创建并测试WordPress可访问性
设计网站时,考虑你的受众是很重要的。如果不针对各种用户优化网站,就会限制哪些人可以查看你的内容。如果没有积极考虑WordPress的可访问性,可能会导致用户迅速离开你的网站,再也不回来。
关注WordPress的可访问性可以让更多的人浏览网站并与之互动。无障碍设计和包容性功能可以改善残疾人的整体用户体验(UX)。
在这篇文章中,我们将仔细研究WordPress可访问性选项以及如何在你的网站上实现它们。然后,我们将向您展示如何在发布内容之前测试新功能。
什么是网页可访问性?
网页可访问性的主要特征是什么?
WordPress可访问性的8个要点1。选择正确的WordPress主题
2.使用插件来添加功能
3.用不同的词描述你的图片
4.使用清晰的字体
选择对比色
6.添加标题
7.使用描述性锚文本
8.为视频写字幕和脚本
如何测试WordPress可访问性
我的WordPress网站符合ADA标准吗?
WordPress的可访问性如何?
什么是网页可访问性?
网页可访问性是使各种类型的用户(包括残疾人)都能访问网站的过程。即使有人在视觉上或运动上有障碍,网页可访问性也可以让他们平等地访问在线内容。
WordPress可访问性介绍
例如,一个简单的对比配色方案将使色盲用户更容易阅读内容。此外,由于其他访问者可能无法使用鼠标,您可以仅通过使用键盘来使您的网站可导航。
美国残疾人法案(ADA)通过后,互联网无障碍成为一项法律要求。如果你是一个网站开发者或网站所有者,在设计你的网页时,你必须牢记网站内容可访问性指南(WCAG)。
例如,内容需要是:
可感知。在线用户应该能够识别网页上的信息,即使他们正在使用辅助技术,如屏幕阅读器。
可操作。无论访问者使用鼠标、键盘还是语音命令,网站都必须易于导航。
可以理解。你的内容必须易读易懂。
适应性。用户应该能够使用各种设备访问您的内容,包括移动设备、浏览器和屏幕阅读器。
对于WordPress,可访问性选项可能会受到影响。虽然WordPress易访问性团队总是评估核心软件、主题和插件,但不能保证这些功能符合规则。
本质上,开发者和内容创建者负责选择他们自己的可访问性工具包。这可能需要额外的时间和精力,但它提供了许多好处:
让广大用户能够查看您的内容。
改善残障人士的整体用户体验
这有助于与你的观众建立信任。
简而言之,你希望每个人都能访问你的WordPress网站。许多网站会将有视觉障碍或其他残疾的用户排除在外,但您应该在开发和设计过程中积极考虑他们。
网页可访问性的主要特征是什么?
当使你的网站具有可访问性时,你需要处理几个功能。其中包括:
导航。访问者只能使用键盘或辅助技术来访问网站的任何部分。
替代文本。为有视觉障碍的用户使用描述性文本,以便他们可以使用屏幕阅读器访问信息。
配色方案。调色板应该有对比色,使内容更具可读性。
字体。网站上的所有文本大小至少应为16像素,并使用清晰的字体。
即使你不能考虑所有的医疗条件,这些功能也能保证更多的人与你的网站互动。
WordPress可访问性的8个要点
现在我们知道了网页可访问性的重要性,让我们来讨论如何优化你的网站来满足这些指导方针。
1.选择正确的WordPress主题
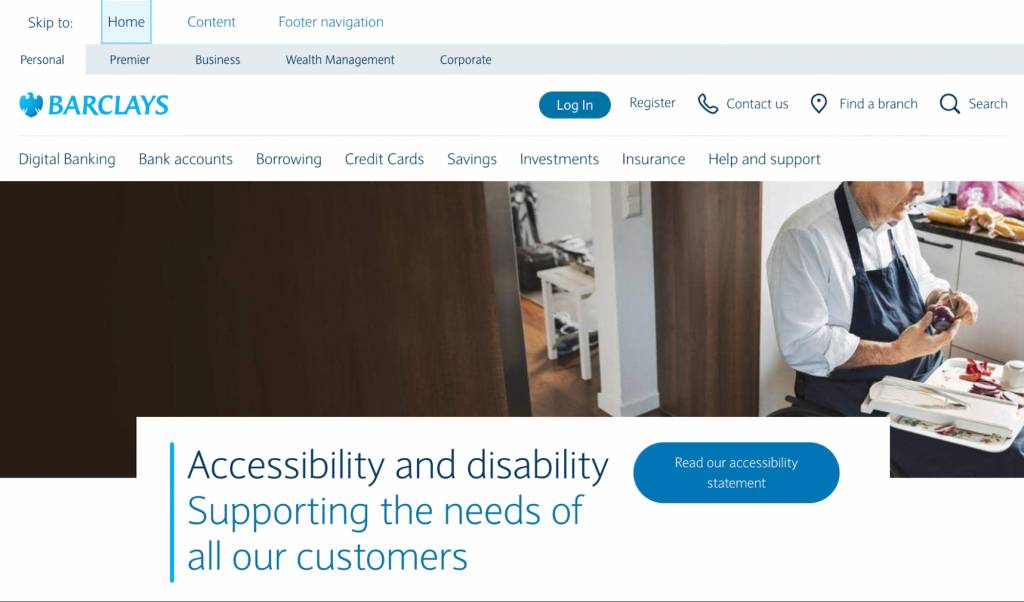
当设计你的网站时,你可能会选择一个最好的免费WordPress主题。虽然许多选项很受欢迎,价格合理,设计良好,但这并不意味着它们可以使用。
有些主题可能会让残障人士难以查看您的内容。例如,默认配色方案可能具有相似的色调,这意味着色盲用户将无法识别这种差异。
然而,你会在WordPress上找到几个可访问的主题。这些选项已经过可访问性审核,提供了易于导航和清晰可见的附加功能。
以下是您应该在可访问主题中寻找的一些基本功能:
键盘导航
合理的HTML标题结构
色度方案
当搜索WordPress可访问性主题时,你可以使用过滤器来缩小选择范围。在主题目录中,只需点击功能过滤器并选择辅助功能就绪。
应用过滤器后,您可以查看所有符合WordPress可访问性要求的主题。这些选项中有许多设计简单,并为辅助技术提供支持。
但是,需要注意的是,这些主题只需要满足最低的可访问性要求。特定主题可能无法解释不同程度的残疾及其特定需求。为了确保主题适合您个人,您需要阅读说明并评估它提供的辅助功能。
2.使用插件来添加功能
另一个简单的解决方案是使用WordPress可访问性插件。当你安装WordPress插件时,你可以自动提高你的网站的可访问性,无需任何维护。
在可访问性方面,有两种类型的插件可以提供帮助——一些插件旨在帮助您构建可访问的内容,而另一些插件可以使现有网站更具包容性。
你可以通过应用正确的过滤器找到WordPress ADA兼容插件。如果您正在使用插件目录,请确保使用可访问性插件选项卡浏览您的结果。
最好的WordPress插件之一是一键访问。
网站建立后,这个工具可以添加新的功能,让任何人都可以查看内容。例如,为键盘用户启用跳到内容功能,并使用负对比度、浅色背景或灰度选项更改配色方案。
3.用不同的词描述你的图片
图片网站和其他内容一样重要。事实上,它们通常比文本块更可取,因为它们可以立即提供必要的信息,而且更有创造性。
当通过屏幕阅读器阅读时,写得好的alt文本(也称为alt标签或alt描述)可以为视障人士提供关于图像的类似信息,从而充分体验网站的内容。
替代文本在WordPress SEO中也起着重要的作用,因为搜索引擎使用它们来返回搜索结果。所以,处理你的alt描述不应该简单的看一眼。
在WordPress上传照片后,进入页面右侧的附件详细信息。在这里,您将看到添加标题、说明、描述和替代文本的选项。
对于替代文本,请确保在不超过字数限制(约125个字符)的情况下编写图像描述。由于搜索引擎也使用这些信息来理解图像,不要忘记包括目标关键字来提高您的排名。
虽然标题是可选的,但它们可以为读者提供额外的信息。尽管备选文本应该简短且具有描述性,但您可以在字幕中更详细地介绍它。
给图片添加替换文字和标题可能是让你的WordPress网站更容易访问的一个简单方法。即使用户不能亲眼看到这些视觉效果,也可以通过听到它们的描述来理解。
另一个有用的WordPress可访问性插件是批量自动图像替代文本。
顾名思义,这个工具可以一次自动为多个图像添加替换文本。它从图像名称、文章标题或关键字生成alt标签,并兼容Yoast SEO和WooCommerce。
4.使用清晰的字体
设计在线内容时,您可能不会将字体视为可访问性问题。然而,错误的字体风格和大小会使人们很难阅读你的内容。
如果选择装饰性的自定义字体,比如草书体,可能有些人很难理解。所以你需要选择简单易读的样式,比如Calibri,Arial,Times New Roman。
另一个要考虑的因素是字体大小。通常,可访问的字体大小至少应为16像素。如果您的读者视力有限,他们还需要能够放大或调整显示尺寸。
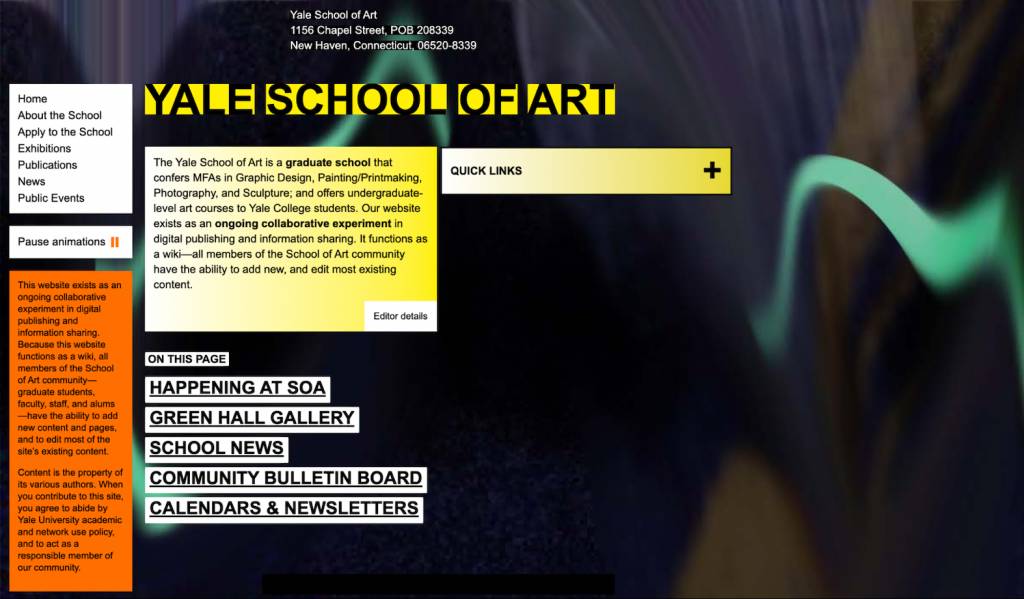
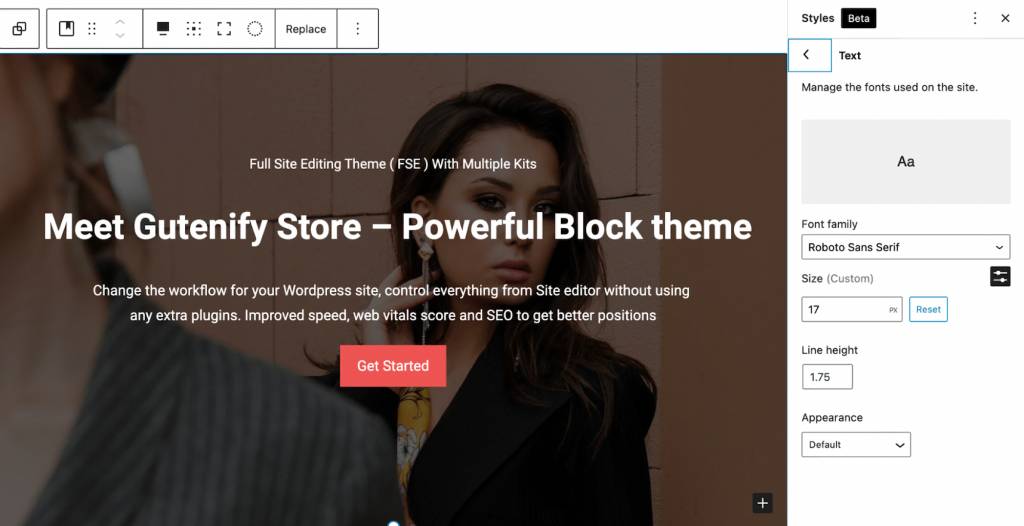
使用block主题时,可以使用站点编辑器编辑站点的字体。在你的WordPress仪表盘中,打开外观->编辑器。然后,选择排版。
接下来,单击文本元素。这将为您的字体样式和大小打开自定义选项。
要启用字体大小调整,请使用Zeno Font Resizer之类的插件。
有了这个工具,你可以让访问者根据自己的喜好调整字体大小。此外,该插件使用cookie来保存用户的偏好。
字体推荐:
30多种最佳网络安全字体
50+复古风格字体
30+草书风格英文字体
15种最佳谷歌字体
选择对比色
当您自定义网站的配色方案时,考虑可能是色盲的受众是很重要的。如果你选择了色调非常相似的颜色,视力不好的人可能无法分辨它们之间的区别。
当你选择对比色时,任何访问者都会很容易地阅读你的内容。通常,白底黑字是最好的选择,因为它有鲜明的对比。
幸运的是,如果你尝试使用类似的语气,WordPress会自动通知你。当它检测到难以阅读的颜色组合时,它会建议深色背景和亮色方案。
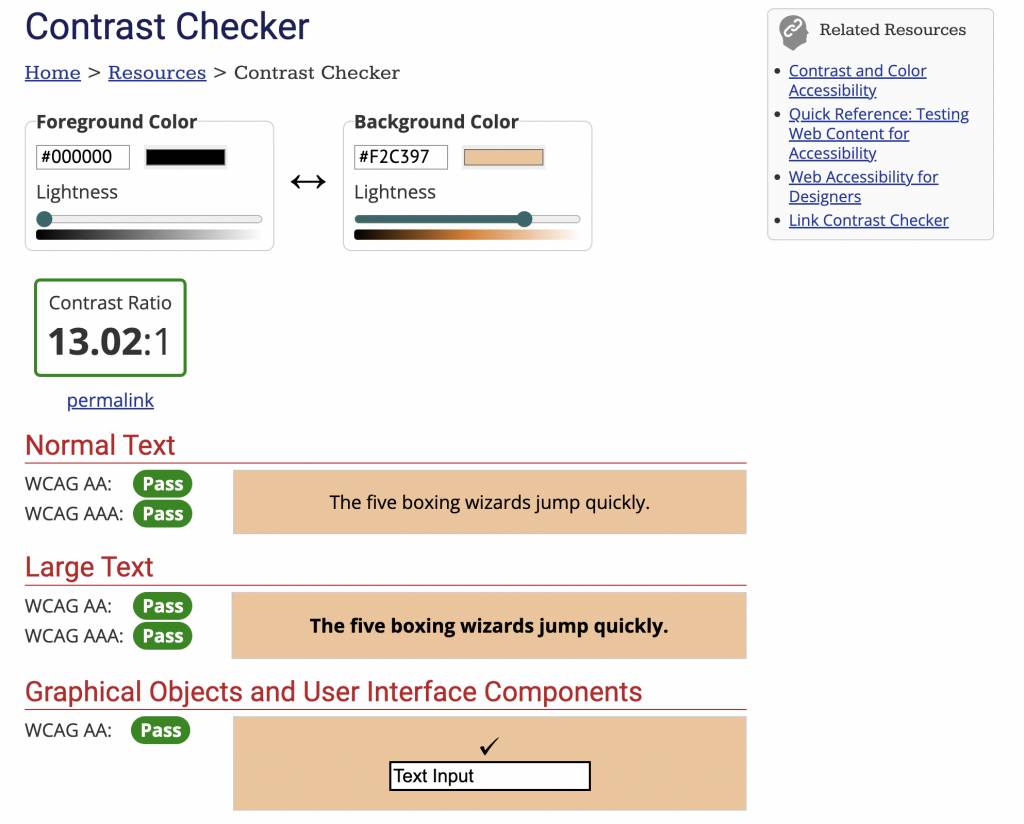
您还可以使用WebAIM对比度检查器来查找网站的辅助颜色。这个工具允许你尝试不同的阴影组合,看看它们是否有足够的对比度。
选择颜色后,WebAIM对比度检查器将给出对比度。如果颜色的比例至少为4.5:1,那么它们将通过WCAG无障碍要求。此外,您可以预览所选颜色的实际效果,并确定它们是否适合您的网站。
6.添加标题
写新文章时,你需要用合适的标题来组织文章。通过将文本分成不同的部分,你的内容将更容易阅读和理解。
没有人想不间断地阅读一个很长的段落。因此,标题和适当的间距可以有效地吸引读者。特别是如果你的观众有学习障碍,添加标题可以防止他们感到沮丧,并完全离开网站。
WordPress Block Editor可以很容易地为你的网站添加和组织标题。您可以简单地添加一个新的标题栏,然后选择您想要的大小。
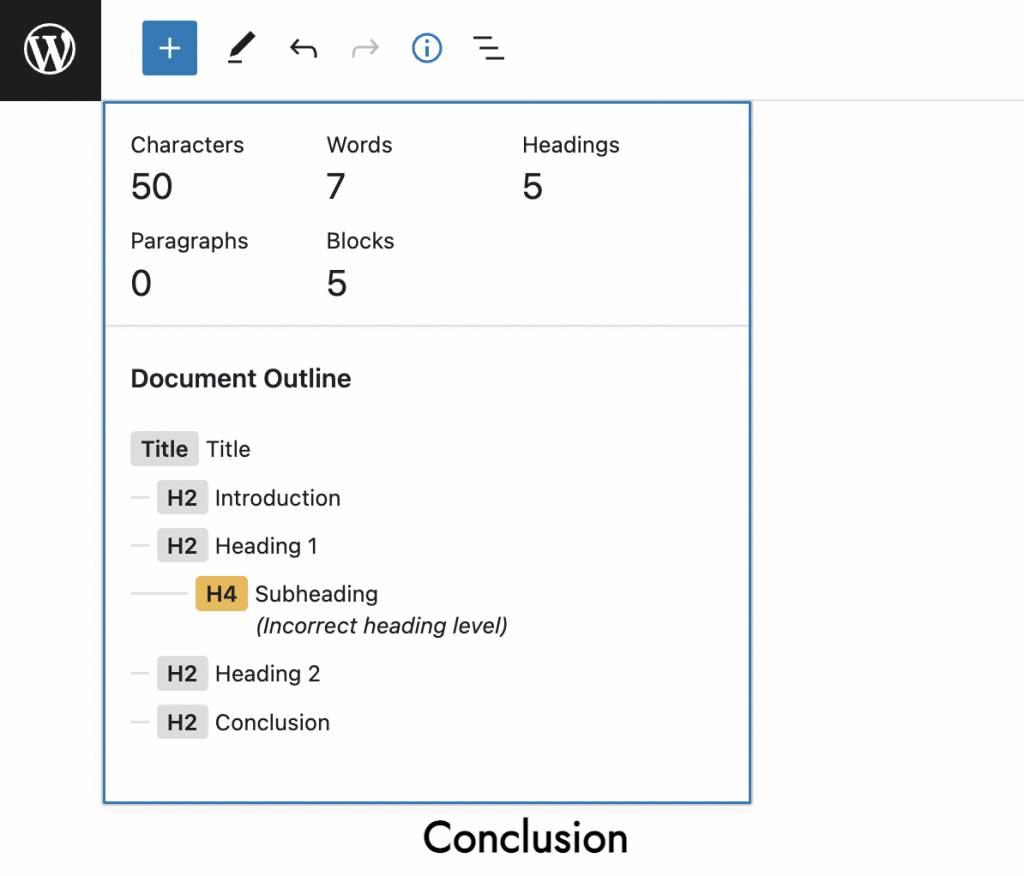
格式化标题后,您可以检查它们的大小是否正确。为此,请单击左上角的详细信息按钮。如果标题级别不正确,WordPress会提供一个警告信息。
通过给你的文章添加一个合适的标题,你将鼓励访问者从头到尾阅读这篇文章。反过来,这将降低跳出率,增加用户参与度。
7.使用描述性锚文本
增加WordPress可访问性的另一个方法是标记你的链接。在撰写文章时,您可能希望包含外部和内部链接,以便将用户导向不同的网页。但是,如果你只是使用“点击这里”作为锚文本,链接的目标将不会被描述。
如果你的观众使用屏幕阅读器,最好让锚文本更具描述性。通过这种方式,用户在采取行动之前将确切地知道他们正在点击什么。
例如,您可能希望引导用户学习在线课程。通过使用“我的课程”来锚定页面链接,你将告诉浏览者链接指向哪里。
您还可以添加按钮来突出显示链接,使它们更容易阅读。为此,只需在文章编辑器中插入一个按钮块。
然后,写一个简短的描述,并指定链接将指向哪里。通过编辑按钮的文本和背景颜色,可以设置易于阅读的对比色调。
总之,你会希望网站上的每个链接都被仔细地描述和设计。当访问者使用屏幕阅读器时,描述性的锚文本可以告诉他们链接的目的地。这使他们能够毫不费力地浏览内容。
8.为视频写字幕和脚本
如果您的网站包含视频,您还必须使它们具有可访问性。对于有听力或听觉处理困难的读者,您可以创建视频字幕和文字记录。这将有助于他们清楚地理解内容。
向WordPress添加视频最简单的方法之一是插入YouTube块。还好YouTube有自动字幕。这可以节省你自己制作字幕的时间。
对于较长的视频,可以考虑创建脚本。这包括将视频中的每个口语单词翻译成书面文档。
文字记录可以帮助读者理解视频中发生的事情。如果你发布播客视频,将它们转换成文字记录可以提供有用的听力指南。
一旦你决定写一份文字记录,请在你的文章中输入。如果你是一个好的倾听者和快速的打字员,这可能是一个容易的选择。
但是,你也可以使用有用的转录软件来处理视频。用VEED之类的工具。IO,可以上传音频文件,一键转换成文字。
这个工具可以自动转录音频文件,并将其翻译成100多种语言。您也可以选择在下载前编辑抄本。
如何测试WordPress的可访问性
网站做好之后,重要的是测试它的可访问性。在启动之前,您需要确保每个功能都正常工作。
一个简单的方法是进行自动化测试。这包括通过可访问性评估工具运行网站,以查看其实施情况。
测试WordPress可访问性的一个流行工具是WAVE。在输入你网站的网址后,WAVE会提供一个可用辅助功能的总结,以及一个你可以改进的列表。
在浏览站点的预览窗口时,点击可达性差的区域的报警图标。WAVE会通知您任何对比度错误、跳过的标题级别或冗余链接。
同时,结构选项卡会告诉你你的内容是否易于浏览。
虽然这个工具非常有用,但它可能无法解决所有的可访问性问题。因此,您也可以考虑手动测试网站。
对于手工测试,请到你网站的前端,试着像一个新访客一样浏览内容。首先,检查是否有任何闪烁或移动的元素会分散或混淆用户的注意力。然后,评估字体大小和配色是否易读。
以下是运行手动测试的一些附加提示:
确保您只能使用键盘浏览网站。
使用屏幕阅读器来了解您的内容在朗读时的声音。
测试字体大小调整功能
网站成功推出后,您可能希望收集访问者的反馈。如果您收到关于如何使内容更易访问的意见,请尝试实施这些更改。
总结
专注于可及性功能可能是留住在线访客的关键。当考虑残疾人时,你可以很容易地为他们提供替代方案。这将有助于建立与读者的信任,并让他们回来寻找新的内容。
回顾一下,这里有一些让你的WordPress网站更容易访问的方法:
选择合适的主题。
使用WordPress插件添加功能
用替代词描述图像。
使用清晰的字体。
为网站设计选择对比色
文本较长的标题。
明确标注链接。
写标题和抄本。
我们希望这个指南将有助于简化WordPress的可访问性,这样你就可以让所有类型的访问者都可以访问这个网站。
关于WordPress可访问性的常见问题
到目前为止,我们已经讨论了一些实用的方法,使您的网站更容易访问。现在,让我们看看一些关于WordPress ADA兼容的常见问题。
我的WordPress网站符合ADA吗?
由于拥有一个不可访问的网站是违法的,所以确保你的网站符合ADA标准是非常重要的。如果你不确定你的WordPress网站是否符合ADA指南,请使用诸如Accessibility Suite之类的插件。这将为您提供关于网站可访问性的详细报告。
WordPress的可访问性如何?
WordPress并不保证它的所有软件都可以被访问,但是一些主题和插件是由可访问性团队的专家检查的。此外,WordPress希望其编码至少符合网页内容可访问性指南(WCAG)的AA级别。当你有一个WordPress网站时,实现可访问的功能是非常简单的。你可以简单地选择WordPress可访问主题和插件,然后使用WAVE之类的工具来检查网站。