WordPress网站页脚footer.php修订版图形教程
如何编辑修改WordPress网站的页脚区域?网站管理员可以用几种不同的方式修改WordPress页脚:页脚小工具,删除WordPress的Powerd和自定义页脚代码。
WordPress页脚包含什么?
WordPress“页脚”是一个网站的底部,位于内容区的后面,通常会出现在网站的所有页面上。
页脚位于网站的最底部,这甚至导致一些初学者忽略它。但是作为站长,你要知道如何利用这个区域,从而提升网站的用户体验,有利于SEO和业务增长。
一般来说,WordPress主题提供了易于编辑的页脚小部件。当然,知道代码的站长也可以编辑主题中的footer.php文件来删除或添加代码。
本教程将包括以下三个部分:
编辑WordPress页脚小工具
从一些主题的页脚去掉“由WordPress提供动力”。
修改WordPress页脚代码
编辑WordPress页脚小工具
许多WordPress主题对都有页脚小工具,方便主题用户快速修改网站的页脚内容。
您可以使用这些小工具在页脚区添加文本、图像或隐私政策和法律免责声明的链接。
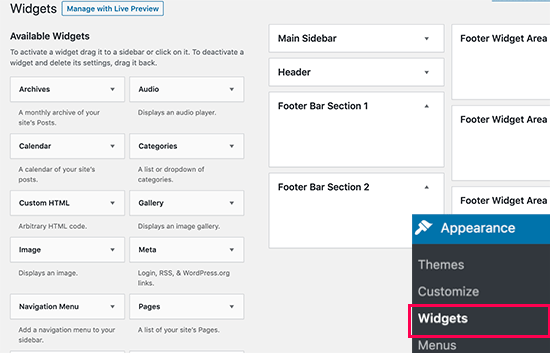
添加文本和图像非常简单。点击WordPress background的左侧菜单来导航“外观小工具”页面,然后将文本、图像或图库小工具添加到页脚小工具区域。要添加小工具,只需将其拖放到页脚区域。
提示:有些主题提供了多个页脚区域,它们有不同的用法。建议添加小工具后预览网站,确保小工具内容显示正确。
在页脚小部件区域添加一个链接
如果您想添加页面链接,如关于我们,隐私条例,网站协议等。在页脚区域。
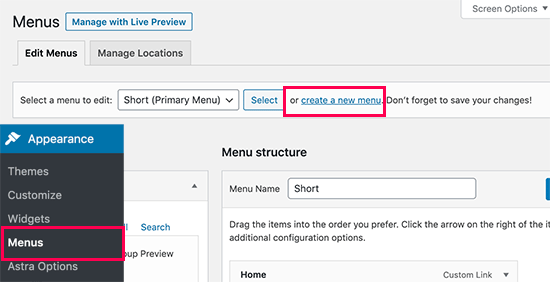
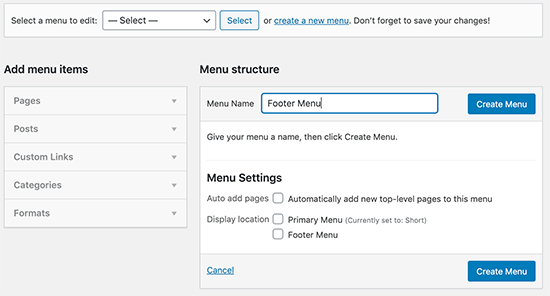
WordPress提供易于使用的导航菜单管理功能。点击“外观菜单”并点击菜单管理页面上的“创建新菜单”链接。
然后填写名称、展示位置等。,然后单击“创建菜单”按钮。
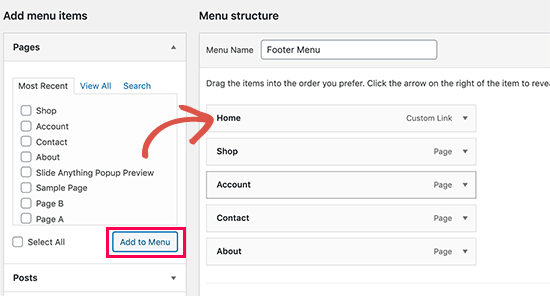
选择需要添加到菜单中的链接。通过左栏,可以选择页面、文章、类别等。并将它们添加到菜单中。
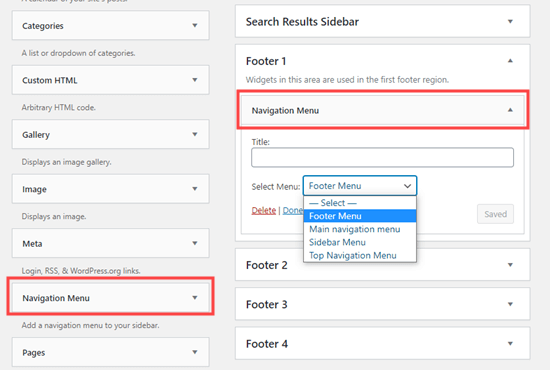
完成后,单击“保存菜单”按钮保存更改。最后,将菜单添加到WordPress页脚小工具区域。只需访问WordPress后台的“外观小工具”页面,然后在页脚区添加“导航菜单”小工具即可。
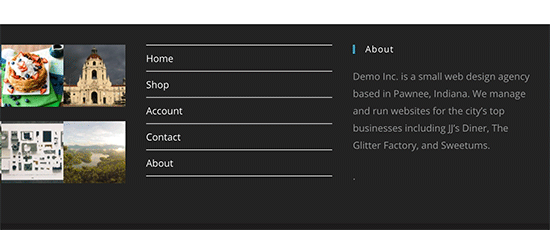
在小工具设置中,从下拉菜单中选择之前创建的页脚导航菜单,点击“保存”按钮,实现页脚显示导航菜单。
网站管理员可以在WordPress中创建多个导航菜单,并根据需要在侧边栏中添加任意数量的导航菜单小工具。如果需要另一套链接(如资源中心、帮助中心、网站分类等。),重复以上步骤即可。
温馨提示:在为一些主题创建菜单时,只需要勾选页脚菜单即可,无需单独设置页脚菜单小工具即可实现。
从一些主题的页脚去掉“由WordPress提供动力”。
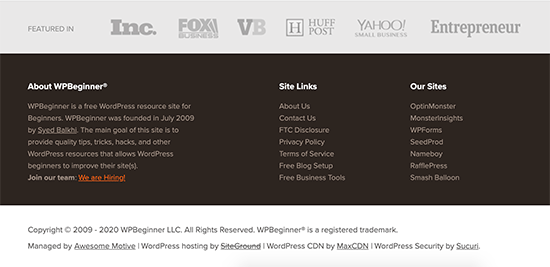
第一次安装WordPress时,网站底部的页脚栏可能会有一个“Powered by WordPress”链接。
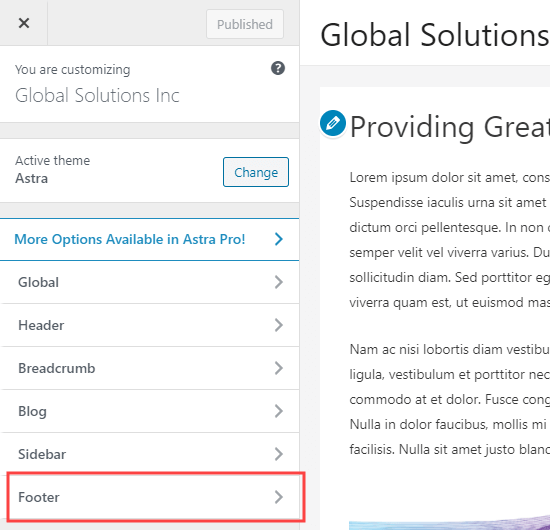
有些主题会将其更改为主题开发者文本和链接。您通常可以通过使用主题实时编辑器来更改此文本。去WordPress管理后台的“外观”和“自定义”就可以了。然后找到要编辑的页脚选项:
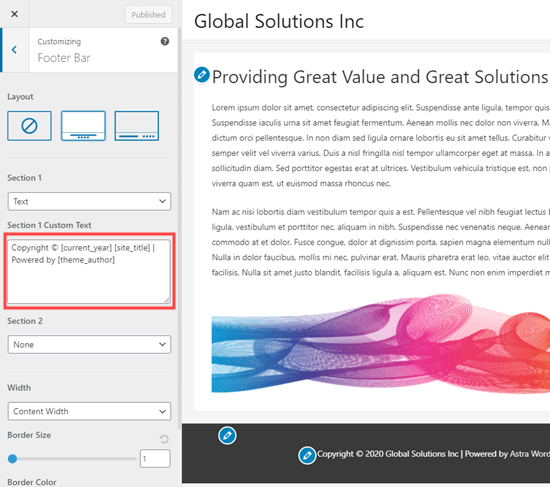
以众所周知的阿斯特拉主题为例。进入主题实时编辑器并找到页脚页脚栏来更改页脚栏的文本:
完成文本编辑后,不要忘记点击“发布”按钮,使修改生效。
温馨提示:并不是所有的主题都使用实时编辑器来改变底部的文字链接,有些主题是由单独的主题设置页面直接控制的。比如雷电博览会的主题。
手动编辑页脚文本
如果主题不能自定义主题,没有提供页脚文本编辑功能,如何修改?
在这种情况下,你可以编辑主题的footer.php文件,用FTP工具链接服务器下载主题页脚文件/WP-content/themes/your theme/footer . PHP文件,然后用文本编辑器编辑修改。
只要在文件中找到带有“Powered by WordPress”的文字,改成你需要的就可以了。以“二十个二十个”的主题为例: