什么是SVG,如何应用到WordPress?
可缩放矢量图形(SVG)是一种独特的图像格式。与其他种类不同,SVG不依赖独特的像素来形成您看到的图像。相反,他们使用“矢量”数据。
使用SVG,您可以获得可以放大到任何分辨率的图像,这对于许多其他用例中的web设计非常有用。在本教程中,我们会问一个问题:什么是SVG文件?然后我们会教你如何使用这种格式。
什么是SVG文件?
SVG是用向量构建的图形。对于初学者来说,向量是具有特定大小和方向的元素。理论上,您可以使用向量集来生成几乎任何类型的图形。以这张带有黑色边框和阴影的蓝色矩形图像为例:
这是另一个称为可移植网络图形(PNG)的图像文件,用于插图和绘图。如果想用矢量图形复制类似的内容,需要用XML代码生成(和站点地图用的代码一样。)下面的代码可以得到相同的结果:
理论上,如果你把这段代码放到一个HTML文件中,你会看到一组类似PNG的矩形——也就是说,只要你使用的浏览器支持SVG文件。虽然这两个图像看起来一样,但是SVG文件提供了许多其他格式所没有的好处。例如,SVG可以在放大或缩小时保持图像质量。
如果你继续放大PNG矩形,你会注意到它的质量在某个点开始下降。对于更复杂的基于像素的图形,退化会更快变得明显。然而,SVG在几乎任何分辨率下看起来都不错。
为什么使用SVG文件?
许多网站几乎可以互换使用PNG和JPEG等格式。但是,SVG并不是那么通用。如果您尝试使用矢量重新创建复杂的照片,通常会得到大量不可用的SVG文件。
然而,SVG格式对于一整套其他场景来说是一个极好的选择:
标志设计。由于您可能会在网站和社交媒体上重复使用您的徽标,因此使用SVG可以解决任何潜在的可伸缩性问题。
素描。SVG非常适合图表和任何其他依赖纯线条的插图。
动画元素。你可以使用CSS来激活SVG,这使得它们成为网站设计中有用的组件,特别是对于微交互。
图表和图形。您可以使用SVG创建支持动画的可缩放图形和图表。
由于SVG使用XML格式,这也使得它们可以被搜索和索引。只要使用正确的辅助功能标签,屏幕阅读器就可以解释SVG文件。
最后,SVG文件通常比其他格式的高分辨率文件小得多。理论上,这意味着您可以减少一些页面大小和加载时间。但是,除非您计划将大多数图像转换为SVG,否则性能提升可能很小。
如何创建SVG文件
对于SVG文件,可以采用两种方法。您可以从头开始创建它们,或者获取现有图像并转换它们。先说手动的方法。
1.手动创建SVG文件。
创建SVG文件通常不需要像我们之前那样输入矢量信息。这只是一个展示概念的例子。相反,您可以像创建任何其他图形一样创建SVG——通过使用设计程序并将文件保存为SVG。许多现代图形设计工具都支持SVG。一些主要选项包括:
Adobe Illustrator、Photoshop、Animate和InDesign
Microsoft Visio
Inkscape
瘸子
这个列表中的最后两个选项是开源解决方案。这使他们成为在不购买高级软件的情况下尝试创建SVG的绝佳选择。事实上,它们可能正是你所需要的。
如果你没有任何平面设计的经验,为你的网站创建自己的标志或其他元素将是一个挑战。在这种情况下,最好的方法是获取现有的图像,并将它们转换成SVG。
2.将现有图像转换为SVG
您可以使用许多免费工具将其他格式的图像转换成SVG。我们在上一节中提到的大多数软件都可以让你打开图像并保存为SVG文件。
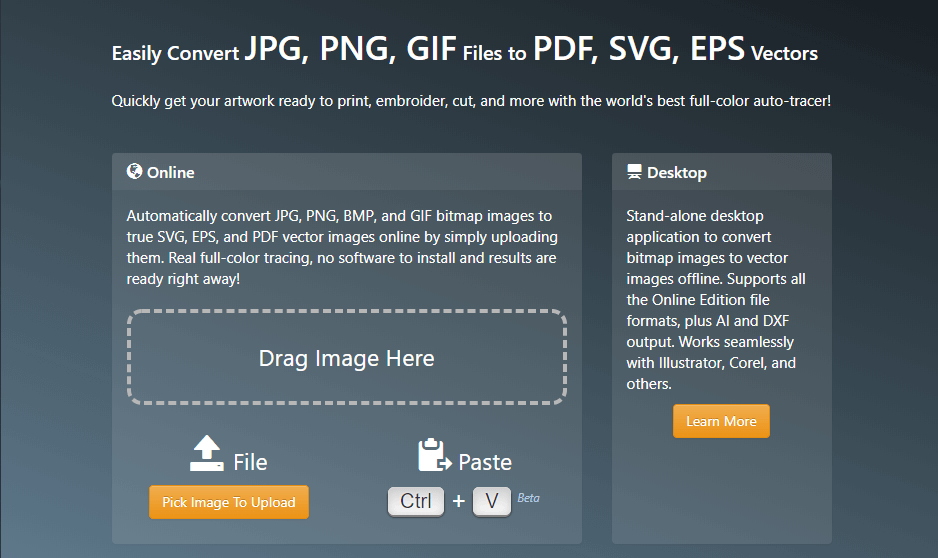
如果你不想下载任何软件,你也可以使用在线转换工具——你可以使用很多服务。一个例子是Vector Magic,您可以使用它将各种文件类型转换为SVG:
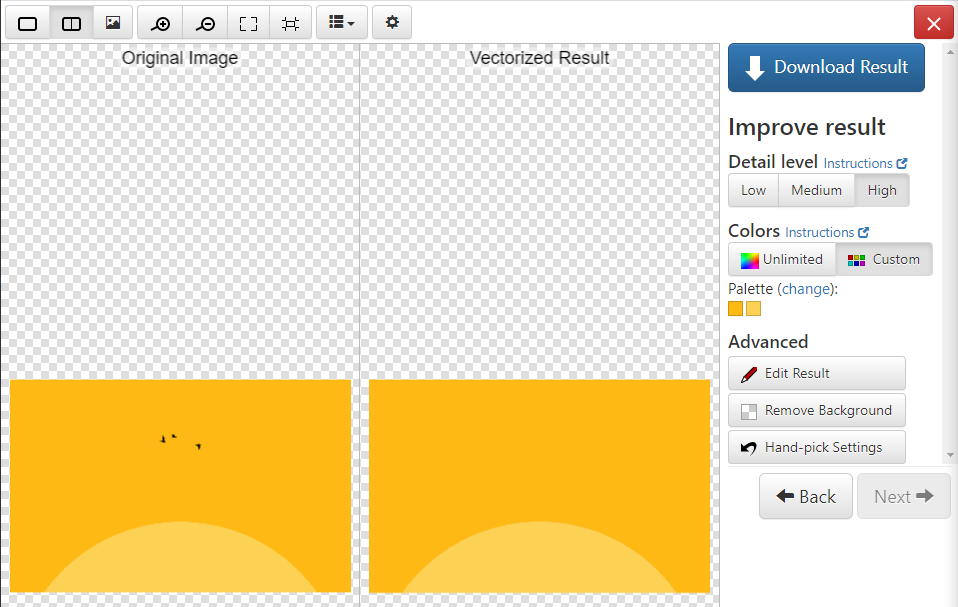
我们喜欢这个特殊的工具,因为它会在你下载SVG文件之前显示预览。您也可以在下载文件之前使用内置编辑器进行微小的更改和更正:
当然,这只是一种选择。其他PNG和JPG到SVG格式转换服务包括Convertio和Img2Go。您需要做一些研究,以找到满足您需求的最佳解决方案。
根据我们的经验,大多数SVG格式转换工具都提供类似的质量结果。为了获得最佳效果,您使用的格式转换工具与您选择的图像无关。
根据经验,只对“简单”的图像使用SVG格式——即具有清晰边界和线条的图像。图像越复杂,你就越有可能得到一个巨大的SVG文件,这是一个手工编辑或动画的苦差事。
如何使用SVG文件
SVG使用起来并不困难。将SVG文件添加到您的网站就像获取其代码并将其粘贴到HTML文档中一样简单,只要您想要放置图像。
如果您和您网站的访问者使用支持SVG文件的浏览器(现在大多数都支持),他们将能够看到这个元素。当然,动画SVG更棘手,因为它需要CSS。
但是,如果你使用的是WordPress,这个过程就会改变。内容管理系统(CMS)不支持现成的SVG。如果您想要启用SVG支持,以便可以将文件直接上传到您的网站,您需要使用一个插件,如Safe SVG:
也可以在WordPress中手动启用SVG支持,但是这个过程要复杂得多。在这种情况下,使用插件是更安全的选择。
总结
调整你的网站使用SVG文件比你想象的要容易得多。真正的挑战在于从头开始设计SVG或者选择正确的图像转换成格式。幸运的是,您可以使用许多工具来完成这两项任务。
一些不错的选择包括Adobe Illustrator、InDesign和GIMP。使用这些工具,您可以创建现有的图像并将它们转换成SVG。如果你用的是WordPress,可以用安全的SVG插件上传这些SVG,然后享受动画的乐趣。