使用块属性插件添加自定义HTML属性。
本周早些时候,websevendev向官方目录发布了它的第四个WordPress插件Block属性。这个扩展允许最终用户向几乎任何块添加任何HTML属性。
WordPress编辑器的一个问题是定制HTML可能有点麻烦。块是建立在一套标准之上的,标签应该满足这些期望。如果有什么不符合,用户将会看到一个无效标签警告。
然而,有时用户出于各种原因需要加入自定义的HTML属性。例如,我有时需要添加一个定制的数据属性来使用一些JavaScript。因为我非常了解代码,所以在这些情况下我通常会通过自定义HTML块来编写HTML。但是,当你需要添加二级属性时,它就没有意义了。
WordPress目前允许用户在几乎每一个block中添加类和id(在管理中称为“HTML锚”)。它不允许直接输入HTML支持的许多其他可能的属性。普通用户的用例很少。
对于一些用户可以使用额外功能的场景,块属性插件非常方便。
这个插件很容易使用。它在每个块的“高级”选项卡下添加了一个名为“附加属性”的新字段。用户可以添加属性名称,然后单击“添加”按钮。从那里,它创建一个新的字段来添加属性值。
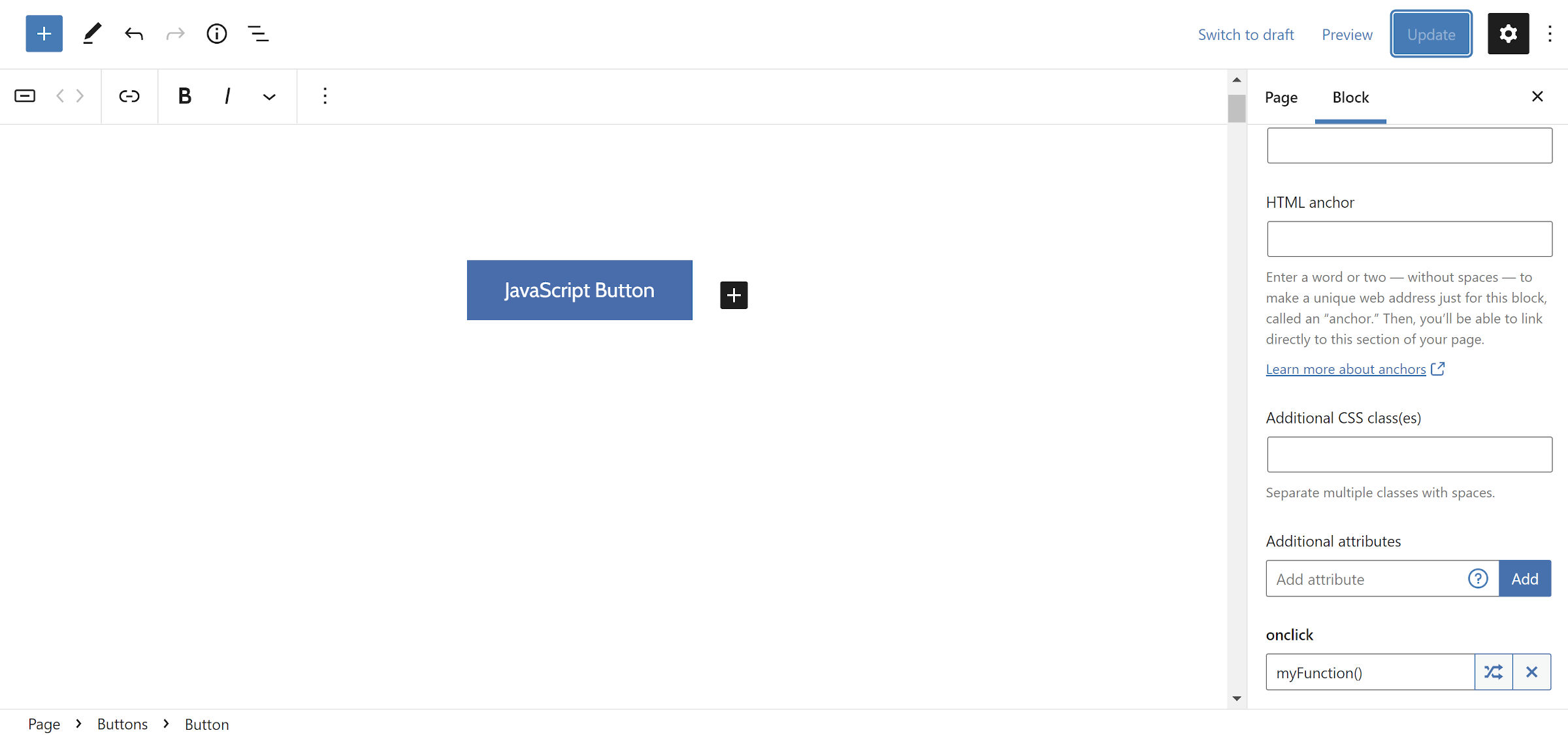
向onclick按钮块添加一个属性。
该插件还支持多种属性。添加一个之后,您只需要使用相同的输入字段来创建更多。
对于我的第一次尝试,我用myFunction()的值添加了onclick。然后,跳转到我的主题,通过JavaScript创建函数,在控制台中输出一条简单的消息。一切看起来都很好,而且很有效。
为按钮块定制JS的HTML视图和控制台。
我想到的大部分用例都集成了JavaScript。这是一个简单的例子。开发者可以用这个函数做更复杂的事情。这是将插件放在工具箱中的一个很好的理由——有时你需要扳手而不是锤子。
我还可以看到,在其他可能有助于可访问性的情况下,块属性被用来添加ARIA属性。
用户可以通过样式插件的属性向特定块添加自定义样式。但是,除非是简单的一次性,否则我建议不要做。对于更高级的用例,Blocks CSS是更合适的插件。它有一个内置的语法荧光笔。此外,textarea比单行文本输入框更友好。
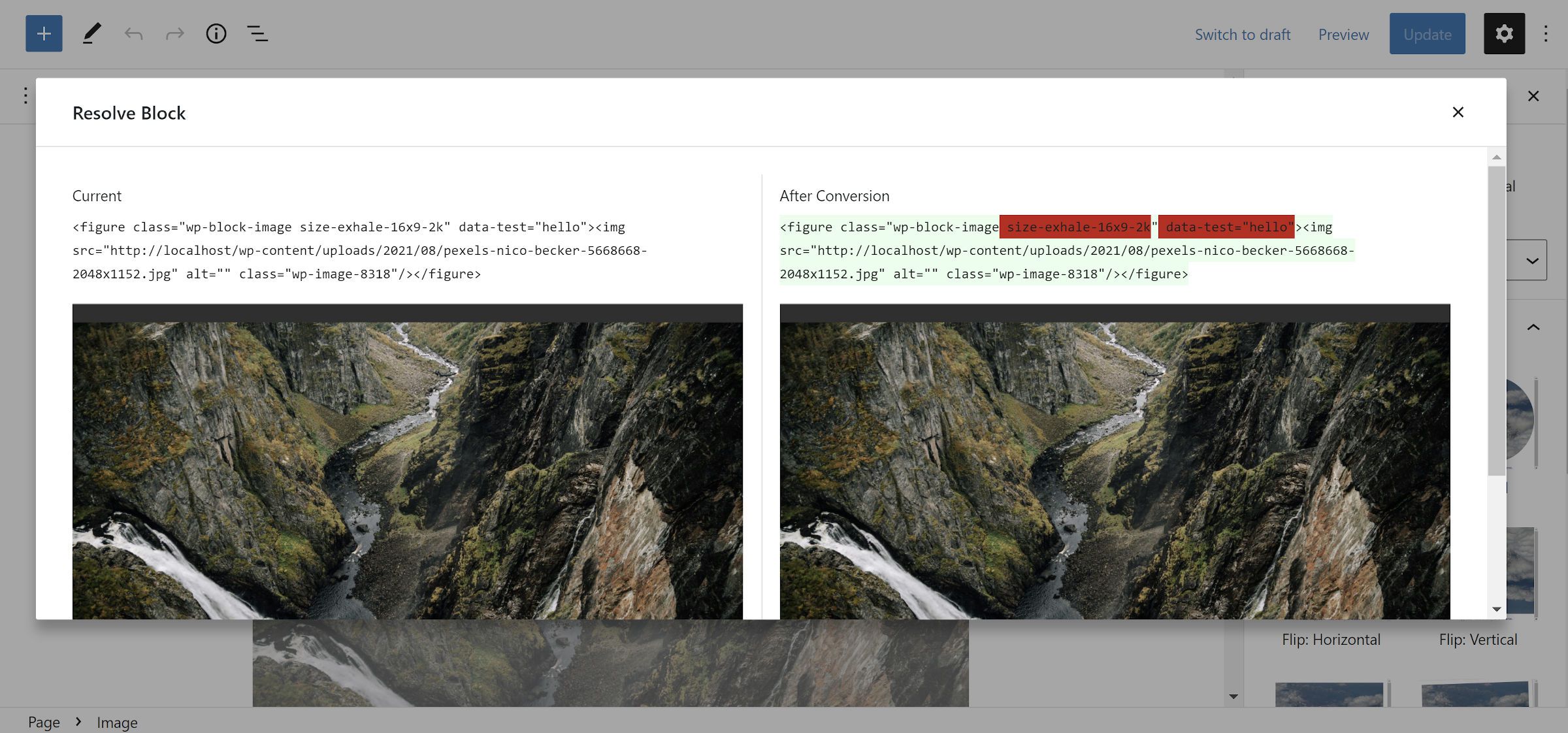
我见过的block属性的唯一缺点是当它被禁用时。如果您添加任何自定义属性,您将在编辑器中看到可怕的“此块包含意外或无效的内容”。新闻。编辑器设法解决了我在核心块中遇到的任何问题。
禁用插件后解决阻止警告。
停用插件应该不会影响前端输出。因为自定义属性是HTML标记的一部分,所以它们仍然存在。错误消息应该只显示在编辑器中。