WordPress网站自定义主页教程
在本教程中,我们将讨论创建自定义WordPress网站首页的选项,并解释如何实现每个选项。
你的WordPress首页(也称为主页)是大多数访问者登陆你的网站时看到的第一件东西。所以,留下好的第一印象是非常重要的。
虽然你的首页通常会显示你的最新文章,但你可能需要更多个性化的内容来帮助你最重要的内容脱颖而出。幸运的是,在WordPress平台上有很多选择。
什么是自定义主页?
默认情况下,它会显示你的博客文章,从最近的文章开始。WordPress允许你设置文章显示的数量,甚至包括其他文章的摘要(取决于你的主题选项)。
但是,WordPress支持选择任何页面作为首页。这意味着您可以使用静态页面或自定义页面。后一种选择特别有趣,因为它能让你从其他使用相同主题的站点中脱颖而出。
自定义首页的好处包括能够:
优化你的静态内容。
更好地展示你的网站是关于什么的——它的使命、特色、核心价值等。
添加多个高度可见且功能强大的行动号召短语(CTA)。
自定义WordPress的首页可以让你微调它的外观来满足你的需求。它还能为你提供比其他类似主题的网站更重要的优势。让我们来看看在WordPress中自定义首页的几种方法。
定制WordPress主页的方法
在实施这些方法之前,首先备份您的站点是很重要的。这将确保您可以轻松回滚您不喜欢的更改。
1.选择是显示文章还是静态页面。
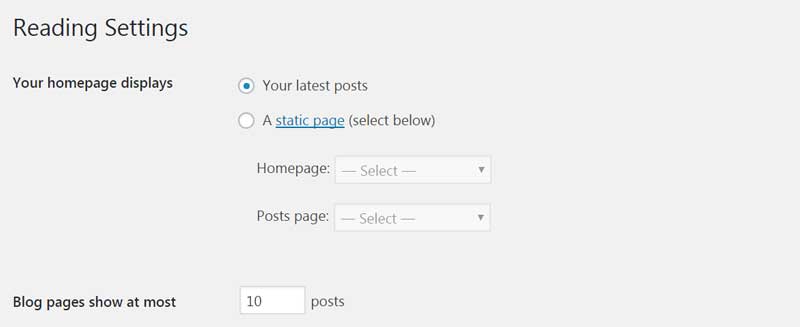
WordPress首页有两个主要选项。要查看它们,请转到您的仪表板并选择设置>阅读。
在这里,您可以选择在首页显示您的最新帖子,或者将其设为静态页面。如果你的博客是你网站的主要焦点,展示最新的文章可能是你的首要任务。您可以通过更改博客页面的最大显示数量字段中的数量来设置将显示的文章数量。
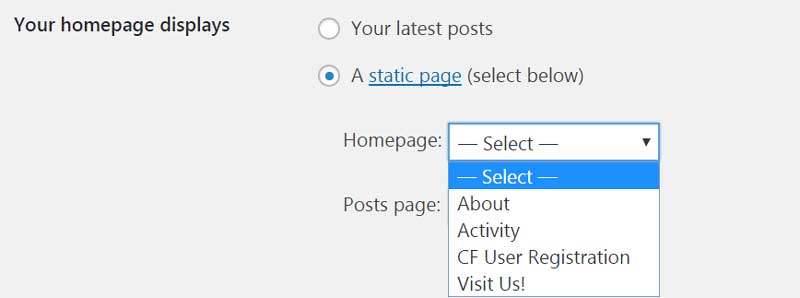
如果选择静态页面,您可以决定使用哪个页面。
您还可以选择显示您的博客文章的替代页面。请记住,您需要先创建这些页面,然后才能选择它们进行显示。
2.用简单的代码定制你的静态首页。
本质上,短代码是WordPress特有的代码,允许你快速执行特定的操作。例如,您可以使用短代码向页面添加功能或嵌入文件(如视频或地图)。
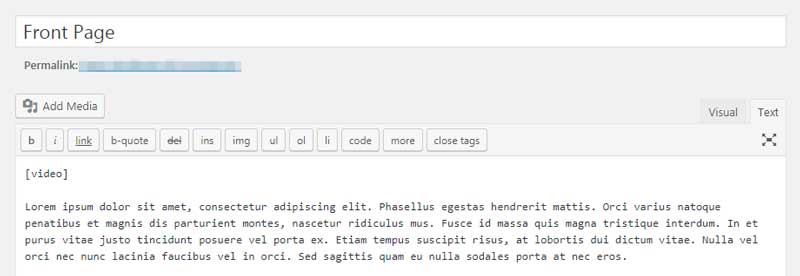
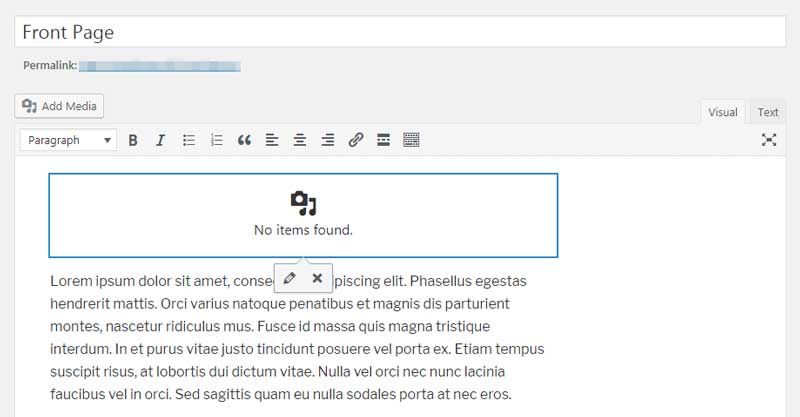
你可以在很多事情上使用短代码,其中之一就是定制你的WordPress首页。首先,你需要确保一个特定的页面被设置为静态主页(如上所述)。然后,打开页面并切换到文本编辑器。
只需复制并粘贴您想要添加到编辑器中的简短代码。比如你可以用【图库】短码把你的主页变成图片库,或者用短码【视频】通过自定义视频介绍你的网站(注意去掉了短码[]的空框)。如果切换回Visual选项卡,您将看到一个新的空函数,您可以自定义要添加的短代码:
在本例中,您将单击编辑图标并将您的视频添加到页面。然后保存或更新就大功告成了!您的短代码应该相应地工作。WordPress提供了许多默认的短代码选项来帮助你开始。根据你的主题和插件,你可以使用更多的选项。
3.创建一个自定义的WordPress页面模板
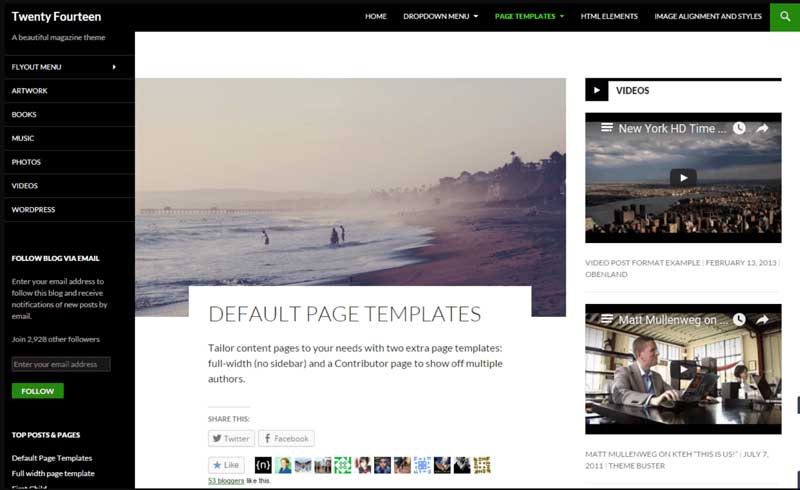
 这是来自WordPress主题二〇一四的页面模板示例。这是一个来自WordPress主题2014的页面模板的例子。
这是来自WordPress主题二〇一四的页面模板示例。这是一个来自WordPress主题2014的页面模板的例子。
你也可以通过创建自定义页面模板来自定义WordPress中的首页。首先打开一个简单的文本编辑器,比如记事本(也可以使用任何HTML编辑器,比如Atom)。之后,编写PHP的第一行代码: