WordPress React开发项目初学者指南
WordPress是一个强大的内容管理系统(CMS ),允许你建立从简单的网站到复杂的电子商务商店的任何东西。要将平台的PHP代码与JavaScript集成,可以利用WP REST API和WordPress React。
React由脸书开发,是一个用户界面(UI)库,它使用一种简单的、基于组件的方法来构建一个易于理解、可伸缩、跨平台的应用程序。但是,重要的是要学会如何正确使用它,以充分利用它的特性和功能。
在本指南中,我们将解释如何在WordPress中使用React。我们将讨论什么是框架,概述它的好处,并向您展示如何使用它。
React特性和功能JSX
虚拟DOM
包裹
情况
为什么要用React?
WP REST API概述
在你开始之前做出反应
如何从React查询WP REST API
如何使用React创建自定义文章类型
如何创建一个React WordPress主题(2种方法)1。使用WP脚本创建一个React WordPress主题。
2.使用Create-React-WPTheme创建一个React WordPress主题
如何向自定义页面模板添加React
如何在应用程序中使用React
React简介
在我们开始之前,我们应该先问一个问题,“什么是反应?”。也称为ReactJS,它是Web开发中最流行的JavaScript库之一。
它由脸书创建和维护,包含大量可用于构建UI组件的JavaScript代码片段。
与普遍的看法相反,ReactJS不是一个JavaScript框架,因为它只提供了应用程序视图层的组件。因此,如果您正在寻找更复杂的函数,您可以将它们与Vue.js等实际框架配对
同样重要的是要注意,有React和React Native。后者是基于React库的开源JavaScript框架。您可以使用它为iOS和Android创建跨平台的应用程序和特定于平台的组件。
React特性和功能
要理解React的好处,了解它的工作原理会很有帮助。以下是它的一些最重要的特性和功能:
JSX
React中使用的主要JavaScript语法扩展是JSX。可以用它在JavaScript对象中嵌入HTML代码,简化复杂的代码结构。
JSX还有助于防止跨站脚本(XSS)攻击,它使第三方很难通过没有明确写入应用程序的用户输入来插入额外的代码。
JS标签包括名称、子项和属性。典型的HTML图像标签如下所示:
另外,数值写在花括号里。与JavaScript类似,引号表示字符串:
const name = ‘John Doe’;const element =
您好,{name}
;ReactDOM.render( element, document.getElementById(‘root’));
您可以将任何有效的JavaScript表达式放在花括号中。例如,它可以是“user.firstName”或“formatName(user)”。
虚拟DOM
文档模型(DOM)以数据树结构呈现网页,React将其存储在内存中。React可以更新树的某些部分,而不是完全重新渲染它。
虚拟DOM提供单向数据绑定。这使得操作和更新它比原来的DOM更快。
它使用了一个叫做差异的过程。这是React生成新的虚拟DOM树,将其与旧的进行比较,然后找到最有效的方法将更改应用到真实DOM的时候。这需要更少的时间和资源,这对于涉及大量用户交互的大型项目是有益的。
DOM也支持声明性API。这意味着您可以告诉React您希望UI处于哪种状态,以确保DOM将匹配该状态。
包裹
正如我们提到的,React组件是组成UI的独立且可重用的代码片段。这些组件像JavaScript函数一样工作。他们接受道具,道具是任意的输入。当一个功能组件返回一个元素时,它会影响UI的外观。
Props是只读的。这是一个例子:
import React, { useState } from ‘react’ import ReactDOM from ‘react-dom’ const ParentComponent = () => { const [stateVariable, setStateVariable] = useState(‘this is the starting value for the variable’); return (
这是一个功能组件视图
) } const ChildComponent = (props) => { return (
{props.exampleProp}
)} ReactDOM.render( , document.getElementById(‘app’) );
主要有两种类型——类组件和功能组件。类使用生命周期WordPress钩子和API调用:
class ExampleComponent extends React.Component { constructor(props) { super(props); this.state = { }; } render() { return (
这是由类组件创建的视图
); }}
同时,一个功能组件看起来像下面的例子:
const ExampleComponent = (props) => { const [stateVariable, setStateVariable] = useState(”); return (
这是一个功能组件视图
)}
组件用于在没有数据请求或状态管理的情况下呈现视图。
情况
状态是指React组件的内置对象。这是存储元素属性值的地方。如果状态改变,组件将被重新呈现。
状态管理是管理这些应用程序的状态并将数据存储在状态管理库中的过程。你可以使用一些状态管理库,包括Redux和反冲,后者对初学者更友好。
为什么使用React?
使用React进行WordPress开发有很多好处。对于初学者来说,它是初学者友好的,许多虚拟主机服务提供商都支持它的使用。
因为它依赖于纯JavaScript和组件,所以您可以用它在几天内创建基于web的应用程序。也有很多网站可以让你免费学习如何在线编码。对JavaScript基础的扎实理解可以简化这个过程。
React的另一个好处是它允许您在其他应用程序中重用组件。它是开源的,因此您可以预先构建组件,并将它们嵌套在其他组件中,而不会增加您的代码。
由于JSX集成,React组件的编写相对简单,我们将在后面讨论。您可以将HTML布局、标签和呈现与多种功能结合起来,用于动态应用程序开发。
借助React,您还可以使用官方命令行界面(CLI)-Create React App-来加速单页面应用程序的开发。它附带预配置的工具,可以帮助您简化设置和学习过程。
最后,React也是SEO友好的。虚拟DOM实现有助于提高页面速度、性能和服务器端渲染,让机器人更容易抓取你的网站。
WP REST API概述
WordPress REST应用程序接口(API)使开发者能够将JavaScript框架(如React)与WordPress集成。可以从网站前端访问WP REST API,添加自定义文章类型,构建该API支持的React应用。
WP API是一组用于构建软件应用程序的协议。它们定义了程序如何共享信息和数据,以及它们的组件如何交互。REST是具象状态转移的缩写,意思是程序的风格定义了架构约束。
应用程序读取的结构化数据的格式称为JavaScript对象表示法(JSON)。它有助于简化WordPress和其他应用程序和程序之间的通信。
WP API产生了一个解耦环境,允许用户将WordPress视为一个无头CMS。这意味着可以使用多种前端框架来钩住WordPress的后端。这对不太热衷于PHP的开发者来说是有益的。
在你开始之前做出反应
JavaScript,CSS,HTML的基础知识对学习React会有帮助。另外,如果你熟悉ECMAScript 6(又称ES6)、函数式编程和面向对象编程,学习过程会更有效率。
程序方面,还需要在电脑上安装一些依赖。这包括NodeJS和npm以及一个文本编辑器。或者,您可能还想使用Git进行版本控制。
为WordPress开发React项目最流行的方式是使用Create React App:

另外,数值写在花括号里。与JavaScript类似,引号表示字符串:
const name = ‘John Doe’;const element =
您好,{name}
;ReactDOM.render( element, document.getElementById(‘root’));
您可以将任何有效的JavaScript表达式放在花括号中。例如,它可以是“user.firstName”或“formatName(user)”。
虚拟DOM
文档模型(DOM)以数据树结构呈现网页,React将其存储在内存中。React可以更新树的某些部分,而不是完全重新渲染它。
虚拟DOM提供单向数据绑定。这使得操作和更新它比原来的DOM更快。
它使用了一个叫做差异的过程。这是React生成新的虚拟DOM树,将其与旧的进行比较,然后找到最有效的方法将更改应用到真实DOM的时候。这需要更少的时间和资源,这对于涉及大量用户交互的大型项目是有益的。
DOM也支持声明性API。这意味着您可以告诉React您希望UI处于哪种状态,以确保DOM将匹配该状态。
包裹
正如我们提到的,React组件是组成UI的独立且可重用的代码片段。这些组件像JavaScript函数一样工作。他们接受道具,道具是任意的输入。当一个功能组件返回一个元素时,它会影响UI的外观。
Props是只读的。这是一个例子:
import React, { useState } from ‘react’ import ReactDOM from ‘react-dom’ const ParentComponent = () => { const [stateVariable, setStateVariable] = useState(‘this is the starting value for the variable’); return (
这是一个功能组件视图
) } const ChildComponent = (props) => { return (
{props.exampleProp}
)} ReactDOM.render( , document.getElementById(‘app’) );
主要有两种类型——类组件和功能组件。类使用生命周期WordPress钩子和API调用:
class ExampleComponent extends React.Component { constructor(props) { super(props); this.state = { }; } render() { return (
这是由类组件创建的视图
); }}
同时,一个功能组件看起来像下面的例子:
const ExampleComponent = (props) => { const [stateVariable, setStateVariable] = useState(”); return (
这是一个功能组件视图
)}
组件用于在没有数据请求或状态管理的情况下呈现视图。
情况
状态是指React组件的内置对象。这是存储元素属性值的地方。如果状态改变,组件将被重新呈现。
状态管理是管理这些应用程序的状态并将数据存储在状态管理库中的过程。你可以使用一些状态管理库,包括Redux和反冲,后者对初学者更友好。
为什么使用React?
使用React进行WordPress开发有很多好处。对于初学者来说,它是初学者友好的,许多虚拟主机服务提供商都支持它的使用。
因为它依赖于纯JavaScript和组件,所以您可以用它在几天内创建基于web的应用程序。也有很多网站可以让你免费学习如何在线编码。对JavaScript基础的扎实理解可以简化这个过程。
React的另一个好处是它允许您在其他应用程序中重用组件。它是开源的,因此您可以预先构建组件,并将它们嵌套在其他组件中,而不会增加您的代码。
由于JSX集成,React组件的编写相对简单,我们将在后面讨论。您可以将HTML布局、标签和呈现与多种功能结合起来,用于动态应用程序开发。
借助React,您还可以使用官方命令行界面(CLI)-Create React App-来加速单页面应用程序的开发。它附带预配置的工具,可以帮助您简化设置和学习过程。
最后,React也是SEO友好的。虚拟DOM实现有助于提高页面速度、性能和服务器端渲染,让机器人更容易抓取你的网站。
WP REST API概述
WordPress REST应用程序接口(API)使开发者能够将JavaScript框架(如React)与WordPress集成。可以从网站前端访问WP REST API,添加自定义文章类型,构建该API支持的React应用。
WP API是一组用于构建软件应用程序的协议。它们定义了程序如何共享信息和数据,以及它们的组件如何交互。REST是具象状态转移的缩写,意思是程序的风格定义了架构约束。
应用程序读取的结构化数据的格式称为JavaScript对象表示法(JSON)。它有助于简化WordPress和其他应用程序和程序之间的通信。
WP API产生了一个解耦环境,允许用户将WordPress视为一个无头CMS。这意味着可以使用多种前端框架来钩住WordPress的后端。这对不太热衷于PHP的开发者来说是有益的。
在你开始之前做出反应
JavaScript,CSS,HTML的基础知识对学习React会有帮助。另外,如果你熟悉ECMAScript 6(又称ES6)、函数式编程和面向对象编程,学习过程会更有效率。
程序方面,还需要在电脑上安装一些依赖。这包括NodeJS和npm以及一个文本编辑器。或者,您可能还想使用Git进行版本控制。
为WordPress开发React项目最流行的方式是使用Create React App:
CRA提供了一个简单的环境来学习React并使用它来构建单页面应用程序。请注意,为了使用它,您首先需要在您的设备上安装Node和npm。
要创建新项目,您可以在终端中运行以下命令:
npx create-react-app wp-react-demo
如果您还没有这样做,它将在创建演示之前确认您要安装Create React App。将此模板制作成模板。也可以把“wp-react-demo”换成自己的名字。
接下来,运行以下命令:
cd wp-react-demonpm start
目录结构将如下所示:
├── README.md├── package.json├── public│ ├── favicon.ico│ ├── index.html│ └── manifest.json├── src│ ├── App.css│ ├── App.js│ ├── App.test.js│ ├── index.css│ ├── index.js│ ├── logo.svg│ └── registerServiceWorker.js
在src目录中,您将找到您将处理的所有JavaScript文件。现在,您可以访问localhost:3000来加载index.html文件。
public/index.html文件包含的内容不多。但是,您可以找到下面一行,它将成为您项目的起点:
在src目录中的index.js文件下,您会发现以下内容:
import React from ‘react’;import ReactDOM from ‘react-dom’;import App from ‘./App’; ReactDOM.render(, document.getElementById(‘root’));
这意味着它正在呈现App组件,您可以在src下找到它。/app.js,可以用自己的HTML内容替换。我们可以使用JSX语法来扩展HTML Insider render()。
如何从React查询WP REST API
默认情况下,您可以创建一个GET请求,以便在网站前端使用WP REST API。例如,您可以使用/wp-json/wp/v2/posts来获取您的所有文章。坚持前面的例子,本文数据将位于http://localhost/WP-JSON/WP/v2/posts/。
要开始使用React,您可以在终端中运行以下命令:
npx create-react-app react-app
然后,运行以下命令:
cd react-app npm install @material-ui/core
接下来,您可以输入以下示例:
import React, { useEffect, useState } from ‘react’;import Card from ‘@material-ui/core/Card’;import CardContent from ‘@material-ui/core/CardContent’;import Typography from ‘@material-ui/core/Typography’;import Grid from ‘@material-ui/core/Grid’; export default function Posts() { const [posts, setPosts] = useState([]); useEffect(() => { async function loadPosts() { const response = await fetch(‘/wp-json/wp/v2/posts’); if(!response.ok) { // oups! something went wrong return; } const posts = await response.json(); setPosts(posts); } loadPosts(); }, []) return ( {posts.map((post, index) => ( ))} );}
上面的例子使用了React钩子-useEffect和useState。前者声明文章数组并调用更新,后者获取代码。
如何使用React创建自定义文章类型
你也可以使用React来创建WordPress自定义文章类型。但是,您需要提前安装一些工具。这将有助于使流程尽可能无缝和简单。
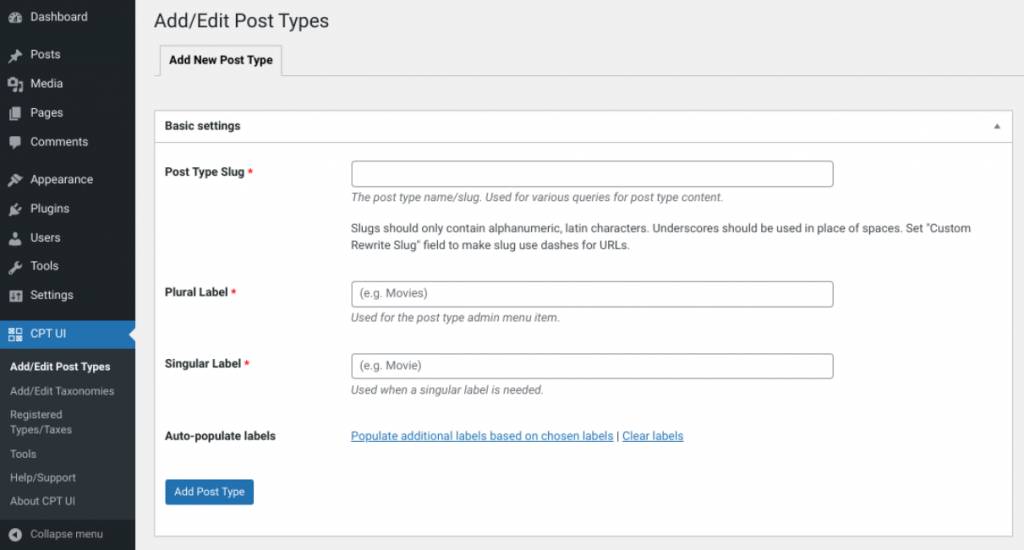
首先,您需要添加WordPres插件自定义帖子类型UI。
这个插件简化了在WordPress中创建自定义文章类型的过程。
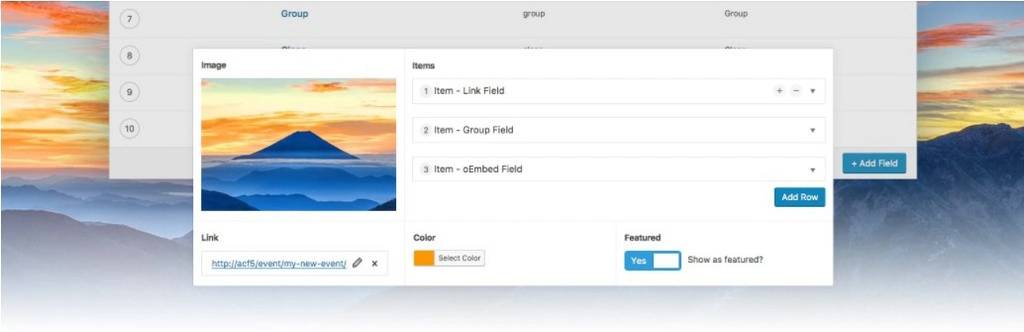
我们还建议安装高级自定义字段(ACF)。
这也是一个免费工具。这个插件可以用来创建自定义字段,并将它们添加到您的自定义文章类型中。我们还建议将ACF安装到REST API中,以使您的定制字段可用于您的文章类型。
要开始,请从您的管理区导航到CPT UI >添加/编辑帖子类型。在我们的例子中,我们将使用名称“书籍”。我们还将选择自动填充剩余字段的选项。
在Show in REST API部分下,将其设置为True,并输入“Books”作为REST API base slug。在“支持”下,选中“作者”和“自定义域”复选框。完成后,单击保存文章类型。
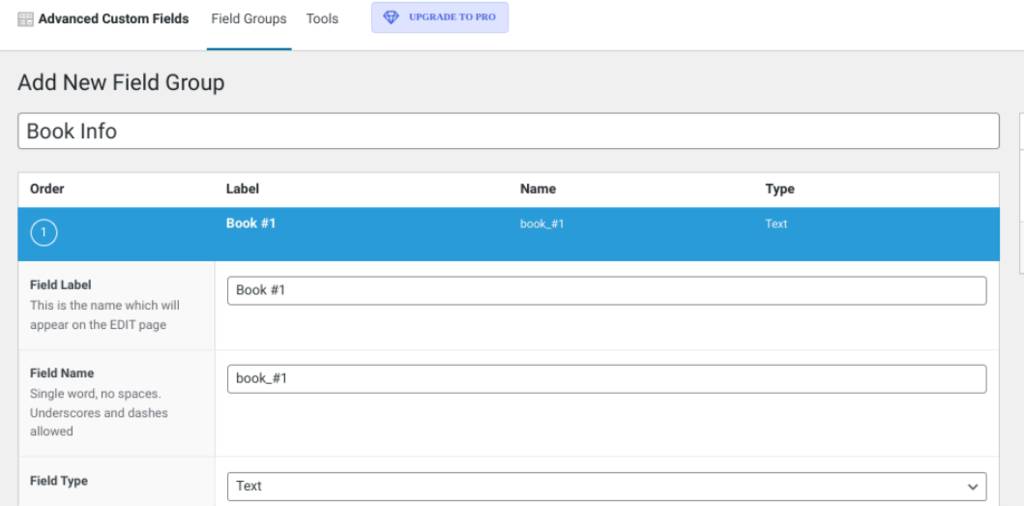
接下来,我们可以为定制文章类型创建定制字段。导航到“自定栏”>“添加新项”,然后输入适当的标题,如“图书信息”。您可以单击添加字段,然后填写字段标签、名称和类型。
在“位置”下,您可以将文章类型设置为与图书自定义文章类型相同。完成后,选择发布以激活自定义字段。
接下来,进入我的书>添加新书,输入书名、摘要和特色图片。您可以重复这个过程来创建任意数量的内容。
现在,从终端输入以下命令,运行每个命令,然后继续下一个命令:
npx create-react-app frontendcd frontendnpm i axiosnpm start
接下来,在src目录中,您可以创建一个名为components的文件夹,然后创建一个名为books.js的文件。
import React, { Component } from ‘react’;import axios from ‘axios’;export class Books extends Component { state = { books: [], isLoaded: false } componentDidMount () { axios.get(‘http://localhost:3000/wp-json/wp/v2/books’) .then(res => this.setState({ books: res.data, isLoaded: true })) .catch(err => console.log(err)) } render() { console.log(this.state); return ( ) }}export default Books;
在App.js文件中,输入以下内容:
import React from ‘react’;import ‘./App.css’;import Books from ‘./components/Books’;function App() { return ( );}export default App;
现在,在终端中,您可以运行npm start命令。这将启动React应用程序。当您在浏览器中打开“图书”数据控制台时,您可以查看它。您可以通过映射每本书来显示每个标题。
在Book.js中,输入以下内容:
render() { const {books, isLoaded} = this.state; return ( {books.map(book =>
{book.title.rendered}
)} ) }
请注意,您还可以将图书集合分成单独的图书组件。您可以通过在src/components中创建一个文件来做到这一点。还可以添加自定义CSS来设置自定义文章类型(app.css)的样式。
如何创建React WordPress主题(2种方法)
也许你想知道如何使用React创建一个WordPress主题。有几种选择,让我们来看看两种流行的方法:
1.使用WP脚本创建一个React WordPress主题。
在典型的React应用程序中,您需要在文件的顶部导入React。但是,从WordPress 5.0开始,CMS自带React和ReactDOM库,并将它们导出到wp.element,一个全局窗口对象。
如果您以前使用过React,那么您可能使用过Create React应用程序来运行您的开发服务器。然而,对于WordPress,这不是必需的。
WordPress团队使用Create React App基于react-scripts创建了一个wp-scripts包。默认情况下,WP脚本包含命令。
要在主题中加载React,请导航到主题的functions.php文件,然后添加以下代码片段:
// Enqueue Theme JS w React Dependencyadd_action( ‘wp_enqueue_scripts’, ‘my_enqueue_theme_js’ );function my_enqueue_theme_js() { wp_enqueue_script( ‘my-theme-frontend’, get_stylesheet_directory_uri() . ‘/build/index.js’, [‘wp-element’], time(), // Change this to null for production true );}
这将添加wp-element作为JavaScript文件的依赖项。接下来,我们需要建立一个package.json文件。从WordPress主题的根目录运行下面的命令:
npm init
完成后,运行以下命令:
npm install @wordpress/scripts –save-dev
WP脚本将被下载到node_modules中,因此可以在命令行中使用它们。要将WP脚本映射到NPM脚本,可以浏览到package.json文件,加载“脚本”设置,并用以下示例替换它们:
{ “name”: “myreacttheme”, “version”: “1.0.0”, “description”: “My WordPress theme with React”, “main”: “src/index.js”, “dependencies”: {}, “devDependencies”: { “@wordpress/scripts”: “^5.1.0” }, “scripts”: { “build”: “wp-scripts build”, “check-engines”: “wp-scripts check-engines”, “check-licenses”: “wp-scripts check-licenses”, “lint:css”: “wp-scripts lint-style”, “lint:js”: “wp-scripts lint-js”, “lint:pkg-json”: “wp-scripts lint-pkg-json”, “start”: “wp-scripts start”, “test:e2e”: “wp-scripts test-e2e”, “test:unit”: “wp-scripts test-unit-js” }, “author”: “”, “license”: “1 GNU V2+, MIT”}
接下来,您可以运行以下命令:
npm start
这将找到从src/index.js导入的文件,并在文件更改时将它们构建到build/index.js。
2.使用Create-React-WPTheme创建一个React WordPress主题
另一种选择是使用devloco的create-react-wptheme。这个包类似于create-react-app。但是,它使用WordPress而不是webpack作为开发服务器。你也可以访问所有的核心功能,钩子,动作,过滤器等等。
要设置它,您可以在本地WordPress安装中启动终端(或git bash ),然后键入以下命令:
npx create-react-wptheme barebones
“准系统”是主题的名称。你可以把它改成任何你想叫它的主题。
您将看到一条消息,通知您安装已经在其中创建了一个根文件夹和一个“react-src”目录。这个目录很重要,因为它将包含您未编译的代码。
接下来,我们需要添加styles.css、index.php和其他必要的文件来验证它。在终端中,输入以下命令:
cd barebones/react-srcnpm run wpstart
现在,当你导航到wp-admin >主题,你应该会看到你的新主题。单击激活按钮,然后返回终端并运行以下命令:
npm run wpstart
这应该会自动打开一个新的浏览器选项卡。请注意,不应该编辑位于根文件夹中的文件(react-src以外的任何文件)。它们包含WordPress和React所需代码的编译版本。
要创建新的主题,您可以使用以下方法:
npx create-react-wptheme my_react_theme
您可以根据需要更改“我的_反应_主题”。接下来,您可以输入以下命令:
cd my_react_theme/react-srcnpm run start
记得用您在上一步中使用的相同名称替换它。这将设置主题在管理区查看。
主题开发完成后,您需要使用build命令将它移动到生产环境中。为此,请打开命令提示符,导航到主题的react-src文件夹,然后运行以下命令:
npm run build
这将优化文件夹中的文件。然后,您可以在您的服务器上部署它。
如何向自定义页面模板添加React
如果你想知道如何使用React创建WordPress子主题,过程相对来说是相似的。您可以向自定义页面模板添加React。
让我们从标准的主题结构开始:
/build/src/– index.jsfunctions.phppackage.jsonpage-react.phpstyle.css
接下来,将以下代码添加到主题的functions.php文件中: