如何修改WordPress网站的Logo大小
标志是品牌的重要组成部分。由于不同的WordPress主题,有时不清楚如何更改徽标大小。
在本教程中,我们将介绍如何更改WordPress网站的徽标大小。虽然很基础,但对初学者可能有帮助。
为什么要改变WordPress网站的Logo尺寸?
当你上传你的Logo到WordPress时,尺寸可能不总是正确的。
太小或太大的Logo都会对你的网站设计产生负面影响。
下面我们来看看一些最常见的修改网站Logo大小的方法。
你选择哪种方法将取决于你使用的WordPress主题和你编辑CSS代码的难易程度。
使用WordPress主题定制来改变WordPress网站的Logo大小。
通过编辑CSS代码来改变WordPress网站的Logo大小
不用编辑CSS代码就可以改变WordPress网站的Logo大小。
1.使用WordPress主题定制来改变WordPress网站的Logo大小。
在WordPress中改变Logo大小最简单最容易的方法就是使用主题定制。然而,这个方法只有在你的WordPress主题支持的情况下才有效。
很多流行的题材,比如Divi,Astra,Ultra等。,有一个内置的标志大小改变工具。
当你在WordPress中上传Logo时,这些主题可以通过一个简单的滑块轻松调整Logo,你可以用它来调整宽度和高度。
注意:你的Logo大小只会和你上传的图片一样大,所以如果你的目标是让它更大,一定要上传更大的Logo图片。
在本教程中,我们将展示如何在Divi、Astra和Ultra主题中更改徽标,但方法与大多数流行的WordPress主题相似。如果你的主题没有这个选项,那么你需要使用本教程的方法2或3。
在Divi WordPress主题中更改WordPress网站的徽标大小
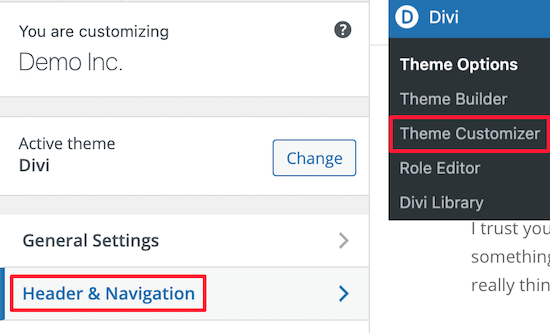
首先,导航到Divi主题定制,并点击“标题和导航”菜单选项。
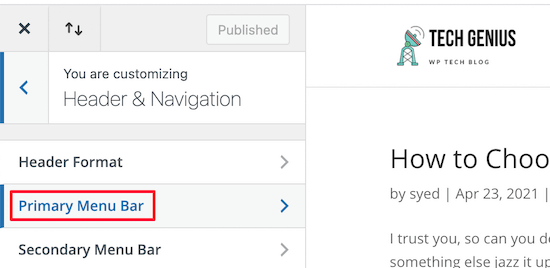
之后点击“主菜单栏”下拉选项。
您可以在此更改徽标的大小。
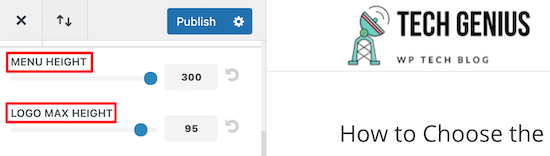
首先,你需要调整“菜单高度”的设置。这控制了整个导航菜单的高度,并决定了你可以制作多大的Logo。
之后,您可以更改“Logo Max Height”的设置,这是菜单总高度的百分比。
你可以上下调整“Logo max height”滑块,直到你找到你的WordPress博客Logo的最佳尺寸。
在退出屏幕之前,请确保单击“发布”按钮保存您的更改。
在Astra WordPress主题中改变WordPress网站的Logo大小
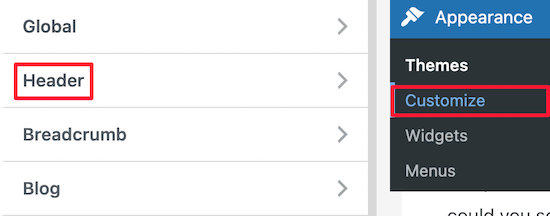
您需要做的第一件事是导航到外观定制,然后单击“标题”菜单选项。
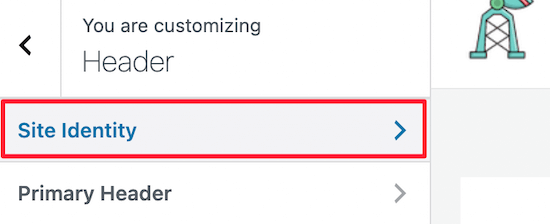
之后,单击“站点标识”菜单选项。
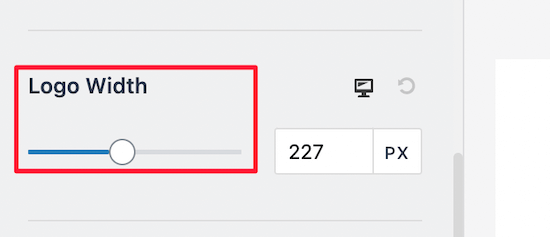
在这里,您可以轻松地调整徽标的大小。
你所要做的就是向左或向右移动“标志宽度”滑块。
当您移动滑块时,您可以实时自动检查徽标大小的变化。
一旦您对徽标的大小感到满意,请确保在退出页面之前单击“发布”。
在Ultra WordPress主题中更改WordPress网站大小
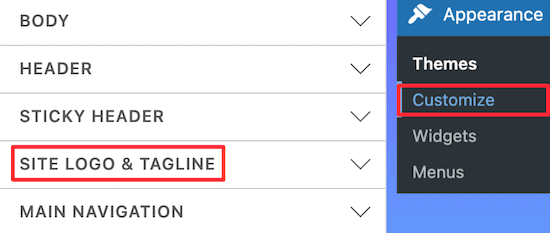
要在Ultra主题中自定义徽标大小,请导航到外观自定义,然后单击“站点徽标和标语”导航项目。
然后单击“站点徽标”下拉菜单。
然后,选择出现的“徽标图像”单选按钮。
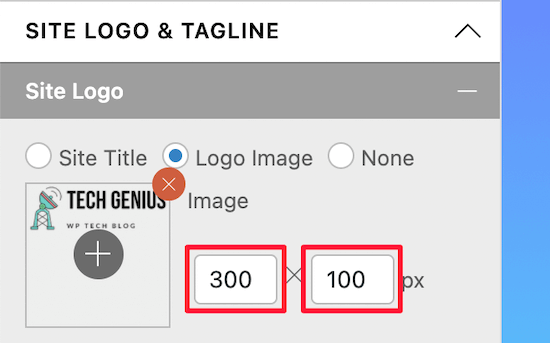
现在,您可以通过在徽标图像右侧的框中输入新的大小来更改徽标的大小。如果您希望图像根据原始大小进行缩放,只需在框中输入新的徽标大小。
您可以使用左边的框来更改宽度,使用右边的框来更改高度。
当您输入新的尺寸时,您将看到徽标的尺寸实时变化。
自定义徽标大小后,请务必单击“发布”按钮。
如果你的主题没有在上面突出显示,那么你仍然可以使用WordPress主题定制来定制Logo的大小。
只需转到外观来定制您正在使用的主题,然后查看可用于您的徽标或标题的定制选项。
2.通过编辑CSS改变WordPress网站的Logo大小
如果你的WordPress主题不支持使用WordPress主题定制来改变Logo尺寸,那么你可以通过添加定制CSS来改变尺寸。
你需要做的第一件事是导航到你的网站主页。
然后,右键单击页面上的任意位置,并选择“检查”选项。这将打开一个检查菜单,显示页面的所有代码。
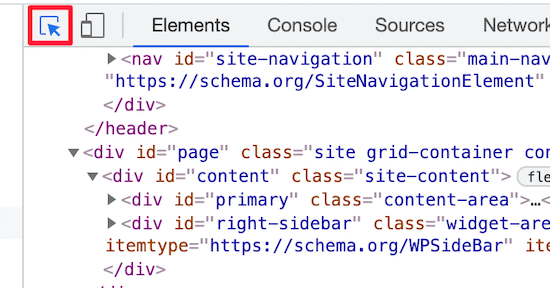
之后,您需要单击看起来像鼠标指针的“选择元素”图标。
这将让您选择网站的徽标元素并查看代码。
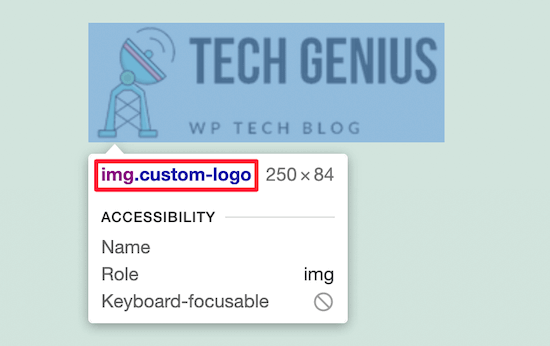
接下来,将鼠标悬停在网站徽标上,直到CSS类弹出。看起来和下图差不多。
你将使用这个CSS类来定制WordPress网站徽标的大小。因此,请将这些内容写在记事本等文本编辑器中。
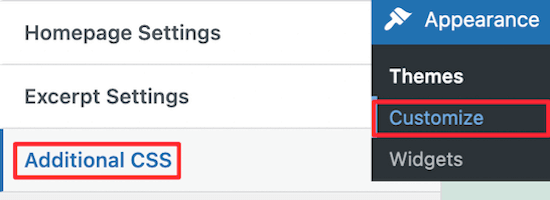
现在你可以返回到WordPress管理仪表板并导航到外观定制。你需要点击“额外的CSS”菜单选项。
这将打开一个下拉菜单,您可以在其中添加自定义CSS代码。
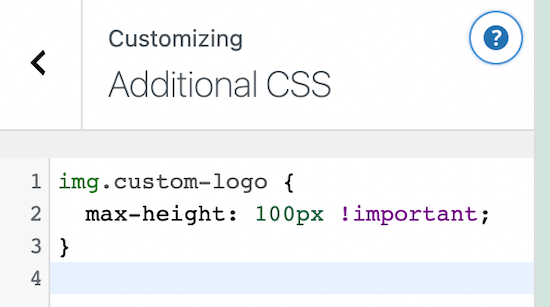
只需添加您之前找到的CSS类并指定新的图像大小。您可以使用下面的CSS代码作为示例。
img.custom-logo { max-height: 100px !important; }
您需要将img.custom-logo上面的CSS 类更改为主题使用的CSS 类。您需要将img.custom-logo上面的CSS类更改为主题使用的CSS类。
您也可以将最大高度更改为您想要的任何大小。
这是它在WordPress主题定制中的样子。
完成更改后,只需点击“发布”按钮即可使更改生效。
3.你可以在不编辑CSS的情况下改变WordPress网站的Logo大小
如果你不习惯编辑主题文件或者添加自定义CSS,那么这个方法适合你。
使用WordPress风格插件,你可以对你的网站进行可视化的修改,类似于使用拖放页面生成器。
推荐CSS英雄。这是一个样式插件,允许你在WordPress网站上编辑几乎所有的CSS样式,而无需编写任何CSS代码。
首先,您需要安装并启用插件。
然后,单击位于已安装插件列表正上方的“继续产品激活”按钮来激活它们。它。
转到下一页,在那里您可以输入您的用户名和密码。只需按照屏幕上的指示操作,一旦您的帐户通过验证,您将被重定向回您的网站。
之后,点击WordPress管理工具栏顶部的“用CSS Hero定制”按钮。
这将带你到你的网站,并在上面运行CSS英雄。CSS Hero使用所见即所得(WYSIWYG)编辑器。
当您单击页面的任何元素时,它会在左侧显示一个工具栏以进行自定义。
接下来,点击页面顶部的WordPress标志。
之后,点击“显示高级道具”链接。
这为您提供了更多的CSS定制选项。
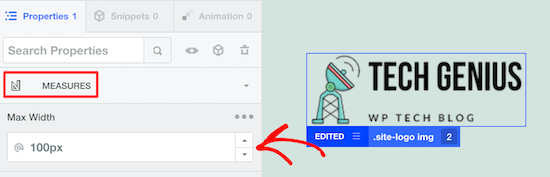
然后,找到“测量”框。在这里,您可以找到名为“最大宽度”和“最大高度”的选项。
你想改变这些到你最喜欢的图像尺寸。如果您希望图像保持相同的大小,只需更改高度或宽度。
您的更改将自动显示在您的页面上。
更改徽标大小后,您需要单击“保存并发布”以使更改生效。