古腾堡编辑器教程:如何使用WordPress分页块
分页是将冗长的内容分解成易于阅读的内容的好方法。如果你环顾网络,分页无处不在。搜索引擎使用它来分离结果,在线商店使用它来简化浏览,您甚至可以为博客文章添加分页。多亏了分页块,WordPress让你很容易做到这一点。
在本教程中,我们将讨论如何添加一个分页符块到您的网站,并向您展示它的外观。然后,我们将讨论一些提示和技巧,以确保您正确使用分页符。
如何向文章或页面添加分页符块
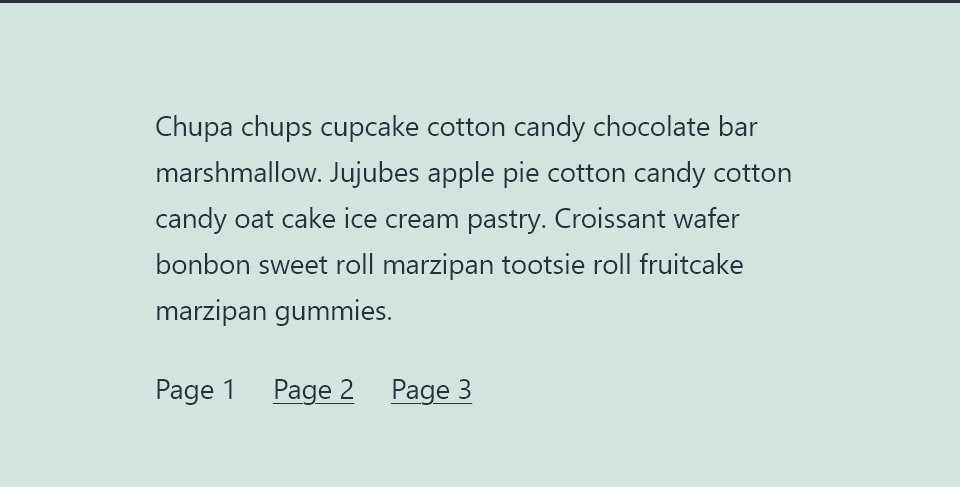
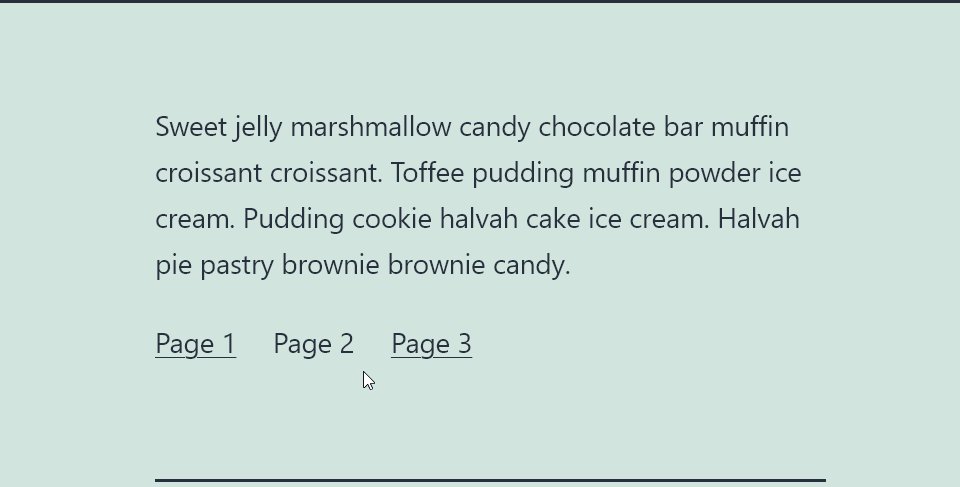
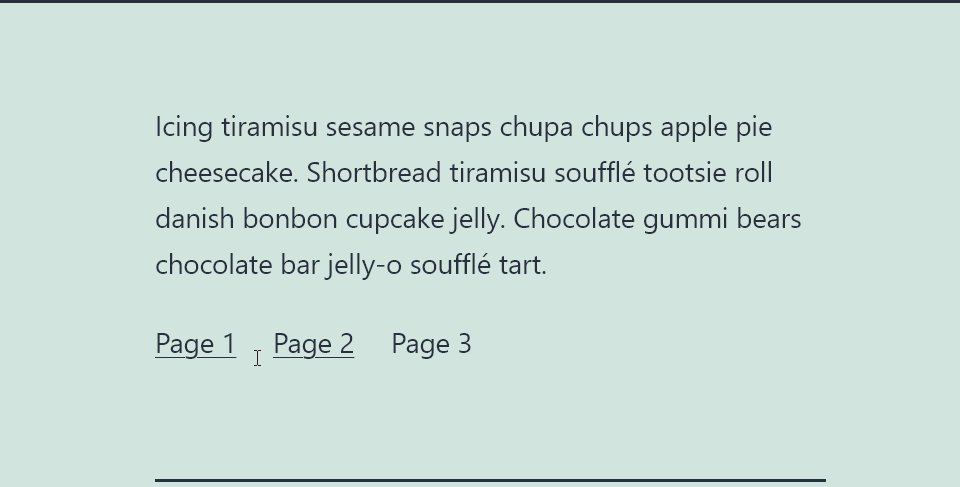
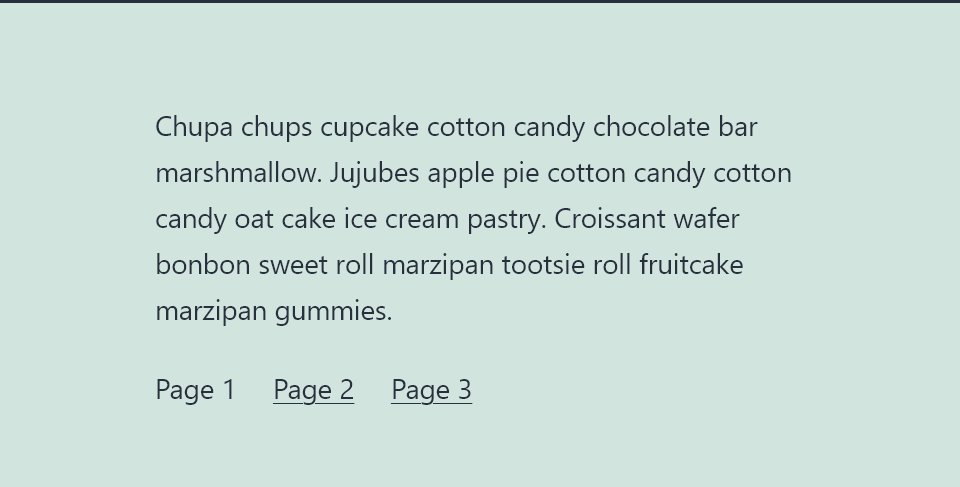
Block editor包含构建现代页面和将复杂文章(包括分页符)放在一起所需的所有元素。当你在WordPress上使用分页符块时,你基本上是在页面或文章中添加了新的标签。您可以添加多个分页符,并使用户能够在这些部分之间移动,如下所示:
使用块编辑器添加分页符非常简单。首先,打开编辑器,添加您希望这篇文章包含的段落、列表和其他元素。
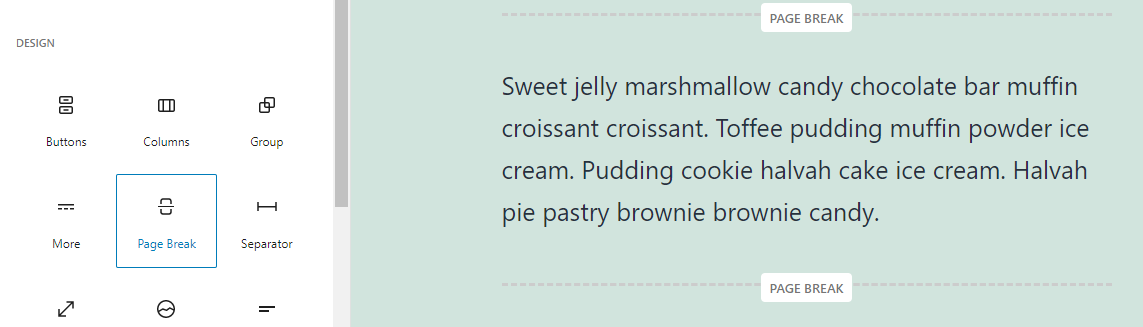
当您准备好拆分内容时,单击加号图标添加一个新块。在“设计”选项卡下找到“分页符”选项并选择它:
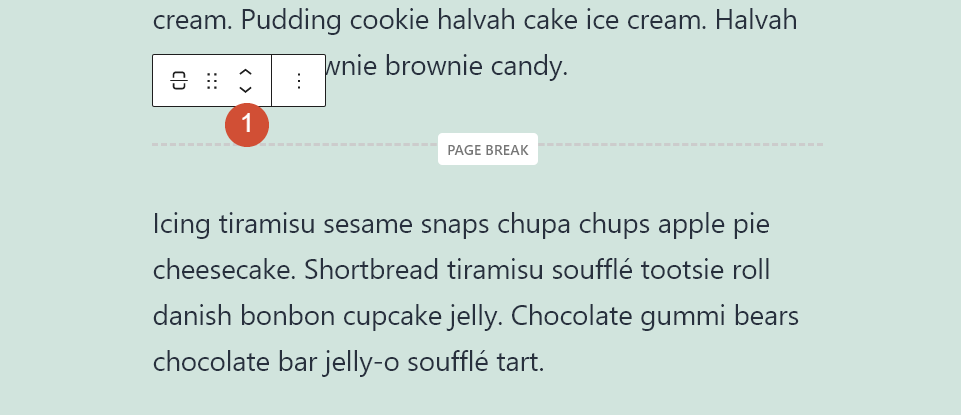
如您所见,我们的页面上已经有几个分页符块了。添加块后,单击它,您将看到拖动它或在整个页面布局中上下移动它的选项:
根据需要,单个页面或文章可以包含任意数量的分页符块。正如你在这一部分的开头所看到的,WordPress自动将分页符块之间的内容分成单独的页面。
尽管大多数WordPress块提供了各种各样的自定义设置,但是分页符块不在其中。默认情况下,不能修改块的样式或其工作方式。不同的WordPress主题有他们自己的分页风格。然而,块本身被设计成尽可能易于使用。
有效使用分页符块的提示和最佳实践
使用分页块非常简单。然而,在WordPress网站上添加分页时,你应该记住一些提示和技巧。让我们逐一回顾这些技术:
让每一页都尽可能的统一。理想情况下,页面之间的切换应该是无缝的。如果一页和下一页的内容差异很大,可能会让读者感到不愉快。为了简单起见,我们建议每个部分使用相同的结构,并使它们的长度相似。
使用适当的分页符。虽然分页符很有用,但是很少有人会在一个页面上点击一打分页符(即使是在网上商店)。理想情况下,您应该只在情况需要时使用分页。
为每个子页面添加一个副标题。在子页面中,正确的格式和子标题的使用仍然是必不可少的,这样读者才能知道每一部分的内容。此外,搜索引擎仍然会将带有分隔符的页面视为一个整体。
分页后不要隐藏关键信息。每当你改变页面设计使其更难浏览时,都会对参与度产生负面影响。例如,如果您在五个或十个分页符块后“隐藏”了重要信息,一些用户可能会错过它是很自然的。为了避免这种情况,我们建议不要在登陆页或旨在促进转化的文章中使用分页符。
如果你记住了这些提示,你将能够在WordPress中使用分页符,而不会影响你的网站的参与度。记住,网上大多数人都习惯看到分页符。换句话说,他们已经知道这个元素是如何工作的。只要你让访问者有理由期待分页符后面有吸引人的内容,他们就更有可能点击它。
关于分页块的常见问题
如果你有任何关于WordPress分页符块以及如何使用它的问题,让我们来看看用户对这个特殊元素的一些常见问题。
无限滚动比分页好吗?
当你的网站有一个巨大的内容库时,无限滚动可以很好地工作。社交媒体平台几乎一直使用无限滚动是有原因的——它鼓励用户在你的网站上花更多的时间。
对于非社交媒体平台,分页符提供了一个更加结构化的选择,使访问者能够在不同部分之间跳转并保持控制。如果他们想回到一个更早的点,他们总是可以这样做,当你使用无限滚动时,这就不那么简单了。
什么时候应该使用分页块?
大多数现代博客不使用分页符,即使是长文。除非你有充分的理由在你的博客文章中添加分页符,否则我们建议你只在不需要分页的情况下制作每篇文章。
当您需要在单个屏幕中提供难以理解的信息时,添加分页符非常有效。例如,如果您想提供推荐文章和页面的列表,分页非常适用。这同样适用于产品列表,甚至FAQ部分。
总结
分页符块为您提供了一个非常简单的方法来添加分页的文章到任何网页或网站。分页是将大量信息分解成读者更容易理解的部分的极好方法。
然而,我们建议不要在常规的博客文章中使用这种技术。一般来说,大多数现代博客不为其内容使用分页,即使是很长的文章。当分隔产品和推荐文章列表、用户推荐、评论和类似元素时,分页符更有用。