如何给WordPress图片添加鼠标悬停效果
图片的悬停效果可以使网站更具互动性和吸引力。这可以在访问者中建立更好的第一印象,并增加访问者访问网站的持续时间。
在本教程中,我们将详细介绍如何给WordPress网站图片添加悬停效果。
什么是图像悬停效果?
图片悬停效果是在一幅静止图像中加入交互元素,如动画、缩放效果、弹出窗口等。
例如,翻转图片上的产品价格或产品组合链接。
悬停图片也可以是一种新颖的方式来显示照片,画廊和缩略图。
交互式图像和悬停元素有利于增强网站的许多方面:
增加访客网站的访问时间。
以更有创意的方式向访问者展示内容
让访问者知道网站元素是可以点击的。
如何在WordPress中创建图片悬停效果
给WordPress网站添加图片悬停效果最好的方法就是使用WordPress插件。
有了插件,你不需要花时间编辑、格式化和添加CSS来实现图像悬停效果。
您可以使用各种插件来实现独特的图像悬停效果和动画。
在本教程中,我们介绍四种不同的方法来实现图片的悬停效果。
添加图像悬停翻转框效果
添加图像缩放和放大效果。
添加图像动画效果
添加图像悬停弹出效果
1.添加图像悬停翻转框效果。
翻转框是当鼠标悬停在图片上时翻转的框。
您可以将此动画添加到图像中以显示文本,甚至在悬停时更改图像。
您可以控制图像的翻转方式以及两侧图像的设计。
如果你是一个摄影师,你可以用它来展示你的作品,并引导你到你的作品集。
添加图像翻转框效果最简单的方法是使用WordPress插件。插件可以帮助您快速创建和自定这些效果。
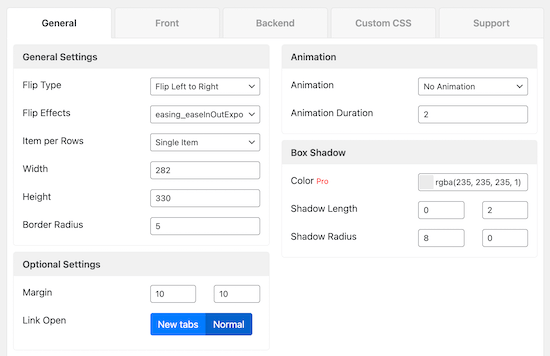
我们建议使用“动画盒子”——超棒的动画盒子图像叠加插件。这是WordPress最好的图像悬停翻转特效插件。
有了这个插件,你可以很容易地给WordPress图片添加自定义的翻转框效果。
该插件提供了几十种不同的动画效果和预建模板。你甚至可以控制颜色和添加你自己的自定义CSS。
2.添加图像缩放和放大效果
图像的缩放效果可以帮助参观者看到普通尺寸图像中看不到的细节。
这对于产品教程和提供高层次细节的图像非常有帮助。
也可以在网店使用,添加缩放效果,比如亚马逊。
添加图像缩放和放大效果最简单的方法也是使用WordPress插件。
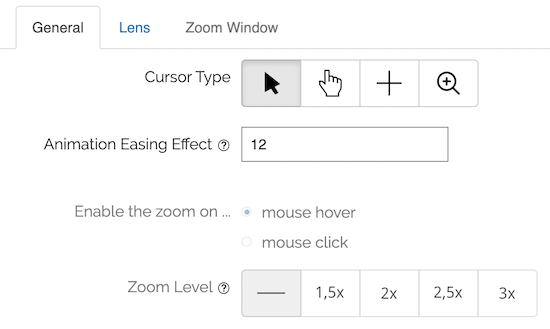
这里推荐WP图像缩放插件。该插件不仅可以为图像添加缩放和变焦效果,还可以选择变焦镜头的形状、变焦级别等。
3.添加图像动画效果
你也可以给WordPress图片添加各种额外的悬停效果。
比如动画图像库、灯箱图像、对比图像、文字叠加等。
要添加这样的悬停效果,建议使用图像悬停效果终极插件。
插件轻量级,不影响网站性能和加载速度,简单易用。您可以通过几个步骤添加独特的图像效果。
安装并启用图像悬停效果终极插件。
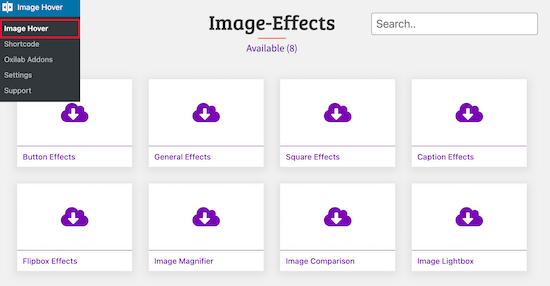
在WordPress管理后台点击“图片悬停”。你会看到八种不同的图像悬停效果,选择一种。
在本教程中,我们将以“字幕效果”为例。效果是当鼠标悬停在图像上时添加动画文本。
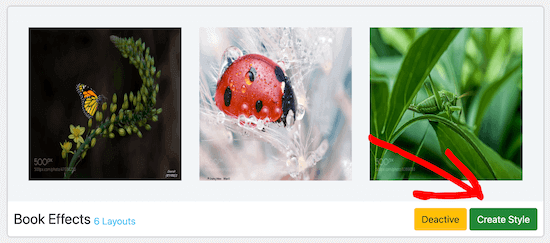
首先,点击“字幕效果”框,在菜单中显示不同的动画选项。
找到喜欢的图像效果后,点按“创建样式”。
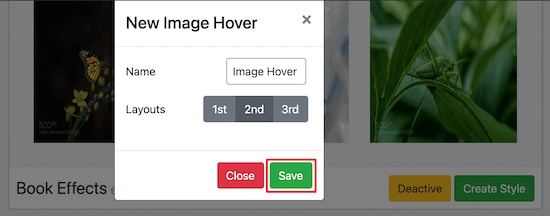
在弹出框中,命名悬停效果并选择布局。您选择的布局编号与图像的排列顺序相匹配。
最后,点击“保存”进行保存。
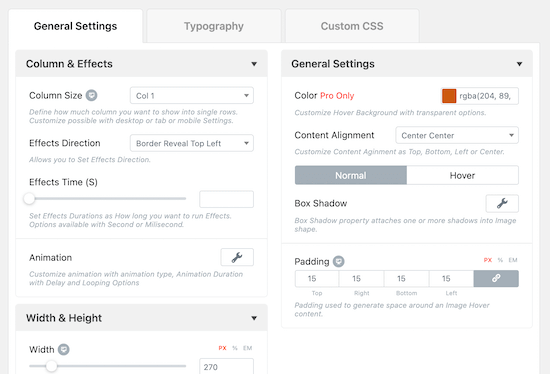
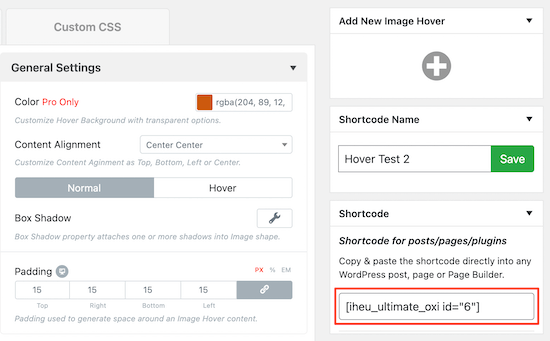
在下一个界面上,还提供了各种选项来定制悬停效果。
例如,在这里保留默认的动画选项。
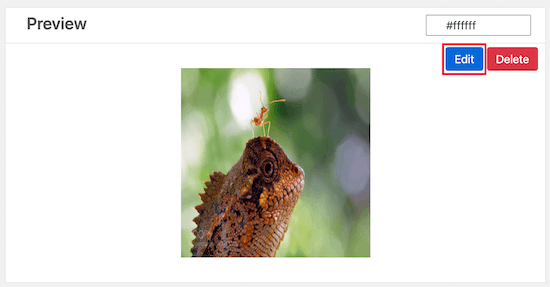
如果进行了更改,您可以在预览框中看到实际效果。
要更改默认图像,请将鼠标悬停在图像上,然后单击“编辑”选项。
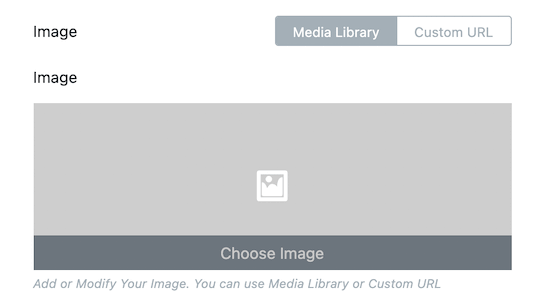
在这个弹出窗口中,您可以更改悬停时显示的标题和描述。
要上传图片,请单击“图像”标题下的框,然后上传或从媒体库中选择图片。
如果您希望图像将用户引导到网站上的另一个页面,您也可以添加链接和按钮文本。
完成后,点击“提交”。
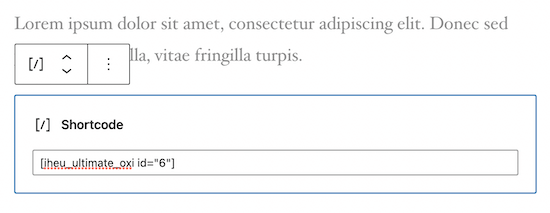
要将图像添加到网站的文章或页面,可以通过添加“短代码”块来粘贴与悬停效果图像相对应的短代码。
4.添加图像悬停弹出效果。
上面的插件可以帮你实现翻转框、悬停效果、动画等功能。
如果要添加上面插件没有覆盖到的其他图像悬停效果怎么办?
最好的方法是使用WordPress CSS样式插件。通过这个插件,你可以对图片进行可视化的修改,而不需要编辑任何代码。
你可以手动编辑CSS文件或者通过WordPress Customizer添加CSS,但是使用插件是最简单的选择。
可以考虑用CSS Hero插件。有了这个插件,你不用写任何代码就可以编辑WordPress网站上几乎所有的CSS样式。
有各种专门针对图像的内置CSS效果。
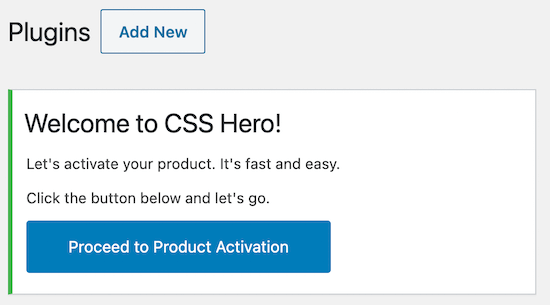
安装插件后,您需要单击“继续产品激活”按钮。
这将引导您完成插件激活过程。
激活插件后,您可以开始自定义图像。
打开包含要制作动画的图像的页面或文章,然后单击页面顶部的“CSS Hero”。
这将打开编辑器菜单,您可以在其中添加各种不同的CSS效果。
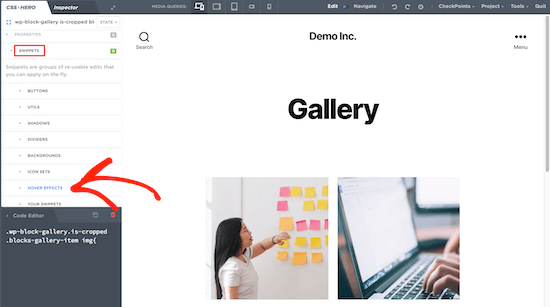
我们将在悬停效果上添加一个图像弹出窗口。首先,您需要单击您想要编辑的图像,然后单击“片段”。
之后,点击“悬停效果”。
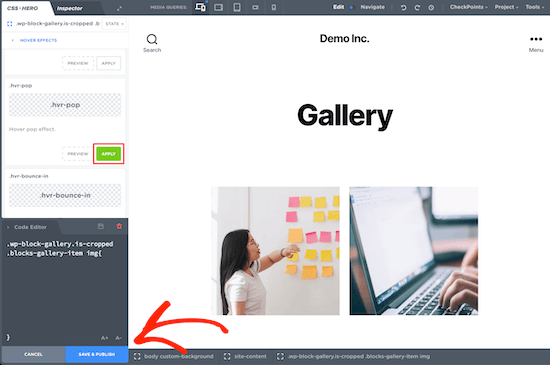
这将显示不同CSS效果的菜单。接下来,选择“.hvr-pop “效果,然后点击”应用”进行应用。
点击“保存并发布”,CSS效果将自动应用到您的图像。
希望本教程能帮助您学习如何为WordPress图片添加悬停效果。如果你对WordPress采集图片感兴趣,你可以关注imgSpider插件。我希望这个教程可以帮助你学习如何给WordPress图片添加悬停效果。如果你对WordPress收集图片感兴趣,可以关注imgSpider插件。
与WordPress图片相关的教程和技巧包括:
探索15种主流图片格式及其优缺点。
WordPress网站管理员必备的图片获取和下载插件和图库网络
如何在WordPress网站中使用WebP格式图片
详细解释如何优化和压缩WordPress博客图片。