WordPress网站页脚的内容列表
WordPress网站的页脚应该加什么?最常见的是菜单和版权信息。
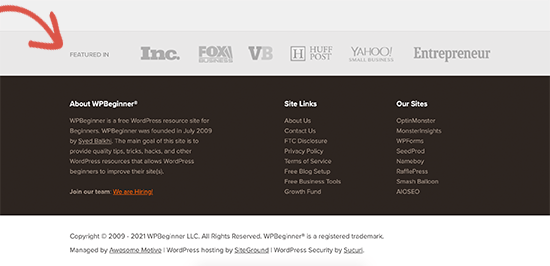
页脚是网站底部的区域。通常会被很多站长忽略,但是可以通过很多方式来改善网站用户体验,提升网站可信度。
在这个列表中,我们将分享10个可以添加到WordPress网站页脚的重要内容。
什么是WordPress页脚?
页脚通常是显示在网站内容部分下面的区域。它是数百万网站常用的网站设计功能。
页脚也可以引入页脚代码区。管理网站时,第三方服务(如谷歌分析、脸书像素)和其他服务可能会要求您在网站页脚添加代码。
这个页脚代码在屏幕上是看不到的,但是用来添加网站功能和函数所需的代码片段。
许多初学者不知道在他们的WordPress网站的页脚添加什么。
根据我们的经验,我们列出了最常见的适合添加到网站页脚的内容,希望对WordPress初学者有所帮助:
添加一个链接到WordPress网站的页脚
向WordPress网站页脚添加代码
添加隐私政策链接到WordPress页脚
在WordPress页脚添加版权信息和日期
删除WordPress网站页脚支持链接
将Instagram信息流添加到WordPress页脚
添加粘性页脚栏到WordPress页脚。
将社交媒体按钮添加到WordPress页脚
将电话号码添加到WordPress页脚
将联系人表单添加到WordPress页脚
1.将链接添加到WordPress网站的页脚
大多数网站都在页脚区添加了重要网页的链接。这通常包括到它的“关于”、“联系人”、“团队成员”、“新闻”和其他页面的链接。
所有流行的WordPress主题都有一个页脚小部件区域。这就是我们将如何添加不同的部件和元素到你的网站的页脚。
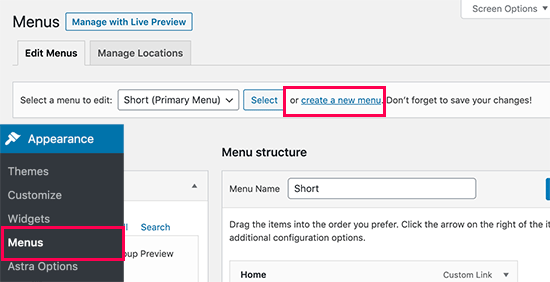
要添加一组链接,请转到外观菜单页面,然后单击“创建新菜单”链接。
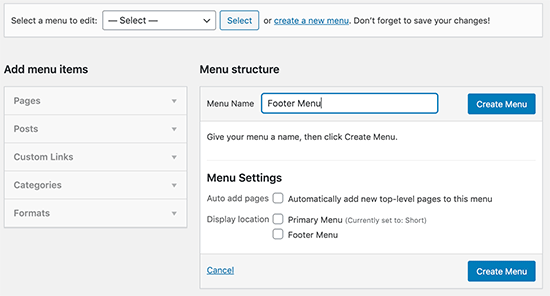
之后,输入菜单名称,然后点击“创建菜单”按钮。
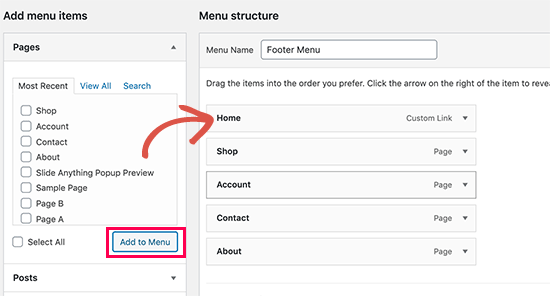
之后,从左栏中选择要添加到菜单中的项目,然后单击“添加到菜单”按钮。
完成后,单击“保存菜单”按钮保存更改。
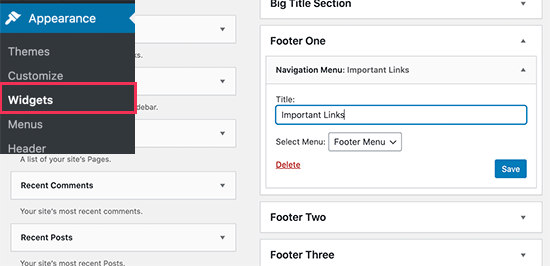
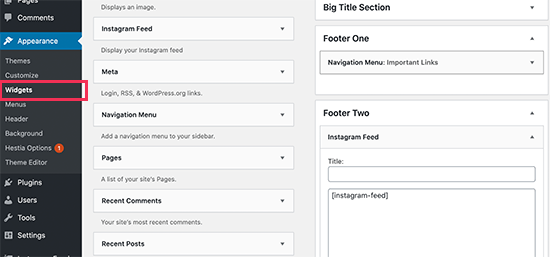
创建菜单后,我们还需要将菜单的显示位置设置为网站的页脚区。转到外观小部件页面,然后将导航菜单小部件添加到页脚侧边栏。
之后,从下拉菜单中选择您之前创建的页脚菜单,然后单击“保存”按钮。
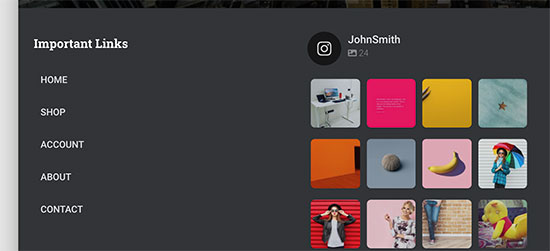
再次访问您的网站,您将在网站页脚的小部件区域看到显示的链接。
2.在WordPress网站的页脚添加代码
在管理WordPress网站时,你有时可能需要在WordPress网站的页脚区添加一些代码片段。
一种方法是直接编辑主题文件,然后将代码粘贴到footer.php模板中。但这种做法会因为更新主题而失效。
在WordPress页脚添加代码的最好方法是使用插件。
首先,您需要安装并启用插入页眉和页脚插件。
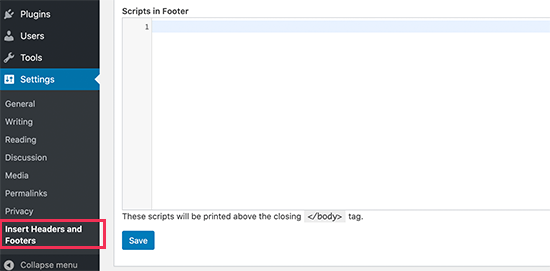
然后,访问设置插入页眉和页脚的页面,并将代码片段粘贴到“页脚中的脚本”框中。
最后,您必须单击“保存”按钮才能使其生效。
注意:有些主题会在主题设置中提供添加自定义代码的功能,比如闪电博览会的WordPress主题,支持自定义CSS、自定义页眉代码、自定义页脚代码和添加统计代码。
3.添加隐私政策链接到WordPress页脚
为了遵守GDPR和不同国家/地区的隐私相关法律,网站所有者必须在其网站上添加一个隐私政策页面,并从所有其他页面链接到该页面。
WordPress使得创建一个隐私政策页面变得非常容易,然后你可以在你网站的页脚添加一个链接到这个页面。
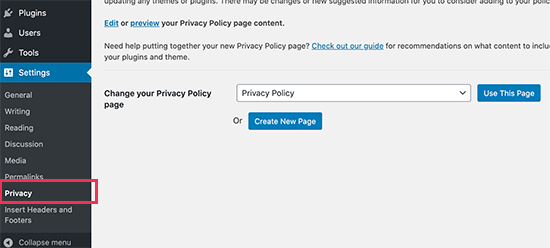
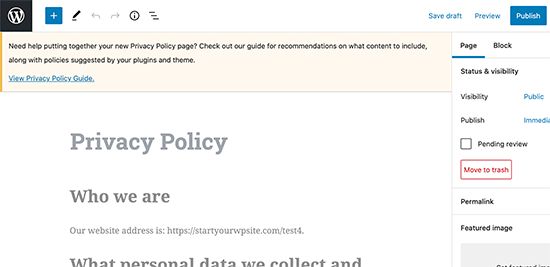
首先,你需要访问设置隐私页面,你会发现WordPress已经创建了一个隐私政策草案页面。
您可以单击“使用此页面”按钮来使用默认的隐私策略模板或创建新页面。
接下来,您可以编辑页面,根据自己的要求添加更多关于网站隐私政策的信息,然后发布页面。
完成后,您可以将隐私策略页面添加到页脚导航菜单中(参见前面的描述)。
4.在WordPress页脚添加版权信息和日期
我们也可以在WordPress页脚区添加版权日期。最简单的方法是在主题设置中添加文本。
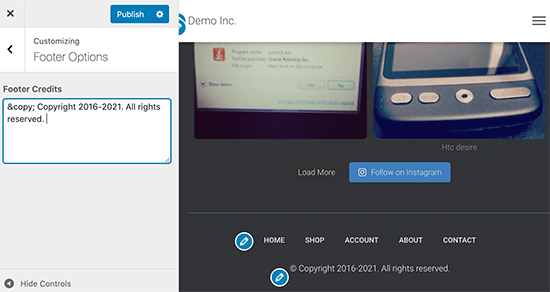
许多WordPress主题支持通过自定义外观在页脚区域添加文本。访问外观定制页面,并在左侧面板中查找页脚设置以找到此选项。
您可以通过添加以下格式的文本来设置版权信息:
&复制;版权所有2016-2021。保留所有权利。
最后,别忘了贴出主题变化。但是,您必须每年更改版权声明以更新日期。
5.删除WordPress网站页脚的支持链接
一些免费的WordPress主题会在网站的页脚区域添加一个WordPress网站或者主题开发者网站的链接。
当然,你有权删除这些链接。尤其是如果这些链接没有设置Nofollow,可能会影响网站SEO评分。
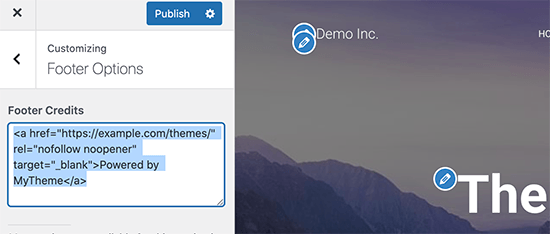
在一些WordPress主题的底部删除这些链接是非常容易的。您可以在外观定制页面中找到此选项。通常,它位于页脚选项面板下。
然而,一些主题可能选择在主题文件中硬编码链接,而不是选择手动删除它。在这种情况下,您可以编辑主题中的footer.php文件来删除这些链接。
6.将Instagram信息流添加到WordPress页脚
如果你的网站属于一个时尚博客,或者想推广Instagram内容,网站页脚可能是展示你最近Instagram照片的好地方。
首先,你需要安装并启用Smash Balloon Instagram Feed插件。
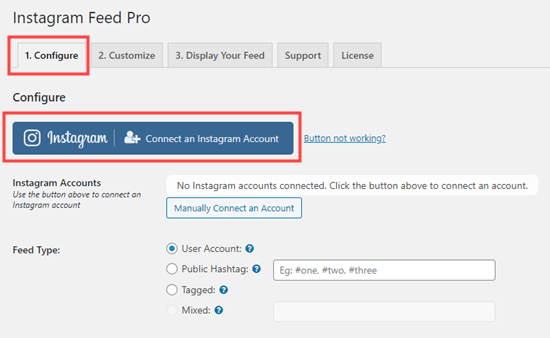
之后,你需要访问Instagram Feed设置页面,点击“连接Instagram账户”按钮。
按照屏幕上的说明将你的Instagram账户连接到WordPress网站。完成后,您可以转到外观小工具页面,然后将Instagram Feed小工具添加到页脚侧栏。
之后,访问您的网站,在页脚查看您的Instagram feed。
Smash Ballon还可以轻松地在你网站的任何地方嵌入脸书、YouTube和Twitter feed。
7.添加粘性页脚栏到WordPress页脚。
您想在页脚区显示特别优惠或通知吗?当用户滚动网站时,粘性页脚条可以在屏幕的页脚显示横幅。
你可以通过安装OptinMonster插件来实现这个功能。它是市场上最好的转换优化软件,帮助您将更多的网站访问者转换为客户。
它还具有强大的显示规则,也就是说,个性化的自定义消息在网站的页脚显示给用户。
首先,您需要注册一个OptinMonster帐户。
之后,在你的WordPress网站上安装并启用OptinMonster插件。
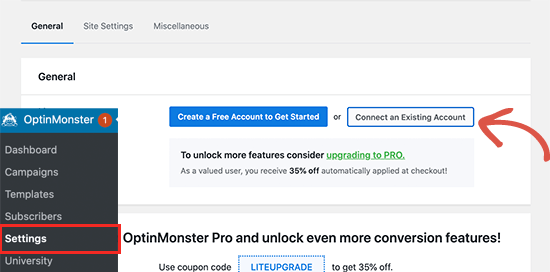
启用后,请访问OptinSetup页面,然后单击“连接现有帐户”按钮。
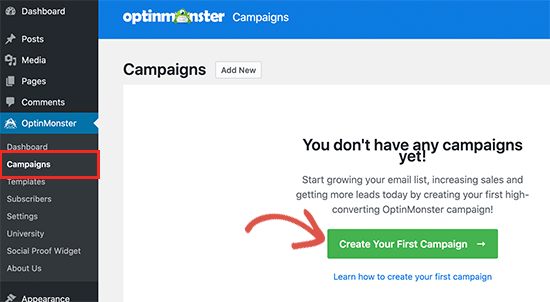
建立连接后,转到OptinMonster活动页面,单击“添加新活动”或“创建您的第一个活动”按钮。
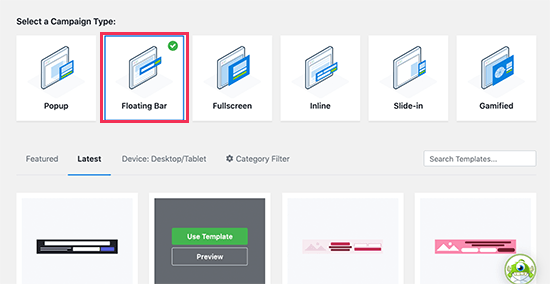
在下一个屏幕上,您需要选择“浮动栏”作为广告系列类型,然后选择一个模板。
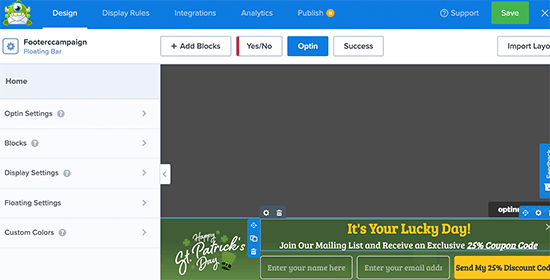
这将带你到OptinMonster的拖放广告系列生成器。在这里,您可以设计页脚栏。只需指向并单击任何元素进行编辑,或者从左栏拖放一个新块。
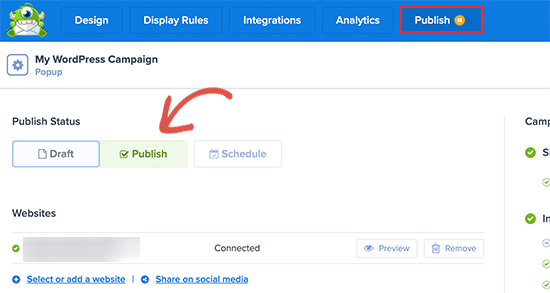
编辑完广告系列后,只需切换到“发布”选项卡并启用它。
之后,点击关闭按钮退出广告系列生成器并返回你的WordPress网站。这里需要将广告系列的输出状态设置为“已发布”。
访问您的网站,看看浮动页脚广告系列的实际操作。
OptinMonster还可以用来创建一个滑入页脚弹出窗口,添加倒计时定时器和购物车支付页脚通知。
8.将社交媒体按钮添加到WordPress页脚
在WordPress主题中使用footer 空的另一种方法是添加社交媒体图标按钮。
安装并启用社交图标插件。启用后,转到外观部件页面,然后将“社交图标”部件添加到页脚部件区域。
该插件提供了许多设置选项,包括颜色、图标样式、按钮类型等。你可以只添加社交媒体图标,然后用你自己的社交媒体主页链接替换URL。
设置好插件后,保存更改,再次访问网站首页,查看页脚的社交媒体关注入口效果。
9.在WordPress页脚添加一个电话号码
如果你想在你的网站上通过电话提供客户支持和销售,在WordPress的页脚区添加一个电话号码将有助于访问者快速给你打电话。
为此,您需要一个公司电话号码。国际商务,我们推荐Nextiva,它是小型企业的最佳商务电话服务提供商。对于国内业务来说,只是三大运营商之一。
获得电话号码后,您可以通过多种方式将其添加到您的网站上。最简单的方法是安装并启用WP通话按钮插件。启用插件后,进入设置WP调用按钮页面设置插件。
首先,将“立即呼叫按钮状态”设置为启用状态。之后,添加您的电话号码,然后选择您想要显示按钮的位置。最后,不要忘记单击保存更改按钮。
10.将联系人表单添加到WordPress页脚
每个WordPress网站的页脚都是灵活的,不需要固定表格。在网站的页脚提供一个联系表单入口也是一个非常好的想法,方便访问者与网站交流。
安装并启用WPForms插件。它是目前最好的WordPress联系表单插件之一,可以帮助你在网站的任何地方添加联系表单(包括页脚)。
启用插件后,转到WPForms Add New页面创建一个联系人表单。输入表单的名称,然后选择“简单联系人表单”模板。
接下来,WPForms将加载带有常用联系人表单字段的表单生成器。您可以单击任何字段进行编辑、移动或删除。您也可以从左栏添加新字段。
编辑后,单击保存按钮发布表单并退出表单生成器。
接下来,访问外观小部件页面,并将WPForms小部件添加到页脚区域。之后,从下拉菜单中选择您之前创建的表单,然后单击“保存”按钮。
最后,通过访问您的网站,您可以在网站的页脚区域查看联系表单。
上面只列出了10个可以用在WordPress网站页脚布局的内容或技巧。你可以根据自己的WordPress网站设置页脚。
当然,这十点可能并不包含所有适合网站页脚的内容。比如还可以添加网站信誉证书、友情链接、合作品牌、备案信息等。