如何定制WordPress登陆页面?
 WordPress的默认登陆界面千年不变,很多WordPress站长都在想着让登陆界面更加个性化。下面的教程将详细讲解如何个性化WordPress的登陆页面?
WordPress的默认登陆界面千年不变,很多WordPress站长都在想着让登陆界面更加个性化。下面的教程将详细讲解如何个性化WordPress的登陆页面?
为什么要做一个自定义的WordPress登陆页面?
我认为有三个原因:
安全。随着你网站的发展,流量越多,自然一些“不正常”的流量就来了。异常流量是指恶意脚本和机器人、垃圾邮件发送者以及各种恶意进入你网站的用户的流量。自定义WordPress登陆页面可以在一定程度上让你的网站更加安全。
多用户网站。如果你的网站由多人管理——无论是管理员还是作者/博客作者,都会发生多次登录。提供自定义登录表单将使整个登录过程更加容易和简单。
品牌。的默认登陆页还不错,只是中间有个大大的WordPress Logo。改变默认,做一个自己品牌的登陆页,不是很酷吗?如果你正在为客户建立一个网站,这是特别有效的。为您的客户提供一致的体验肯定会得到他们的赞赏。
如果以上任何一个吸引你,你应该考虑将WordPress登录页面切换到一个自定义页面。这是怎么做的:
如何创建一个自定义的WordPress登陆页面?
有两种选择:
定做的,
借助插件。
两种方法各有利弊。手动模式使您可以更好地控制最终页面的外观。插件简单粗暴,尤其是没有任何编码知识的你,不得不求助于插件。
下面我们会列出两种方式,让你选择。
手动定制WordPress登录页面
虽然这需要你调整一些主题的源文件,但是并不难。下面以官方主题二十一五为例。
首先,让我们创建page.php文档和content-page.php文档的副本。
将这些新副本分别重命名为page-login.php和content-login.php。
打开page-login.php,仅更改以下几行:
get_template_part( ‘content’, ‘page’ );
修改为:
get_template_part( ‘content’, ‘login’ );
现在,让我们编辑content-login.php,并在下面添加以下行:
这将确保WordPress自动调用page-login.php模板文件。
如果您现在访问新的登录页面,它应该是这样的:
在这个阶段,唯一要做的就是设置重定向来取消WordPress的默认登录页面。将以下代码行添加到functions.php文件的末尾:
/* Main redirection of the default login page */function redirect_login_page() { $login_page = home_url(‘/login/’); $page_viewed = basename($_SERVER[‘REQUEST_URI’]); if($page_viewed == “wp-login.php” && $_SERVER[‘REQUEST_METHOD’] == ‘GET’) { wp_redirect($login_page); exit; }}add_action(‘init’,’redirect_login_page’);/* Where to go if a login failed */function custom_login_failed() { $login_page = home_url(‘/login/’); wp_redirect($login_page . ‘?login=failed’); exit;}add_action(‘wp_login_failed’, ‘custom_login_failed’);/* Where to go if any of the fields were empty */function verify_user_pass($user, $username, $password) { $login_page = home_url(‘/login/’); if($username == “” || $password == “”) { wp_redirect($login_page . “?login=empty”); exit; }}add_filter(‘authenticate’, ‘verify_user_pass’, 1, 3);/* What to do on logout */function logout_redirect() { $login_page = home_url(‘/login/’); wp_redirect($login_page . “?login=false”); exit;}add_action(‘wp_logout’,’logout_redirect’);
(基于[1][2]构建的代码片段。)
现在,唯一可访问的WordPress登录页面是您创建的新登录页面。但是如果你需要一个更漂亮的WordPress自定义登陆页面,你还需要对页面的布局和风格做一些调整,比如添加你自己的Logo,添加动态页面背景等等。
使用插件创建自定义登录页面
这种方法有点不同,因为我们实际上修改了默认的登录页面,而不是创建一个全新的登录页面。
首先,我们会用到的插件是:自定义登录页面定制器。
安装激活后,只需进入“外观”>“登录定制器”,即进入设置定制登陆页面的界面。
这个插件的选项非常简单易用,例如:
设置自定义徽标来替换默认的WordPress徽标。
设置登录页面的背景。
设置窗体的背景。
调整表单的样式和每个细节(字体、大小、颜色、字段)。
安装安全附加组件以在表单中获得额外的验证码字段(完美地防止垃圾邮件登录/机器人)。
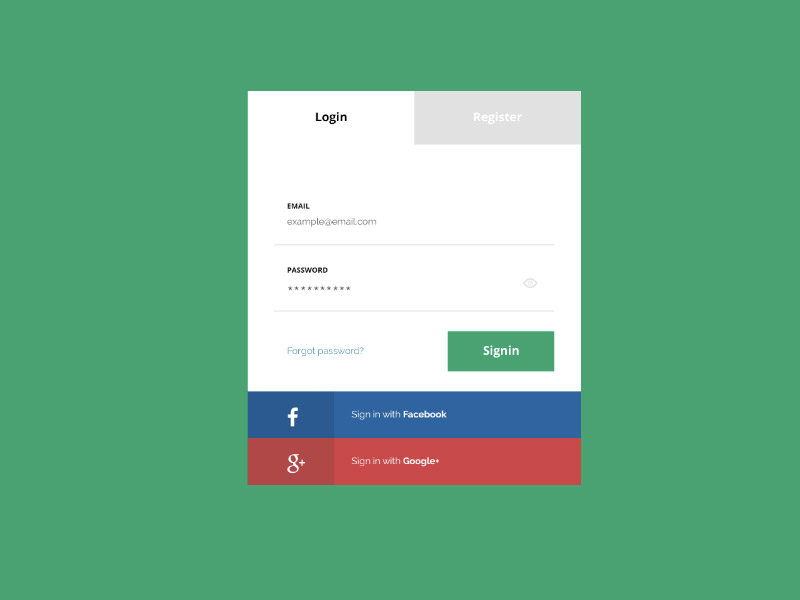
下面是一个使用插件生成自定义WordPress登录页面的例子。整个过程只有几分钟,非常简单:
另一个插件选项
另一个推荐的WordPress自定义登录页面插件是:Login Designer。相比自定义登录页面定制器,这个插件更笨更好用,用这个插件定制WordPress登录页面的过程更简单,设计更灵活。
Login Designer的易用性主要体现在将WordPress自定义登陆页面的所有选项和工具集成到WordPress主题外观定制中。所以,如果你习惯使用WordPress自带的主题定制功能来改变主题选项,那么你会很快上手这个插件。
观看下面的插件教程视频:
浏览器不支持https://static . wbolt . com/WP-content/uploads/2019/04/log in-designer-preview . MP4。