如何在WordPress的顶部导航菜单中添加按钮
很多站长都会有这样的需求:在WordPress的顶部菜单添加一个按钮,吸引网站访客的关注和点击。在本教程中,我们将详细介绍如何在WordPress站点的顶部菜单中添加一个可点击的按钮。
你为什么在WordPress的顶部菜单上添加按钮?
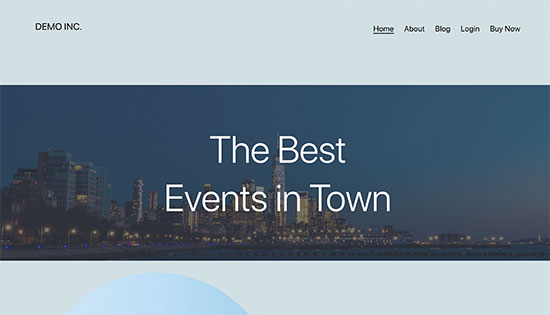
WordPress导航菜单通常是看起来都一样的纯文本链接。在设计方面,所有环节都被赋予了同等的重要性和权重。
如果您想添加一个在线订单链接、登录或注册页面链接或立即购买链接,该怎么办?这些重要的呼叫术语看起来就像标题菜单中的其余链接。
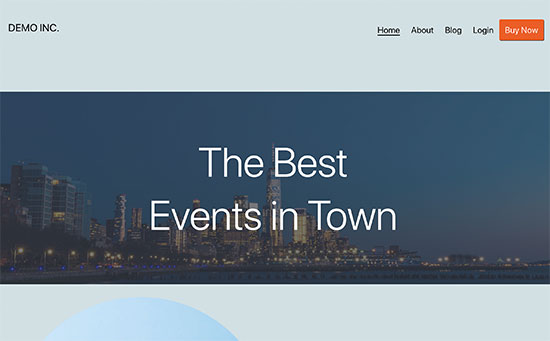
将WordPress导航菜单中的重要链接改为按钮会使它们更引人注目。这有助于用户轻松找到他们,从而提高他们在您网站上的参与度和体验。
默认情况下,WordPress可以选择通过使用按钮块来给WordPress文章和页面添加按钮。但是,在导航菜单中没有添加按钮的内置选项。
但是有一个简单的技巧可以把WordPress导航菜单中的任何链接变成一个按钮。
下面,我们来看看如何在不安装插件的情况下,给WordPress的顶部菜单添加按钮。
给WordPress导航菜单添加一个按钮
首先,你需要把要转换成按钮的链接添加到WordPress导航菜单中。
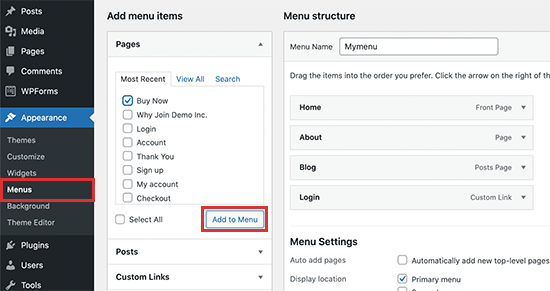
只需进入WordPress dashboard的外观菜单页面,将链接添加到导航菜单。
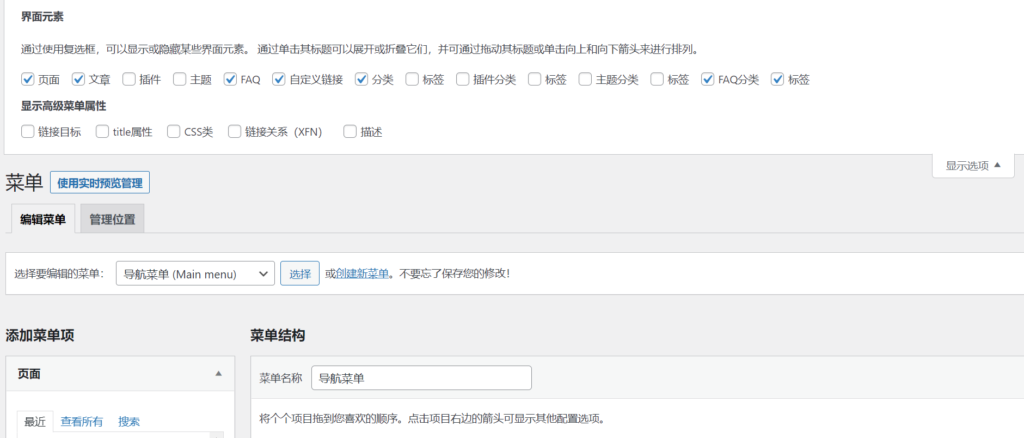
之后,你需要点击顶部的“显示选项”按钮。这将显示一个带有一堆选项的下拉菜单。您需要选中“CSS类”选项旁边的框。
现在,向下滚动到您的菜单,单击展开要转换为按钮的菜单项。
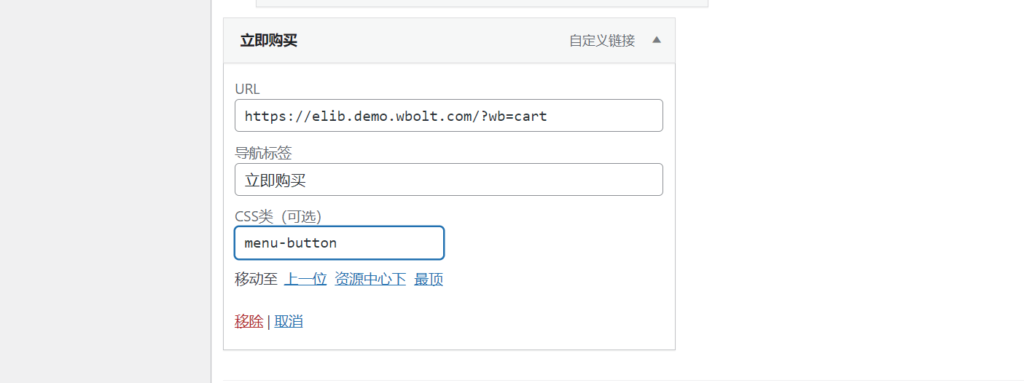
您会注意到在菜单项设置中有一个新的CSS类选项。这里,您需要输入一个类名。你可以给这个CSS类起任何你想要的名字,但是在本教程中,我们把它命名为menu-button。
输入名称后,点击“保存菜单”按钮保存更改。
现在我们已经为菜单项添加了自己的自定义CSS类,我们可以通过添加自己的自定义CSS代码来设计它。
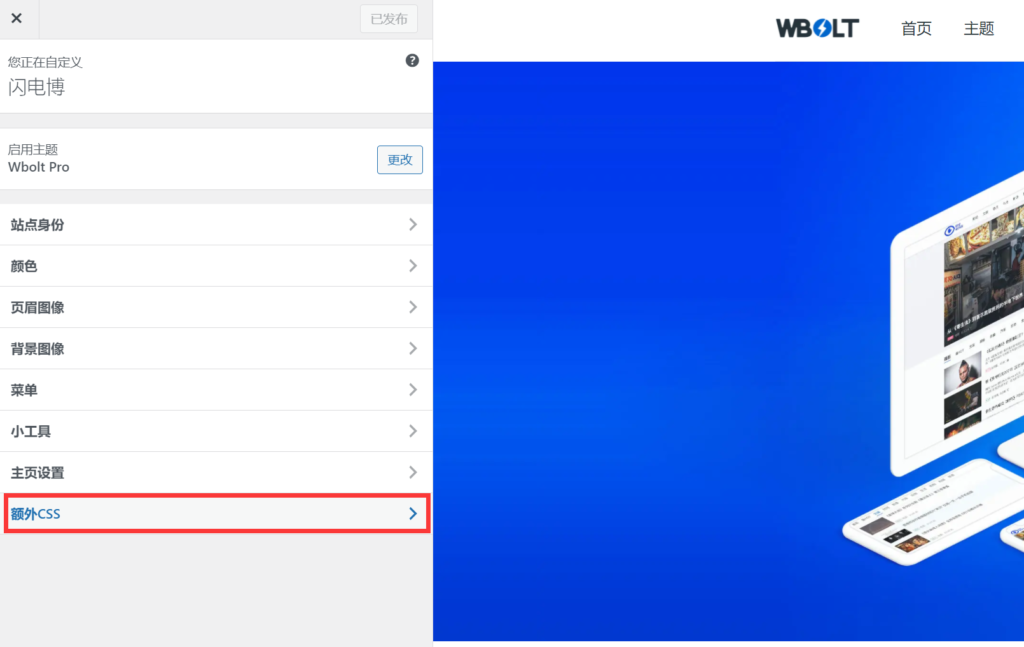
只需进入外观定制来启动WordPress主题定制器。
现在,您将在右侧看到网站的实时预览,在左侧栏中看到一系列主题设置。
现在你需要点击“额外的CSS”标签来展开它。这将显示一个框,您可以在其中添加自定义CSS代码。
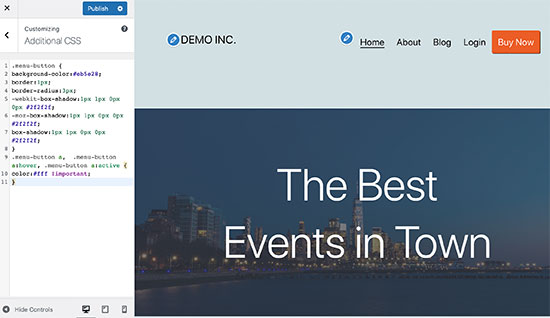
在这里,您可以复制并粘贴以下CSS代码作为起点。
.menu-button { background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active { color:#fff !important;}
一旦你添加了CSS代码,主题编辑器会自动将它应用到你的网站预览中,你就可以看到修改生效了。
不要担心,在您点按“发布”按钮之前,这些更改不会在您的网站上生效。
你可以随意使用CSS。您可以更改背景颜色、链接文本颜色、添加边框等。
不要忘记点击发布按钮来保存您的更改。
你不仅可以用这个技巧在导航菜单中添加按钮,还可以高亮显示WordPress导航菜单中的任何链接。
我们希望这篇文章能帮助你学习如何给WordPress导航菜单添加按钮。有关菜单的提示,您可能会对以下文章感兴趣:
如何在导航菜单中添加用户注销链接
如何设置WordPress移动网站的隐藏菜单