如何使用插件或代码创建WordPress短链接
短链接对于分享你的电子邮件、脸书信息甚至短信非常有用。在本教程中,我们将介绍如何使用插件生成短链接,以及如何将“获取短链接”按钮添加回经典的WordPress编辑器。
你为什么创建指向WordPress网站的短链接?
在社交媒体上分享你的网页内容可以提高用户参与度,并为你的网站带来新用户。但是粘贴一个长的链接或网址并不总是最好的方法。
这是因为一些社交媒体平台限制了您可以使用的字符数。较短的URL为你提供了更多空的空间来存储更多有用的内容,可以为你的WordPress网站带来更多的参与度和流量。
这就是为什么像Bitly和TinyURL这样的URL缩短服务会在最初被创造出来。他们采取长链接,让链接变短,这样就不会占用太多空空间。
例如,如果您使用SEO友好的URL结构,那么您的URL可能如下所示:
https://www.yourdomain.com/wordpress-org-vs-wordpress-com/
如果换成短链,整个URL会变得更加精炼:
http://t.hk.uy/RMR
注意:这是一个由我们的自定义域名服务https://sina.lt/.生成的短链接
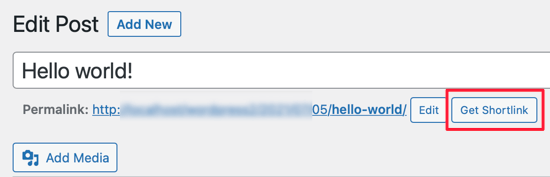
在过去,WordPress可以很容易地获得你的博客文章或页面的短链接。在经典编辑器的永久链接区域旁边有一个“获取快捷链接”按钮。
不过WordPress版之后已经去掉了短链功能。WordPress仍然会创建链接,但是按钮已经被删除了。
然而,你仍然可以通过几种方式获得WordPress文章和页面的简短链接。我们将介绍最好的链接缩短插件,以及在经典编辑器中恢复“获取快捷链接”按钮的几种方法。只需点击下面的链接即可直接跳转到每个选项:
1:使用漂亮的链接插件创建短链接。
2.使用Shortlink按钮插件来检索classic editor的短链按钮。
方法:通过代码检索经典编辑器的短链接按钮。
1:使用漂亮的链接插件创建短链接。
我们将从适用于每个人的方法开始。在任何URL中,漂亮链接插件不依赖经典编辑器,而是创建自己的短链接。
它适用于所有链接,包括博客或网站之外的页面。所以除了让你分享自己的内容,也是缩短返利环节的绝佳工具。首先,你需要安装并启用漂亮链接插件。
注意:这个插件的专业版有更强大的功能,比如关键词自动链接和链接分类标注,但是在本教程中,我们将使用免费版的。
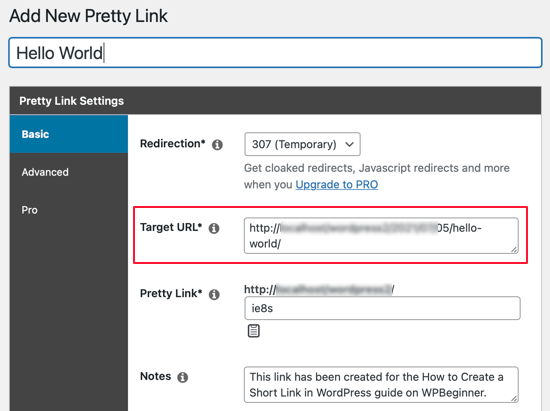
插件启用后,漂亮的链接将被添加到你的WordPress仪表盘。要创建你的第一个短链接,你需要去漂亮链接添加链接页面。
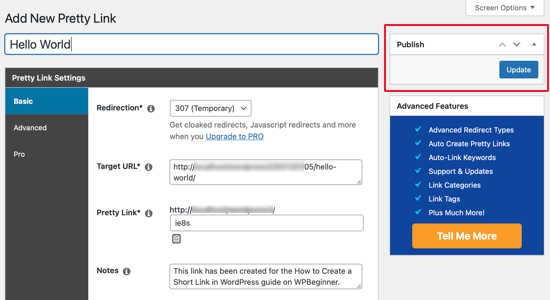
接下来,您需要将要共享的页面的原始URL粘贴到目标URL文本字段中。一个简短漂亮的链接将被自动创建,但如果你想让它更具可读性,你可以自定义它。
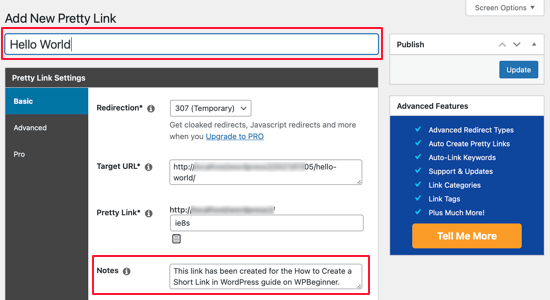
一旦你创建了一些短链接,你可能不记得它们的全部目的。因此,输入网页的标题并考虑为你需要记住的任何东西写一些笔记是一个好主意。
一旦你填写了漂亮的链接表格,点击更新按钮激活短链接。
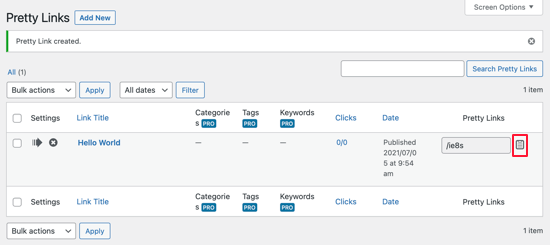
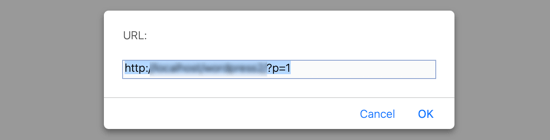
现在你会看到所有漂亮链接的列表。要复制一个到剪贴板,只需点击屏幕右侧的复制图标。之后,你可以把它粘贴到你的任何社交媒体渠道。漂亮的链接甚至跟踪每个链接的点击量。
虽然pretty links内置了简单的分析功能,但是可以得到一些基础数据。但你可以通过使用MonsterInsights这样的插件将它与Google Analytics连接起来,从而进一步改进你的分析。
2.使用Shortlink按钮插件来检索classic editor的短链按钮。
这是一个将Get Shortlink按钮添加回经典编辑器的简单方法(虽然经典编辑器总会被WP抛弃)。
首先,您需要安装并启用带回快捷链接按钮插件。当插件被启用时,它会自动将获取短链接按钮添加到经典编辑器中。要检查它是否有效,只需编辑你的任何文章。
当你点击“获取快捷链接”按钮时,它会显示一个你的文章或页面的快捷链接。您可以将链接复制到剪贴板,以便在电子邮件和消息中与读者分享。
方法:通过代码检索经典编辑器的短链接按钮。
这种方法适合更高级的用户,使用代码而不是插件。它通过向主题的functions.php文件添加自定义代码片段,向经典编辑器添加了一个快捷链接按钮。
对于没有经验的用户,我们不推荐这种方法,因为如果你犯了一个错误,可能会损害你的网站。上面的方法2是一种更简单的方法,不需要使用代码就可以达到同样的效果。
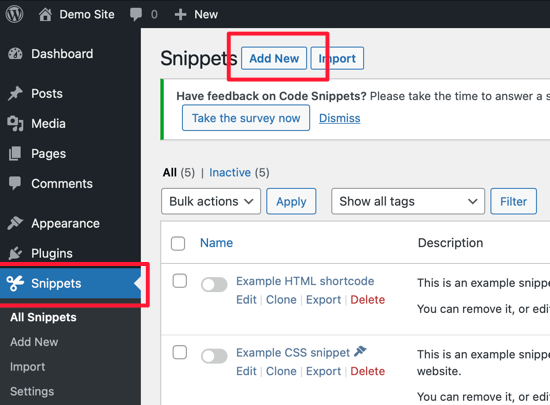
我们将使用代码片段插件,当插件启用时,它将在你的WordPress管理栏添加一个新的标记为片段的菜单项。当点击它时,它将显示一个列表,列出您在网站上保存的所有自定义代码片段。
然后点击“添加新的”按钮,在WordPress中添加你的第一个自定义代码片段。
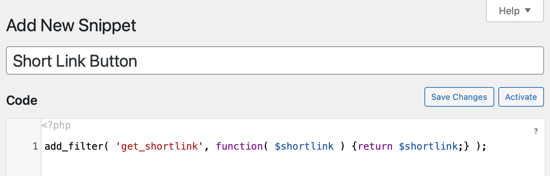
这将带您到“添加新片段”页面。您需要首先输入自定义代码片段的标题。我们称之为“短链接按钮”。输入标题后,只需将下面的代码片段复制粘贴到代码框中。
add_filter( ‘get_shortlink’, function( $shortlink ) {return $shortlink;} );
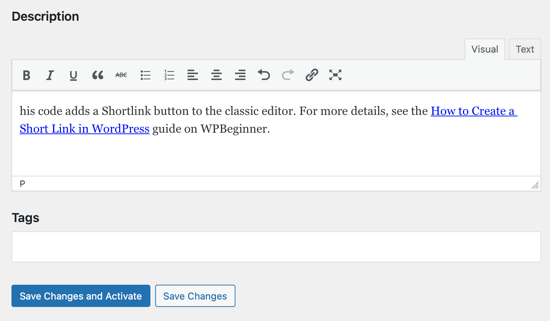
以后遇到这个代码片段,可能就不记得它的用途了。因此,最好在描述中输入一些有用的东西作为提醒。
您还可以为代码片段分配标记。这将帮助您按照主题和功能对代码片段进行排序。最后,您需要单击“保存更改并激活”按钮。代码片段被激活后,快捷链接按钮将被添加到经典编辑器中。