WordPress维护模式& # 8211;疑难解答和自定义页面教程
当您在WordPress网站上进行更新时,WordPress将进入维护模式,并向网站访问者显示临时页面,如更新插件、主题或核心。这是为了避免在更新补丁文件时出现任何损坏或不同步的内容。但是,有几个问题。首先,有时候你的WordPress网站可能会陷入维护模式。这基本上会让整个网站瘫痪,直到你手动修复。第二是默认的维护页面/消息没有风格,看起来太不友好,在向访问者和客户发送消息方面受到限制。或者我们可以采取更友好的方式。今天,我们将探讨一些解决这些问题的方法。
WordPress维护模式
如何处理WordPress网站卡在维护模式页面?
自定义WordPress维护模式页面
WordPress维护模式
WordPress维护模式是一个很好的内核功能,正式推出是在3.0版本。每当你更新一个插件,主题或者WordPress安装,下面的消息将会显示给访问者直到更新操作完成。
WordPress维护模式默认页面
在更新和安装过程中,一些后端进程会在短时间内停止(通常只有几秒钟,具体取决于更新的数量和大小)。WordPress使用wp_maintenance()函数来创建一个临时的。维护文件,其中包含您在上面看到的警报。更新后,该文件将被自动删除,您的网站将恢复正常。
默认情况下,WordPress在维护模式下返回一个503 HTTP状态码(服务不可用)。)。这基本上是告诉谷歌,你正在处理页面或某些东西是错误的,他们稍后会回来检查。这是你想为SEO显示的标题响应,因为如果你的网站暂时关闭,也不会损害你的排名。Yoast发表了一篇文章,讲的是503状态HTTP头在SEO中的重要性,大家可以看看。
如何处理WordPress网站卡在维护模式页面?
WordPress用户遇到的一个常见问题是他们的网站可能会陷入维护模式。这可能非常可怕,因为它也会影响管理员和后端。突然无法登录你的WordPress网站,网站基本关闭,只能看到临时维护通知信息。
这通常发生在有冲突的时候。在这种情况下。维护文件可能认为仍有未完成的操作和/或更新需要完成。这将导致文件保持不变,永远不会删除自己。是什么导致了冲突?根据我们的经验,如果用户在许多不同的插件上手动以非常快的速度点击“立即更新”,我们会看到这种情况。WordPress默认会按顺序错开更新,但如果连接中甚至有ms的延迟,就可能造成突发冲突,触发维护模式一直卡在那里。
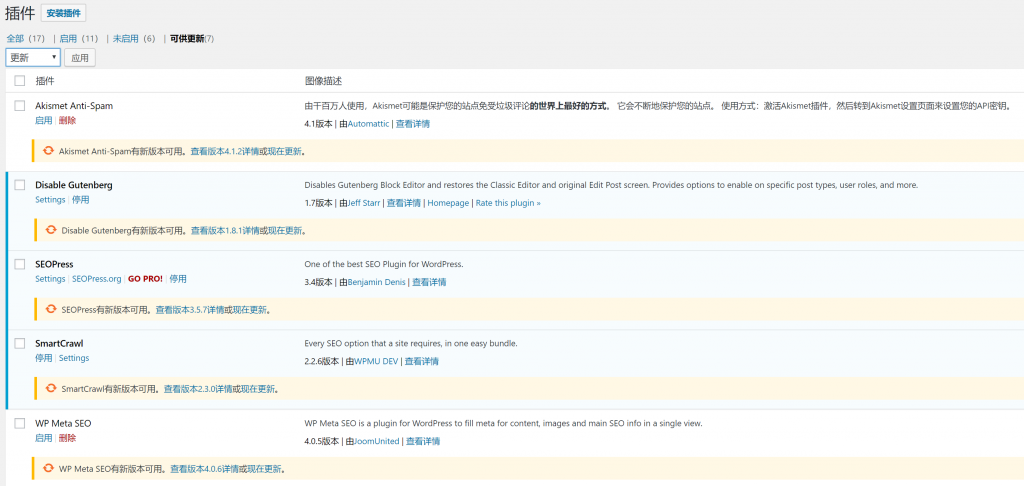
为了确保不会出现这种情况,你可以点击WordPress的插件管理列表(已安装插件)上方的“可用更新”,然后在批量操作下拉列表中选择“更新”。然后点击“应用”。这个会按顺序更新,所以不太可能出现更新冲突。
更新批处理插件
防止这种情况发生的另一个建议是及时更新插件。不要等太久才尝试更新插件的新版本。出于安全考虑,我们应该尽可能更新已安装的插件。如果真的有30多个插件(只是打个大比方)需要同时更新,最好是一个一个更新,保证你的网站没有中断。
如何快速退出WordPress维护模式
如果你的WordPress网站目前处于维护模式,你只需要删除创建的。维护文件和网站将恢复正常。。
第一步-第一步是通过FTP/SFTP登录你的WordPress网站服务器。
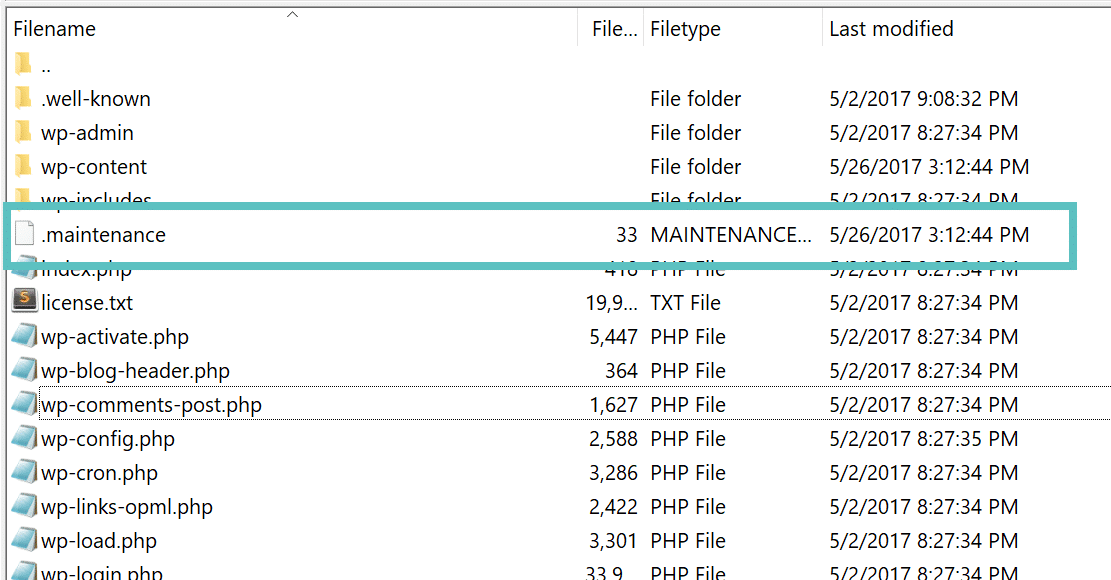
第二步——导航到WordPress站点的根目录和/或公共HTML文件夹,这是通常包含wp-config.php文件的文件夹。然后,找到并删除。维护文件。
WordPress维护模式的临时文件。维护
删除后,您可以在浏览器中刷新您的网站,您的网站应该恢复正常。如果还是不能正常访问,建议你清空WordPress站点上的缓存。请参考文章《如何清除/刷新DNS缓存(Windows、Mac、Linux)》。
自定义WordPress维护模式页面
你可以用多种方式扩展WordPress维护模式,比如手动启用或者定制页面使其更加友好。您还可以向访问者和/或客户显示更多信息,以便他们再次访问您的网站。请记住,你在网站上获得的流量越多,保持该模式的信息和风格就越重要,因为越多的人会更有可能看到它。
除了运行更新之外,您可能希望改进维护模式页面的另一个原因是,您可能需要手动将更改迁移到生产环境中。我们总是建议首先在开发站点上进行测试,但是有时您可能需要在生产站点上临时显示一两个小时的维护页面。
使用代码手动启用WordPress维护模式
你可以通过在functions.php文件中放置以下内容来手动启用WordPress维护模式。或者更好的是,使用WordPress子主题来完成它。
// 启用WordPress维护模式function wp_maintenance_mode(){ if(!current_user_can(‘edit_themes’) || !is_user_logged_in()){ wp_die(‘
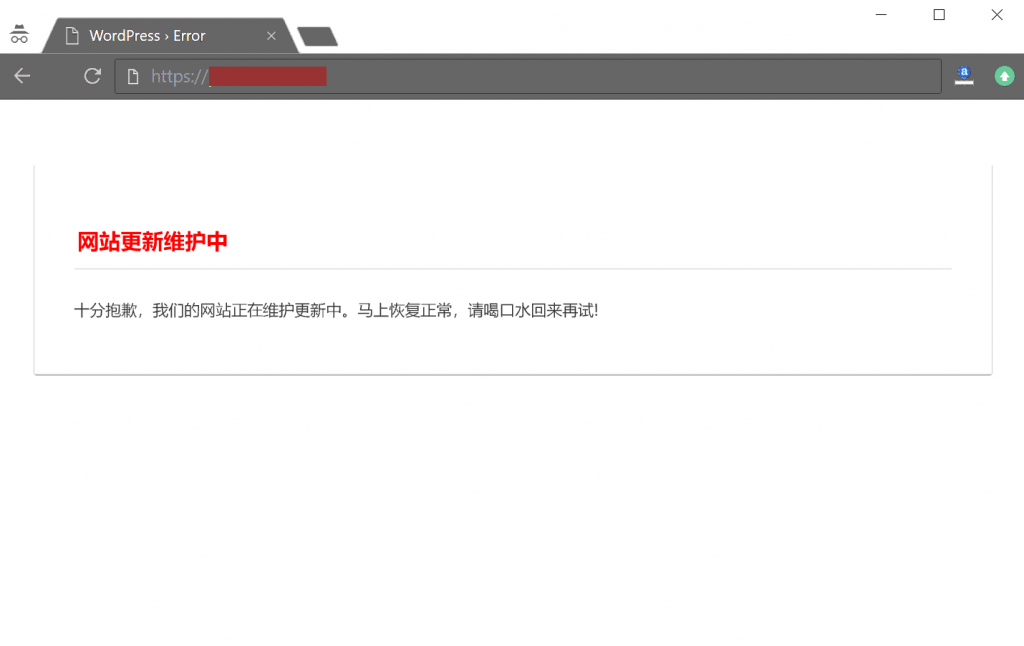
网站更新和维护
十分抱歉,我们的网站正在维护更新中。马上恢复正常,请喝口水回来再试!’); }}add_action(‘get_header’, ‘wp_maintenance_mode’);
这将在登录用户访问网站时向他们显示临时维护的通知消息。但是管理员仍然可以访问仪表板,因为它使用了内置的is_user_logged_in()函数。
WordPress维护模式提示定制(代码模式)
但是,上面的页面是不可定制的(也是动态生成的),但有些站长可能想设置它来匹配网站的品牌和外观。老外Hongkiat提供的方案值得你参考。您可以创建自定义页面。你需要做的就是创建一个文件,命名为maintenance.php,然后把它放在/wp-content/文件夹中。然后,使用CSS样式定义页面外观,甚至从头开始创建整个页面。
这样,当你更新WordPress核心、主题或插件时,它将使用新的文件和你的定制。对这个文件的检查已经在/wp-includes/中的load.php文件中定义了,所以您不需要做任何额外的事情。看起来是这样的:
if ( file_exists( WP_CONTENT_DIR . ‘/maintenance.php’ ) ) { require_once( WP_CONTENT_DIR . ‘/maintenance.php’ ); die(); }
使用WordPress维护模式插件
如果不熟悉编辑代码或者需要更多内容,也可以使用一些免费的高级插件实现更高级的WordPress维护模式提示页面。
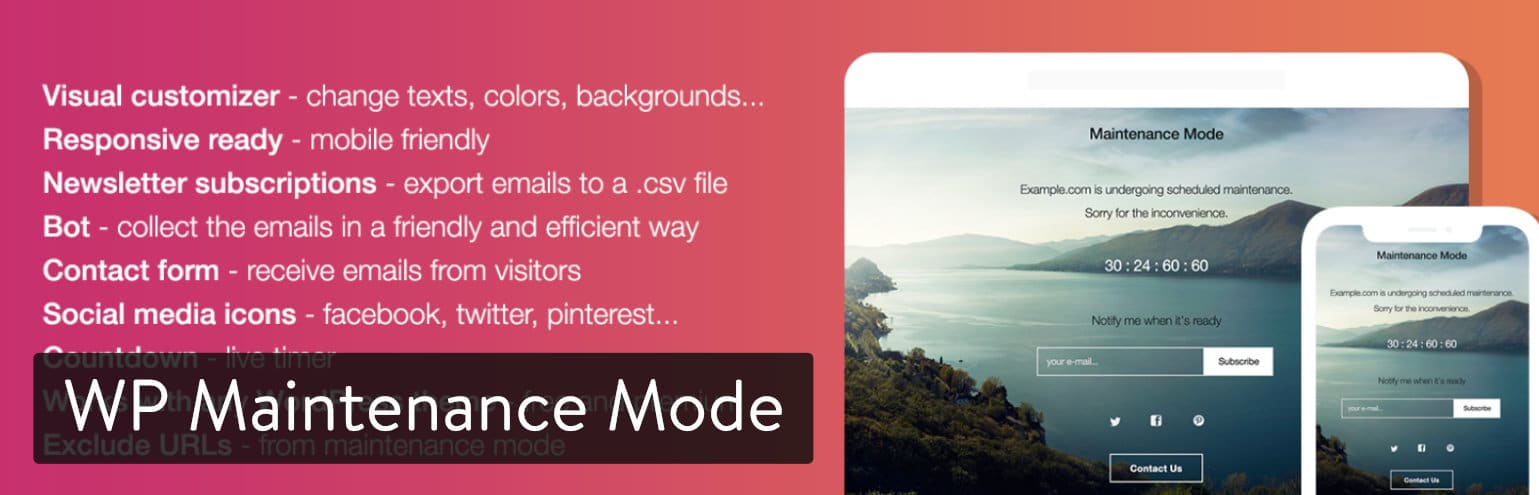
1.WP维护模式
WP维护模式是下载量最大的插件之一,它为你的WordPress网站提供快速简单的维护模式通知。完全免费,由知名网页设计博客Designmodo的团队开发。使用这个插件,当你的WordPress处于维护模式时,你可以向访问者展示一个非常友好的界面,如下图所示。它适用于多站点,但需要注意的是,它可能与某些缓存插件不兼容。
WordPress维护页面插件-WP维护模式
该插件目前已有超过600,000个激活安装,并获得了4星评级(满分为5星)。你可以从WordPress插件市场下载WP维护模式,或者在WordPress仪表盘的“插件”-“安装插件”下搜索安装。它的一些附加功能包括:
能够改变颜色,文字和背景
订阅表格、联系表格和倒计时
包含的目标页模板。
适合任何WordPress主题
选项-503 HTTP标头响应
你可以从维护中排除URL,如果你改变了WordPress登录URL,这是特别方便的。
2.SeedProd即将推出页面和维护模式
即将推出的页面&维护模式插件(Q叉长度不错的名字)由SeedProd开发,于2011年推出。它在WordPress社区享有很高的声誉,因为它是一个插件,对即将到来的页面和WP维护模式页面有很好的支持。
WordPress维护页面插件-即将推出的页面和维护模式
目前活跃安装量超过70万,获得5星满分。你可以从WordPress插件市场下载即将推出的页面和维护模式,或者在WordPress仪表盘的“插件”-“安装插件”下搜索安装。它的一些附加功能包括:
适合任何WordPress主题和响应式设计
支持自定义外观
添加CSS和HTML支持
多站点和BuddyPress支持
3.精简维护模式
Slimaintenance模式插件正是您想要的。这个插件的本质是我们前面介绍的代码实现了自定义的WordPress维护模式页面。只要激活插件,只有管理员才能在维护模式下看到网站。如果你想要一些免费、快速、轻量级的插件,这个插件无疑是最好的选择。
WordPress维护页面插件-精简维护模式
插件比较小,目前的安装量远不如之前的插件,但目前的已经好评如潮。你可以从WordPress插件市场下载Slim维护模式,或者在WordPress dashboard的“插件”-“安装插件”下搜索安装。它的一些附加功能包括:
小巧、简单、轻便。
不要担心额外的设置,只需激活和启用。
适合任何WordPress主题
后端消息提醒您它是活动的。
503 HTTP标头响应
兼容主流缓存插件
4.维护模式
维护模式是Lukas Juhas开发的WordPress插件,是轻量级插件的核心,默认包含WordPress维护模式。该插件完全免费,使用wp_die()函数,可以通过启用所见即所得编辑器来优化页面。
WordPress维护页面插件-维护模式
它目前已有超过50,000次安装,并获得5星评级。你可以从WordPress插件市场下载维护模式,或者在WordPress仪表盘的“插件”-“安装插件”下搜索安装。它的一些附加功能包括:
易于使用的轻量级代码设计
使用本机WYSIWYG获取文本和自定义代码
支持用户角色(管理员可以看到网站,用户对应维护模式通知页面)
503 HTTP标头响应
5.WordPress的维护模式
极简即将推出&维护模式,另一个为WordPress维护模式开发的名字很长的WordPress插件,由博客WP Loop的团队开发和维护。
WordPress维护页面插件-最小即将推出&维护模式
目前已有超过50000+的安装量,满评5星。你可以从WordPress插件主页下载最小即将发布&维护模式,或者在WordPress仪表盘的插件-安装插件下搜索安装。它的一些附加功能包括:
兼容所有WordPress主题和插件
能够改变你看到的每一个元素,包括背景颜色,封面图片,字体等。
激活前预览维护页面。
兼容的缓存插件
支持自定义登录URL
仅对未登录的用户可见。
支持谷歌分析
谷歌字体
6.元素者
你也可以使用像Elementor这样的页面生成器插件来设计你自己的WordPress维护模式页面和即将到来的页面。其实用这种方法,你可以很容易的按照自己的想法定制这种页面。
WordPress页面创建插件
它目前有超过900,000+的安装,它仍然有一个5星评级。点击Elementor直接下载插件安装包,或者在WordPress dashboard的“插件”-“安装插件”下搜索安装。它的一些附加功能包括:
100%可定制和设计
提供登录,订阅,表格,倒计时,社会共享按钮和其他部件。
访问角色控制
维护模式和即将到来的页面
搜索引擎友好的HTTP 200和HTTP 503状态代码
由2名设计师设计的维护模式页面和即将推出的页面模板。
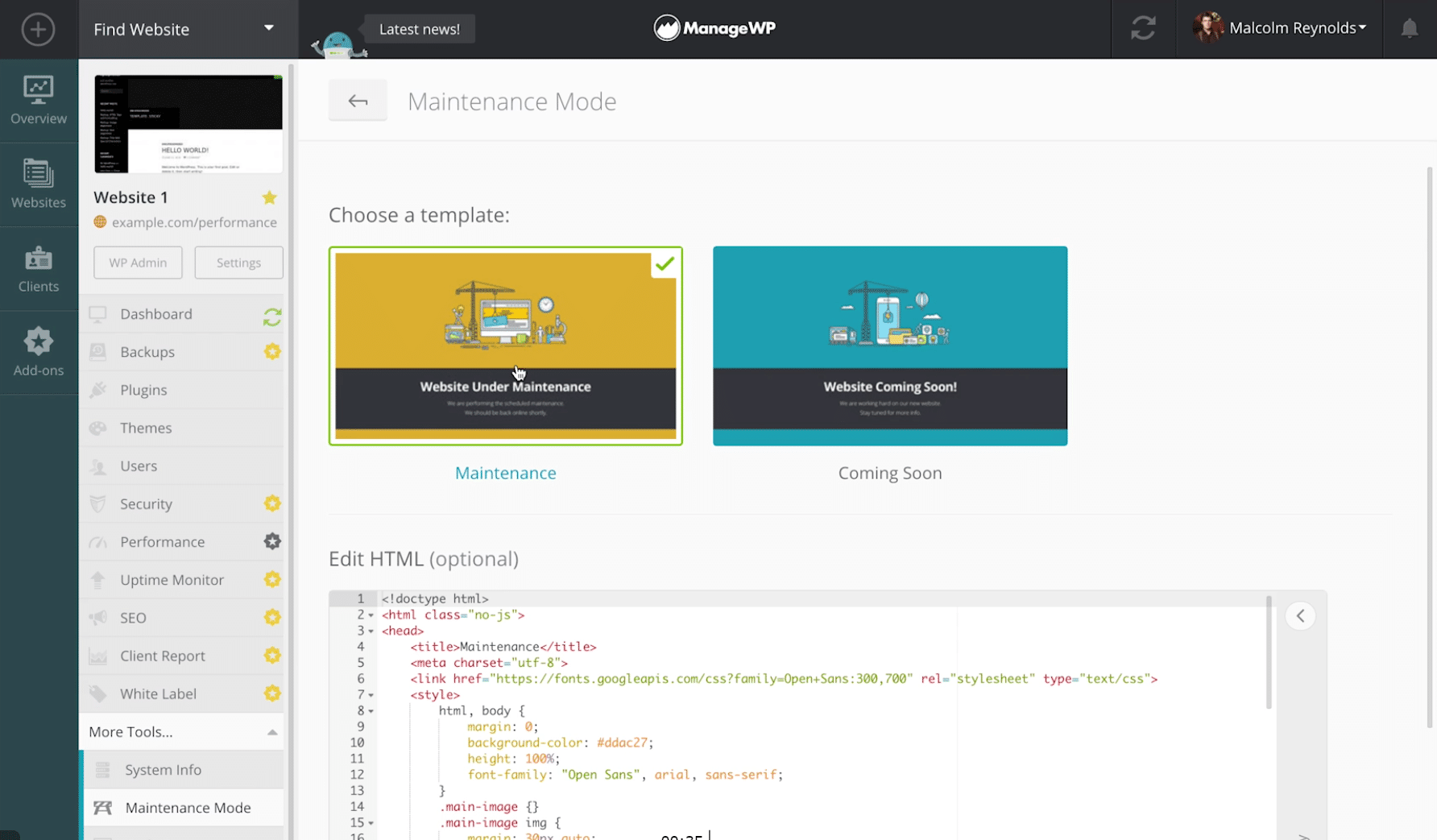
7.利用ManageWP提供的WP维护模式
ManageWP是一个从一个仪表板管理所有WordPress站点的服务。它还包括维护模式选项。他们有一些很棒的默认模板,可以轻松切换你喜欢的风格,编辑HTML。
ManageWP提供的维护模式功能
总结
如你所见,WordPress核心中包含的WordPress维护模式非常实用。不过WP自带的维护模式提示页面有点反人类。你可以扩展和定制它来匹配你的WordPress网站设计风格并改善用户体验。还可以自定义维护提示信息,让访客和客户了解目前无法访问的原因。当然,如果你陷入了维护模式,你也应该通过我们之前的教程知道如何快速恢复你的网站访问。