WordPress网站推送通知设置图形教程
有没有发现有些WordPress网站会给你发推送通知,比如在Chrome浏览器里,比如在Windows 10里。推送通知帮助你在用户不访问你的网站的情况下也能给用户发送消息,类似于iOS和Android系统的Push推送。
推送通知可以帮助站长将流失的访客重定向到网站,增强老用户的访问粘度,大大增加网站流量,给网站带来更多收益。在这篇文章中,我们详细介绍了如何在WordPress网站中添加网页推送通知功能。
什么是推送通知?
推送通知是一条简短的通知消息,可以通过单击桌面或移动设备上的弹出窗口来查看。
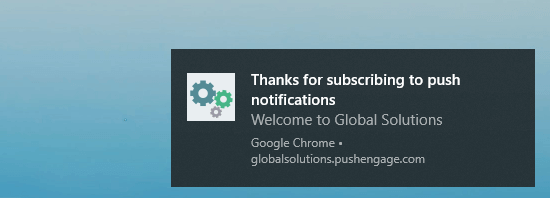
推送通知一般显示在桌面顶部或移动设备的通知区域,即使用户没有在浏览器中打开网站。以下是Windows 10系统上推送通知的一个例子:
Windows 10推送通知
推送通知可帮助您向跨设备访问用户推送最新网站新闻、内容更新和活动优惠等信息。网页推送通知是将网站访客转化为忠实用户,提高网站访客粘度的一种非常有效的方式。
为什么要给WordPress网站添加网页推送通知?
你可能不知道的是,70%离开网站的访客永远不会再回到网站?这就是为什么站长要努力把网站访客转化为网站订户或客户。
当然,我们有很多方法可以实现访客转化,包括邮件营销、社交媒体、移动应用、短信营销和网页推送通知(参见:如何提高WordPress博客网站的回访率?)。
电子邮件EDM营销仍然是网站最常用的营销工具。但是作为站长,不要忽视网站推送通知,它甚至是很多网站的前五大流量来源。
综上所述,推送通知成为流行且有效的营销工具的一些原因:
用户需要明确授予接收推送通知的权限。这意味着,只有当访问者对你的网站内容感兴趣时,才有可能订阅推送通知。
与电子邮件或社交媒体更新相比,推送通知简短且易于阅读,无需太多关注。
社交媒体不会像算法一样限制信息的覆盖范围。几乎100%的消息已经被传递。
通知推送用户是可控的,可以暂停或者完全关闭。
目前使用推送通知功能的网站并不多,并未对用户造成骚扰。
海外网站,包括脸书、Pinterest、LinkedIn等很多热门网站,都认为网站推送通知非常重要,否则不会启用该功能。
有调查显示,推送通知的打开率比电子邮件高50%,点击率是后者的两倍。比短信、邮件营销、社交媒体平台更有吸引力。
下面是在WordPress中添加网站推送通知的详细图文教程。
利用PushEngage实现WordPress网站推送通知
PushEngage是目前市场上最好的推送通知服务,可以帮助站长轻松实现WordPress网站的推送通知。
该工具提供了强大的自动用户细分功能,可以帮助站长进一步提高网站用户的参与度。
创建PushEngage帐户
首先,您需要访问PushEngage网站并点击“免费开始”按钮:
PushEngage官网
PushEngage提供的免费账号最多可以覆盖2500个订阅用户,每月推送120条通知消息。如果你的网站有更多的订阅者,需要发送更多的推送通知,你需要付费升级。
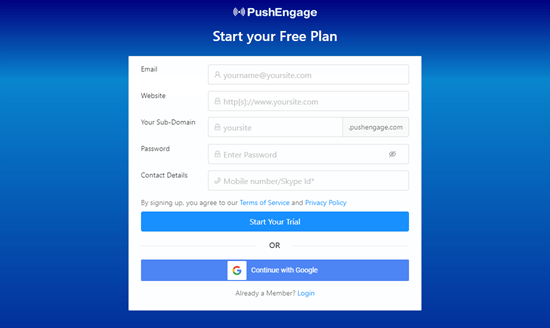
PushEngage用户注册
注册成功后,进入PushEngage仪表盘。如果您注册了Google帐户,PushEngage将提示您输入网站详细信息:
PushEngage网站信息填充
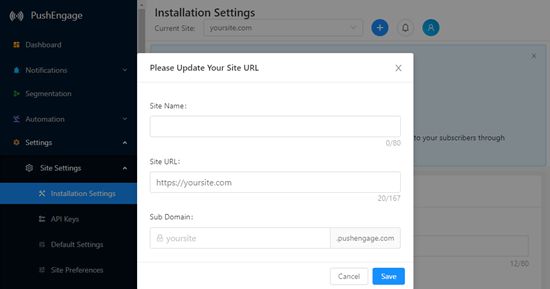
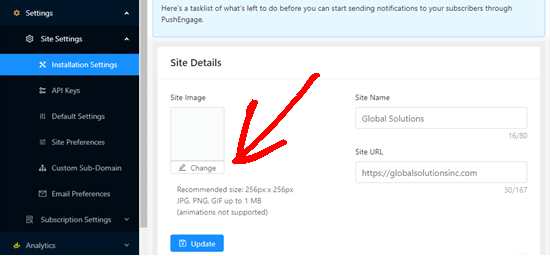
在PushEngage仪表盘上,您将看到“设置站点设置安装设置”安装设置页面。
在这个页面上,你需要上传网站Logo、网站名称、网站网址等信息,这些都是在推送通知中用到的。
PushEngage网站数据修改
注意:网站徽标图像必须为PNG或JPG文件格式,建议大小为256x256px。
使用PushEngage连接到WordPress网站
下一步是设置网站以连接到PushEngage。
首先,安装并启用PushEngage插件。安装后,如果站点使用HTTPS,还需要下载PushEngage的JavaScript文件。解压这个文件,然后上传到网站的根目录。
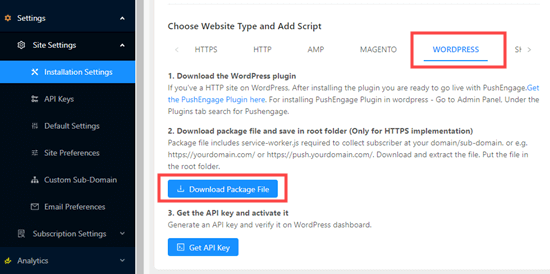
您可以通过PushEngage帐户中的“设置站点设置安装设置”页面切换到“选择网站类型并添加脚本”部分的WordPress选项卡。
点击“下载包文件”按钮,下载JS文件,如下图所示。
PushEngage插件JavaScript文件下载
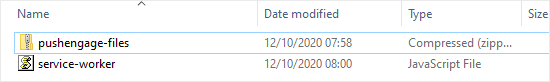
将文件解压缩到本地计算机,您应该会看到名为service-worker.js的文件:
PushEngage插件-JS文件
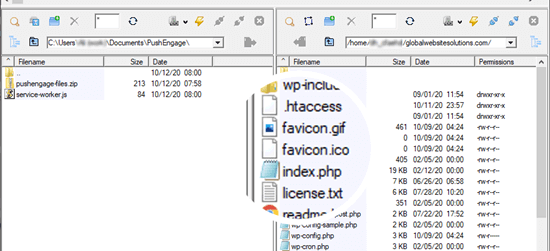
通过FTP或类似宝塔的服务器控制面板将文件上传到WordPress网站的根目录。根目录是存储网站所有其他文件夹和文件的文件夹。通常,它是/wp-content/文件夹所在的目录。
JS文件上传
上传JS文件,就可以继续完成连接WordPress和PushEngage的操作了。
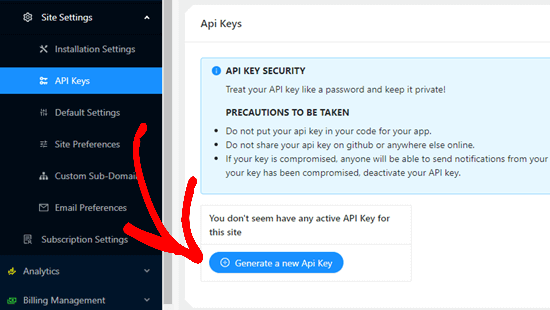
下一步是获取您的API密钥。只需转到PushEngage仪表板中的“设置站点设置API密钥”页面,然后单击“生成新的API密钥”按钮:
PushEngage插件API键
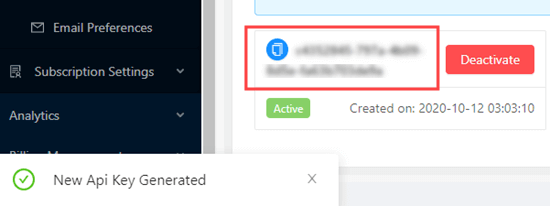
你可以用PushEngage生成一串适合网站对接的API键。
PushEngage插件API密钥生成
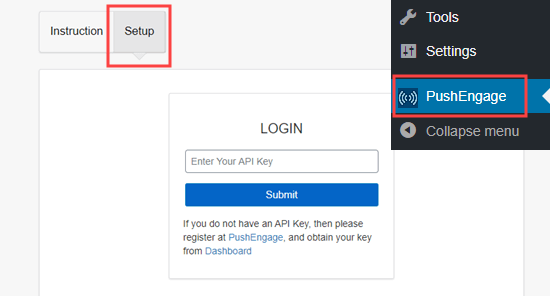
在WordPress后台进入PushEngage插件设置页面,点击“设置”标签,填写刚刚获得的API key输入框,最后点击提交按钮提交。
PushEngage插件API密钥确认
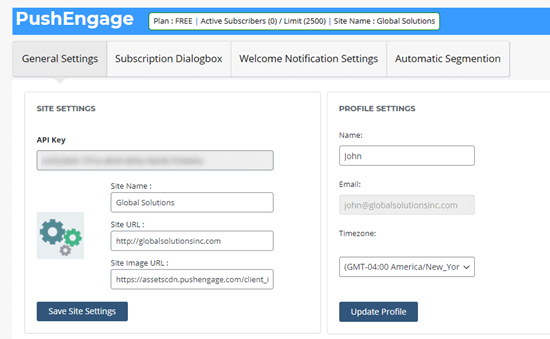
设置推送通知消息
提交API密钥后,您会看到更多的PushEngage设置。常规设置可以更改在PushEngage网站上设置的帐户详细信息:
PushEngage插件-网站信息修改
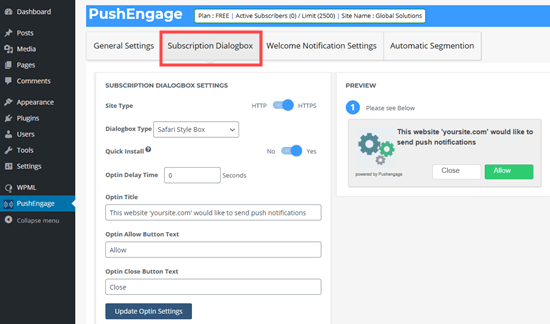
接下来,订阅对话框用于设置网站访问者打开您的网站时会看到的消息。
PushEngage插件-订阅对话框设置
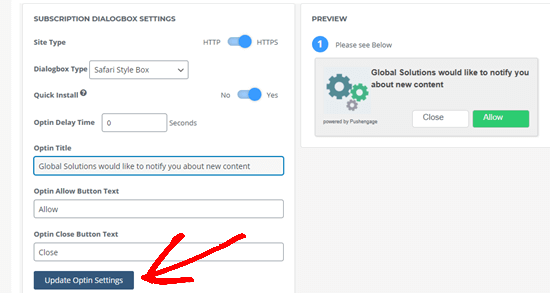
在设置选项卡上,您可以选择网站协议、对话样式、快速安装、处理时间、消息标题、按钮文本等。如果您想完成设置,您必须单击“更新选项设置”按钮保存更改。
PushEngage插件对话框样式设置
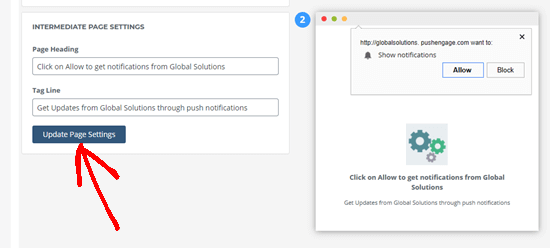
在此下,您可以更改中间页面显示的消息,中间页面是用户第一次单击“允许”后出现的页面。
注意:您不能更改浏览器弹出框中显示的内容。它将始终有文本“显示通知”和按钮“允许”和“阻止”。
只需输入您想要使用的文本。不要忘记点击更新页面设置按钮。
PushEngage插件-更新页面设置
您还可以创建一个欢迎通知来感谢网站访问者的订阅。这也可以帮助网站管理员测试通知是否正常运行。
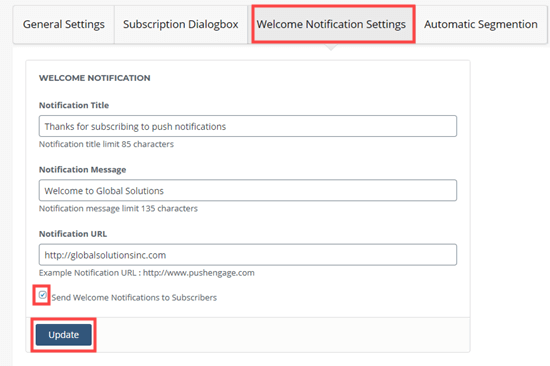
只需点击“欢迎通知设置”标签进行设置。在这个设置页面上,你需要输入欢迎通知的标题和消息,通知的URL地址(只是网站的首页),也可以将用户定向到特定的页面。
确保选中“向订户发送欢迎通知”框以激活欢迎通知,然后单击“更新”按钮保存更改。
PushEngage插件-欢迎通知设置
测试网站推送通知
设置好推送通知后,站长要检查功能运行是否正常。要测试推送通知,只需在电脑或手机上打开您的网站。
如果它正常运行,您应该会立即在您的计算机上看到上述设置的订阅对话框。如下图所示:
PushEngage插件通知推送弹出窗口
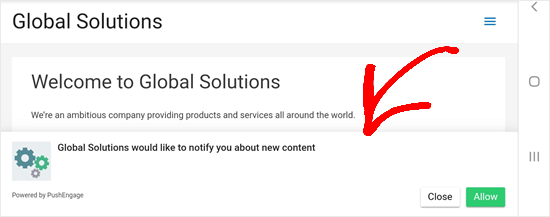
移动设备上的订阅对话框将如下图所示:
PushEngage插件-移动通知推送弹出窗口
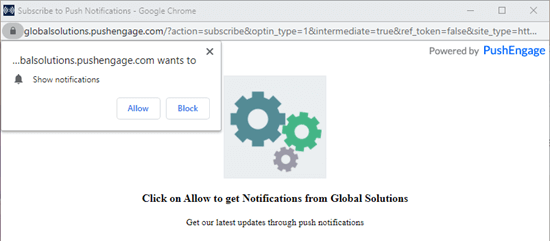
继续单击“允许”按钮。然后,在弹出窗口中查看中间页面。如下图所示:
PushEngage插件-通知推送许可操作
继续点击允许,您将成功订阅来自该站点的推送通知。
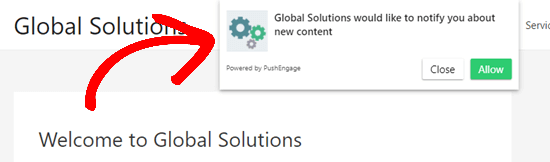
一般欢迎通知会在几分钟内出现在电脑屏幕上。如下图所示:
Windows网站通知信息提示
如果用户选择不启用通知,但后来又想订阅,该怎么办?PushEngage插件会在WordPress网站的右下角增加一个小铃铛图标:
PushEngage插件网站通知信息铃
用户只需点击此按钮即可订阅您的网站。要更改铃声通知小工具的设置,只需进入PushEngage帐户中的“设置订阅设置选择加入管理”,即可更改小工具的颜色、位置和标签:
PushEngage插件-推送通知订阅小钟设置
你甚至可以把铃声改成网站侧面显示的按钮,如下图所示:
PushEngage插件-网站推送通知订阅按钮
向网站订户发送推送通知。
默认情况下,PushEngage会为每篇新文章发送一条通知。这些通知将包括文章的标题和特色图片。当订阅者点击通知时,他们将访问相应的博客文章:
PushEngage插件-文章更新推送通知
如果你不想自动发送推送通知,你可以通过访问WordPress dashboard中的Push Engage常规设置来关闭它。
只需向下滚动到“WordPress文章设置”部分,然后取消选中“自动推送”框,最后点击“保存WordPress设置”按钮保存即可。
PushEngage插件-自动推送设置
网站管理员可以随时在PushEngage中创建自定义通知。只需在PushEngage网站上登录您的帐户,然后转到通知创建新通知。
在这个页面上,您可以设置标题、消息、URL、图像和其他选项,并且您可以立即或稍后发送通知。
提示:如果您想定期发送推送通知,请确保时区正确。PushEngage网站的帐户中的“设置站点设置站点首选项”可以更改站点的时区。
其他PushEngage功能
PushEngage还提供了许多其他功能,甚至对免费用户也是如此。
例如,您可以设置一个覆盖层,用于显示在网站内容的顶部,以便网站用户可以单击以允许通知。这是PushEngage网站上的通知操作覆盖图示例:
PushEngage插件-覆盖层外观
您可以在PushEngage网站帐户中设置叠加层。只需转到设置订阅设置选择加入管理,向下滚动找到“订阅覆盖”部分。
然后选择启用订阅覆盖,您可以使用默认覆盖标签或自定义标签:
按压接合插件覆盖设置
由于Safari浏览器的工作方式,需要做一些额外的工作来为Safari用户设置订阅推送通知(一般的站长可能不愿意这么做)。
要为Safari启用网站推送通知,您需要一个Apple开发者帐户(每年99美元),并使用此开发者帐户为网站创建一个唯一的推送ID。
获取push ID并创建证书后,在PushEngage网站帐户的设置订阅设置Safari Web Push下添加这些证书:
Safari浏览器推送通知设置
其他WordPress网站推送通知插件
为你的网站选择合适的推送通知服务是很重要的。很多服务提供商会试图将你锁定在他们的系统中,这意味着如果你想换成其他的推送通知服务,可能意味着失去你之前的通知订阅者。因此,更换推送通知服务提供商意味着重新开始。
这也是为什么建议站长们在选择推送通知提供商时,尽量选择提供订阅者列表可转移设置的服务商。
建议使用PushEngage。首先,它提供免费套餐和更多付费功能:
支持自动回复信息,例如,欢迎订阅者;
当用户放弃购物车时发送通知;
根据用户的动作触发广告活动;
允许用户添加关于产品何时开始销售或有货的产品提示通知;
…
如果你想尝试一些其他的WordPress推送通知插件,这里有一个列表:
PushCrew–将网站连接到Push Crew的推送通知服务,该服务仅向2,000名订户提供免费通知。
PushAlert–Web推送通知–网站管理员可以连接到Push Alert网站来推送通知服务,该服务仅提供3,000个通知订阅者。
push assist–push assist网站推送通知服务的连接插件,免费提供,仅限2000个通知订阅者。
一个信号——提供免费试用版,包括基本的网站推送通知功能。OneSignal的销售政策有点烦人,会不断邀请你加入他们的付费套餐。