击插件名称下的禁用链接:
禁用WordPress插件
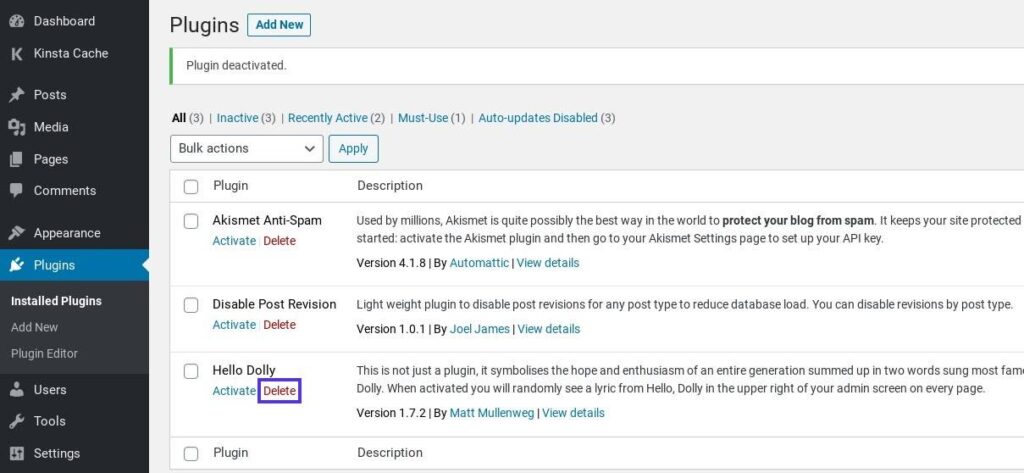
如果你想完全卸载插件,你可以在同一个屏幕上完成。首先,停用插件,然后单击插件名称下方的红色删除链接:
禁用插件后删除插件的选项
即使你最近没有安装任何插件,也值得一试,因为插件更新有时会导致问题。您还可以通过重命名站点目录中的插件文件夹来一次停用所有插件。
4.检查数据库是否有变化。
即使你卸载了这个有问题的插件,它对你的网站所做的改变可能会继续引起问题。如果您怀疑是这种情况,您可能需要检查本地站点的数据库是否已经更改。
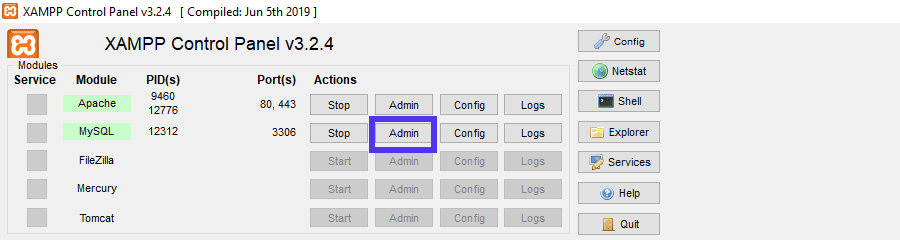
要访问数据库,可以在浏览器中键入http://localhost/phpmyadmin。或者,从XAMPP的控制面板,你可以点击MySQL旁边的Admin按钮来打开phpMyAdmin。
您可以从XAMPP控制面板打开phpMyAdmin。
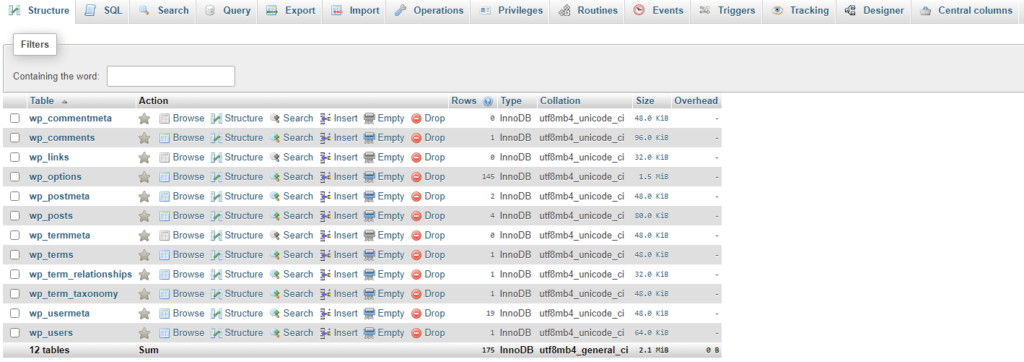
现在,您可以单击屏幕顶部的“数据库”选项卡。在列表中找到您网站的数据库,以查看其中包含的表格:
的默认WordPress数据库表
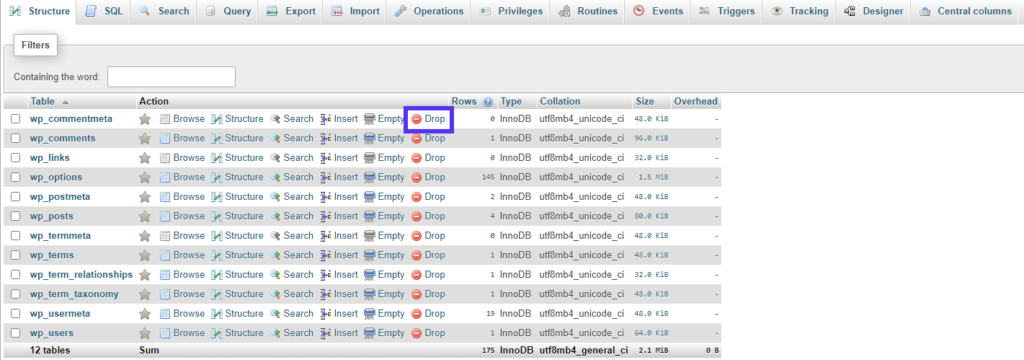
接下来,你需要梳理数据库,寻找任何不应该存在的东西。一些插件会向数据库添加全新的表。要删除不必要的表,请单击它们右侧的拖放链接:
从WordPress数据库中删除一个表格
大多数插件都会对wp_options表进行修改,所以您需要检查这个条目。你也可以检查WordPress的核心表格。虽然插件不应该改变这些表,但这是可能的,尤其是如果你安装了一个空的插件。
如果你不确定你的数据库或表格应该是什么样子,你可能需要创建一个新的WordPress站点。然后,您可以将新数据库与您的数据库进行比较。
5.检查您的Apache配置
如果您在打开PHP文件时遇到问题,您的Apache配置可能不正确。更具体地说,可能与Apache试图使用的端口有冲突。
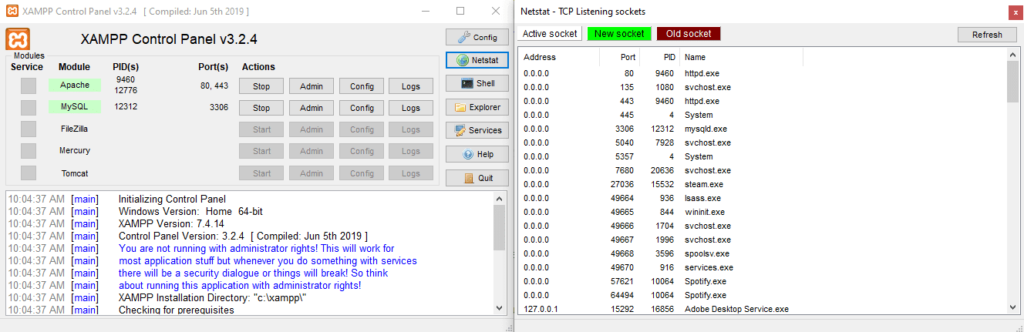
默认情况下,Apache使用端口80,但是如果您已经在这个端口上监听了一些内容,您可能需要更改它。要查找空的空闲端口,您可以单击XAMPP控制面板中的Netstat按钮:
Netstat中的端口列表
如果端口80已经被使用,或者您只想让它保持开放,您可以继续选择一个空空闲端口号。在本例中,我们将使用“8080 ”,但是您可以使用任何您喜欢的端口。
接下来,您需要编辑httpd.conf文件。如果您使用的是Windows,可以在C:xamppapacheconfig:
Windows中的Httpd文件位置
如果您使用的是macOS,可以在/etc/apache2目录中找到这个文件。您可以使用Finder中的“前往文件夹”选项来找到它。
找到文件后,继续在您喜欢的文本编辑器中打开它。您需要编辑两行:
Listen 80ServerName localhost:80
将监听端口号更改为8080,将服务器名更改为localhost:8080。现在,您可以保存并关闭文件。
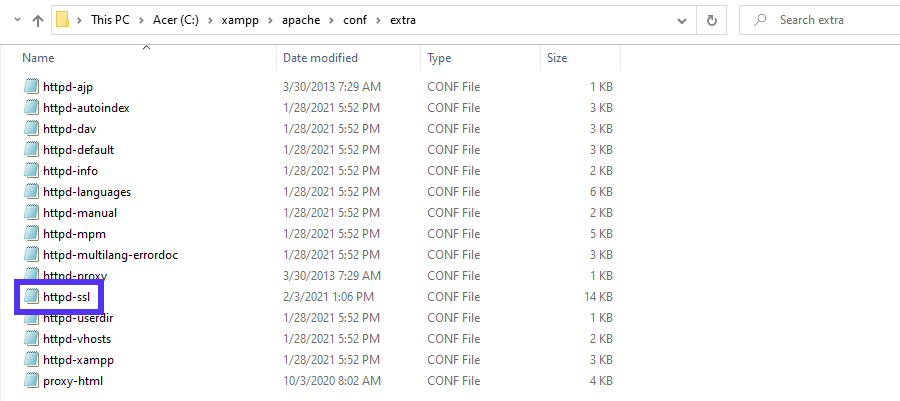
此时,您可以重新启动Apache服务器,并尝试在浏览器中访问localhost:8080(或您正在使用的任何端口)。如果不成功,您需要编辑http-ssl.conf文件。Windows用户可以在xampp apache conf extra中找到该文件。
Windows中的Httpd-ssl文件位置
同样,通过在Finder的Go to文件夹中键入/etc/apache2,您应该能够在macOS上找到这个文件。
找到后,您可以在文本编辑器中打开该文件。您需要更新该文件中的三行内容:
Listen 443ServerName localhost:443
找到文件中的每一行,并将值更改为“8080”。保存文件后,您可以再次重启Apache服务器。现在,您应该能够在浏览器中访问localhost:8080了。
总结
当你使用XAMPP时,“请求的资源没有找到”的错误无疑会降低你的速度。这个问题有几个可能的原因。幸运的是,它的解决方案并不复杂。
在这篇文章中,我们介绍了一些方法,可以尝试修复XAMPP 404错误。您可以首先确保您输入的URL是正确的,然后从那里继续。运气好的话,你很快就会恢复正常工作。