如何使用微服务架构构建WordPress网络应用程序
WordPress 是一个功能强大的内容管理系统(CMS),可以为不同类型的网站和应用程序奠定基础。它使用的是典型的 “单体架构”,但随着网站的发展,这可能不是最合适的架构。这就是 “微服务架构”的优势所在。
在这篇文章中,我们将探讨如何使用微服务架构构建 WordPress Web 应用程序。我们还将介绍 Create Block Theme 插件,并讨论如何将这一令人兴奋的解决方案融入到您的开发中。
什么是微服务
在构建任何网络应用程序之前,您都应该了解微服务及其与单体架构的区别。
在单体架构中,应用程序的所有组件之间都是紧密耦合的。它本质上是作为单一服务运行的。这是一种开发应用程序的简单方法,但随着复杂性的增加,维护和可扩展性可能会成为一个挑战。
相比之下,微服务可以帮助您将应用程序分解成一系列更小的服务。每个服务在开发、部署和扩展方面都相互独立。
每个服务处理特定的任务,并通过应用编程接口(API)与其他服务通信。例如,一个典型的电子商务网站有购物车、结账、订单处理、产品页面等。
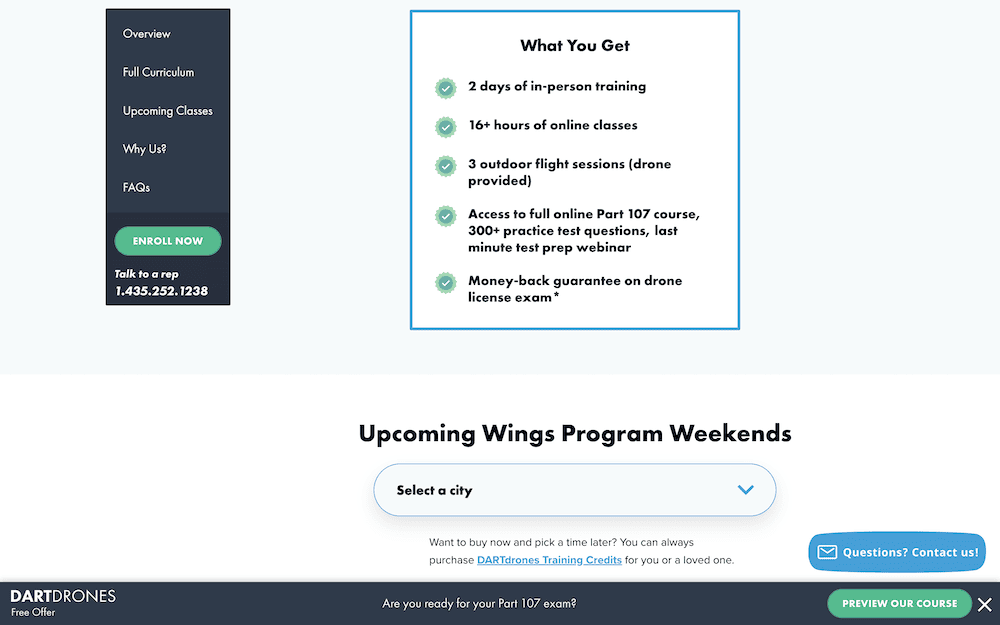
DARTDrones 网站上的一个电子商务页面。
在单体架构中,所有这些功能都是一个大型应用程序的一部分。WordPress 就是单体架构,使用 Woo 作为电子商务平台就是一个很好的例子。
然而,实施微服务架构可以让您为每项任务使用正确的技术。例如,您可以将 WordPress 的一流内容管理系统用于内容营销。Adobe Commerce 可以作为您的产品管理系统。Bolt 等结账解决方案可以满足您的需求。
Bolt 网站。
通过微服务可以将这些功能整合在一起。接下来,让我们详细谈谈为什么微服务应该成为下一个项目的重要考虑因素。
微服务从单体架构中脱颖而出的原因
微服务的高级 “elevator pitch” 是如何将不同的技术和工具组合成一个整体。不过,还有其他更深层次的特点值得注意:
解耦。每个服务都保持独立。这意味着您可以为每项工作使用最好的技术,而不是使用不合适的框架。
自主性。由此推论,您所集成的服务无需相互依赖即可高效运行。
专业化。当然,每个服务都将专注于自己的工作,这同样会影响性能。
弹性。这种固有的高性能资产的一部分是,一次服务故障不会导致整个网站瘫痪。
除了这些方面,使用微服务还有更多优势:
可扩展性。您可以根据个人需求扩展单个服务,而不会影响应用程序的其他部分。
灵活性。我们已经简要介绍了您的服务如何使用最适合其工作的技术。这甚至延伸到您用来创建服务的编程语言。
开发速度更快。您可以更快地开发小型和重点服务,更好地了解服务功能,更轻松地维护系统。
改进故障隔离。通过模块化设置,如果某个服务出现故障,您可以将其隔离,而不会影响其他服务。
另一方面,微服务会给通信、数据一致性和分布式系统的管理带来复杂性。因此,您必须仔细权衡应用程序的需求。总之,在决定使用微服务之前,要同时考虑其优点和利弊得失。
微服务架构的组成部分
正如您所期望的那样,微服务架构可以由多个组件组成。这些“齿轮”在整个“车轮”中协同工作,以提供可扩展、可维护的应用程序。
因此,有些组件是顺利实施的关键:
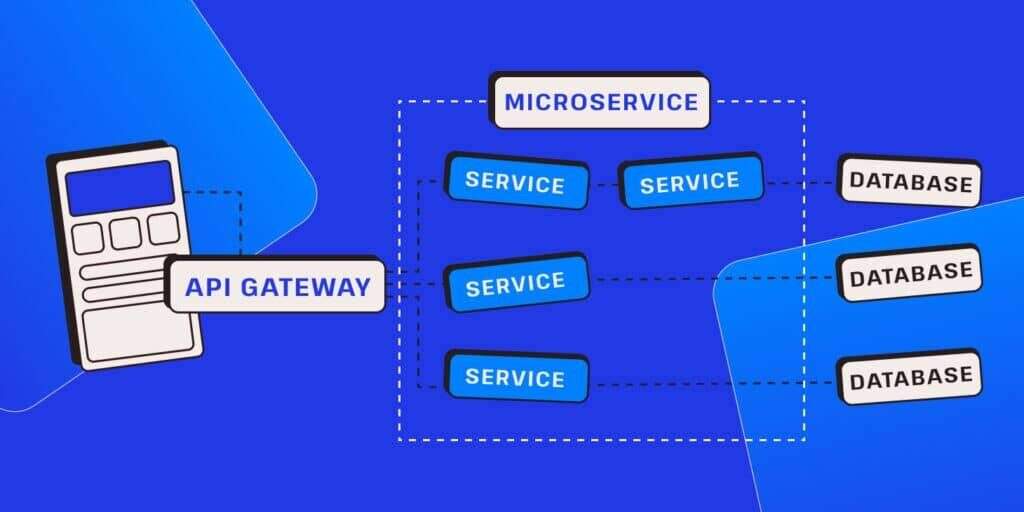
API 网关:这是任何客户端请求的入口。它将这些请求转移到相应的微服务。它还可以处理速率限制和身份验证等任务。
服务发现:您需要采用一种动态方式让微服务相互发现和通信。Consul 或 Eureka 等工具可以在这方面提供帮助。
容器化:通常使用 Docker 等工具将微服务打包并部署为容器。这就是为每个服务提供隔离的方法。
协调:当您在应用中添加微服务时,对它们的管理就会变得更加复杂。Kubernetes 等工具可以帮助实现服务管理自动化。
缓存:Redis 或 Memcached 等缓存机制通常可以提高性能。考虑到您的后端服务和数据库所承受的更大压力,这一点至关重要。
消息传递:当然,您的服务也需要相互通信。这就是 RabbitMQ 或 Apache Kafka 等“异步”消息传递解决方案的工作。这些“消息代理”可实现微服务之间的松散耦合。
不过,工具只是设置的一个方面。还有其他考虑因素,例如如何在完整架构中设计每个微服务。
微服务设计模式
微服务的设计模式与开发工作流程中的其他部分一样重要。鉴于整个应用程序的潜在复杂性,考虑哪些模式会产生最大的影响非常重要。我们可以指出以下三种:
每服务数据库:每个微服务都使用自己的专用数据库,这有助于数据隔离和自治。
API 组合:您可以通过组合微服务来创建更高级别的服务或应用程序接口。这种灵活性和可重用性是其最大的优点。
事件驱动架构:在这里,服务将通过事件进行通信。这有利于松耦合和异步处理。
同样重要的是,要考虑到用于构建架构的工具的特定设计模式。例如,Docker 和 Kubernetes 都有典型的模式,您在考虑架构的全局设计时也要考虑这些模式。
不过,要知道并非每个组件都需要是微服务。正确的想法是从关键服务开始,然后逐步发展架构。稍后,我们将对此进行更详细的讨论。首先,我们应该看看如何开发前端。
创建区块主题插件介绍
WordPress 在很多方面都非常出色,因此很可能会出现在您的网站架构中。其中之一就是它在前端的易用性。主题是该平台的核心部分,有了 Create Block Theme 这样的插件,创建自己的主题就容易多了。
Create Block Theme 图片来自 WordPress.org
该插件是 Underscores 初始主题的精神继承者,但与全站编辑(FSE)完全兼容。您可以快速创建起始主题,充分利用编辑器的全部功能,并驾驭全部自定义选项。它可以作为一个典型的 WordPress 插件使用,并可在稍后将其导出为独立主题。
在使用创建区块主题插件的同时,使用微服务架构可以将一切“粘合”在一起。例如,您可以在不同的 WordPress 网站上使用区块样板和可重复使用的区块。这不仅能促进代码重用和一致性,还能为您使用的所有单独服务提供统一的前台。
我们将在本篇文章的稍后部分探讨使用创建区块主题的具体细节。现在,让我们讨论一下无头 WordPress 以及微服务对它的影响。
无头 WordPress 与微服务架构的交集
如果您想将 WordPress 的前端和后端分离,微服务自然是向前迈出的一步。对于典型的无头 WordPress 而言,该平台仅用于内容管理。它可能被用作 API。
通过将无头 WordPress 与微服务架构相结合,您可以:
利用 WordPress REST API。WordPress提供了一个内置的REST API,可以让你以编程方式检索和操作内容。您可以使用该 API 将您的微服务与 WordPress 集成。
让您的前端和后端具有独立的可扩展性。有了网站的两个独立部分,您就可以同时扩展这两个部分并获得更好的性能。尽管复杂,但您实际上获得了灵活性。
接下来,我们想多关注一下 REST API。这是您使用微服务的方式,因此是整个链条的重要组成部分。
微服务与 WordPress REST API
WordPress REST API 在实现网站与微服务的集成方面发挥着至关重要的作用。通过它的端点,您可以使用 JSON 输出检索和操作 WordPress 文章、页面、用户、分类法等。
[
{
"id": 1,
"date": "2020-04-01T10:30:00",
"date_gmt": "2020-04-01T14:30:00",
"guid": {
"rendered": "https://example.com/?p=1"
},
"modified": "2020-04-01T10:30:00",
"modified_gmt": "2020-04-01T14:30:00",
"slug": "hello-world",
"status": "publish",
"type": "post",
"link": "https://example.com/hello-world/",
"title": {
"rendered": "Hello World"
},
…
因此,REST API 是架构中所有其他服务的枢纽。这意味着您必须选择将哪些当前网站服务提取为微服务。我们将在后面的文章中更详细地讨论这个问题。
简而言之,关键在于确定网络应用中的不同功能和职责。在此基础上,您可以将它们拆分为独立、集中和可部署的微服务。
使用 Create Block Theme 和微服务构建网络应用程序
本篇文章的其余部分将介绍微服务和无头 WordPress 的基础知识。这篇文章将从整体上介绍很多内容,因为实际过程将根据您的需求而定。
即便如此,让我们深入了解使用微服务和 Create Block Theme 插件构建网络应用的过程。第一步是设置开发环境。
1. 建立开发环境
每个应用程序都是从创建空间开始的。因此,您需要一个开发环境。开发空间有两个位置:本地计算机和服务器。
设置本地开发环境的方法有很多(比如 DevKinsta):
DevKinsta logo
我们还建议您使用暂存环境,因为您需要在部署更改之前对其进行测试。
DevKinsta 本地网站信息
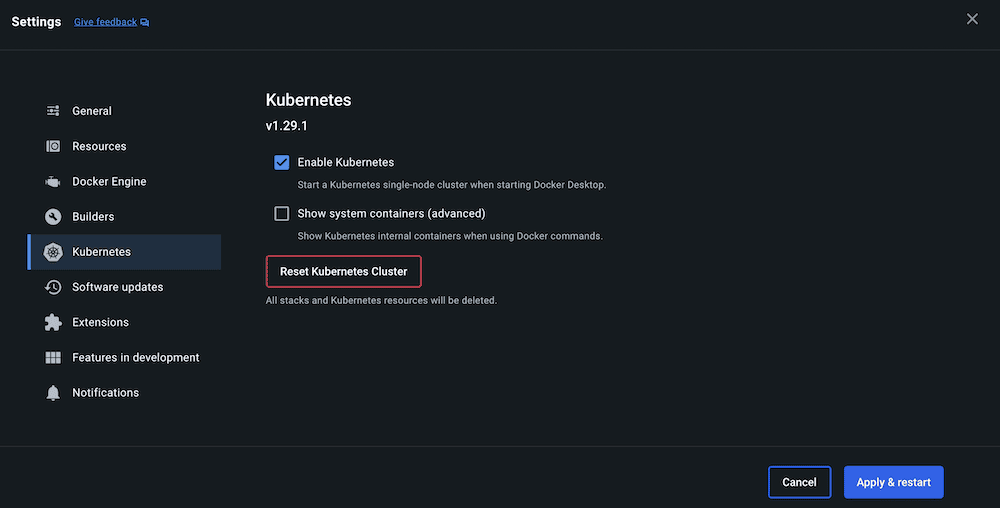
DevKinsta 将为您安装 Docker,这有助于从您的任务清单中勾选另一项任务。你可能想使用 Kubernetes 进行协调,因此现在正是安装的时候。Kinsta 将其用于数据库托管应用程序和其他任务,你可以在 Docker Desktop 中下载:
Docker Dashboard 中的 Kubernetes 设置。
在这里,你还需要设置开发主题所需的其他框架。不过,如果没有 Create Block Theme 插件,你什么也做不了,所以现在让我们来看看它。
2. 设置 Create Block Theme 插件
设置好开发环境后,就可以开始使用 Create Block Theme 插件创建自定义块主题了。您还需要具备以下条件:
一个 WordPress 网站。
您喜欢使用的编码编辑器。
创建 Create Block Theme 插件。
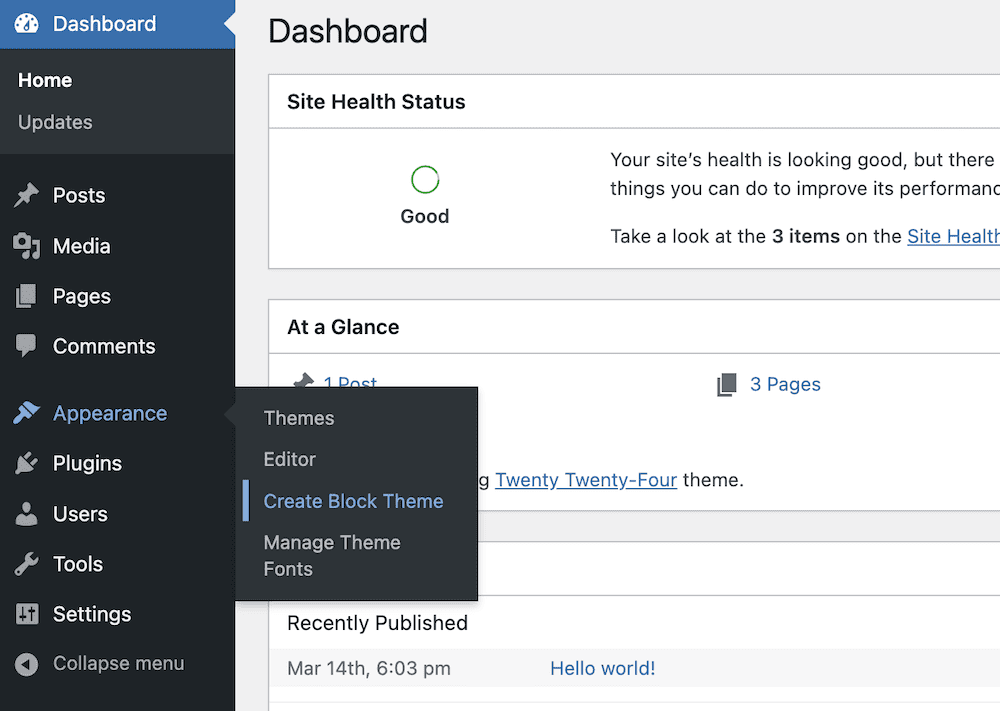
您可以用典型的 WordPress 方式安装插件。然后,前往 WordPress 中的 外观 > Create Block Theme 链接:
WordPress 仪表板上显示的 Create Block Theme 链接。
另外,如果你查看外观选项卡,就会发现管理主题字体选项。创建区块主题也可以访问该选项,它本质上就是 WordPress 6.5 的字体库功能。
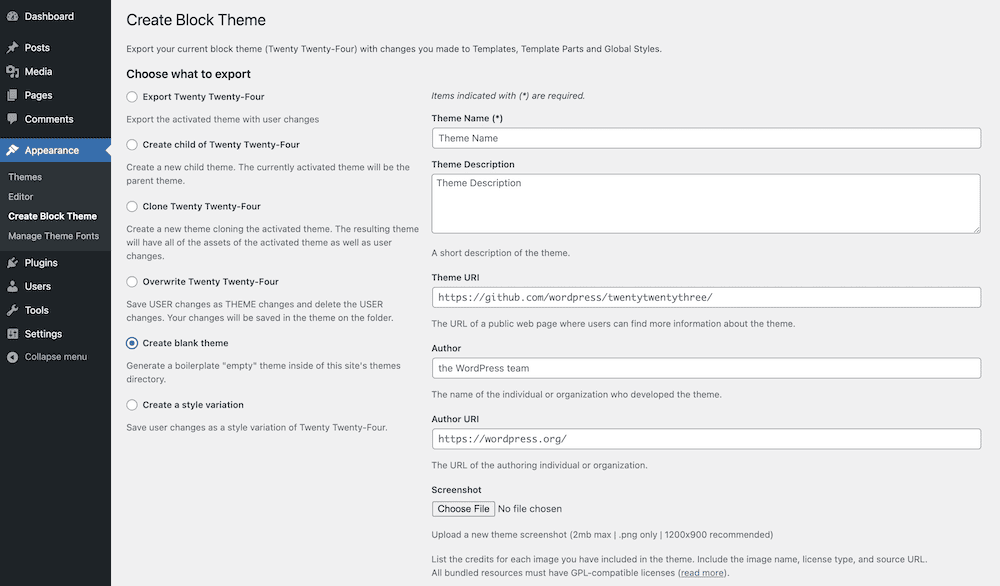
无论如何,在“Create Block Theme”屏幕上,你都会看到生成新主题的选项列表。我们不会在此一一介绍,但我们会选择克隆 Twenty Twenty-Four。无论如何,这都将显示一组选项和字段:
Create Block Theme 设置屏幕。
如果你注意到了,这些将成为你的 style.css 文件中的主题标识字段。它们很简单,包括选择名称、截图、URL 和 WordPress 主题目录的一些标签。
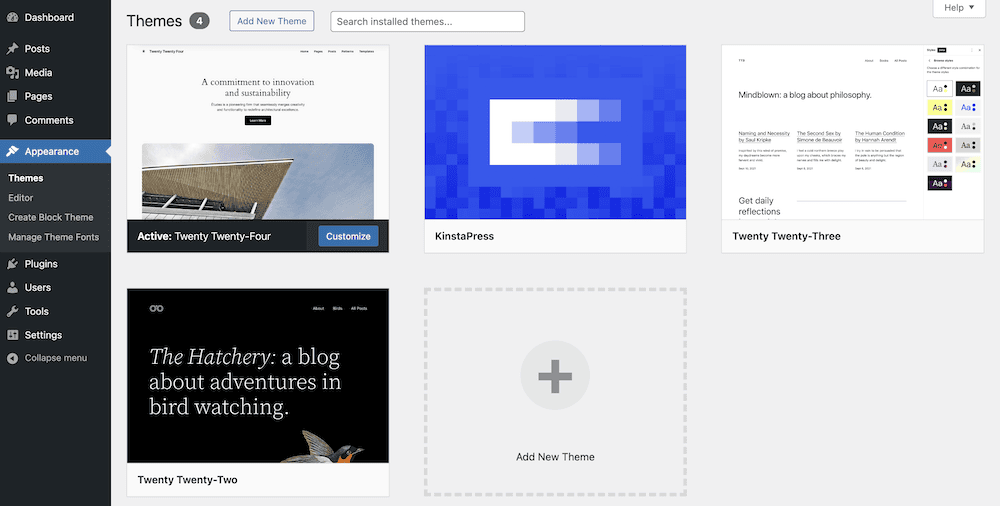
点击确认后,再次进入 外观 > 主题 页面,就可以看到你的新主题已经准备就绪:
WordPress 主题页面。
在某些情况下,你会下载一个主题的 ZIP 文件,然后上传回 WordPress。注意,你也可以导出主题,但就我们的使用情况而言,我们现在不会这么做。
设置和使用 Create Block Theme 的技巧
由于超出了本篇文章的讨论范围,我们将不对新的区块主题进行过多的定制。不过,这里有一些使用 Create Block Theme 的提示:
您可以在两个地方进行修改。您可以使用“全站编辑器”中的“全局样式”选项,也可以自定义 theme.json 文件。
为你选择的微服务创建一个区块是个好主意。稍后我们将对此进行详细介绍。
创建区块主题可以让你根据当前活动主题生成一个子主题。不过,你的选择将取决于你的目标。
让我们再来谈谈最后一点。如果这是一个用于创建和发布的主题,你会希望在父主题内工作。如果是自己使用,可以只定制子主题。根据经验,一个主题最初的“填充”越少,你就越应该在父主题内工作。
3. 提取选定的微服务
区块主题准备就绪后,就可以更仔细地检查微服务了。您需要做出的一个关键决定是哪些服务将成为 “微服务”。
这可能是一个复杂而主观的问题,您需要根据自己的需求来回答。但有几个因素需要注意:
您网站的功能:查看网站提供的任何独特功能,并考虑将其拆分为单独的微服务,如支付功能。
独立可扩展性:依赖于独立扩展的现有服务将是微服务的良好候选者。缓存就是一个例子。
技术多样性:如果需要摆脱 WordPress 的 PHP 架构,这也是另一种微服务的候选方案。对于特定的电子商务平台或后台组件来说,情况可能就是这样。
数据隔离:具有自定义数据存储要求的服务可以是微服务。如果这些服务不需要与其他服务共享数据,也属于这种情况。
我们认为,创建提供特定 API 功能的微服务是一个可靠的想法。这可以是搜索、支付处理或身份验证。如果这些服务能与其他第一和第三方 API 作出反应,那么它们就会变得更加灵活和有价值。
开发和部署微服务
要开发并最终部署微服务,您需要借助其他工具。以下是一些关键的注意事项和可以使用的工具:
Docker 通常是您对微服务进行容器化的方式。它将微服务及其依赖关系打包在一起,使其易于部署和扩展。
每个微服务也需要一个 Dockerfile。它应指定所需的依赖项、配置和运行时环境。
使用 Kubernetes 进行容器编排和管理。Kinsta 提供了一个内置 Kubernetes 支持的强大平台。
持续集成和部署(CI/CD)管道可以实现构建、测试和部署的自动化。GitLab 和 Travis CI 等工具可以帮助您简化 CI/CD 流程。
无服务器函数不需要完整的服务器,因此非常适合微服务。AWS Lambda、Google Cloud Functions 或 Azure Functions 等平台可让你在无需配置或管理服务器的情况下运行代码。
API 网关可为你的微服务提供单一入口。Kong 或亚马逊 API 网关等工具可以帮助您管理和保护 API。此外,它们还能处理身份验证、速率限制和请求路由等任务。
至此,您将拥有一个相互独立的 WordPress 网站和微服务。最后一步就是集成它们。
4. 将微服务与 WordPress 集成
开发和部署微服务后,您需要将它们与 WordPress 集成。为此,您需要从WordPress调用API到微服务暴露的端点。因此,您需要深入了解 REST API。
在 WordPress 中,典型的方法是使用 wp_remote_get() 或 wp_remote_post()。这可以让你发送 HTTP 请求并处理响应。下面是一些示例代码,说明如何将它们整合在一起:
// API endpoint URL
$api_url = 'https://api.example.com/endpoint';
// API request parameters
$params = array(
'param1' => 'value1',
'param2' => 'value2',
);
// Make the API request using wp_remote_get
$response = wp_remote_get(add_query_arg($params, $api_url));
// Check if the request was successful
if (is_wp_error($response)) {
// Handle the error
$error_message = $response->get_error_message();
// Log or display the error message
} else {
// Process the API response
$response_body = wp_remote_retrieve_body($response);
$data = json_decode($response_body, true);
// Use the retrieved data as needed
// ...
}
微服务通常受益于异步数据获取,以避免阻塞主线程。 WordPress可以结合两种元素来实现这一点。您可以使用 API Fetch 包,以及 WordPress 6.3 中引入的 async 和 defer 支持。您的代码可能与下面类似:
import apiFetch from '@wordpress/api-fetch';
// Microservice API endpoint URL
const microserviceUrl = 'https://api.example.com/microservice';
...
// Make the API request to the microservice
apiFetch({
path: microserviceUrl,
method: 'GET',
data: params,
})
.then((response) => {
// Process the response
console.log(response);
// Use the retrieved data from the microservice
// ...
})
...
您还可以考虑使用 AJAX 进行动态用户界面(UI)更新。
当然,适当的身份验证和安全措施也至关重要。WordPress REST API 包括几种验证会话的方法,如使用 cookie、JSON Web 标记(JWT)或应用程序密码。鉴于对外部解决方案的依赖,保证微服务和网站的安全至关重要。
鉴于我们使用的是自定义 Block 主题,因此利用该功能是很有意义的。将微服务添加到区块中意味着您几乎可以将其添加到网站的任何位置。如果想更进一步,甚至可以在插件中加入该功能。
整个过程包括三个部分:注册区块、呈现内容和处理数据。在此,JavaScript 将是您的首选语言,registerBlockType 函数将处理注册和渲染:
// JavaScript function that builds the Block to enable access within the Block Editor.
( function( blocks, element ) {
var el = element.createElement;
blocks.registerBlockType( 'my-micro/stripe-api', {
title: 'Stripe Payment Gateway',
icon: 'dashicons-cart',
category: 'embed',
edit: function() {
return el(
'div',
{},
'' // Create the visual elements of the microservice to display within the Block Editor.
);
},
…
这是注册区块的一个非常基本的示例,更多内容超出了本篇文章的范围。不过,你可以看到,将 Create Block Theme 插件、微服务和 WordPress 结合起来非常简单。如果你使用合适的托管服务提供商,你还可以通过另一种方式为你的微服务架构增值。
小结
WordPress 是单体式的,但这并不妨碍它采用微服务。这样做有很多好处,例如提高可扩展性、灵活性和开发速度。