如何设置WordPress移动网站的隐藏菜单
很多时候WordPress手机网站并不适合显示所有菜单内容,设置隐藏菜单更合理。
大多数WordPress主题都有内置样式,可以自动将导航菜单转换成移动菜单。但是,很多时候站长可能不希望在移动设备上使用相同的菜单,或者可能希望使用不同的菜单样式。
在本教程中,我们将详细介绍如何通过使用插件或代码的方法来使用WordPress网站移动端的隐藏菜单。
1.用插件实现WordPress移动终端的隐藏菜单。
这个方法比较简单,推荐新手使用。使用插件实现WordPress theme提供的现有隐藏移动菜单,然后在移动端使用其他菜单或者根本没有菜单。
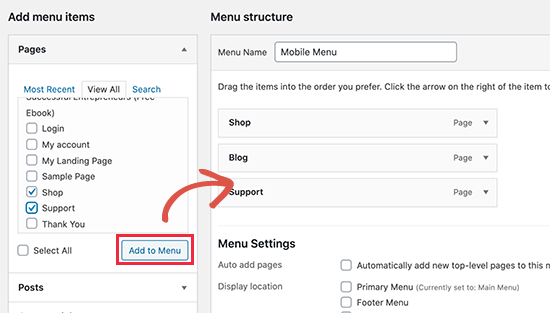
首先,访问外观菜单页面并创建一个新的导航菜单,它在移动设备上使用。
在下一个界面上,您需要为新菜单设置一个名称,以帮助网站管理员稍后识别它。我们称之为“手机菜单”。之后,您可以从左栏中选择要添加到菜单中的项目。
当您完成向菜单添加项目时,您必须最终记住保存菜单。
接下来,安装并启用WP手机菜单插件。
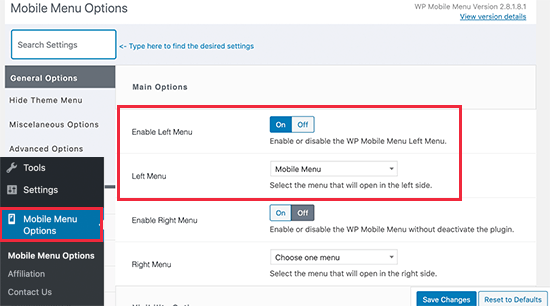
启用插件后,请访问移动菜单选项页面来配置插件。这里需要通过打开开关来选择是在右侧还是左侧显示手机菜单。
从下拉菜单中,选择您之前创建的移动菜单。
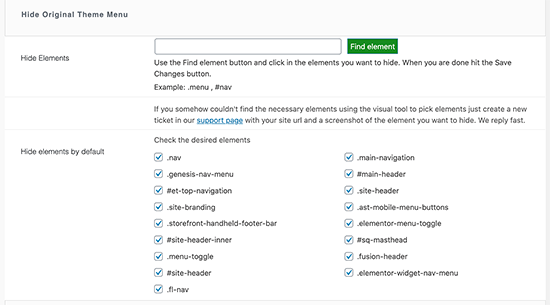
接下来,向下滚动到“隐藏原始主题菜单”部分。在这里,勾选这个选项告诉插件隐藏WordPress主题创建的移动菜单。
默认情况下,插件将使用最流行的WordPress主题所使用的公共元素标识符。大多数用户在这里不需要做任何事情,使用默认选项即可。
然而,如果插件不能隐藏你的主题菜单,你可以回到这里,点击“查找元素”按钮,指向你的主题的导航菜单。
最后,单击“保存更改”按钮以使插件设置生效。
有了插件,站长还需要设置手机菜单显示位置。
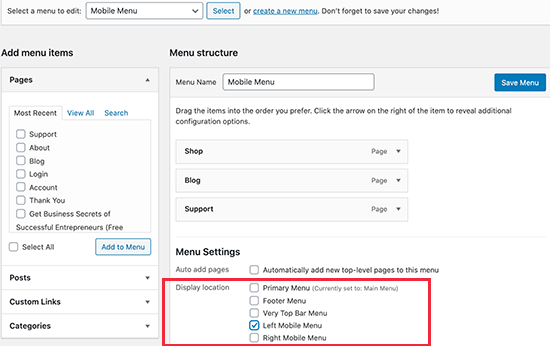
转到外观菜单页面。确保在下拉菜单中选择先前创建的移动菜单。在菜单项下,选择在插件设置中选择的位置(例如,“左移动菜单”或“右移动菜单”)。
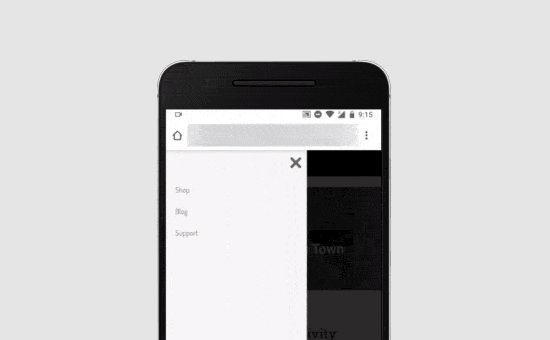
最后,使用手机访问您的网站,查看正在使用的新菜单。现在,你的网站应该采用隐藏菜单。
WP手机菜单插件支持改变菜单栏颜色,改变不透明度,添加图标等。
2.使用CSS代码设置隐藏的移动菜单。
这个方法有点高级,需要一些自定义CSS。
对于这种方法,您可以选择使用两种不同的方法。您只能通过使用CSS来隐藏完整的移动菜单,也可以隐藏移动设备上的单个菜单项。
1.使用CSS隐藏移动设备上的完整菜单
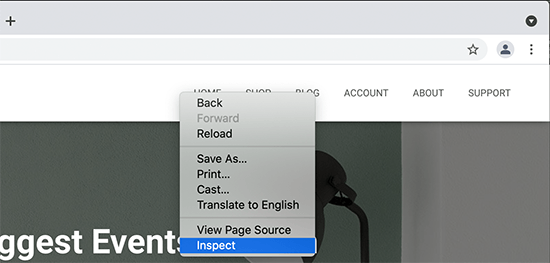
首先,确定需要用自定义CSS修改的元素。转到您的网站,然后将鼠标移动到导航菜单。之后,点击右键,选择“检查”。
将浏览器一分为二,在屏幕下方可以看到网页的源代码(默认)。默认情况下,这个导航菜单只是PC端的网站菜单,并不是你需要修改的对象。
你要通过浏览器提供的工具(每个浏览器的设置都不一样)把网页显示为移动终端。一般情况下,在代码窗口中,手机屏幕上会有一个小图标。点击调出设备分辨率设置界面,将设备设置为其中一部电话。
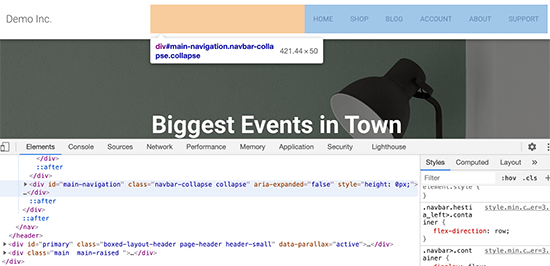
然后,你需要找出WordPress导航菜单使用的标识符和CSS类。您可以将鼠标移动到源代码上,直到菜单区域突出显示。
正如你在上面的截图中看到的,我们的测试主题使用了类navbar-toggle-wrapper。
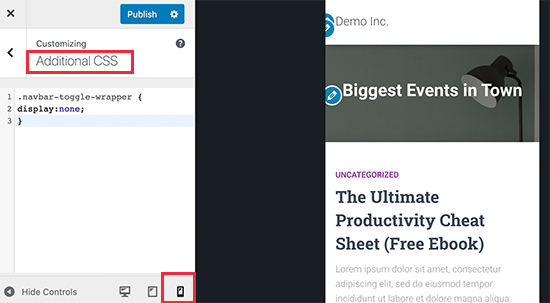
之后,进入WordPress管理区的外观定制页面,启动主题定制器。切换到“额外的CSS”标签,然后点击左面板右下角的电话图标。
现在,定制程序将在移动设备上显示您网站的预览。现在,您可以输入以下CSS代码,并查看移动菜单是否会在预览面板中隐藏。
.navbar-toggle-wrapper { display:none; }
别忘了更换。navbar-toggle-wrapper带有你的WordPress主题所使用的标识符。
之后,点击顶部的“发布”按钮保存您的更改。
2.使用CSS隐藏移动菜单中的特定菜单项
使用这种方法,您可以创建一个导航菜单,然后有选择地显示或隐藏不想在移动或桌面设备上显示的项目。
这种方法的优点是,你可以在移动设备和桌面上使用相同的导航菜单,但只隐藏你不想看到的项目。
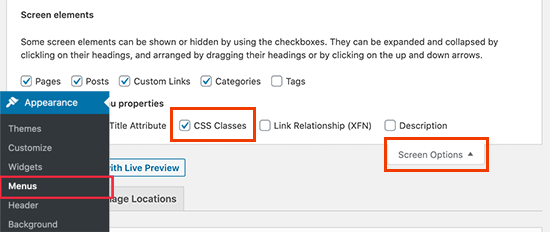
首先,进入外观菜单页面,然后点击屏幕右上角的“屏幕选项”按钮。这里,你需要勾选“CSS类”选项旁边的复选框。
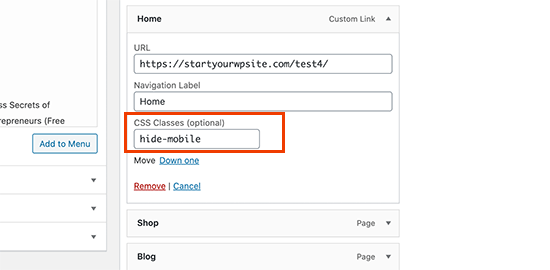
之后。向下滚动到要在移动设备上隐藏的菜单项,然后单击将其展开。在菜单项设置中,你会看到添加CSS类的选项,添加一个CSS类。隐藏-移动。
对所有不想在移动设备上显示的菜单项重复此操作。
同样,您可以单击要在桌面计算机上隐藏的菜单项。添加CSS类。隐藏-桌面。
完成后,请务必保存您的更改。
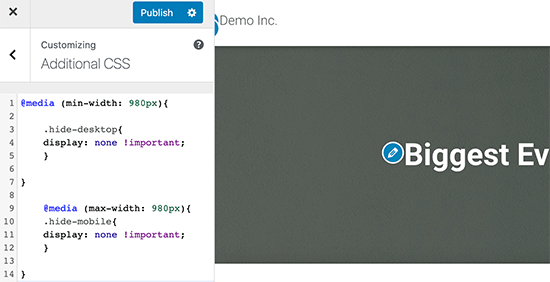
接下来,我们还需要添加自定义CSS来隐藏这些菜单项。转到外观定制页面启动主题定制程序,然后单击额外CSS选项卡。
在CSS框中添加以下CSS代码。
@media (min-width: 980px){ .hide-desktop{ display: none !important; } } @media (max-width: 980px){ .hide-mobile{ display: none !important; } }
此时,保存多余的CSS,即完成工作。
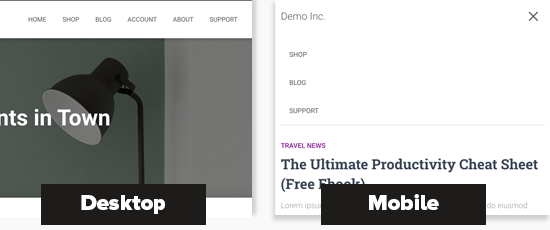
用你的电脑或者手机(或者直接在调试模式下的浏览器中)访问你的网站,你会发现要隐藏的菜单项不会显示在指定的设备类型下。
最后,希望这篇教程可以帮助你学习如何设置手机网站的隐藏菜单,或者为不同的设备设置隐藏菜单选项。
总的来说,目前的主题会为PC端和移动端提供两套不同的菜单外观,以保证适合用户使用不同设备访问和浏览网站。