如何实现WordPress博客支持SVG格式图片上传
SVG是基于XML的矢量图像,现在很多网站都用这种格式来显示网站Logo和图标。它们在开发人员和设计人员中特别受欢迎的主要原因是它们是可扩展的图像格式,通常文件很小(有时相当大),非常适合retina屏幕。默认情况下,WordPress不允许你上传SVG文件格式,主要是出于安全考虑。今天,我们将探索在WordPress安全中启用SVG支持的方法,讨论浏览器支持,以及如果你决定切换到矢量图像格式的一些警告。
我希望有一天SVG会成为WordPress核心的一部分。
什么是SVG?
为什么SVG安全性很重要?
如何安全地启用WordPress的SVG支持
什么是SVG?
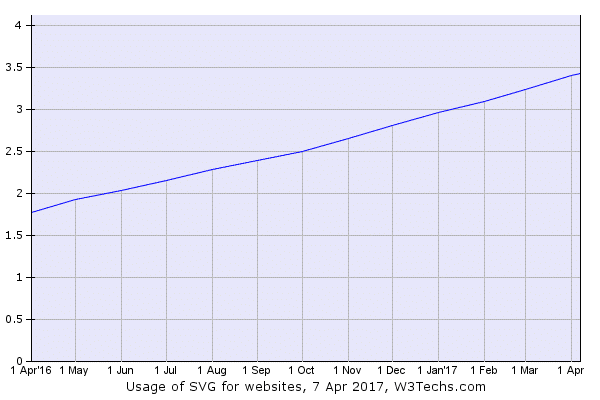
根据维基百科,SVG(可缩放矢量图形)是一种基于XML的矢量图像格式,用于支持交互式和动画2D图形。您甚至可以使用代码或文本编辑器来编辑它们。SVG是万维网联盟自1999年以来开发的一种开放标准。目前,SVG仅占所有网站的3.4%,但正如你所见,采用率正在快速增长。热门网站如Google、Reddit、Dropbox、ESPN,甚至我们在wbolt.com的网站都使用SVG。
SVG使用统计(2016年4月-2017年4月)
SVG浏览器支持
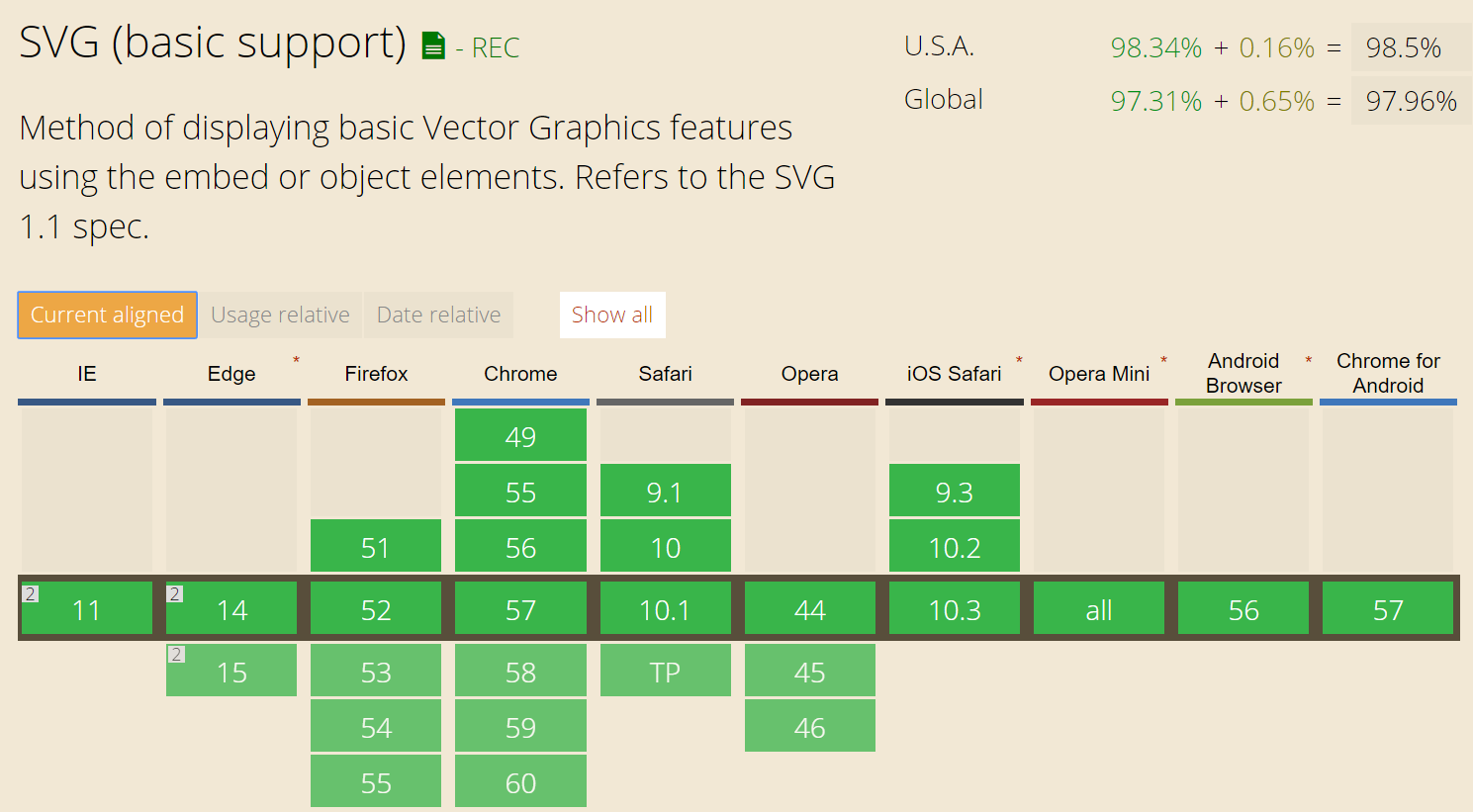
目前所有主流浏览器和手机浏览器都支持SVG。你可能遇到的唯一问题是,如果你还需要IE8的支持,我们当然不希望你继续支持这个浏览器。E8只占0.36%的市场份额,微软不再提供浏览该版本的更新支持。感兴趣的朋友可以看看国外博主Lubos写的《为什么开发者应该停止支持IE8、IE9、IE10》的文章。从商业角度来看,这可能并不总是可行的,但他提出了一些非常好的观点。如果由于某些特殊原因,您仍然需要IE8支持,您可以为您的SVG定义一个替代图像(PNG或JPG ),但我们今天不会基于此进行讨论。以下是支持的浏览器列表:
Internet Explorer 9、10、11+和Edge
火狐3+
铬4+
Safari 3.2以上版本
Opera 10+
iOS Safari 3.2以上版本
迷你歌剧(全部)
安卓浏览器4.4+版本
SVG浏览器支持
SVG的优势
SVG是一种矢量格式,这意味着它们可以在浏览器和照片编辑工具中无限缩放。SVG受平面和网页设计师欢迎的原因不言而喻。通常,当你试图在Photoshop、Sketch或Paint等工具中编辑PNG或JPG时,你会受到原始图像像素的限制。有了SVG,你可以随心所欲缩放图形文件,像素完美(或者应该说矢量完美)。这就是为什么它们是视网膜屏幕的优秀图像格式。
Google SVG是索引的,如果你关心搜索引擎优化,这是个好消息。链接到文件本身的SVG内容将被编入索引并显示在Google图片搜索中。注意:内联SVG,或者更确切地说,只由代码组成的SVG,通常是没有索引的。
SVG传统上(不总是)比PNG或JPG文件小。通过使用SVG,你实际上可以加快WordPress网站的速度,因为你将减少整个页面的大小。国外博主Genki写了一篇很棒的文章。他比较了SVG与PNG和JPEG的大小。以下是他测试的一些内容。他比较了三种不同的图像类型。
JPG(优化大小:81.4 KB)
JPG形象
PNG(优化大小:85.1 KB)
PNG图像
SVG(优化大小:6.1 KB)
SVG图像
可以看到,与JPG相比,SVG的文件大小减少了92.51%。与巴新相比降低了92.83%。这些文件的大小差别很大。但是需要注意的是,SVG并不总是比JPG或者PNG小,尤其是一些色彩丰富复杂的图片。
这就是为什么很多网站使用SVG来处理不太细节的图像,比如Logo、图标等。,因为他们将看到文件大小显著减小。但是对于有很多细节的图片,比如你的博文《插图》,你可能更喜欢用PNG或者JPG(当然这些格式图片也要优化)。SVG格式不适合细节丰富的图像。许多网站使用混合方法,在有意义的时候结合两种文件类型。
此外,值得注意的是,脸书和Twitter等社交媒体网络不支持SVG共享。所以如果使用SVG作为精选图片,一定要使用Yoast SEO功能并上传PNG或JPG进行OG和meta标签,甚至个人建议文章的精选图片不直接适用SVG格式。
为什么SVG安全性很重要?
SVG之所以不是WordPress的核心,是因为它仍然需要解决安全问题。可以回顾一下2013年关于SVG作为WordPress核心的热烈讨论(# 24251)。SVG是一个XML文件,它本身可能会导致各种漏洞(常见的图片格式不存在这样的问题)。这些漏洞包括XML外部实体攻击(XXE)、嵌套实体攻击和XSS攻击。
Mario Heiderich发表了一篇关于SVG文件内容注入导致的安全风险的深刻见解。给出的一个例子是JavaScript嵌入在SVG中,SVG实际上设法在Skype上调用Mario。那就有点吓人了!WordPress安全插件的作者SecuPress也谈到了在WordPress中添加SVG时需要注意的问题,以及用正确的方法来做的重要性。
插件库中的很多SVG插件都使用以下代码,这些代码只允许上传MIME类型的SVG到WordPress媒体库。这不是安全的方法!所以不要下载任何免费的SVG插件,或者复制粘贴这段代码来实现SVG上传支持。
function cc_mime_types($mimes) { $mimes[‘svg’] = ‘image/svg+xml’; return $mimes; } add_filter(‘upload_mimes’, ‘cc_mime_types’);
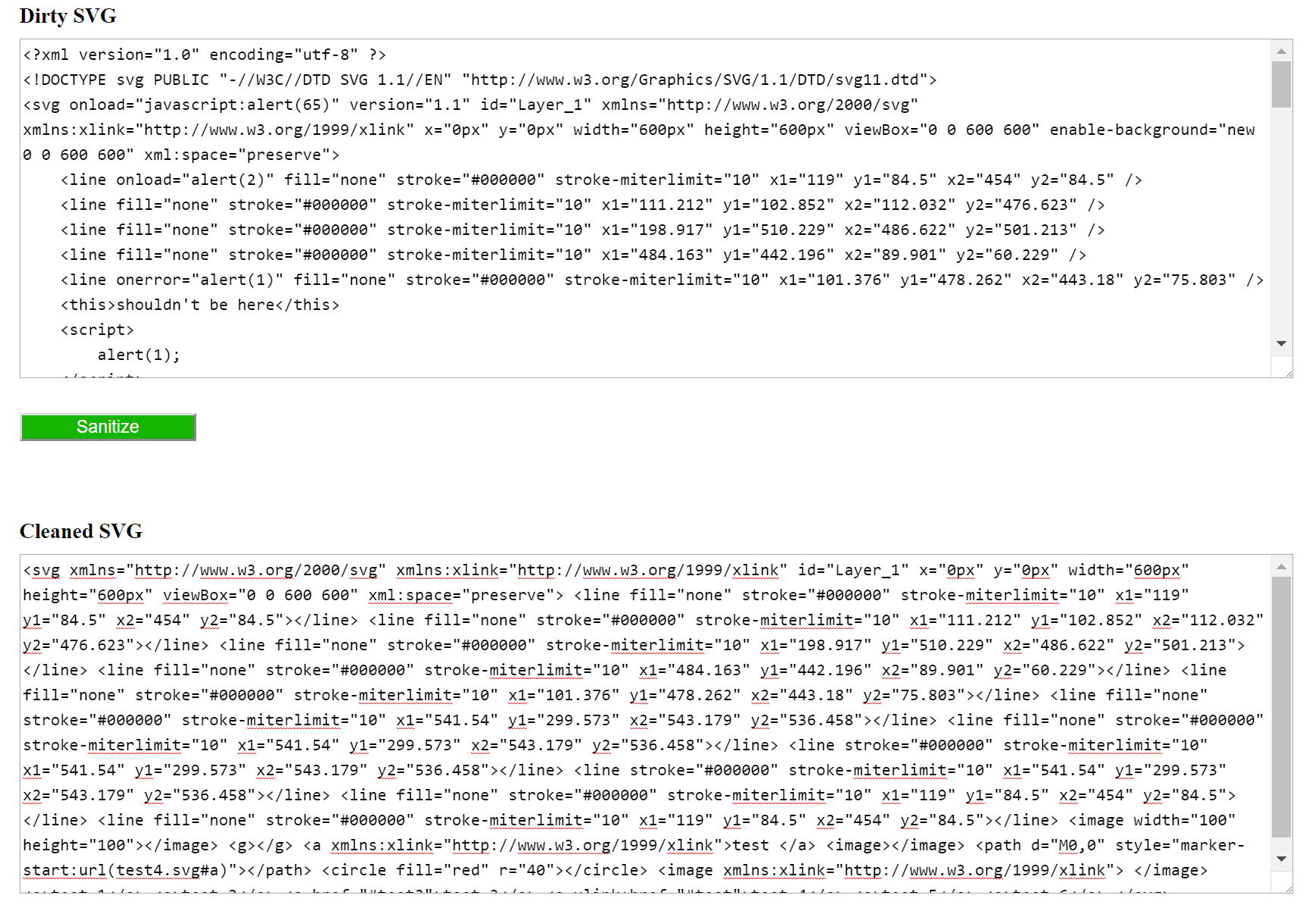
解决方案是需要清理SVG。清理基本上就是清理代码或者输入,避免安全问题(比如代码注入)、代码冲突和错误。这可能需要编码数据、过滤和验证字符串等等。这就是Daryll Doyle的SVG-Sanitizer库发挥作用的地方,他称之为“试图在PHP中构建一个像样的SVG清理工具”。可以用开发者写的演示来体验一下SVG代码的清理效果。
SVG消毒剂演示
考虑谁有权在你的网站上上传SVG也很重要。比如你的WordPress网站支持多个作者,你不知道别人可能会上传哪个SVG,这样就暴露了你的网站。将SVG上传限制在管理员和知道一些安全问题的人可能更安全。
如何安全地启用WordPress的SVG支持
Daryll开发了一个插件-WP SVG(也称为Secure SVG),当上传SVG图片到你的WordPress媒体库时,它利用了SVG-Sanitizer库。该插件还允许您查看媒体库中的SVG,如普通图像。你可以从WordPress插件市场免费下载这个插件,或者在WordPress仪表盘的“添加新插件”下搜索它的安装。
WP SVG插件
您可以通过wpsvg.com获得它的高级版本,它允许您限制一些用户上传SVG和其他SVG优化。在下面的例子中,我们只用免费版作为例子。
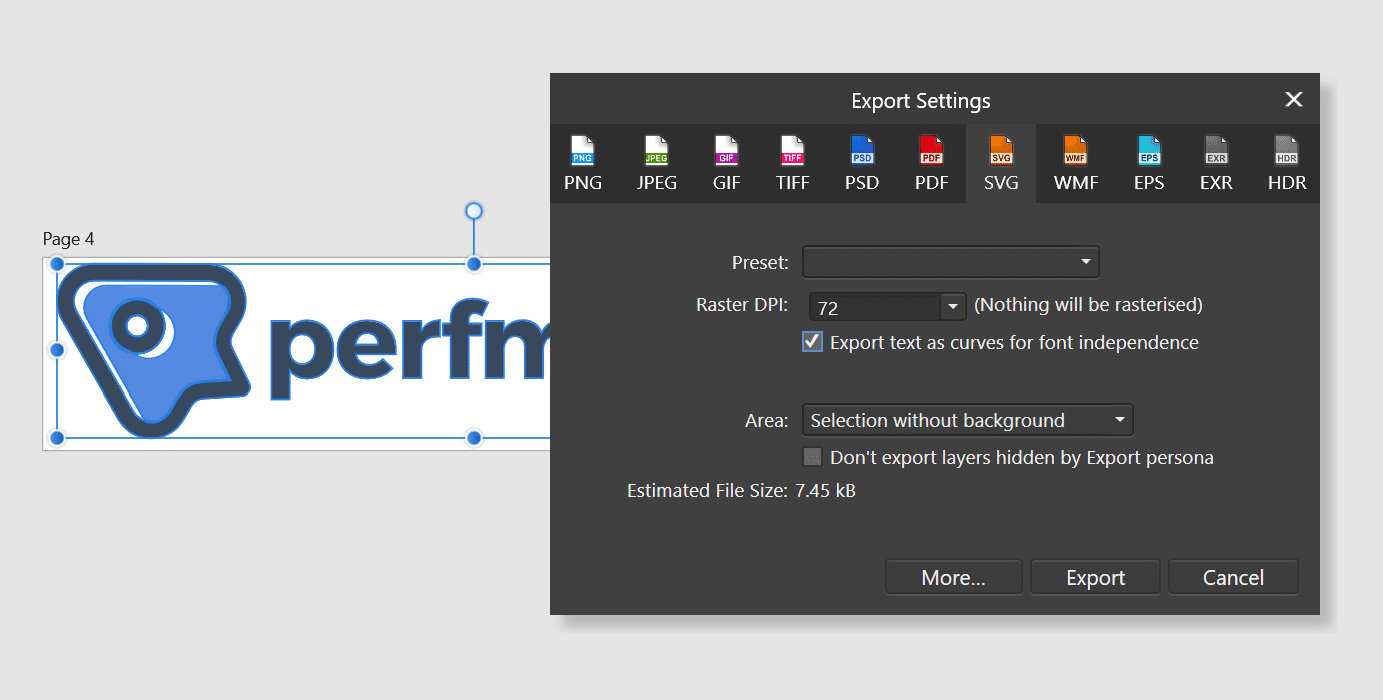
在上传SVG之前,重要的是要知道它们的特征与图像略有不同。从照片编辑工具导出SVG时,需要将文本导出为曲线(或创建轮廓)。否则,在各种浏览器中可能会略有不同。
相似性设计器–将文本导出为曲线SVG
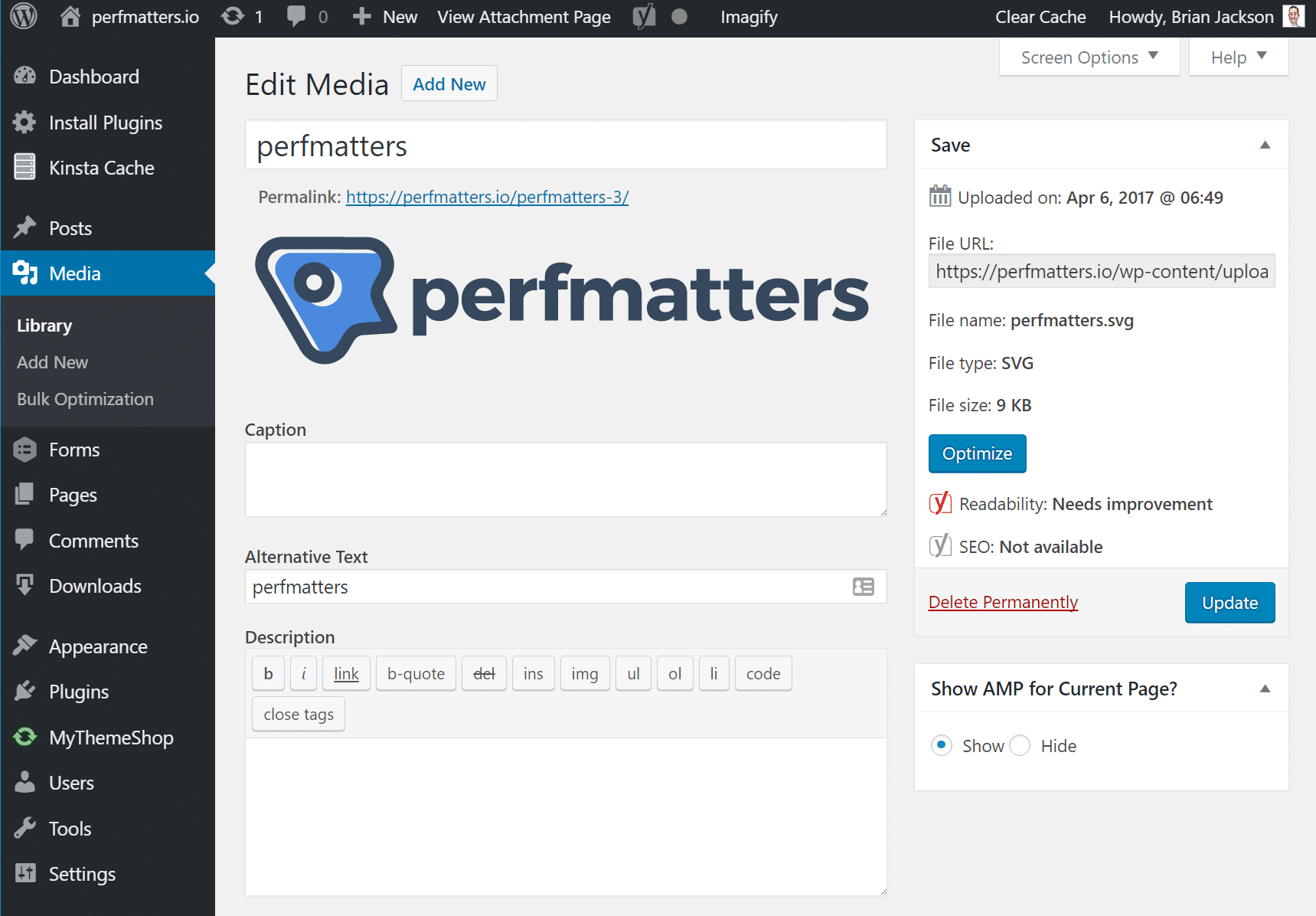
安装插件后,没有什么需要设置的,上传时清理SVG即可。在下面的测试网站上,你可以看到我们的Logo已经被SVG文件取代,在媒体库也可以正常查看。
WordPress媒体库中的SVG
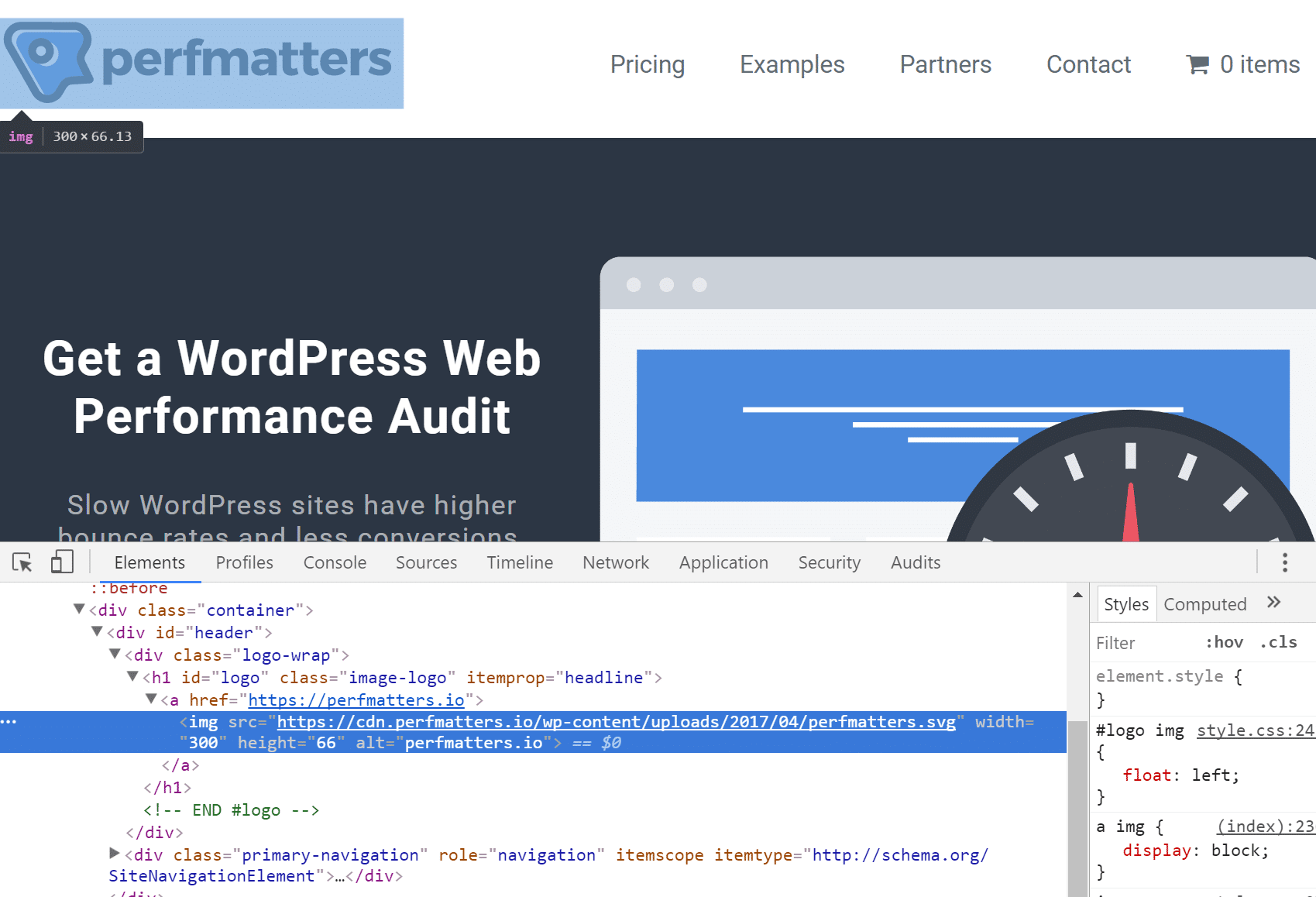
这也允许我们使用主题控制面板将WordPress标题中的徽标更改为SVG文件。你可以在下面看到它确实提供了。SVG文件。在视网膜屏幕上看起来很完美。
WordPress标题中的SVG
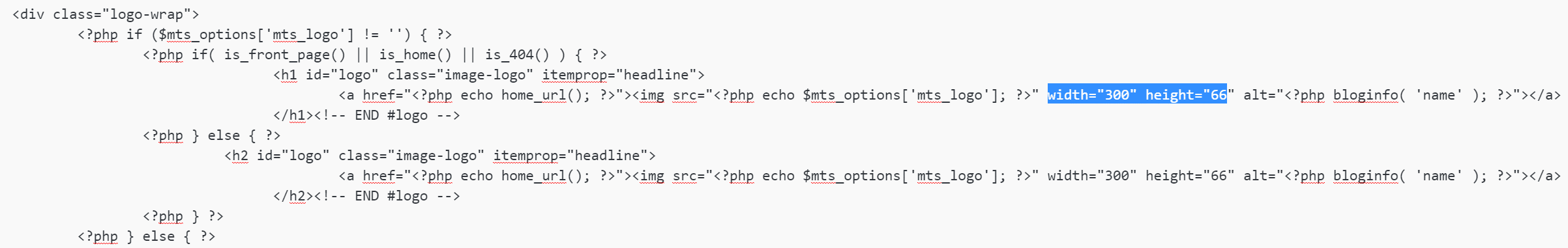
我们有一个额外的调整。在IE9-11中,桌面和移动设备没有正确扩展SVG文件。增加高度和宽度可以解决这个问题。这可能会因主题而异,但在我们的测试网站上,我们只是修改了header.php文件并添加了这些自定义维度。一些WordPress主题使用CSS来修改缩放比例,这不是出于性能原因,而是因为它可能需要你添加其他代码来修复IE问题。
针对IE浏览器SVG扩展问题修改了Header.php文件
就是这样!现在你已经安全地为WordPress启用了SVG支持。这个插件和/或方法没有得到WordPress核心的批准或支持,所以使用它要自担风险。但是,如果您上传了只包含MIME类型代码片段的SVG,那么一定要这样做。
此外,如果您以前从未使用过SVG,请确保在服务器上为“image/svg+xml”文件类型启用GZIP。这将确保它们尽快被压缩和加载。有时,系统管理员只启用更标准的文件类型。
总结
SVG这几年越来越流行了,只要能在高分辨率显示下小体积显示高质量图形!我们建议将SVG、PNG和JPG结合使用,以获得最佳性能,因为包含太多细节的图像在SVG格式下表现不佳。SVG非常适合Logo和网站图标,保证它在每一个屏幕上都有完美的像素。你对WordPress下支持SVG有什么想法?你在WordPress网站上用过SVG吗?