WordPress Gutenberg编辑器的常见问题
自从WordPress 5.0发布以来,一直使用名为Gutenberg的官方编辑器。虽然目前这个编辑器的功能还不完善,但就WordPress而言,未来会积极开发这个编辑器。在这篇文章中,我们将回答一些最常见的古腾堡问题。
1.WordPress为什么要引入古腾堡?
WordPress长期以来一直使用基于TinyMCE的编辑器来创建文章和页面。经典的WordPress编辑器是一个简单的文本窗口,顶部有几个按钮用于基本的格式选项。
虽然它工作得很好,但用户必须学习不同的方法来添加图像,创建图库,嵌入视频,以及添加表格和其他内容元素(尽管大多数WordPress网站管理员应该已经非常熟悉这些操作)。但对于新用户来说,传统文本编辑器的学习曲线比古腾堡编辑器更难。
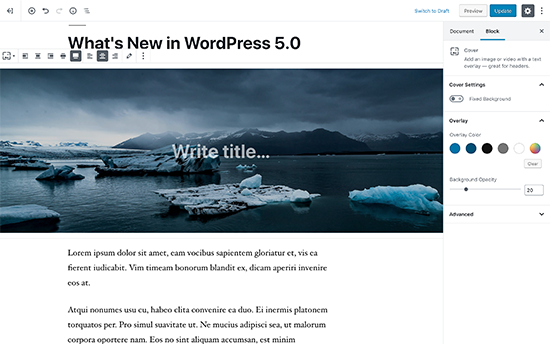
新的WordPress块编辑器引入了一种现代的简化的写作体验,其中每个内容元素都被包装在一个块中。您可以在编辑器中移动这些块,更改它们的设置,无需编写代码即可创建引人入胜的内容布局。
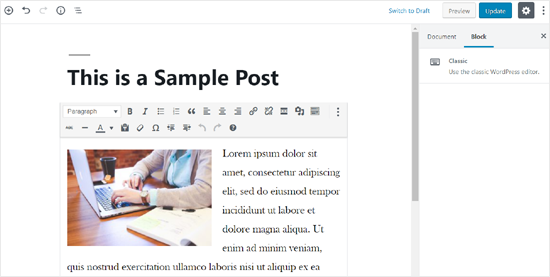
古腾堡编辑
Gutenberg editor还为主题和插件开发者提供了一个强大的框架,为WordPress构建高级解决方案。
2.如何检查我使用的主题和插件是否与古腾堡兼容?
检查主题和插件是否兼容古腾堡最简单的方法就是看它们是否支持WordPress 5.0+。
古腾堡编辑器是WordPress及以上版本的默认内容编辑器。带有“用5.0+测试”标签的主题或插件意味着它们只可能与古腾堡兼容。
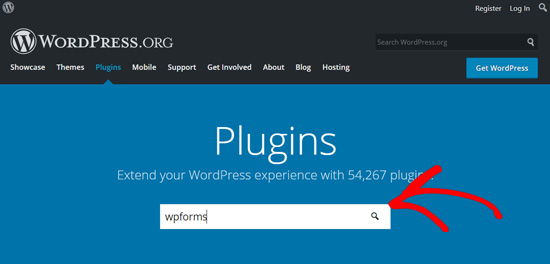
你可以通过在WordPress插件库中搜索插件的名称找到标签“Tested with”。
WordPress插件市场
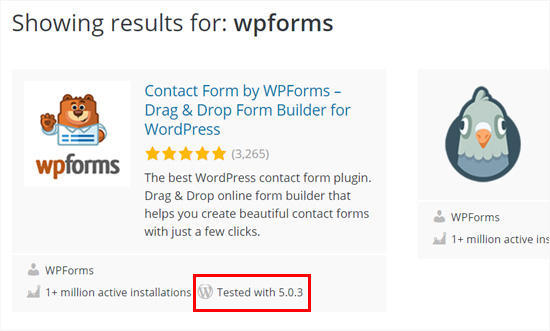
在结果中,你会看到测试插件的WordPress版本。比如下面的截图,显示目前WPForms已经通过了WordPress 5.0.3测试。
WPForm插件
但这是否意味着WPForm必须兼容古腾堡?不一定,但兼容WordPress 5.0+是前提。
你可以通过访问WordPress官方插件库的“Block-Enabled”查看WordPress插件市场发布的所有支持block editor的插件。
或者可以访问主题和插件的官方文档,了解它们对古腾堡的支持!
3.如何在古腾堡区块编辑器中管理旧文章?
网站更新到WordPress 5.0后,你的旧文章内容会被包裹在古腾堡编辑器的经典区块中。
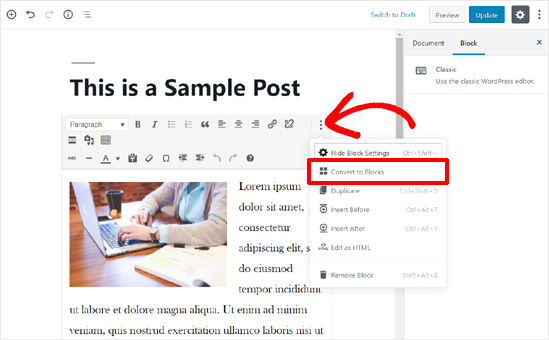
古腾堡编辑
您可以像在经典编辑器中一样编辑任何内容。
你也可以把旧文章转换成古腾堡块。只需从“经典”块的下拉菜单中点击“转换成块”选项,它就会自动将文章内容转换成合适的块。
4.如何禁用古腾堡,恢复经典编辑器?
出于某种原因,许多用户不准备切换到古腾堡编辑器。
在这种情况下,您可以选择禁用古腾堡,然后恢复经典编辑器。
你需要做的就是安装并启用经典编辑器插件。或者安装雷电博览会主题和一些插件。我们也提供类似的功能,帮助站长一键禁用古腾堡编辑器。
经典编辑器插件
有了这个插件,你可以很容易地禁用古腾堡,并在你的网站上使用经典编辑器。
经典编辑器插件至少要等到2022年,或者按需提供。
这将为用户提供充足的时间来测试他们的网站,并在他们使用古腾堡时进行升级。
5.古腾堡是WordPress页面生成器吗?
Gutenberg是一个基于块的编辑器,它使用称为块的内容元素来创建文章和页面。类似地,WordPress页面生成器也使用块(也称为小部件、模块或元素)在WordPress中创建页面。
这让用户很容易混淆,所以站长们经常会问古腾堡,他是不是WordPress页面生成器的替代品。
答案是“不会,至少目前的形式不会”。
WordPress页面生成器插件提供了许多在WordPress中创建登陆页面的高级功能。
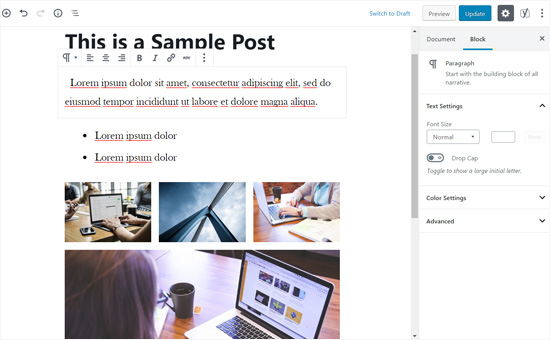
大多数页面构建器是前端编辑器,而古腾堡是后端编辑器。这是在Gutenberg内容编辑器中编辑内容的方式。
古腾堡编辑内容
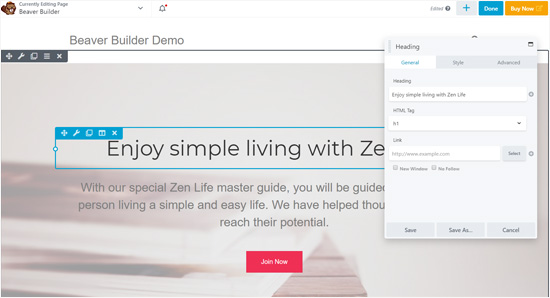
而且,下面是Beaver Builder,最好的页面生成器之一。下图是用它编辑页面时的界面:
Beaver Builder页面生成器
页面生成器的块是一个真正的拖放元素,它支持自由形式的拖放。Gutenberg的块只支持拖放操作来重新排序块。
简单来说,Gutenberg是一个基本的编辑界面,而Page Builder是一个高级的页面编辑器。
6.如何使用古腾堡更新页面生成器的内容?
更新用页面生成器创建的内容应该不成问题。不同的页面构建者有不同的方法来更新内容。
因此,您可以联系插件提供商获取更新的教程。也可以访问插件官网,查找关于古腾堡支持的说明。
7.古腾堡支持短码吗?
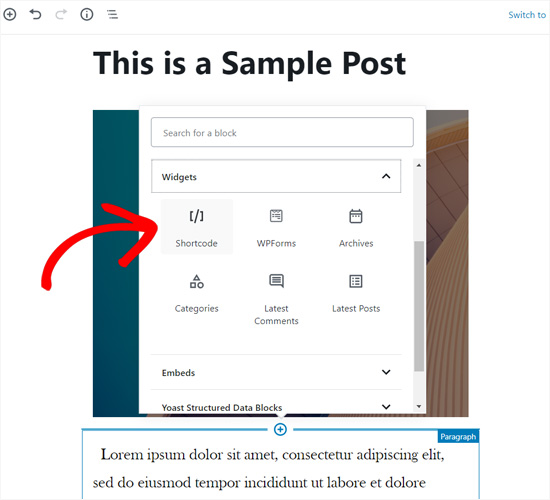
是的,古腾堡支持短码。Gutenberg中有一个单独的Shortcode块,用于添加带有short code的内容。
古腾堡短代码
WordPress块被定义为[shortcode]的进化,所以建议使用常规的Gutenberg块,而不是短码。
例如,可以使用短代码将WPForms添加到文章或页面中。
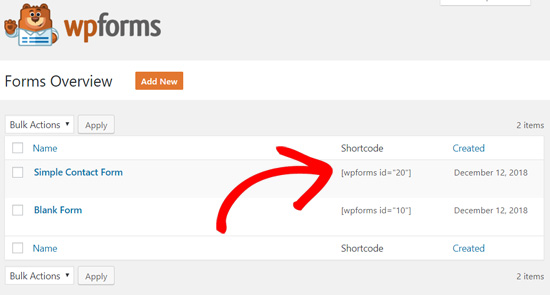
WPForms插件
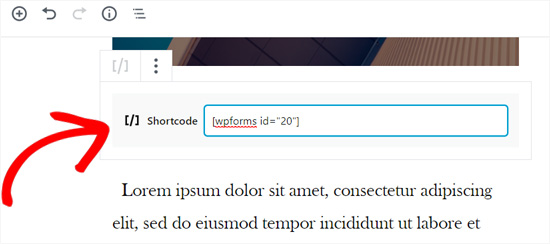
你所要做的就是从“表单概述”页面复制短代码,然后将其粘贴到帖子编辑屏幕上的“短代码”块中。
古腾堡简单代码
但是,更好的选择是直接使用WPForms Gutenberg块,而不是将表单Shortcode粘贴到shortcode块中。
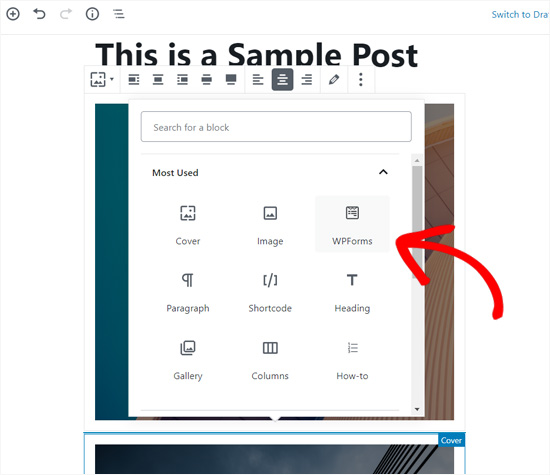
WPForms古腾堡街区
8.升级到古腾堡后出了问题怎么办?
古腾堡最好不要破坏网站上的任何内容,但与你的主题和插件冲突可能会导致一些错误。
在升级到Gutenberg之前,总是建议站长可以在测试环境中进行安装测试。
但是,如果您在使用古腾堡编辑器时发现意外错误,您应该首先禁用古腾堡并在您的站点上启用经典编辑器。
然后,联系主题和插件提供商请求支持。