古腾堡编辑器教程:如何使用WordPress表格块
WordPress Table Block允许你为文章或页面创建表格。这非常适合显示表格数据。它很容易使用,可以根据你的网站设计风格。
在本教程中,我们将仔细研究表块。我们将学习如何将它添加到文章和页面,它的设置和选项,最佳实践和常见问题。
如何向文章或页面添加表格块
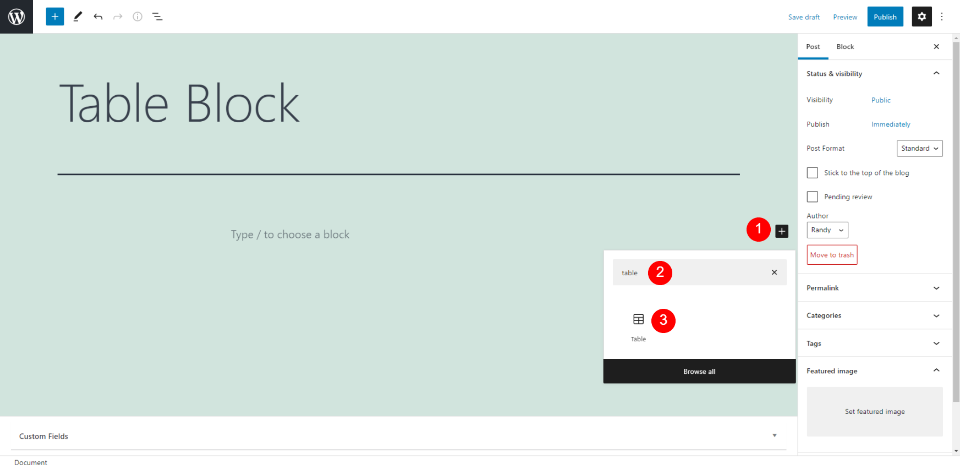
单击要添加块的块插入器并搜索表格。当表格块出现时,单击它以将其添加到内容中。或者,您可以使用屏幕左上角的插入器,或者输入/table并按Enter键。
这将添加一个表格块,您可以在其中指定列数和行数。输入表格所需的列数和行数,然后单击创建表格。
您的表格将出现在屏幕上,您可以向单元格添加内容,并在底部添加标题。默认风格会根据你使用的WordPress主题而变化。在我的例子中,我使用了22-1 WordPress主题。
表格设置和选项
我们来看看设置和选项。
表格块工具栏
单击表格时,表格块工具栏会出现在表格上方。
更改块类型或样式。
这允许您将表格添加到组中,设置布局中的列数(不是表格列),并为表格选择所需的样式。有两种款式可供选择。默认情况下,该样式具有纯色背景,而条纹每隔一行添加一条灰色条纹。将鼠标悬停在选项上以提供预览。
更改对齐方式
将表格设置为左、中、右、宽或满。并非所有主题都支持宽和全角。在这个例子中,我将它设置为宽宽度。
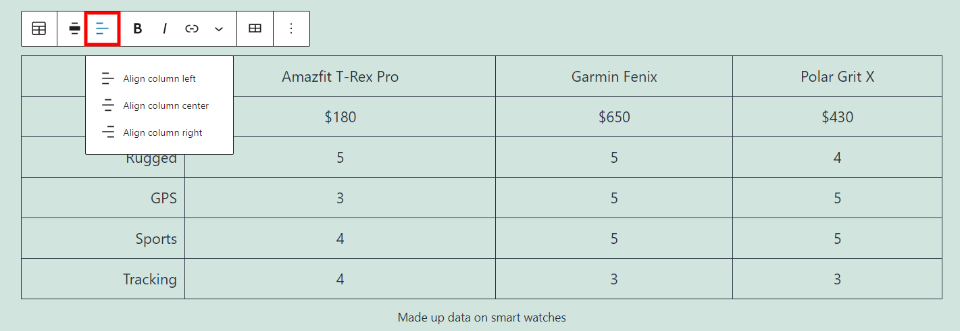
列对齐
分别为每列选择对齐方式。将它们设置为左对齐、居中对齐或右对齐。在这个例子中,我将左列设置为右列,将其余列设置为中心。
粗体和斜体
粗体和斜体设置调整突出显示的文本。或者表格标题中的任何文本可以是粗体、斜体或两者兼有。您必须单独选择每个单元格。
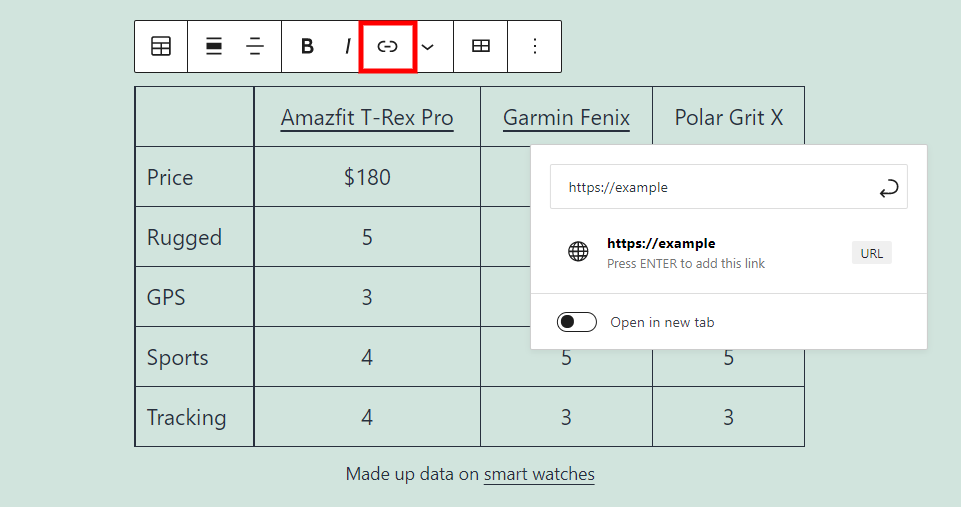
互连
添加指向表格或标题中任何内容的链接。我在这个例子的标题中添加了手表名称和标题的链接。当您键入一个URL时,它会在您的网站中搜索您以前使用过的URL,并提供它们作为建议。
更多下拉选项
这将打开一个带有多个选项的下拉框。上图中添加了以下每个选项:
内联代码–以代码样式显示文本。
嵌入图像–打开媒体库,您可以在其中选择要在光标位置嵌入的图像。您可以选择图像来更改其宽度。
键盘–在内容中添加键盘标签来定义键盘输入。它以浏览器默认的等宽字体显示。
删除线–在突出显示的文本中加一条线。
下标–将突出显示的文本设置为下标。
上标–将突出显示的文本设置为上标。
颜色–允许您更改突出显示文本的颜色。您可以从预置的颜色中选择,使用颜色选择器工具选择颜色,或者输入十六进制或RBG码的值。
编辑表格
“编辑表格”选项打开一个下拉框,您可以在其中插入或删除行和列。将它们添加到所选行或列的前面或后面。这使得随时更改表格的大小变得很容易。我在这个例子中两者都加了。
阻止选项
“阻止选项”按钮将打开一个下拉框,有更多选项可供选择。表格选项包括:
隐藏更多设置–此选项隐藏右侧边栏,为您提供更整洁的工作空间。
复制–将表格块复制到剪贴板。然后,你可以把它粘贴到这个页面或文章中你想要的任何地方。
新建副本–在表格下创建表格块的副本。
在当前块之前插入–在表块之前插入块的空空格。
在当前块之后插入–在表块之后插入块的空。
移动到–在块编辑器中放置一条蓝线。您可以使用箭头键来上下移动该行。将蓝线移动到您想要移动表格块的位置并按Enter键后,您的块将自动移动到新位置。
作为HTML编辑器–此选项更改为代码编辑器,因此您可以将内容作为HTML使用。
添加到可重用块–此选项将您的表格块添加到可重用块,以便您可以在任何页面或文章中再次使用它。
组合–这将创建一个组,以便您可以一起调整所有块。
删除块–该选项删除表格块。
表块设置
表格设置与其他设置一起放在右栏中。如果侧栏没有打开,请单击右上角的齿轮图标,然后单击表格块中的任意位置以显示设置。您将看到单词“form”及其图标和简短描述。您还会看到样式、颜色、表格设置和高级选项。点按每个标题以打开其设置。
模式
表格样式允许您在非条带表格或条带表格之间进行选择。您也可以在两种样式下的下拉框中设置默认样式或不设置。样式提供预览。
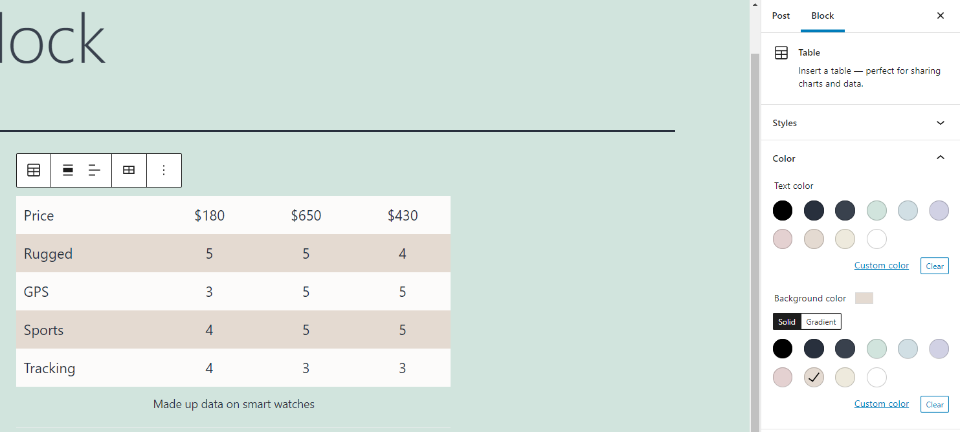
颜色
颜色允许您控制表格块的文本、网格和背景颜色。从各种预先选择的颜色中进行选择,或者从颜色选择器中选择一种自定义颜色。
对于文本和网格,选择一个。对于背景,选择纯色或创建渐变。和背景色允许您输入十六进制或RGB代码。背景梯度可以是线性的或径向的。线性包括允许您控制方向的设置。
在上面的例子中,我为文本和网格选择了白色,为径向渐变选择了一些蓝色阴影。
如果选择条纹样式,背景颜色将控制背景的条纹颜色。条纹可以是纯色或渐变背景。
工作台紧固
表格设置提供了可以打开或关闭的选项。设置包括:
设置宽单元格–使单元格大小相同,使表格看起来一致。它阻止细胞适应其内容的大小,并使其大小不同。
header–在顶部添加一行粗体文本。用粗线与其他细胞隔开。它们是独立的,用作列的标签。
页脚–在表格底部添加一行作为页脚。它通过粗线与其他单元格隔开,但默认情况下文本不加粗。这对于汇总信息、提供总计或为大型表格重复标题非常有用。
年长的
高级表格块设置包括用于HTML锚点的选项和用于添加其他CSS类的字段。锚点被用作特殊的URL,因此可以直接链接到表块。CSS类字段允许您向样式块添加自定义CSS类。默认情况下,它为您在样式设置中选择的样式提供一个类。
使用有效表单块的提示和最佳实践
每当需要显示表格数据或内容时,都可以使用表格块。不要使用它们来创建列。列最适合这种情况。
使用段落块为表格添加标题。
通过添加标题为行创建标题。使用易于理解的清晰标签。
使用固定宽度,让桌子看起来更精致、更专业。
为较大的表格选择条纹,以便于阅读。
如果表格很大,请使用页脚来汇总信息或再次显示标题。
关于表块的常见问题
积木的最佳用途是什么?
这个模块非常适合创建表格和图表。
可以使用表块创建列吗?
是的,但是它不能给你足够的控制力。为此,最好使用柱块。
我以后可以改变桌子的大小吗?
是使用表格选项插入或删除行或列。
总结
这就是我们对WordPress表单块的看法。这是一个很好的创建基本表格的模块,你甚至可以在某种程度上设计它们来匹配你的网站。该块是块编辑器的优点之一。使用这个块创建的表很简单,但是它们工作良好并且易于构建。