如何在WordPress网站上设置亚马逊广告
除了申请谷歌广告、百度广告等广告联盟,WordPress网站还可以考虑投资亚马逊、JD.COM、天猫等电商的返利广告。
如果你的WordPress网站是针对说英语的网民的,亚马逊广告可能是一个在线赚钱的好方法。此外,与其他网络广告相比,其审批流程更快、更简单。
在本教程中,我们将详细介绍如何在WordPress网站上设置亚马逊广告投放。
什么是亚马逊广告?
亚马逊广告是来自亚马逊的展示广告。这些广告的运作方式类似于Google AdSense和其他广告网络。但是,这些广告会显示亚马逊的相关产品。
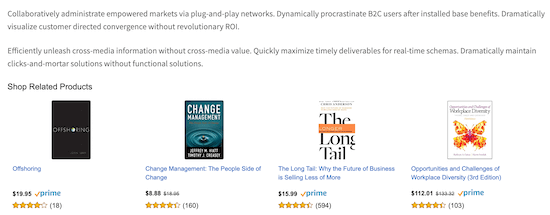
你可以在整个内容中或者文章末尾添加亚马逊展示广告,吸引读者点击。
原生广告将根据内容和搜索历史向访问者展示相关产品。
设置过程非常简单。只需将代码添加到您的网站上,它就会自动在您的网站上显示广告。也就是说,不需要做任何其他工作,就可以获得更多的收入。
您可以在网站上添加3种不同类型的本地购物广告:
推荐-根据内容和用户的搜索历史显示产品。
搜索-允许用户在你的网站上搜索亚马逊产品。
定制广告——可以向读者展示你喜欢的产品。
为什么要给亚马逊做广告?
亚马逊对广告的审批过程要快得多,这意味着你可以通过展示广告和联盟营销迅速开始赚钱。
是WordPress博客在广告联盟中最赚钱的方式之一。
然而,许多广告联盟都有严格的审批程序。如果你是新手,你的网站可能需要一段时间才能被批准。
相比其他广告联盟,亚马逊广告的审批时间更短。如果以后通过其他广告联盟,会和亚马逊广告一起投放。
根据你的网站类型,这些广告也可以很好的转化。
如何在WordPress网站上设置亚马逊广告
你可以通过多种方式在WordPress网站上添加亚马逊广告。
你需要先加入亚马逊,然后才能在你的网站上投放亚马逊广告。
转到Amazon Associates计划网站,然后单击“注册”按钮进行注册。
接下来,您将被要求使用与该帐户关联的电子邮件和密码登录到您现有的Amazon帐户。
如果您没有亚马逊帐户,您需要创建一个。
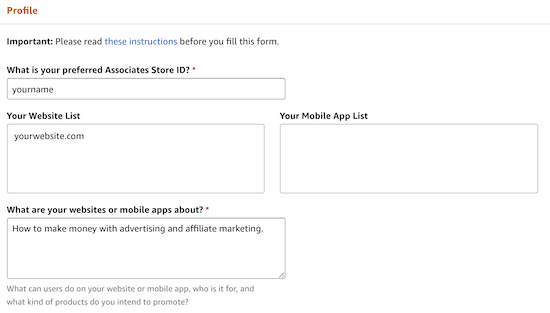
登录后,您需要添加其他帐户信息,并回答有关您的网站的问题。按照说明填写个人信息(英文不行,可以用谷歌翻译或者百度翻译)。
完成后,你的申请将由亚马逊审核。相比其他广告联盟,亚马逊广告的审批流程一般都很快,相对容易通过审核。
创建亚马逊广告代码
在将亚马逊广告添加到WordPress之前,您需要创建亚马逊广告代码。
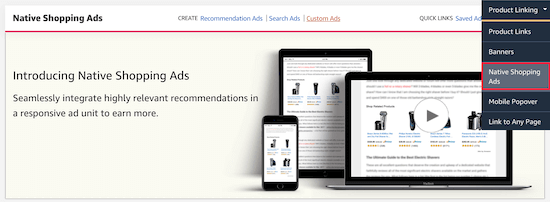
打开Amazon Associates广告编辑器。然后,导航到产品链接本地购物广告。
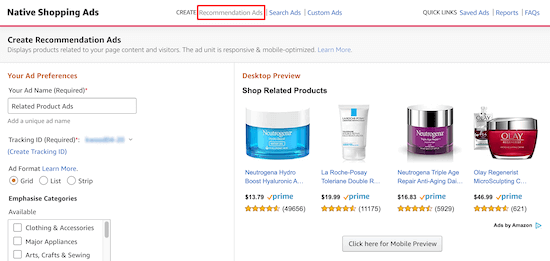
之后点击“推荐广告”。
你也可以创建“定制广告”或“搜索广告”。在本教程中,我们将使用“推荐产品广告”作为演示。
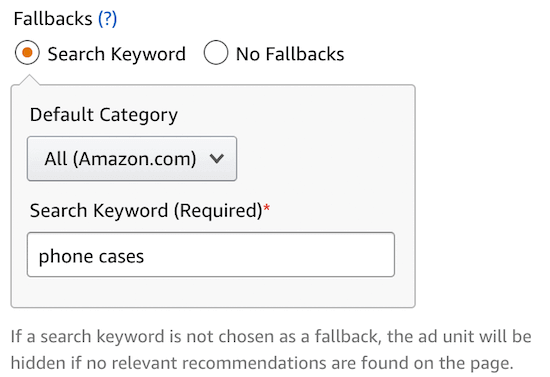
接下来你需要给广告命名,选择广告的格式和广告的产品类别。您也可以设置关键字备份广告。
如果没有相关的商品可以显示,那么亚马逊就会拉出与这个关键词相关的商品。
您还可以在桌面和移动设备上预览广告。
进行更改后,请确保点击“保存和查看广告代码”。
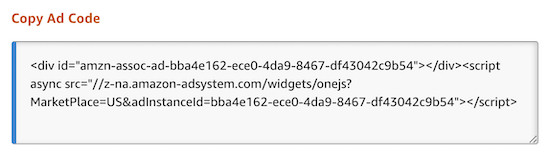
然后,复制广告代码并将其粘贴到文本编辑器中。稍后,您将需要这段代码来实现在WordPress中嵌入Amazon广告。
下面,给WordPress网站添加亚马逊广告。
1.在WordPress中添加亚马逊原生展示广告。
将亚马逊展示广告添加到WordPress非常简单。
您将有各种不同的显示选项和广告类型可供选择。
比如,假设你正在写一篇关于如何改善体态的文章。可以在文末添加亚马逊原生显示广告,包含姿势矫正器等相关产品。
添加亚马逊广告最简单的方法是使用WordPress插件。
我们建议使用WP高级广告插件。该插件易于使用,可以快速将各种广告类型(包括亚马逊广告)嵌入WordPress网站。
首先,您需要安装并启用插件。
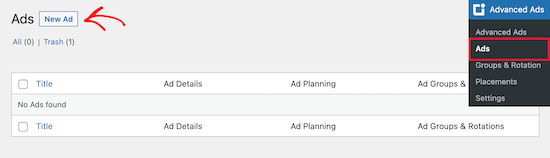
插件启用后,一个新的“高级广告”菜单项将被添加到WordPress管理后台。导航到高级广告广告,然后单击“新建广告”创建新广告。
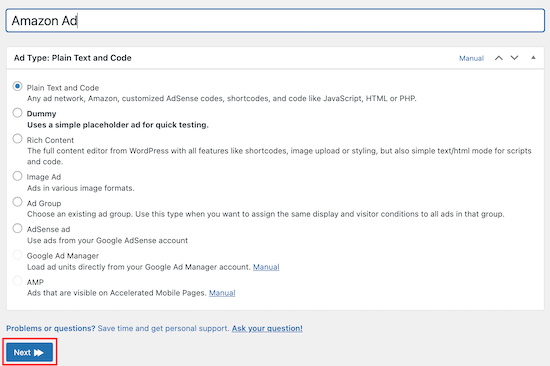
为这个广告创建一个标题,以便以后管理识别,选择“纯文本和代码”,然后单击“下一步”进入下一步。
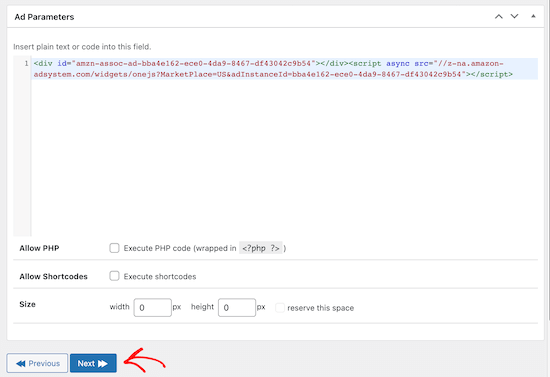
然后,粘贴前面创建的亚马逊广告代码。
然后,单击“下一步”。
在下一步中,您还可以选择对某些用户和页面隐藏广告。为了便于演示,我们将在这里保留默认设置。之后,点击下一步。
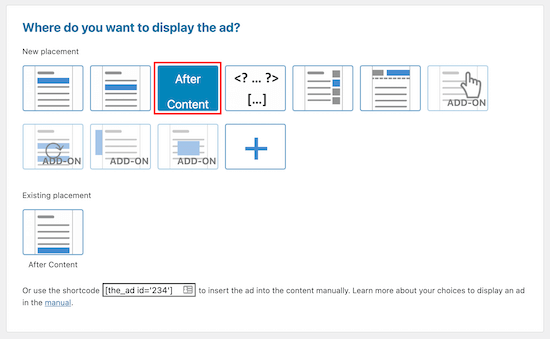
接下来,选择亚马逊广告的展示位置。您可以选择多个选项,包括内容之前和之后。你也可以选择在侧边栏显示亚马逊广告。
本次演示选择“内容之后”,您可以根据网站的实际情况选择最合适的选项。
选择显示选项后,亚马逊广告现在会显示在你网站的前端。
2.将亚马逊联盟链接添加到WordPress网站
你想创建一个亚马逊返利网站吗?联盟网站的运营模式不同于只靠展示广告盈利的网站。
通过返利营销,只要网站访客点击链接,购买产品,站长就可以从中赚取佣金。
在适当插件的帮助下,将亚马逊返利链接添加到WordPress网站。我们建议使用漂亮的链接或饥渴的附属机构。这应该是WordPress最好的两个返利联盟插件。
下面我们将使用漂亮的链接作为演示。
安装并启用漂亮链接插件后,一个新的菜单项“漂亮链接”将被添加到WordPress仪表盘。
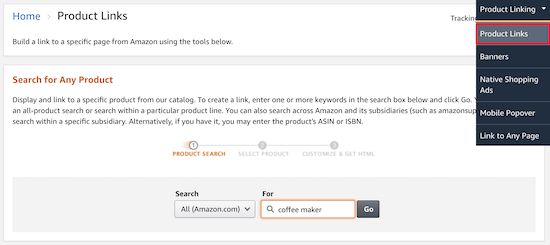
在Pretty Links中创建折扣链接之前,您需要转到Amazon Associates仪表板并创建一个链接。进入信息中心后,导航至产品链接产品链接。
在这里,您可以搜索要创建折扣链接的产品。
找到产品后,单击“获取链接”。
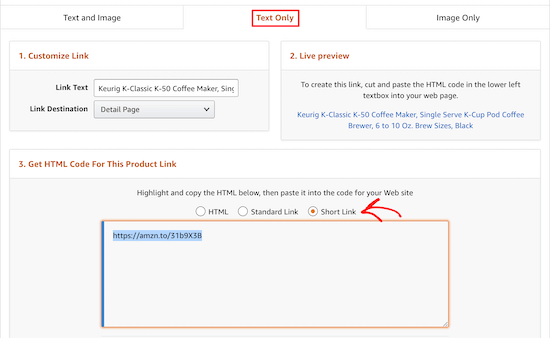
接下来,您需要复制链接代码。
为此,请单击“纯文本”导航项目,然后选择“短链接”。
您需要复制的返利链接将显示在下方。
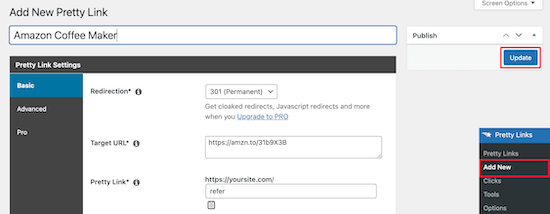
回到WordPress dashboard,导航到Pretty Links Add New。
接下来,您需要命名链接,添加目标URL并创建链接。
您的目标URL是您从Amazon Associates帐户复制的链接。“漂亮链接”是你想使用的网址的缩写。
此外,确保您选择301重定向。进行更改后,单击“更新”保存链接。
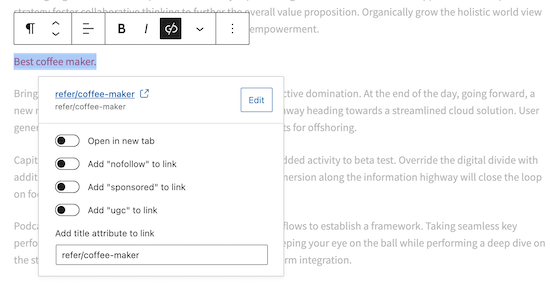
现在,您可以将折扣链接添加到您的内容中。
打开WordPress页面或文章编辑器,在文章编辑器中,高亮显示要链接的文本,然后从上面复制你的返利链接。
现在,当你的读者点击链接,他们将被带到亚马逊商店的产品。如果他们购买产品,那么你将获得佣金。
3.在WordPress中添加亚马逊弹出广告
将亚马逊广告添加到WordPress网站的另一种方式是弹出广告。你将完全控制窗口何时弹出,以及如何显示在你的网站上。
你甚至可以根据用户的行为、位置、正在查看的页面等来个性化弹出窗口。
添加亚马逊弹出广告最简单的方法是使用OptinMonster。这个插件是插件市场上最好的WordPress潜在客户转换插件之一。
插件可以帮助你在WordPress网站上添加各种弹出窗口。
首先,你需要在WordPress网站上安装并启用OptinMonster插件。
这个插件可以充当WordPress网站和OptinMonster软件之间的连接器。
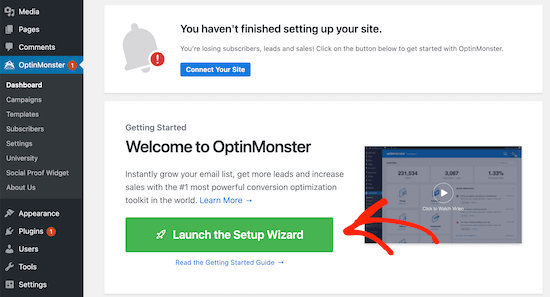
安装并启用插件后,点击WordPress管理栏中的“OptinMonster”菜单项。
之后,您需要通过单击“启动安装向导”将您的站点连接到OptinMonster。
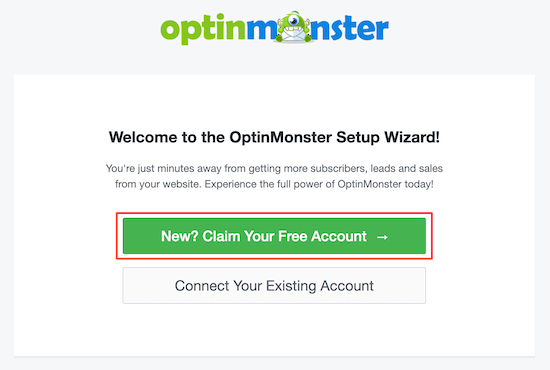
在这里,您可以连接到一个现有的帐户或申请一个免费帐户。
完成设置向导后,你的WordPress网站将连接到OptinMosnter。
要开始制作弹出广告,请导航至OptinMonster Campaigns。
然后点击“新建”创建一个新的广告系列。
之后,选择“弹出”广告系列类型。
接下来,选择广告系列模板。下面的演示将选择“Canvas”模板,因为它为我们提供了一个空白色模板来添加亚马逊广告代码。
然后,输入广告系列名称,然后点击“开始构建”。
该系列的名称不会出现在您的设计中,但有助于您以后识别和管理它。
这将打开OptinMonster应用程序,您可以在其中定制弹出窗口的外观。
一般你不会做太多视觉上的改变。复制粘贴之前生成的亚马逊广告代码即可。
首先,单击“块”,然后选择“HTML”块并将其拖到顶部。
在“编辑HTML元素”框中,粘贴您的亚马逊广告代码。它会自动出现在编辑器中。
您可以通过添加新的块、标题、文本等来进一步定制弹出窗口。
在您对弹出窗口的外观感到满意之前,请确保单击“保存”,然后单击“显示规则”选项卡。
在这里您可以设置弹出广告的显示选项。
默认设置是当访问者在页面上停留至少5秒钟时显示的弹出窗口。但是,如果您希望时间段更短或更长,您可以进行调整。之后,点击“下一步”。
我们建议您保留此步骤的默认选项。如果需要,可以随意添加动画或声音效果。完成后,单击“下一步”。
在摘要页面上,您可以再次检查显示设置是否正确。
之后,转到“发布”选项卡,然后将“发布状态”从草稿切换到发布。
最后,点击“保存”退出界面。
现在,你的亚马逊广告弹出窗口会按照你设定的规则实时显示在网站上。
OptinMonster是为数不多的支持弹出广告并支持个性化的WordPress插件。OptinMonster支持的显示规则非常强大,可以用它自定义多个亚马逊广告的显示。
最后,我希望这篇教程能帮助你有效地投放和管理亚马逊广告。尽情享受吧!