古腾堡编辑器教程:如何使用WordPress预格式化块
预设格式块显示您键入的文本。这意味着您可以在文本中包含空大小写和换行符。知道如何使用预格式化的块可以为您提供许多优势,例如分隔部分文本和创建突出的元素。幸运的是,这个块包含多个样式选项,并且易于使用。
在本教程中,我们将介绍WordPress预格式化块。我们将学习如何将它添加到文章和页面,并检查其选项和设置。我们还将看到一些使用它的最佳实践,以及最常见的问题。
如何向文章或页面添加预格式化的块
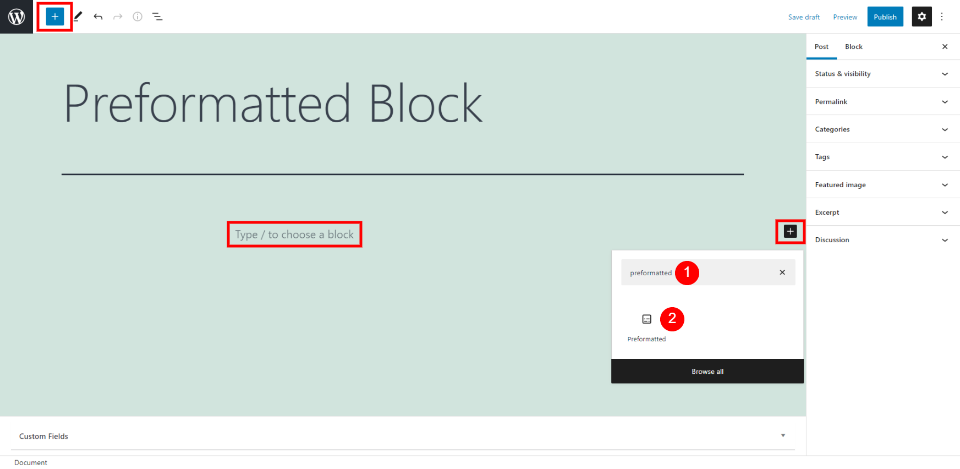
单击“块插入器”工具将预格式化的块添加到内容中。你会在左上角和内容区找到它。搜索预格式化,然后单击Enter。
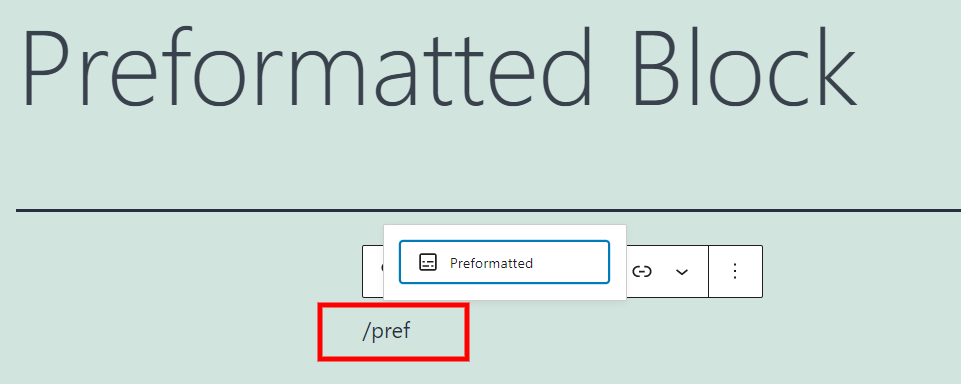
您也可以通过键入/preformatted并在希望显示块的内容区域中按Enter键来添加块。当你输入的时候,WordPress会根据你输入的字母给出建议,所以你只需要在看到这个方块的时候点击它。
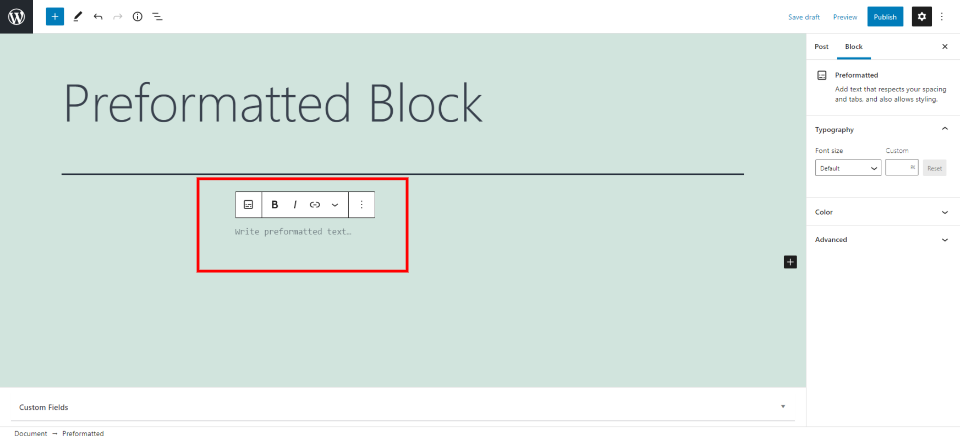
预格式化的块现在已经被添加到文章或页面中。预格式化块类似于段落块、诗篇块和代码块。这是它们之间的一种交集,但也简化了它们。它显示您键入的文本,但不改变格式,而是保留它。这包括所有空单元格和换行符。它以等宽字体显示。
预格式化块设置和选项
像大多数WordPress块一样,这个块在设置工具栏和侧边栏中包含一个选项。这是对两者的近距离观察。
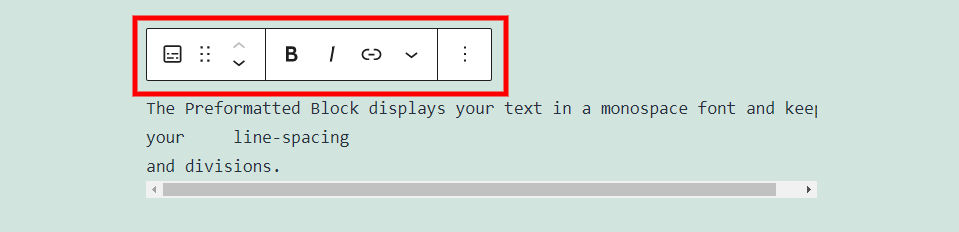
预格式化块工具栏设置
它位于工具栏上方,包含大多数标准工具。
更改块类型或样式。
这个块可以转换成其他几个块,包括段落块、组块、列块和代码块。突出显示选项将显示内容外观的预览。
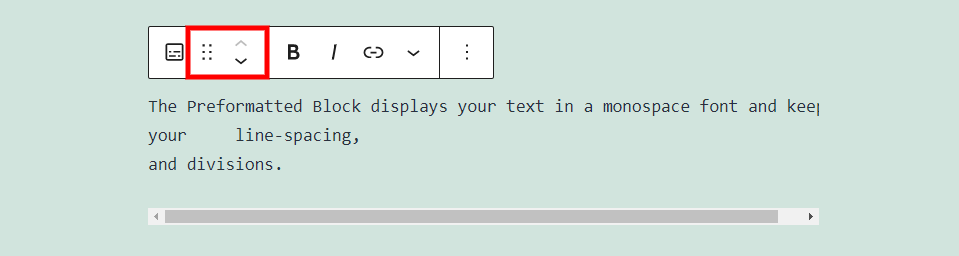
拖动并移动
拖动工具显示为6点。抓住这个区域,你可以在内容的任何地方拖拽这个块。每次单击箭头时,上下移动箭头会在内容中上下移动一个块。
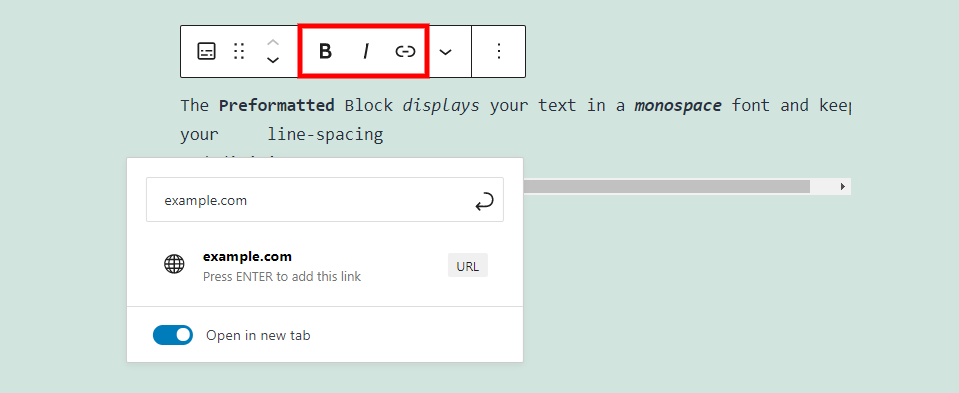
粗体、斜体和链接
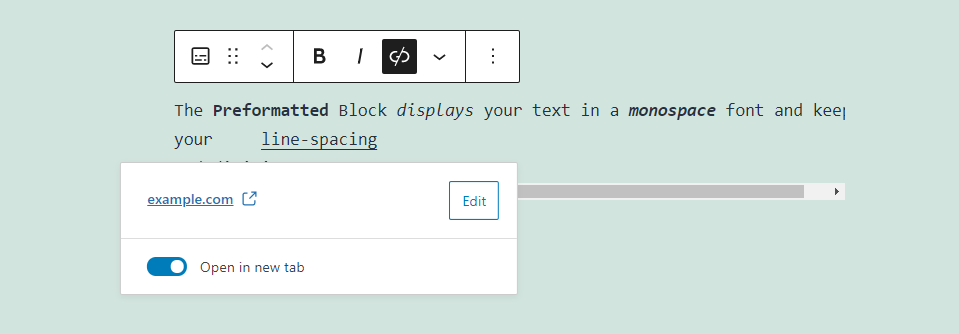
单击按钮时,粗体、斜体和链接设置控制突出显示的文本。您可以单独或一起使用它们。通过启用链接弹出窗口底部的链接,可以在新选项卡中打开链接。
带有链接的文本带有下划线,表示它是可点击的。单击编辑器中的文本将打开链接编辑器,您可以在其中更改链接。
下拉选择
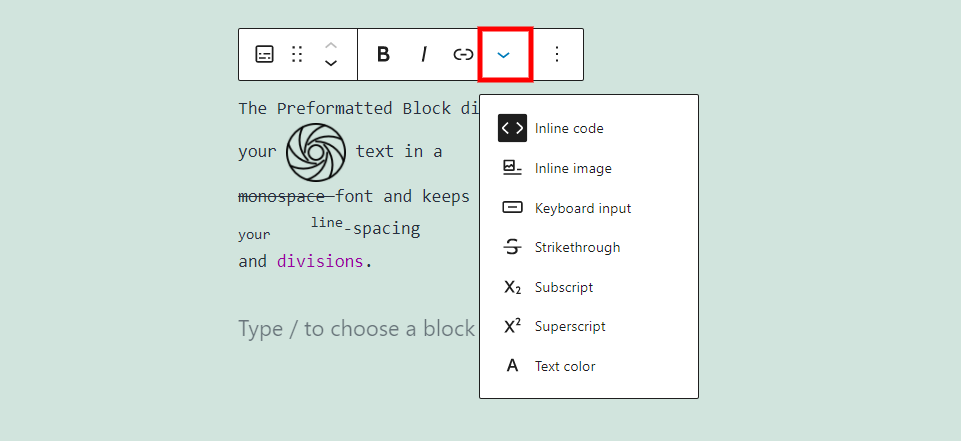
“更多”下拉按钮包括几个格式选项,当您单击该选项时,这些选项将应用于突出显示的文本。选项包括:
内联代码–这使您的文本看起来像代码,并防止块中的任何代码执行。单词preformat就是上图中的内联代码。
嵌入式图像–这允许您将图像放在媒体库中鼠标光标所在的位置。
键盘–使用键盘HTML格式设置文本样式。上图中的文本使用键盘输入样式。
删除线–在文本中添加一行。上图等宽的字有删除线。
下标–将文本设置得比其他文本更低、更小。图中的“你”是一个下标。
上标–这将比其他设置更高和更小。上图中的字线是上标。
颜色–这允许你改变文本的颜色,就像我在上面的图片中对单词Divisions所做的一样。
更多选项
预格式化块选项包括:
隐藏更多设置–这将隐藏或显示右侧边栏。
复制–这将复制预格式化的块,以便您可以将其粘贴到内容中的其他位置。
创建副本–这将在原始块下放置一个预格式化块的副本。
在当前块之前插入–这将在该块上方为另一个块添加一个空网格。
在当前块后插入–这将在该块下为另一个块添加空网格。
移动到–这将放置一条蓝线,您可以使用箭头向上或向下移动蓝线,并将您的块移动到您选择的位置。
编辑为HTML编辑–这将打开代码编辑器,以便您可以将内容编辑为HTML。
添加到可重用块–这将把您的预格式化块添加到您的可重用块。
组合–这将块添加到组中,以便您可以将它们作为单个块进行调整。
移除块–这将删除块。
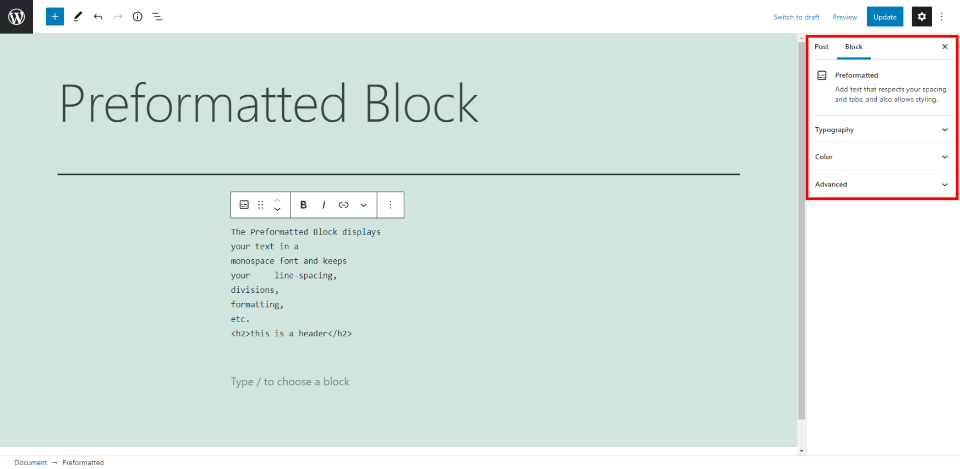
预格式化块设置
预格式化块设置位于右边栏。如果没有,点击右上角的齿轮。单击块中的任意位置以查看其侧栏选项。
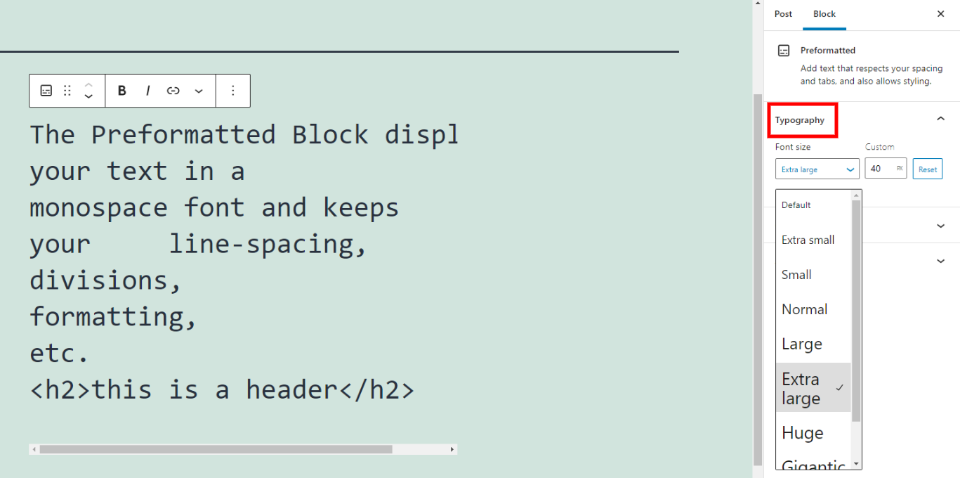
集合类型
排版可以让你选择整块的字体大小。从下拉框中选择尺寸或输入自定义尺寸。单击重置以返回默认设置。
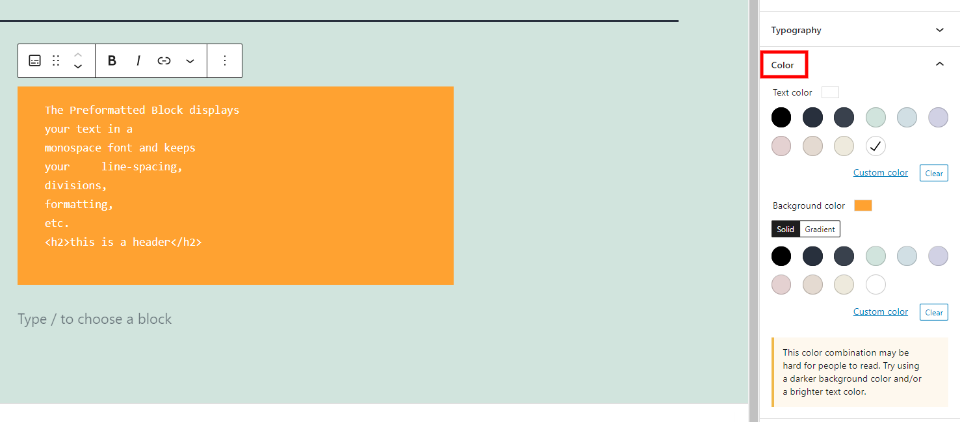
颜色
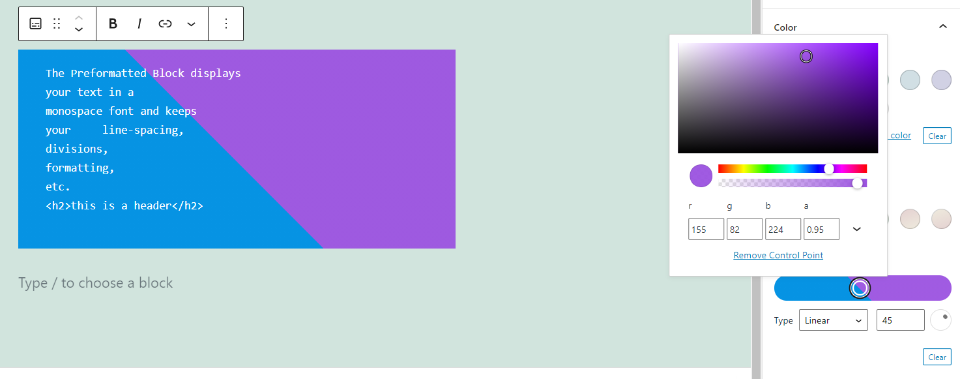
颜色选项允许您设计文本和背景颜色。背景可以是纯色或渐变。您可以从各种预先选择的颜色中进行选择,也可以选择自定义颜色。如果颜色组合可能难以阅读,您会在右下角看到一条消息。在这个例子中,我将背景设置为橙色,文本设置为白色。这表明它可能很难阅读。
渐变背景可以设置为线性或放射状。使用颜色选择器选择两种颜色或输入RGB或HSL代码。颜色可以包括不透明度。对于线性,你可以设置角度,就像我在上面的例子中所做的那样。把它们放在一起,在它们之间形成一条清晰的线,就像我做的那样,或者进一步把它们分开,以控制它们是如何混合的。
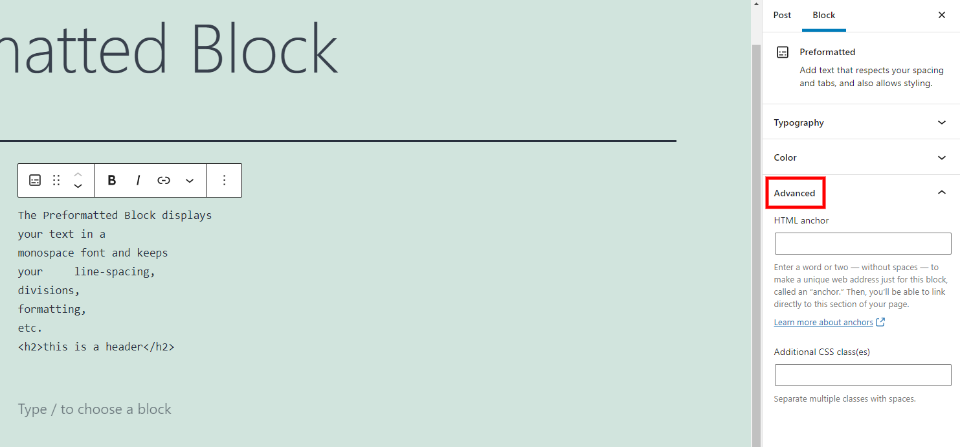
年长的
高级设置包括HTML锚定选项,因此您可以直接链接到预格式化的块。它还包括一个用于添加CSS类的字段,以便您可以使用自定义CSS来设置块的样式。
使用有效的预格式化块的提示和最佳实践
每当您想要向内容添加空单元格或分支时,都可以使用这个块。段落不保留这种格式。
为文本和背景使用颜色,以区别于其他内容。这也防止它看起来与代码块一样,这很重要,因为它们都使用等宽类型。
用它来强调你的文字。因为它可以保持空单元格和行分割线,所以可以用来将文本的一部分与其余部分分开。
使用间距和分段以及字体和背景选项来创建独特的标题,以分隔您的内容。
关于预格式化块的常见问题
预格式化块的目的是什么?
显示带有换行符和空单元格的文本,可以更改字体大小、颜色和背景,以及添加链接。
和诗篇区块有什么不同?
圣歌部分有点复杂。它包括对齐选项,并且不显示等宽文本。它还包括一些间距功能,并增加了链接的颜色选项。
和代码块有什么不同?
包括其背景的样式选项。尽管代码块在“更多选项”中有一个字体颜色选项,在侧栏中有一个字体颜色选项,但它不包括侧栏选项中的字体和颜色。
和段位块有什么区别?
块不会保留您的换行符。在预格式化的块中,可以通过单击Enter向文本添加新行。对于段落块,这将把你带到一个添加新块的字段。段落还包括更多的文本设置。
它能用来做什么?
并且文本所显示的行距不同于你的其余内容。而字体和背景色可以为服务、引用(虽然引用块和引用块可能是更好的选择)、推荐、号召语等创建卡片。
总结
这就是我们对WordPress预格式化块的看法。这个块通过保持间距和分割线为你提供了一些有趣的设计功能。与代码块不同,您仍然可以使用背景色工具。这个区块是帮助你的文字突出的好选择。它甚至可以用来创建设计元素,以展示您的服务并吸引人们的注意力。