古腾堡编辑器教程:如何使用WordPress段落块
段落是你阅读的每一篇WordPress博客文章的核心。这个块非常容易使用,但是它隐藏了一些你第一眼可能会错过的特性。
在本教程中,我们将告诉你所有关于古腾堡编辑器的段落块。这包括如何使用它,它的设置和选项,以及一些常见问题的答案。
如何向文章或页面添加段落块
给文章或页面内容添加段落块只需要几秒钟的时间。首先,打开Gutenberg块编辑器,通过单击文章或页面文本中的加号(+)添加一个新块。
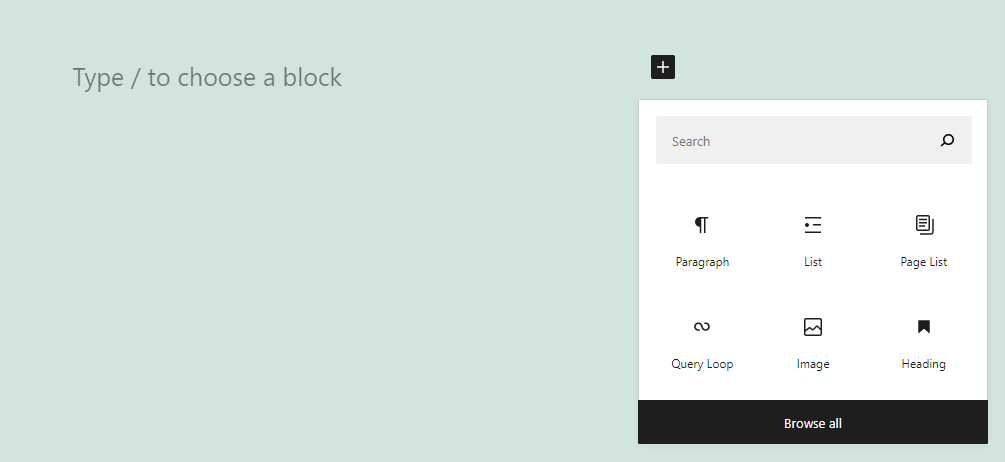
积木应该是你首先看到的选项之一。如果没有,请单击“浏览全部”查看所有可用的块,或者使用搜索栏搜索“段落”:
添加段落块后,您可以继续并开始键入。如果您看到占位符文本“键入/以选择块”,如上例所示,则您已经在使用该块。
请记住,在开始键入之前,您不会看到任何自定义选项和文本设置。添加一些文本后,块上将出现一个格式菜单:
让我们在下一节讨论这些格式选项是什么。我们还将介绍您可以在该模块中使用的所有其他自定义设置。
段落设置和选项
如果你发布博客文章(或任何其他类型的书面内容),你可能会花很多时间修改文本格式,使其看起来恰到好处。古腾堡块编辑器通过为您提供各种格式选项的菜单,简化了该过程。大多数块都有相似的菜单,但是它们包含的选项可能不同。
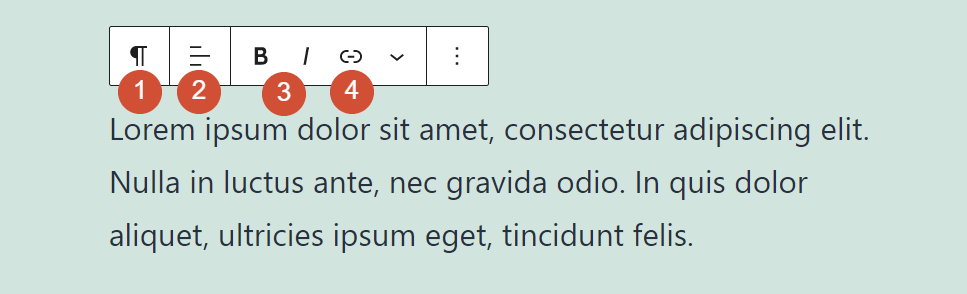
对于段落块,以下是允许您访问的格式选项:
更改您正在使用的块类型。
修改文本对齐方式
粗体和斜体文本
向段落添加链接
如果您使用过任何类型的文本编辑器,您可能会认出所有这些选项。这是一个快速备忘单,显示每个单独的设置在菜单中的位置:
您还会注意到格式菜单包括一个带有向下箭头的图标。单击箭头将打开带有其他选项的子菜单。在那里,你可以嵌入图片,添加内嵌代码等等。在段落中:
当改变文本格式时,你需要记住一些小的注意事项。段落,您可以加粗或斜体特定的词,并添加链接。但是,您不能更改段落部分的文本对齐方式。
同样令人惊讶的是,没有在段落中添加列表的选项。这是因为块编辑器添加了一个具有自己的函数集的独立列表块。
如果你熟悉WordPress classic editor,那么为你写的每个段落添加一个新的块似乎是太多的工作了。但是,块编辑器简化了这个过程。每次按回车键移动到新的一行,编辑器都会自动为你添加一个新的段落块(你可以使用它或者切换到另一个选项)。
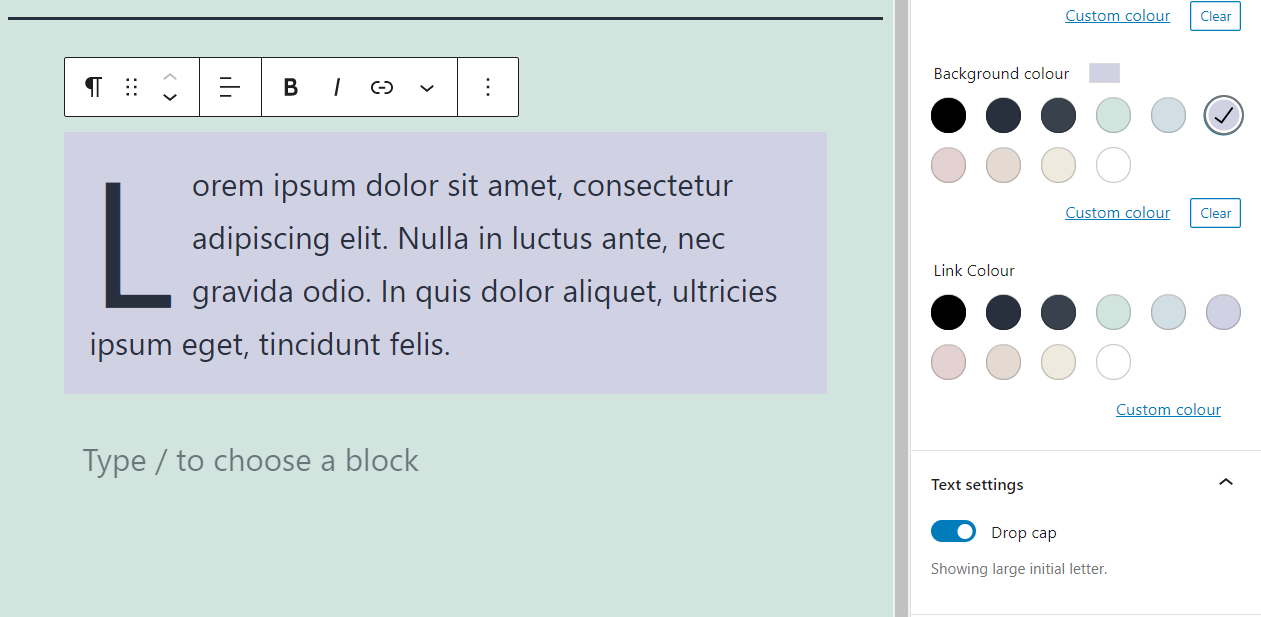
除了格式选项,段落块还提供一些附加设置来帮助您自定义文本。要访问它们,请点按编辑器右上角的齿轮图标:
通过此菜单,您可以更改正在处理的段落的字体大小(1)和行高(2)。同样,您可以更改文本的整体颜色、背景以及其中包含的任何链接的颜色(3)。该菜单还包括一个选项,可将首字下沉(4)添加到您正在定制的段落中:
我们刚才提到的所有设置都适用于整个街区。换句话说,您不能更改每个段落中特定单词的颜色或字体大小。同样,如果启用首字下沉,此设置仅适用于您选择的块。
最后,段落块还允许你添加HTML锚和CSS类。这意味着,如果需要,您可以使用CSS进一步定制该块:
这涵盖了段落块可用的所有选项和设置。
使用有效段落块的技巧和最佳实践
区块是WordPress网页和文章的基础。你最终会频繁使用这个块,所以掌握它的所有设置和选项应该很容易。
说到段落,要记住的主要一点是避免“文字墙”。使用大量的短段落更容易吸引眼球,也更能吸引用户。这是因为当人们在网上阅读时,他们倾向于跳过他们认为不相关的信息。通过使用较短的段落,你可以根据用户的行为调整你的内容。
关于段落块的常见问题
如果你有任何关于如何使用段落块或其功能的问题,本节将一一解答。先说说WordPress是怎么对待每一段的。
我可以使用单个段落块吗?
如果你使用的是WordPress classic编辑器,为每个段落添加一个单独的块可能会有点复杂。但是,块编辑器通过在每次按Enter时自动添加新的段落块来解决这个问题。
理论上,你可以在一页或一篇文章中使用一个单独的段落块,并在其中包含你想要的所有内容。但是长文字墙可能比较难理解,所以不推荐这种方法。
我可以在段落块中添加列表吗?
块编辑器为列表和段落提供了单独的块。这是因为它为每种元素类型提供了不同的格式和样式选项。如果你习惯了经典编辑器,这可能会有点令人惊讶,但这是一个很容易习惯的小变化。
如何给段落块添加图片?
您可以在段落块中添加嵌入图像。但是,我们建议您使用图片块。使用图片块,您可以访问更多选项来定制、调整图像大小和设置图像格式。
总结
段落是连接大多数网站的粘合剂。我们大部分时间都在网上阅读内容。如果你正在访问一个WordPress网站,内容可能是使用段落块创建的。考虑到这个元素的重要性,你必须知道它的上下文。
根据我们的经验,在块编辑器中,您将大部分时间用于处理段落、列表、图像和标题。一旦你掌握了这些基本块,使用更复杂的元素应该也很容易。段落块最大的好处是,它们可以根据你的需要而变得简单或深刻。