如何修复WordPress工具条的错位
改进WordPress网站的布局可能需要大量的工作,但这对用户体验(UX)、参与度和转化率也是必不可少的。所以,当一个看似随机的错误导致站点显示错位的时候,比如侧边栏突然出现在内容的底部而不是侧面,这是让站长和访客都很困扰的事情。
一般来说,WordPress侧边栏的位移主要归因于超文本标记语言(HTML)或者层叠样式表(CSS)的问题。好在这些问题都比较容易解决,一般网站都能很快恢复原貌。
在本教程中,我们将介绍这个错误的常见原因,以及如何通过三个简单的步骤来解决它。
WordPress工具条被放错在页面底部的常见原因
WordPress的侧边栏应该显示在页面主要部分的左侧或右侧(或者有时两个区域都显示)。它们通常包含小部件、注册表单、相关文章的链接或您希望包含在整个网站中的类似内容。
由于各种错误,侧边栏有时可能会显示在页面的底部,而不是左侧或右侧。
主要原因通常是网站的HTML或CSS问题。通常,这是您直接更改网站代码(如主题或插件文件)的结果。
例如,页面上可能有多余或未闭合的标签。该问题甚至可能归因于CSS中不正确的宽度和浮动设置。幸运的是,这个错误很容易解决。
如何修复WordPress工具条的错位
现在我们知道了这种混乱的潜在原因,我们该如何解决它呢?我们建议以下三步按顺序进行,只有在前一步不行的情况下才进行下一步。为了以防万一,在开始之前一定要备份你的站点。
步骤1:撤消最近的更改
第一步也是最简单的。如果更改站点背面的侧边栏放错了位置(无论是安装新插件、添加自定义代码,还是其他操作),直接撤销即可。撤消不仅可以将布局恢复到原始状态,还可以帮助找出问题的原因。
因此,您可以首先撤销更改并刷新网站,看看侧栏是否回到了正确的位置。如果是这样,那么你可以尝试做一些改变来发现潜在的问题。例如,如果你安装一个新的插件,检查替代方法。如果您更改或添加网站代码,请检查是否有拼写或语法错误。
步骤2:修复未密封的标签或删除多余的标签。
通常,网站代码中未密封或多余的标记是导致WordPress侧边栏错误的原因。这些HTML标签定义了网站不同部分的边界。如果放置不正确,浏览器将无法正确呈现网站。
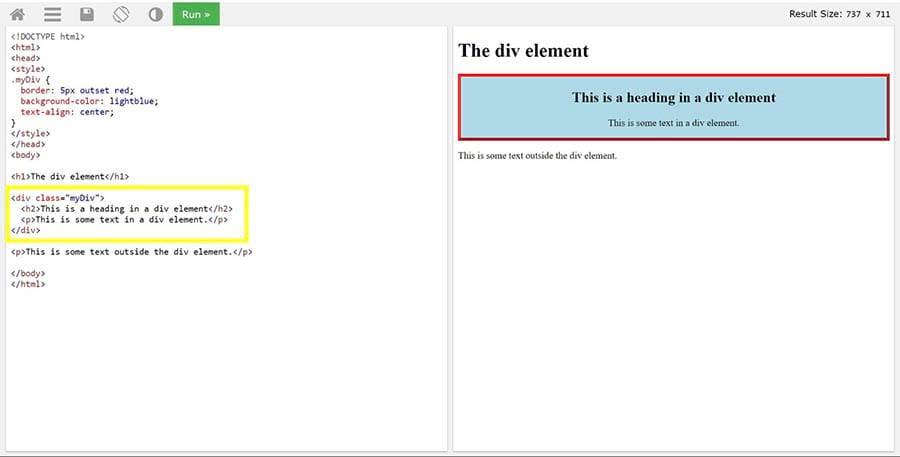
这是一个格式正确的页面示例:
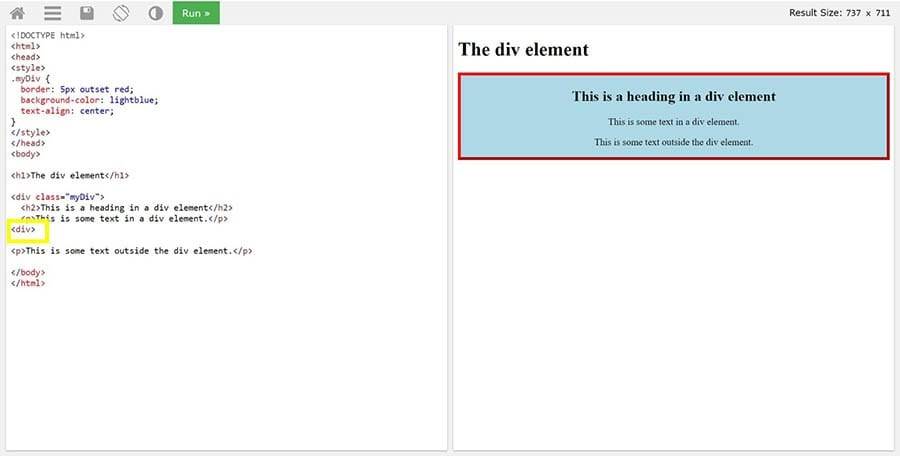
这是带有未关闭标签的同一页面:
您可以看到结束标记应该缺少一个正斜杠。结果浏览器不知道自己要关闭了,本来应该在元素外面的内容现在在里面了。
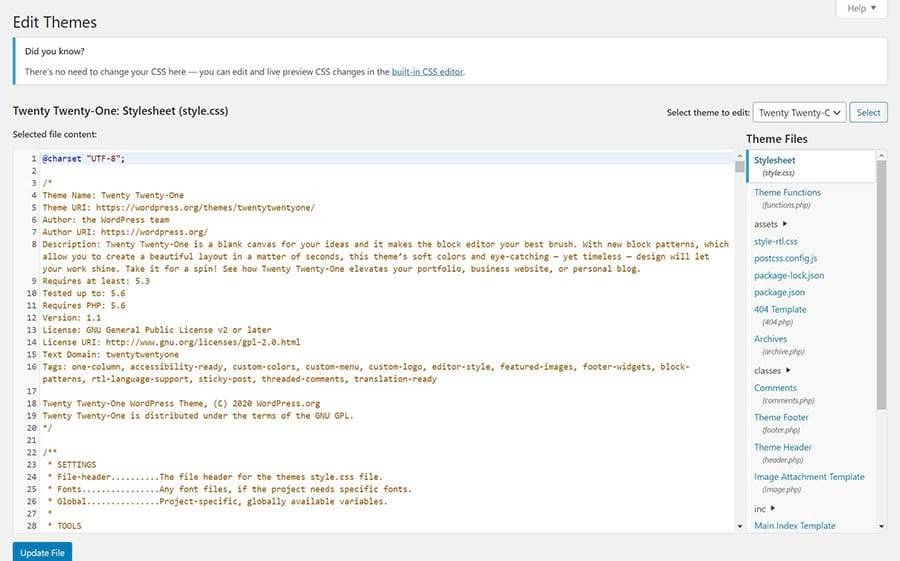
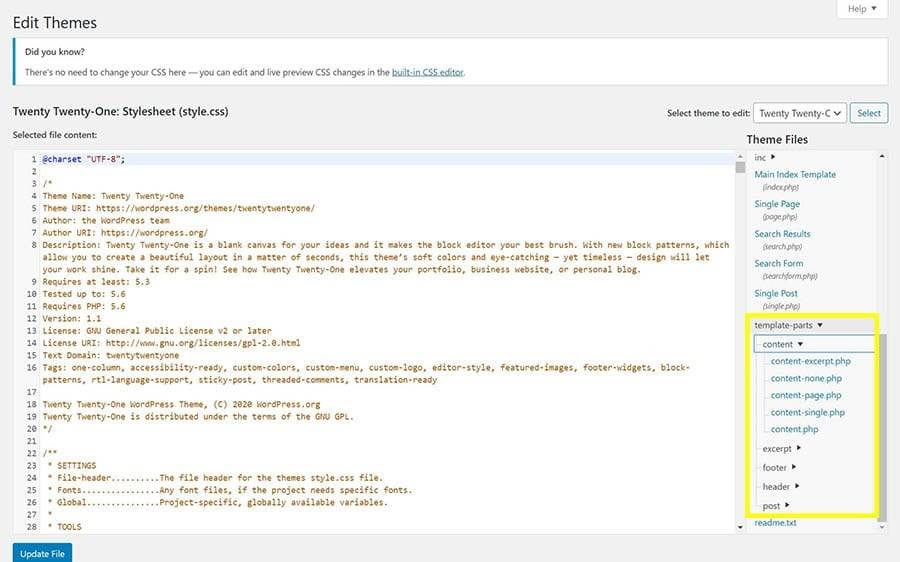
要解决这个问题,请整理所有你修改过的模板文件,寻找缺失或多余的标签。通常,这些错误可以在WordPress主题的“模板部分”文件中找到。转到WordPress仪表盘,导航到“外观>主题编辑器”。
从顶部的下拉菜单中选择正确的主题,然后在侧栏中找到模板部分。
用于生成页面和文章的模板通常位于内容部分。从列表中找到所需的,检查它,然后进行任何更正。然后,您可以单击“更新文件”来保存您的更改。
如果你知道你编辑了哪个文件,你可以直接跳到那里。否则,您需要检查它们的不一致性。
WordPress教程:优化WordPress网站以提高速度
步骤3:纠正CSS问题
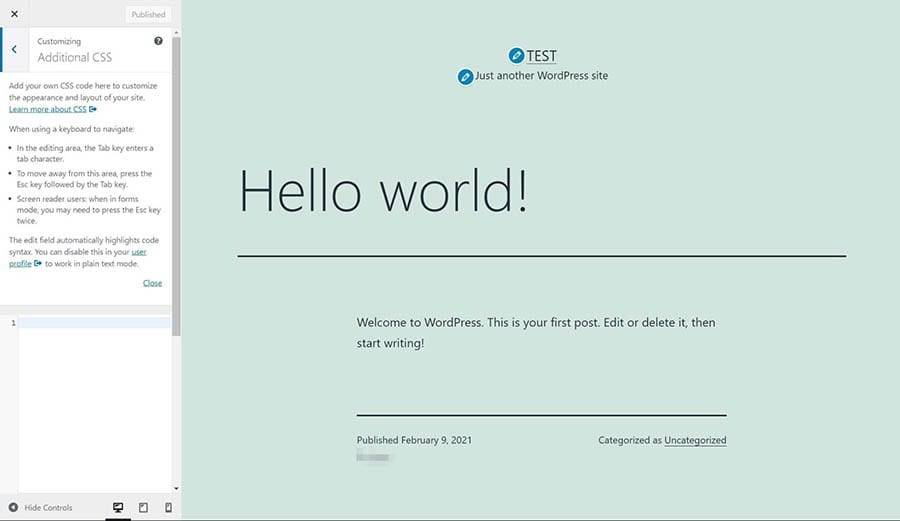
这个错误的另一个常见原因是网站的CSS样式。WordPress定制程序的“其他CSS”部分允许你添加定制的CSS到你的网站。
如果您使用过这个函数或以其他方式编辑过CSS,您可能没有正确格式化代码。在移动侧边栏的情况下,最常见的问题是“宽度”属性。
您应该仔细检查Content和Sidebar元素的宽度总和是否超过Wrap元素的宽度。如果是这样,较小的元素将被向下推,以使它们适合。
WordPress教程:如何在WordPress网站上实现缓存
简化边栏问题故障排除的工具
不使用代码也可以自己解决问题。有几个在线工具可以验证您的代码并检查其错误。
可以使用W3C标记验证服务检查HTML代码,W3C CSS验证服务检查CSS样式文件,在线Web检查可以同时检查HTML和CSS。
如果你只是想再看一遍代码,不管它的技术水平如何,这些在线服务也很棒。
其他WordPress资源
除了这个教程!我们收集了相当多的文章来帮助你解决各种各样的WordPress问题:
如何修复WordPress网站403错误
如何修复WordPress 503服务不可用中HTTP服务不可用的问题
如何解决WordPress内存限制错误
如何修复WordPress死白屏(WSoD)故障
如何修复WordPress无法上传图片和文件的错误
如果你正在寻找更多的WordPress技巧,请查看我们的WordPress教程。
总结
在玩WordPress的过程中可能会出现无数的错误,放错位置的侧边栏只是其中之一。幸运的是,如果问题是侧边栏只是运行到页面底部,修复相对简单!
要解决出现在页面底部的侧边栏错误,您可以遵循以下三个步骤:
撤销错误发生前对网站所做的任何更改。
并检查代码中未关闭的或多余的标记。
验证网站的CSS是否正确。