古腾堡编辑器教程:如何使用WordPress引用块
引语是文章中引人注意的小片段。它非常适合用来强调你的文本或者突出一个短语。它为读者提供视觉帮助。WordPress为此设计了一个引用模块。
在本教程中,我们将介绍citation block,了解如何将它添加到文章和页面中,查看使用它的提示和最佳实践,以及常见问题。
如何向文章或页面添加引用块
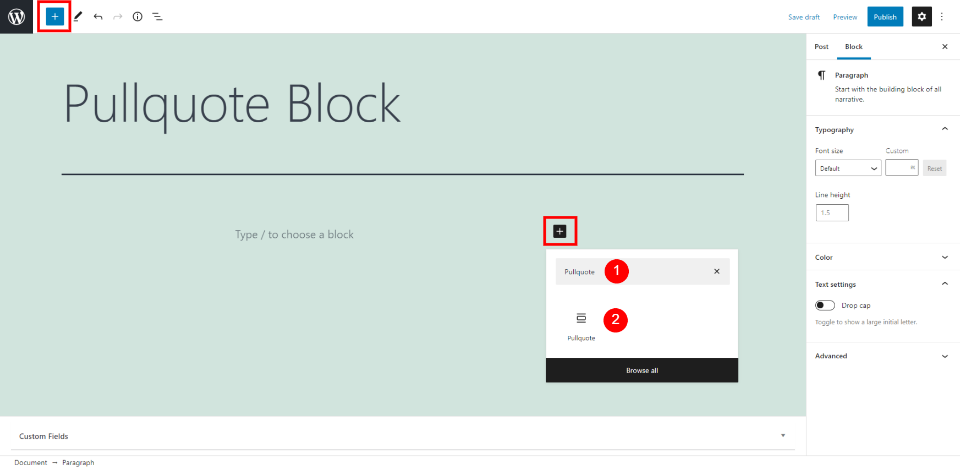
要添加引用块,请单击左上角要放置引用块或引用块插入器的位置。搜索“引用”并选择它。或者,可以输入/pullquote,然后在要放置块的位置按Enter键。
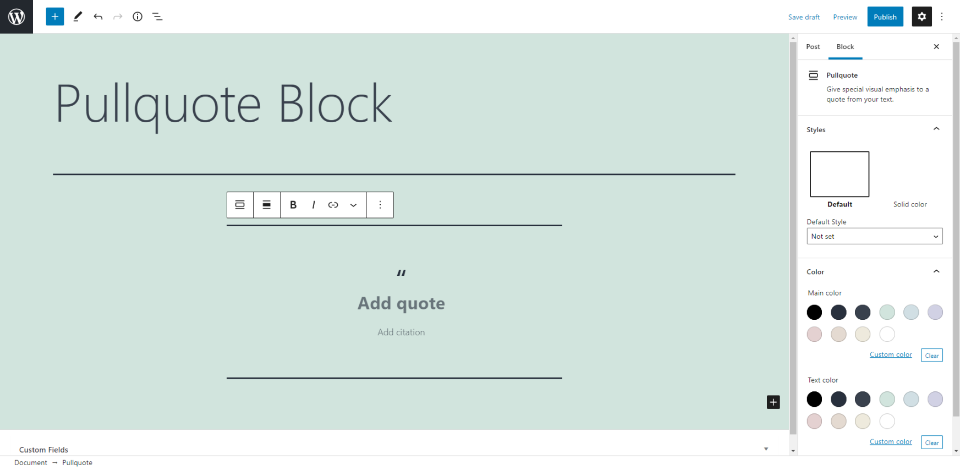
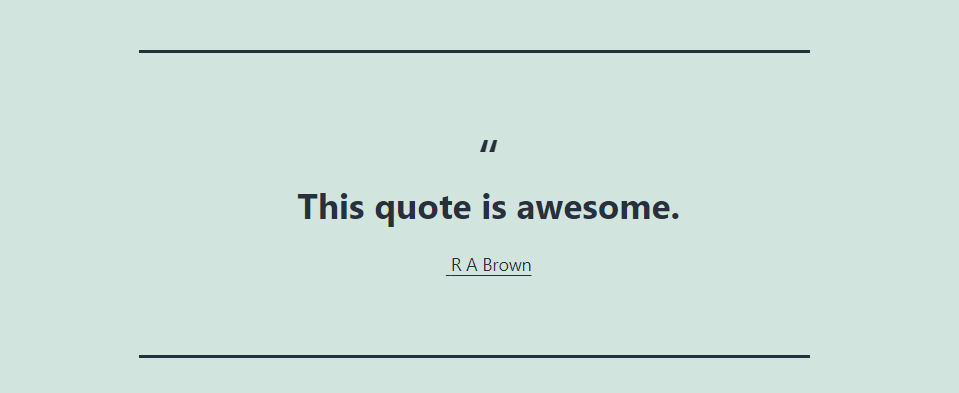
引用块将被添加到您的内容中,您可以在其中添加文章引用。
要使用它,只需输入您希望它在显示添加的引用的位置显示的文本。下面是另一行标记为Add Quote的文本,您可以在其中添加您想要引用的人的姓名。对于引用,是文章的作者。引用是可选的。
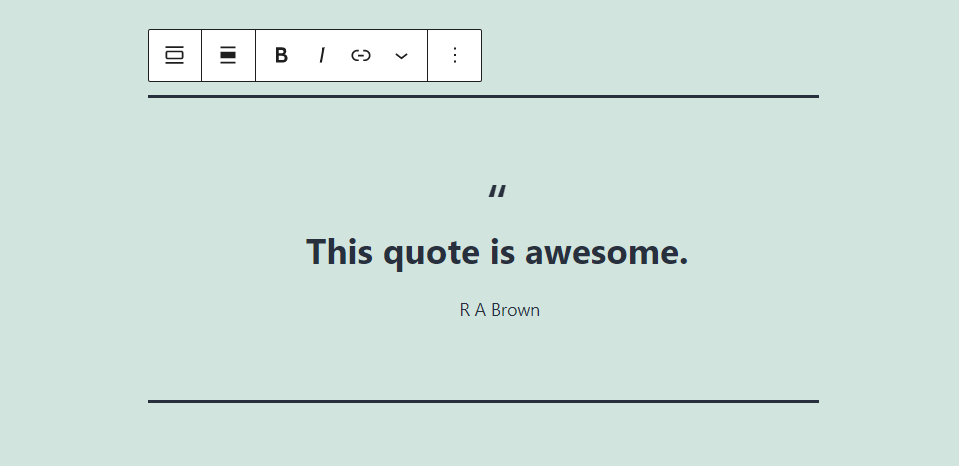
您的参考显示在两条水平线之间,上面有引号。默认情况下,引用以大字体显示,而引用以较小字体显示,粗细正常。
引用块设置和选项
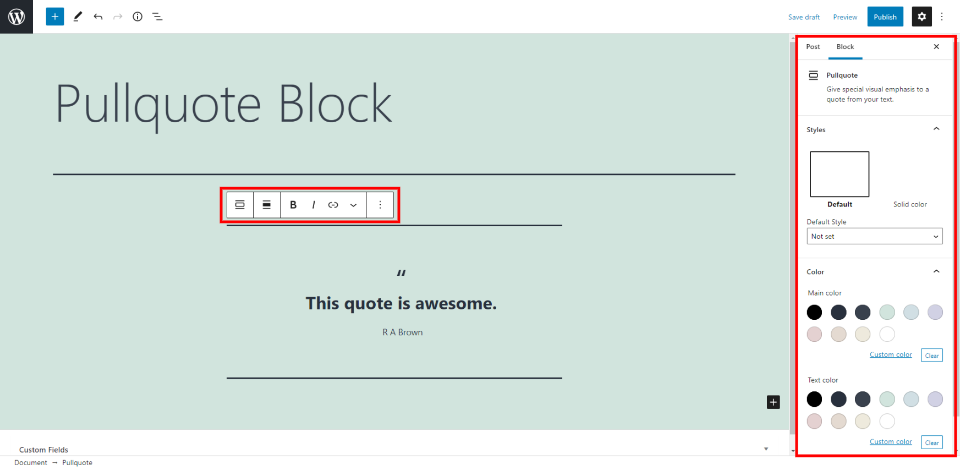
引用块包括块本身以及右侧边栏中的设置和选项。
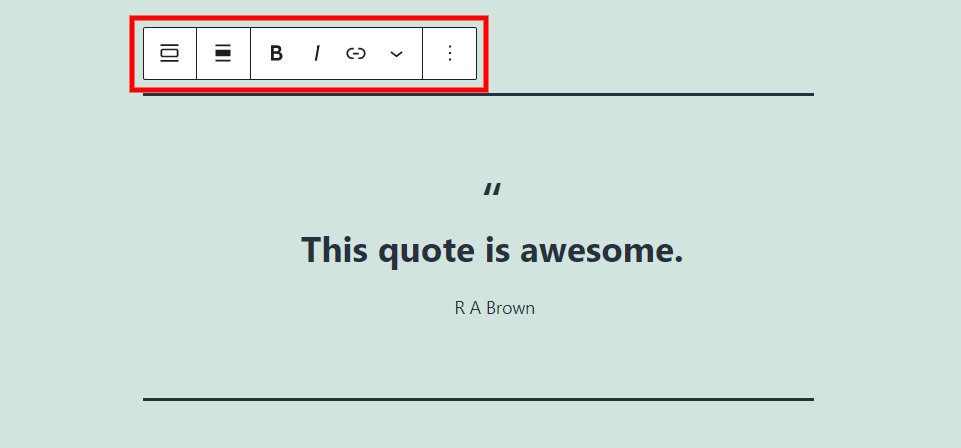
引用块工具栏
引用工具栏位于块的上方。当您选择该块时,它会出现。让我们仔细看看。
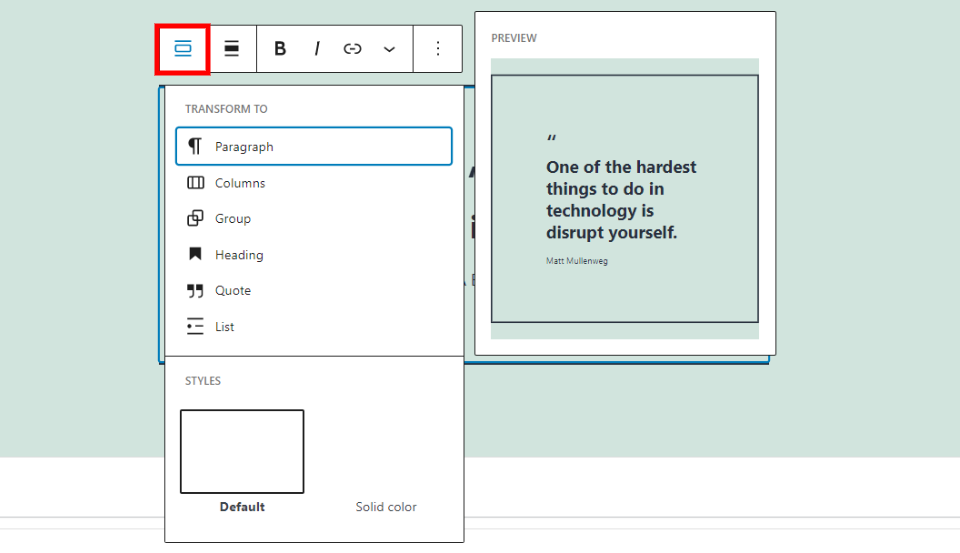
更改块类型或样式。
您有各种选项可以将图块转换为其他图块、样式等。将其转换为段落、列、组、标题、引用或列表。每个都提供了使用内容的效果预览。它还有风格选项。将鼠标悬停在某个选项上,将显示该选项在您的内容中的预览效果。在本例中,我将鼠标悬停在样式下的纯色选项上。
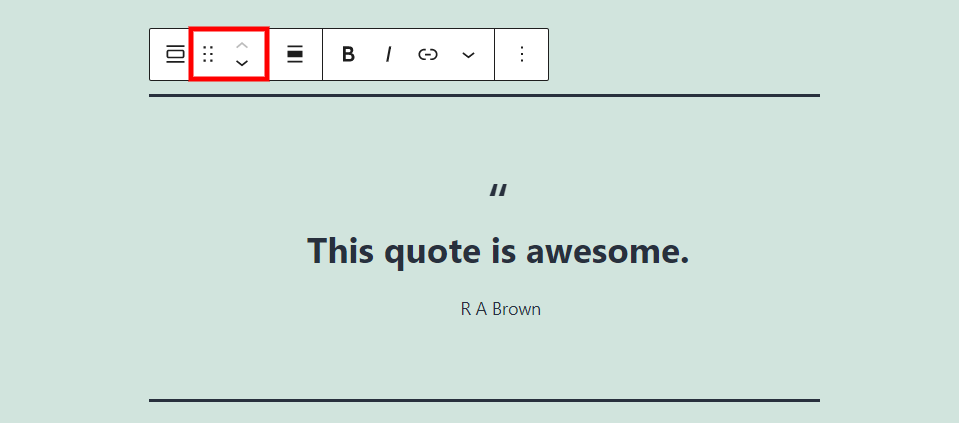
拖动并移动
拖动工具由6个点表示。抓住并拖动块到任何你想要的位置。移动工具是上下箭头。单击它们可以在内容中上下移动块。
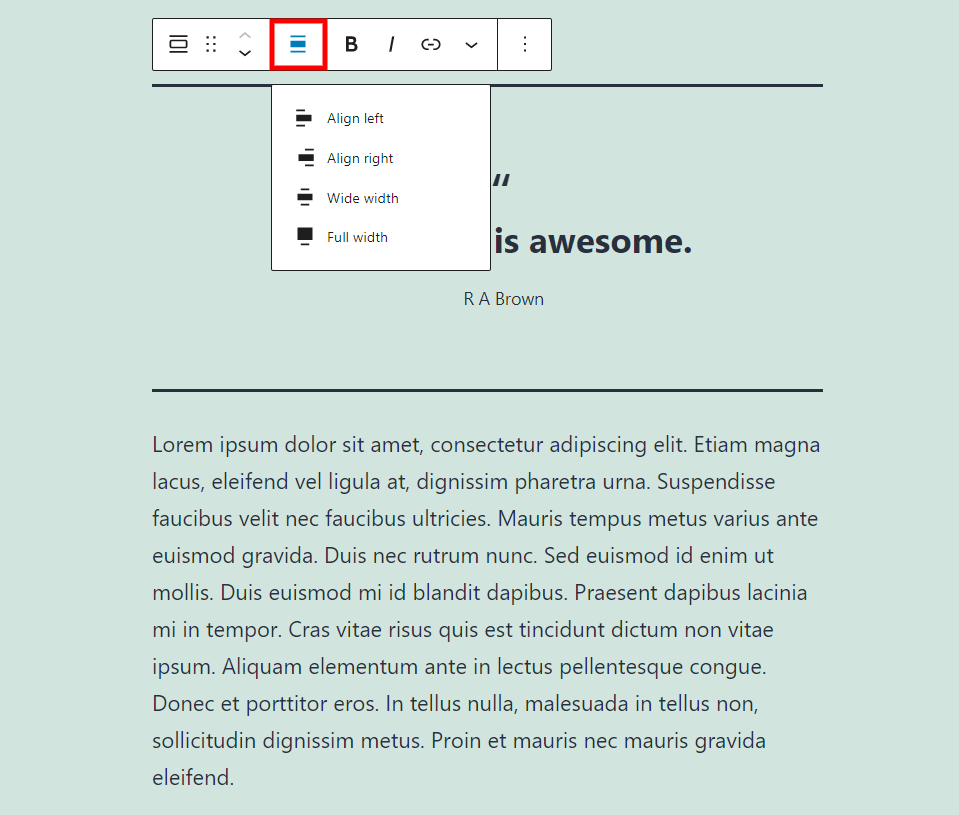
更改对齐方式
对齐选项包括左对齐、右对齐、全幅和全幅。只有在您的主题支持时,宽和全角选项才可用。选择“左”或“右”将其放置在屏幕一侧。取消您的选项,将其恢复到居中的默认设置。它适用于段落块。
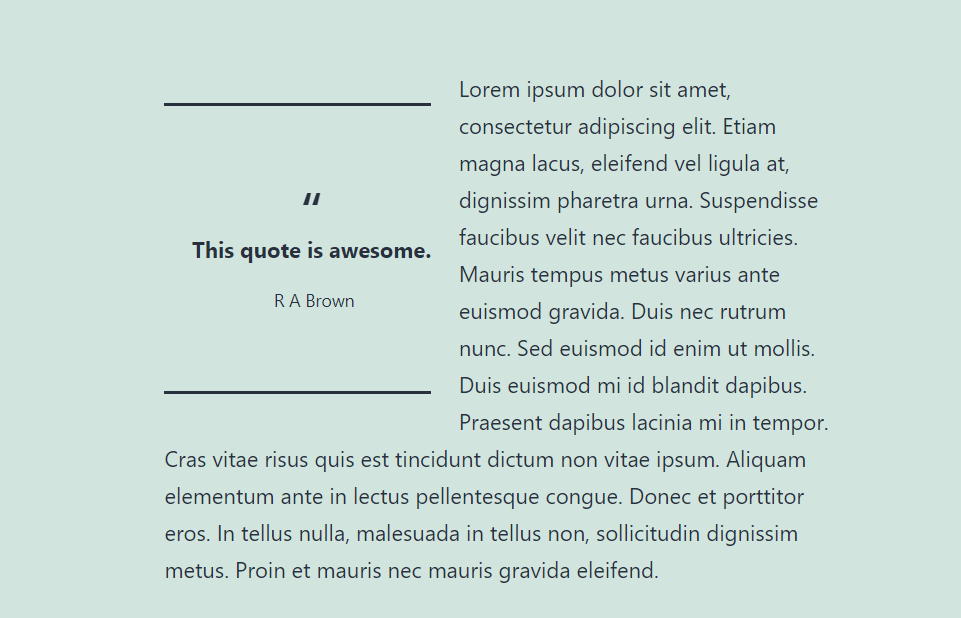
例如,将它设置为左对齐或右对齐会将它下面的段落放在引用块中。在本例中,我将它设置为左对齐,下一段中的文本现在环绕它。
粗体和斜体
粗体和斜体选项会影响突出显示的文本。它们可以一起使用,也可以单独使用。在这个例子中,我在引用中独立使用它们,在引用中一起使用它们。
互连
向您突出显示的任何文本添加链接。当您输入URL时,您将看到基于您以前使用的建议的建议。您还会看到在新选项卡中打开链接的选项。
在这个例子中,我添加了一个到报价的链接。它给文本加下划线以显示它是一个链接。
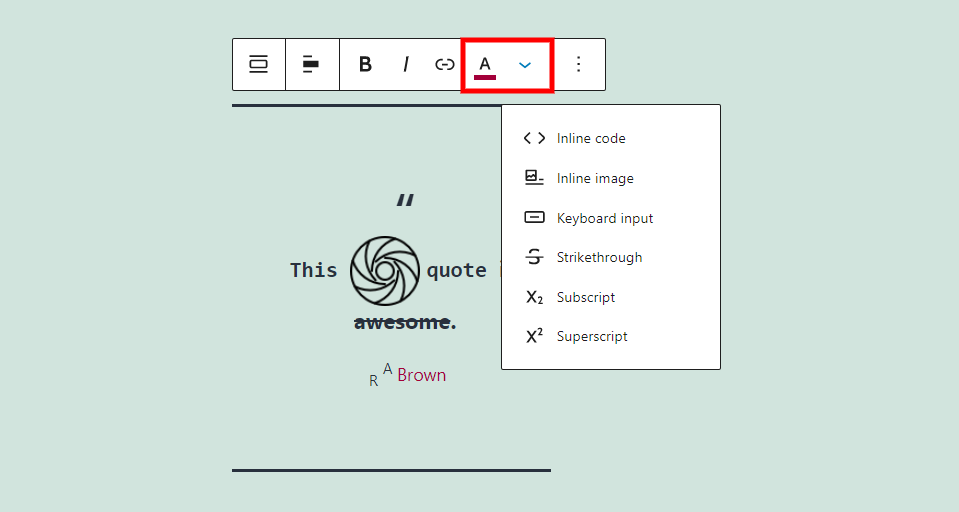
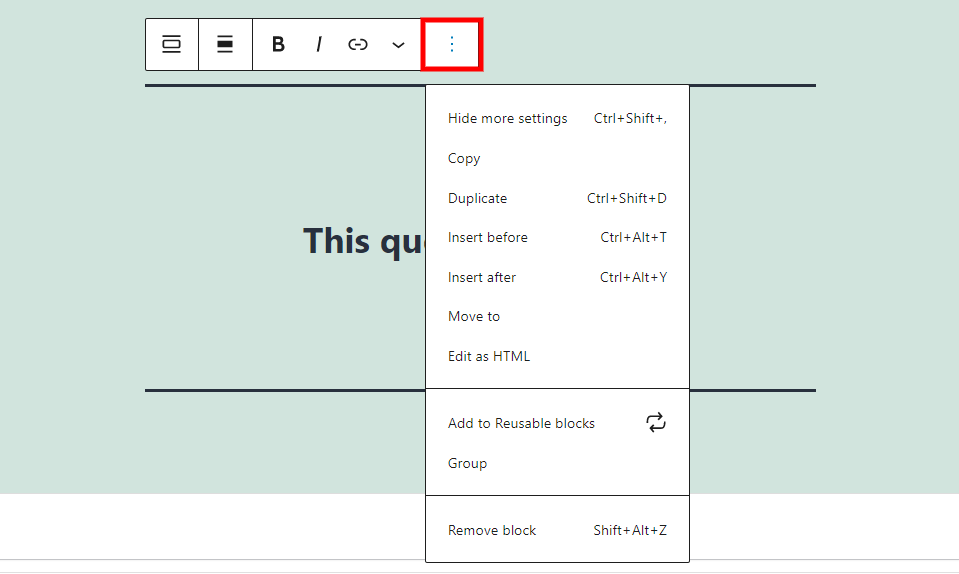
下拉选项
单击更多选项将打开一个下拉框,其中有7个用于设置文本样式的选项。我已经在上面的例子中添加了它们。当您点按它们时,它们都会影响您高亮显示的文本。它们包括:
内联代码–将文本样式设置为看起来像代码,并防止代码执行。这个单词被格式化为内联代码。
内嵌图像–将媒体库中的图像添加到鼠标光标所在的位置。
键盘–使用键盘HTML格式设置文本样式。单词quote的样式由键盘输入样式决定。
删除线–在文本中加一条线,就像上面图片中的单词“great”。
下标–使文本比其他文本更低更小,就像上面引文中的字母R一样。
上标–使文本比其他文本更高更小,就像上面引文中的字母A一样。
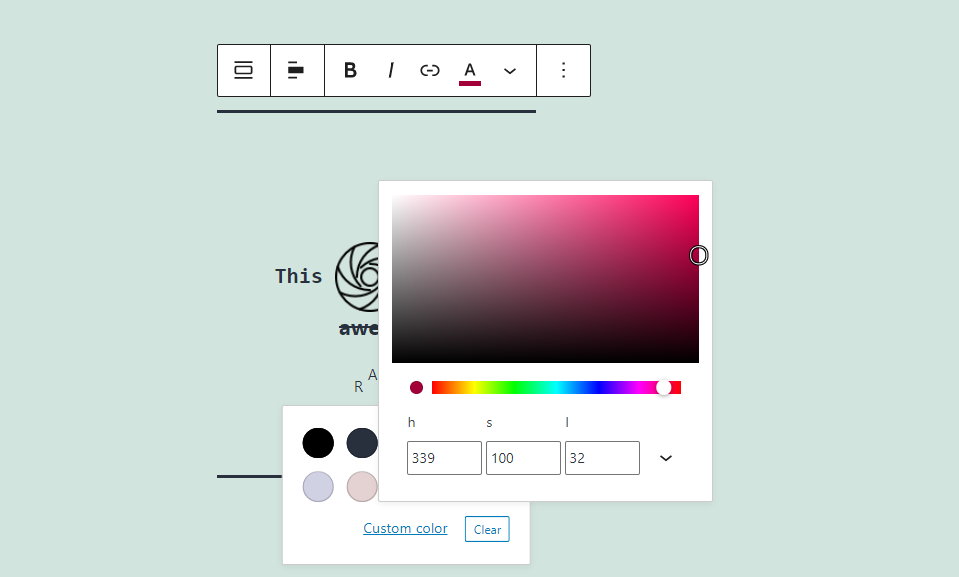
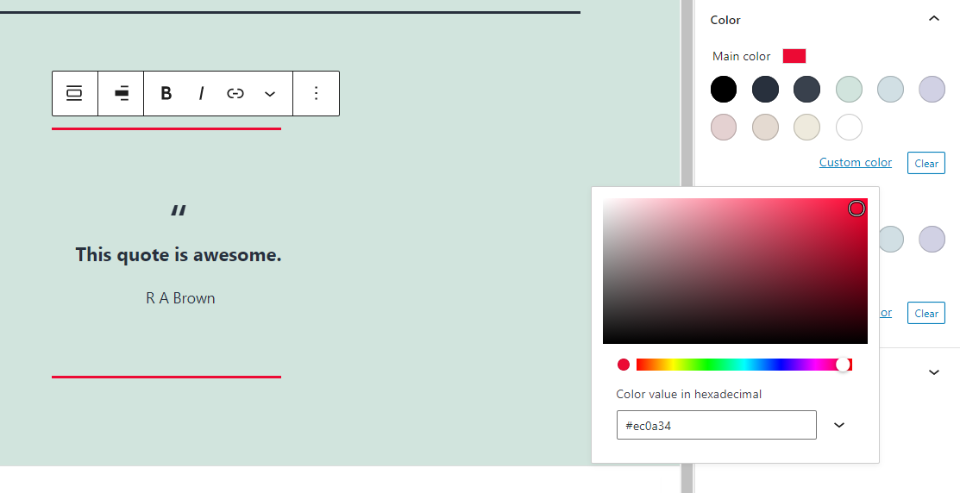
颜色–允许您更改文本的颜色,例如上面引文中的单词棕色。当工具栏处于活动状态时,设置图标会变为工具栏。
对于颜色选项,从预先选择的颜色中选择或创建自定义颜色。从颜色选择器中选择自定义颜色,或输入十六进制代码、RGB代码或HSL代码。
选择权
包括所有标准选项:
隐藏更多设置–隐藏右侧边栏。
复制–复制Pullquote块,以便您可以将其粘贴到内容中的任何位置。
创建副本–在原件下添加引文块的副本。
在当前块之前插入–在引文块之前添加空网格,您可以在其中添加块。
在当前块后插入–在引文块后添加空网格,您可以在其中添加块。
移动到–在您的内容中放置一条蓝线,您可以将它移动到您想要移动引用块的位置,从而轻松地移动引用块。
作为HTML编辑器–打开代码编辑器,您可以在其中编辑HTML。
添加到可重复使用的块–将引用块添加到可重复使用的块中,以便于重复使用。
组合–将模块添加到可作为一个单元进行调整的组中。
删除块–删除引用块。
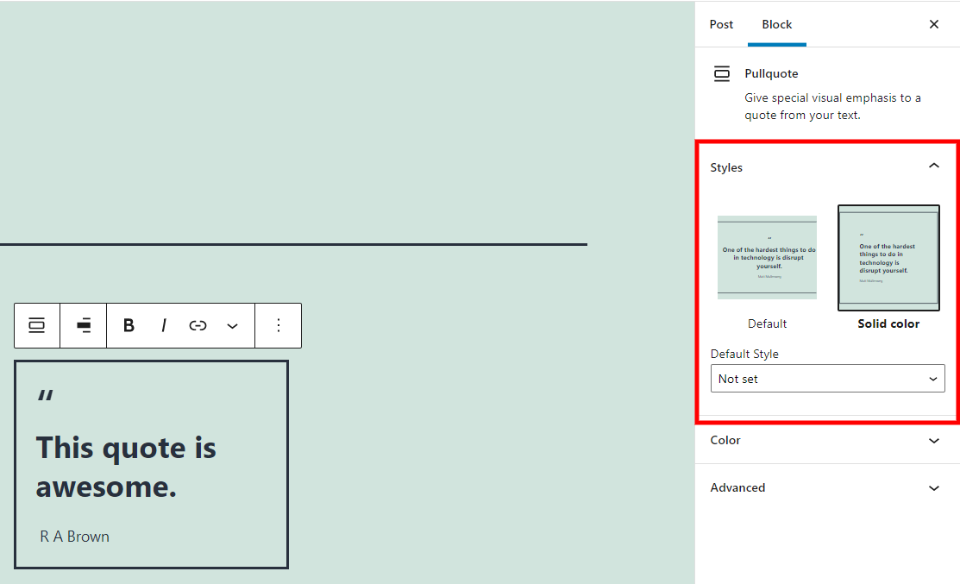
引用侧栏设置
侧边栏设置包括样式、颜色和高级。点按右上角的齿轮以打开或关闭边栏。单击此块会将侧栏更改为引用块选项。
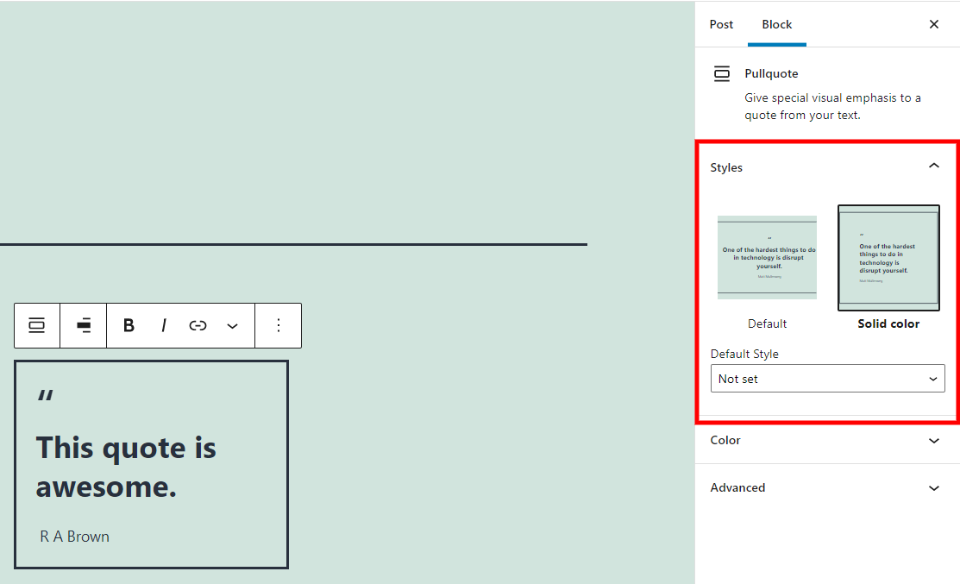
模式
为样式显示了两个选项:默认样式和纯色样式。该样式显示引文外观的预览。您可以通过单击标有“默认样式”的下拉框来设置默认样式。
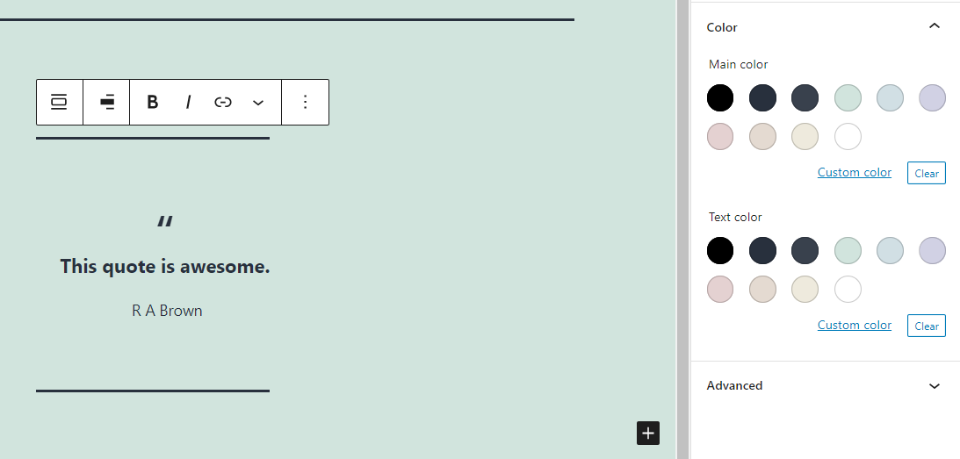
颜色
选项包括主色和文字颜色。有几种颜色可以用作默认颜色,您也可以选择自定义颜色。对于自定义颜色,请从颜色选择器中选择或输入所需的十六进制、RGB或HSL颜色。
主色会影响第一种报价样式的行顶和行底。
对于第二种风格,主色调会影响背景。当您选择深色作为背景时,它会变成浅色文本。如果你选择了一个难以阅读的颜色组合,它会让你知道。
该文本颜色会影响引号、引用源和引文。它不会覆盖工具栏设置中设置的文本颜色。
您可以使用文本颜色设置来调整引号,然后使用工具栏中的颜色设置来单独调整文本。
年长的
高级设置包括HTML锚和额外的CSS类。锚点提供了一个URL,因此您可以直接链接到该块。CSS字段包含您选择的样式,您可以根据需要添加其他类。
使用有效引用块的技巧和最佳实践
使用文章本身的文本。
小心使用它们。
不用标题也没关系。
使用右对齐或左对齐将引文环绕在文本周围。
使用宽和全角对齐选项创建有趣的标题。
尝试两种样式,默认样式和纯色样式,看看哪种最适合您的内容。使用纯色并更改背景色以突出显示。
用色彩让语录突出。
关于引用块的常见问题
引文块和引用块有什么区别?
显示外部内容。引文突出了它所在文章的一部分内容。引文块包含更多对齐选项,并且具有不同的样式。
使用引文块有什么好处?
它使文本具有更突出的图形外观。它还会在文本中突出一行来吸引注意力。
它们能转换成参考块吗?
是的,还有段落块、列块、组块、标题块或列表块。
它们可以用于其他目的吗?
是的,还有简短的教程、脚注、标题等。
总结
这就是我们对WordPress引用块的看法。引用是给文本增加一些视觉强调的好方法。引文块做得很好。该模块易于使用,并为您提供了足够的选项来创建一个独特的外观脱颖而出。它的布局选项适用于您的文本,允许您拆分文本、换行,甚至将其用作标题。