古腾堡编辑器教程:如何使用WordPress列表块
列表看似简单,但却是强大的工具。列表使您能够以一种比冗长的段落更容易阅读的方式共享信息。它们使你能够切入正题,为用户提供他们正在寻找的准确信息。换句话说,列表是你用来构建吸引人的内容的最强大的工具之一。
创建一个列表很容易,如果你使用WordPress,你将可以访问专用的列表块,这使你能够以多种方式定制这个元素。在本教程中,我们将讨论列表块,解释它是如何工作的,并介绍一些帮助您创建更好的列表的提示。
如何向文章或页面添加列表块
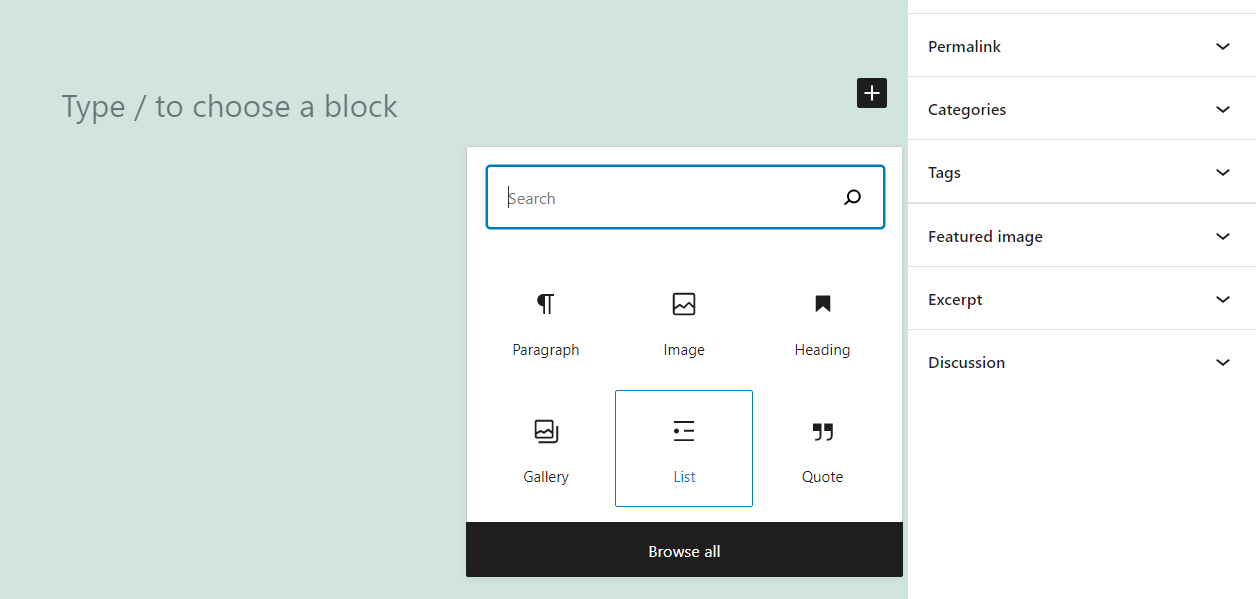
在WordPress中添加区块是一项简单的任务。转到要添加列表块的任何文章或页面,然后使用“全部浏览”选项或搜索栏来查找它:
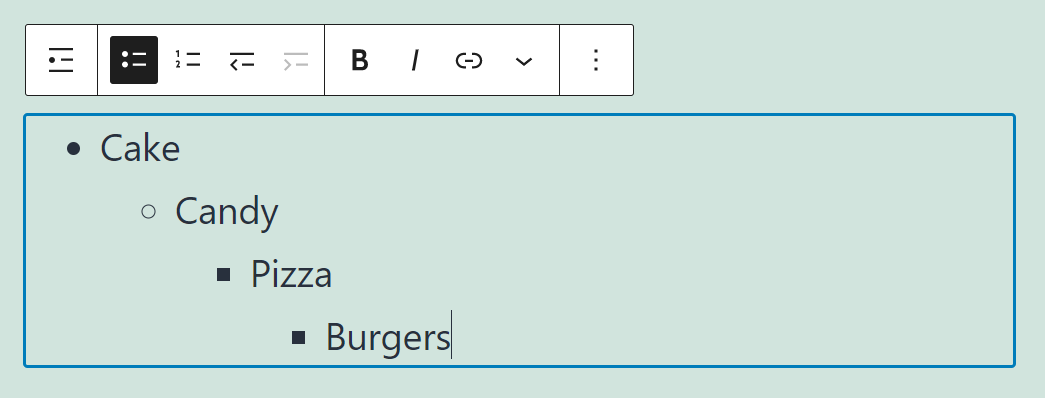
选择列表块后,您将能够开始在新列表上工作。过程的下一部分很简单。您可以在无序(项目符号)或有序(编号)列表之间进行选择,然后开始添加条目,直到您满意为止:
正如您在上面的菜单中所看到的,列表块包括了一系列其他设置。让我们看看这些选项是什么。
列表块设置和选项
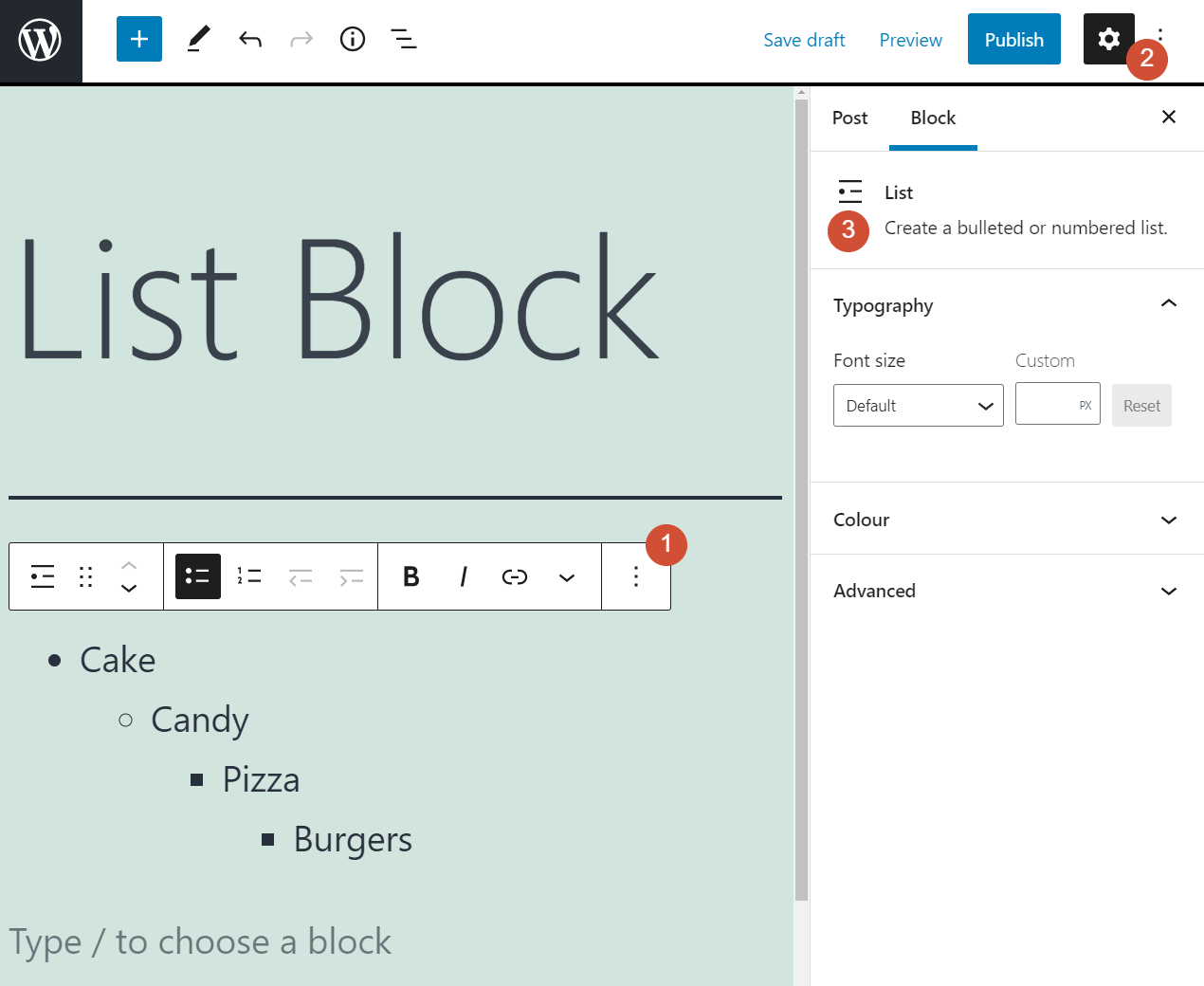
使用块编辑器添加的任何图元都有两组选项。如果您将鼠标悬停在任何块上,将会显示一个菜单,其中通常包含基本的格式选项。如果您单击屏幕右上角的齿轮图标,您也可以访问特定于该块的设置菜单:
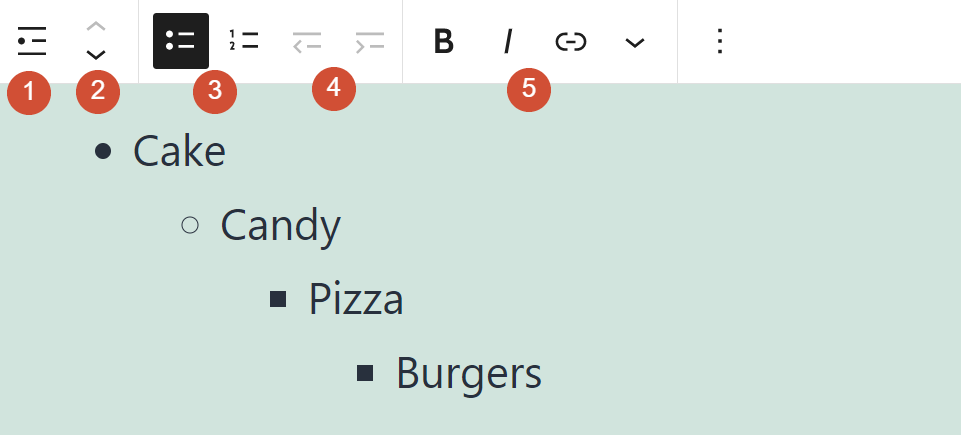
让我们首先回顾一下当鼠标悬停在列表块上时出现的快速设置访问菜单。从菜单的左端,您可以访问以下设置:
更改您正在使用的块类型。
将方块向上或向下移动一点。
在无序列表和有序列表之间选择。
在列表条目中添加或删除缩进。
粗体、斜体,或向部分文本添加链接。
这是一个快速备忘单,显示了与这些选项对应的菜单项:
向列表块添加格式与任何其他基于文本的元素非常相似。您可以加粗或斜体特定条目,甚至只是其中的一部分,这同样适用于链接。
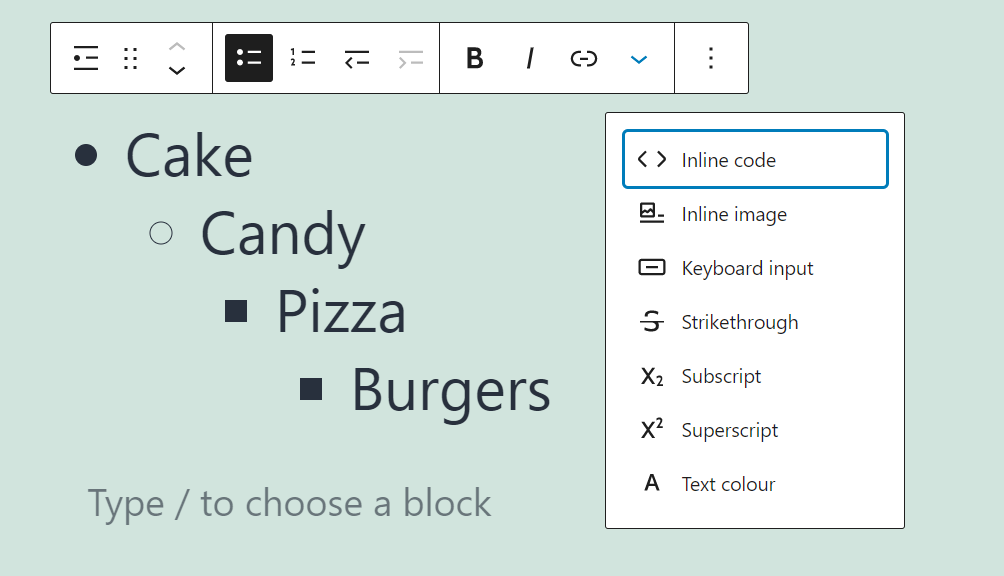
您还会注意到这个菜单最右边的一个附加选项。向下箭头包括更高级的格式选项,如添加内联代码、图像、“删除线文本”、文本颜色等:
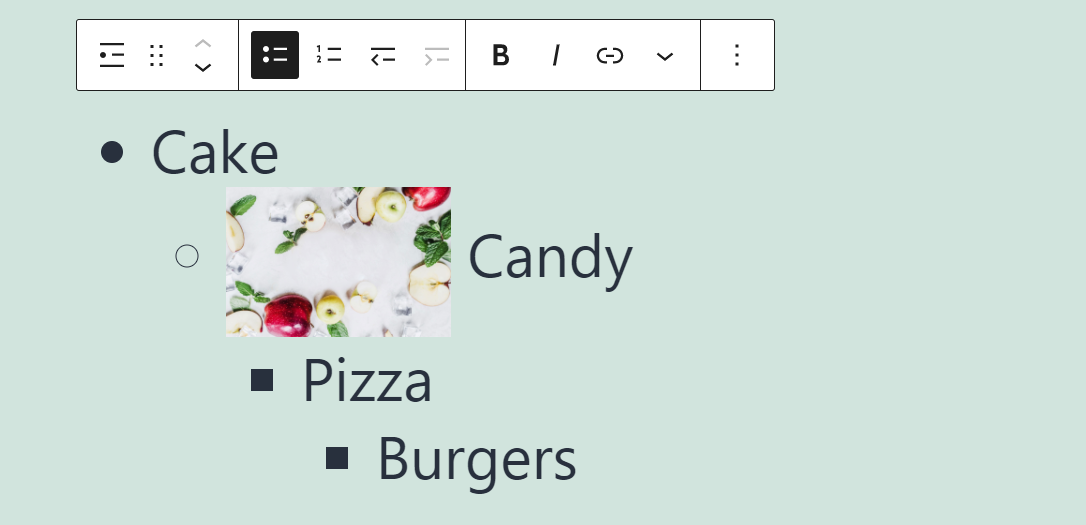
请注意,虽然可以将图像添加到列表块中,但结果通常看起来很笨拙(最好使用专用的图片块):
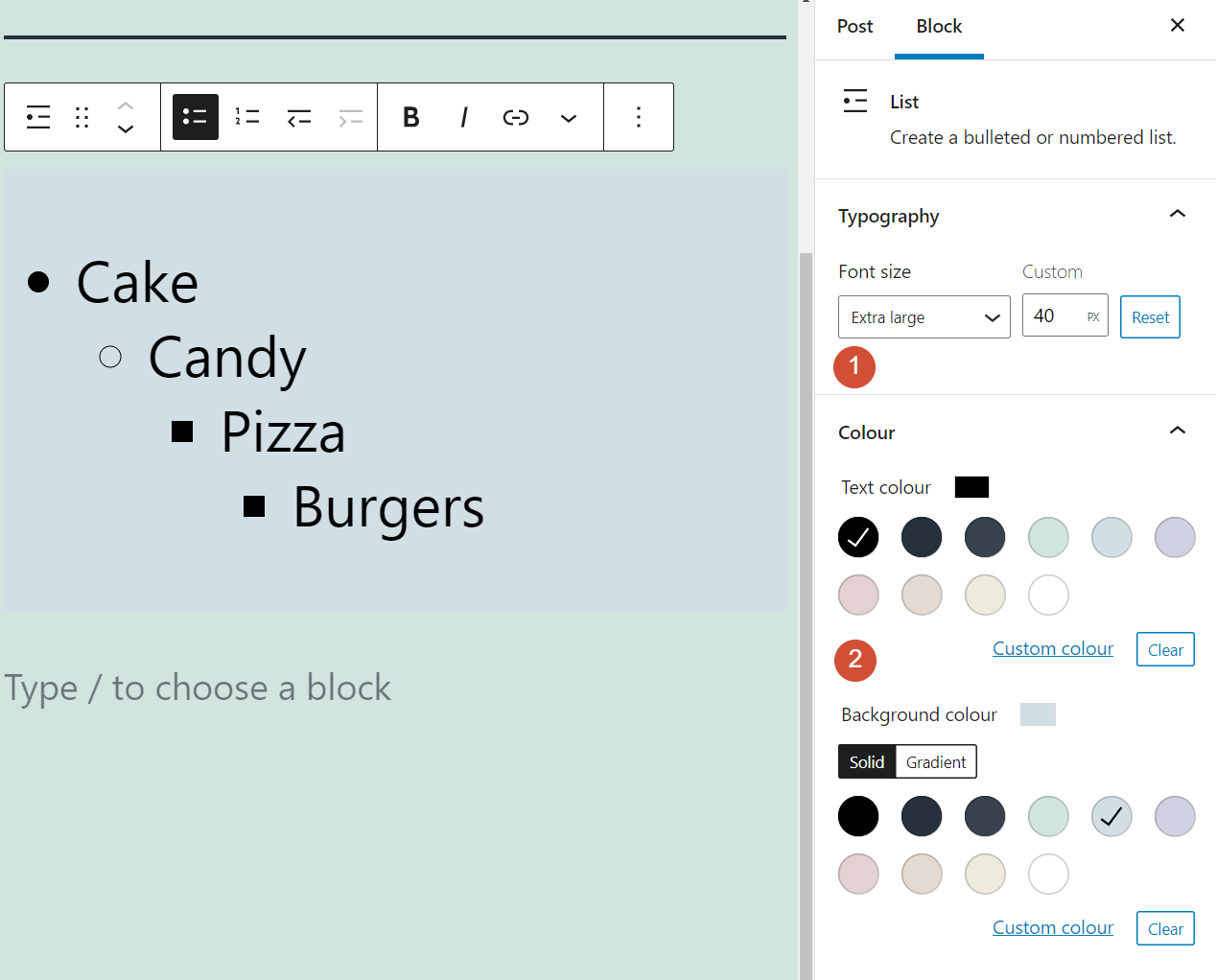
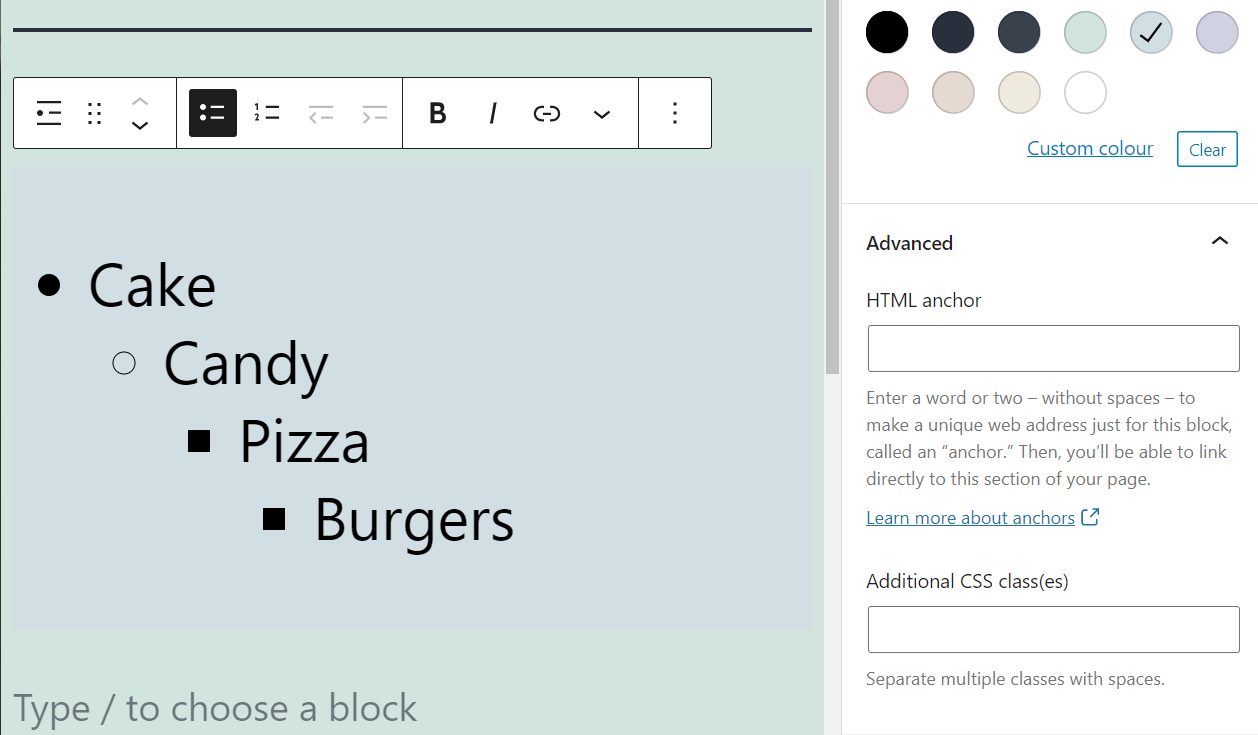
请继续,一旦您打开屏幕右侧的“设置”菜单,您就可以访问更多高级配置选项。在这里,您可以更改整个列表的字体大小,以及选择文本和背景颜色:
请记住,字体大小和颜色设置适用于整个列表,而不是单个条目。如果你想进一步定制列表的样式,你需要使用CSS类和HTML锚。为此,请打开“块设置”菜单下的“高级”选项卡(就在“字体大小”和“颜色”选项下面):
这涵盖了如何在WordPress中使用列表块的所有基础知识。然而,创建一个吸引人的列表不仅仅是基本的格式和风格。下面就来说说如何保证你的单子顺利进行。
使用有效列表块的提示和最佳实践
你可以使用许多技巧和诀窍来创建更有吸引力的列表。由于我们有很多使用列表块的经验,我们将使用我们自己的列表来分享一些我们最喜欢的技巧。以下是在WordPress中使用列表时要记住的事情:
每当您需要共享可以分解成易读的要点的关键信息时,请使用列表。
避免在列表中添加图片,因为它们会分散人们对单个条目的注意力,破坏格式。
不要用同一个单词开始列表中的每一个条目,这样就不会混淆。
为列表中的每个条目使用一致的样式和格式。
如果列表太长,用户可能会忽略其中的一些条目。为了清楚起见,对于需要对每个项目进行额外解释的列表,可以使用以下样式:
突出显示条目的开头。通过突出显示初始短语或句子,您可以为每个列表项指定自己的标题,然后用常规文本扩展该点。
名单很棒。没有什么比一份好的清单更能说明问题了。
尽管列表可能非常有效,但重要的是不要过度使用它们。如果你处理的文章或页面有很多内容,你应该在文本、图像、列表、表格和其他类型的元素之间保持一个健康的平衡。这种多样性将吸引游客。此外,它将确保读者在您使用该列表时会关注它。
关于列表块的常见问题
到目前为止,你已经学习了几乎所有关于WordPress list block的知识以及如何使用它。但是,让我们回顾一些关于此模块的最常见问题,以确保您不会错过任何关键信息。
哪里可以找到WordPress列表块?
向页面或文章添加新元素时,可以使用搜索功能或浏览所有选项来查找列表块。记住,还有其他包含“列表”这个词的块,比如文章列表和页面列表。然而,这些模块提供了一组完全不同的功能。
页面列表和文章列表块的作用是什么?
你可能已经注意到在WordPress中有不止一种类型的“列表”块。而所谓的“主题建筑”积木又是什么?它们的使用方式与我们在本文中介绍的标准列表块非常不同。无论你把它们放在哪里,它们都会把你的网页和文章列表作为元素添加进去。与大多数其他块不同,这两个块不包含任何格式或样式选项。
传统上,大多数用户在侧边栏或页脚小工具中添加页面列表和文章列表块。通过这种方式,您可以将访问者引导到他们可能认为相关的网站的其他部分。但是,这两个元素与传统的列表块没有太多的共同之处。
我可以在WordPress的任何地方添加列表吗?
可以在可以访问块编辑器的任何位置添加列表块。这包括文章、页面和WordPress小工具。编辑WordPress小工具时,您可以访问块编辑器及其所有内容,包括列表框和选项,如页面列表和文章列表。
总结
你可能不认为这个列表很吸引人,但你错了。列表是任何类型的吸引人的内容中最基本的元素之一,但是当您处理页面和文章时,它们会变得特别有用。无论你在WordPress网站上发布什么类型的内容,列表都可以更容易地分享关键信息并吸引访问者的注意力。
WordPress让你可以访问强大的列表块,其中包含大量的格式和样式选项。您可以将列表放在网站的任何地方,包括文章、页面和小工具。我们建议你充分利用这个功能。